
Vi fortsetter med en annen artikkel i serien av HTML, CSS og JavaScript som bringer en fin liste over koder å understreke med det visuelle utseendet eller brukeropplevelsen til nettstedet vårt; det være seg en e-handel, en destinasjonsside eller en blogg i seg selv.
Det berører øyeblikket et annet av de viktige elementene som er i stand til ring til handling slik at ikonet som tar brukeren til handlekurven, knappene, blir kjøp. CSS-knappene som du finner nedenfor er gratis og består av 3D-knapper, for sosiale nettverk, for å dele, for å gå tilbake til begynnelsen eller for å låse opp så vel som andre.
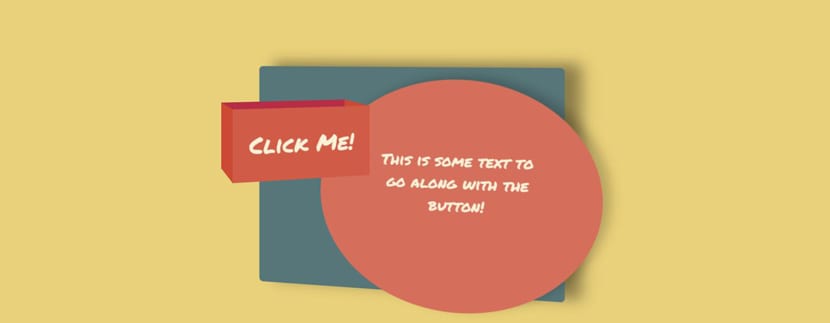
3D-knapp

En 3D-knapp som skiller seg ut for dybden det forårsaker uansett hvor vi går for å plassere den med de skyggeleggende effektene som gjør at hvert av de visuelle elementene skiller seg ut.
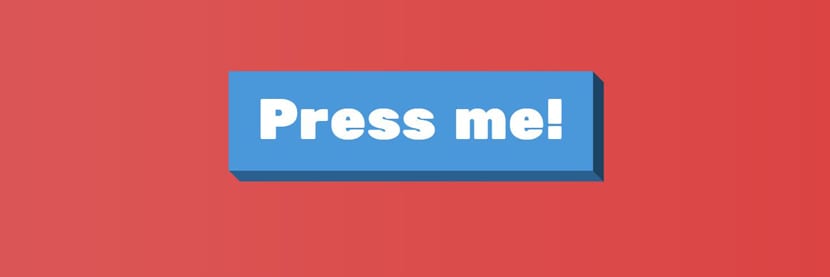
3D-knapp for å trykke

Dette 3D-knapp i CSS Den har evnen til at animasjonen vil begynne å løpe når vi forlenger pulseringen av den.
Tilbake knapp

Denne CSS-knappen tar oss til toppen av nettstedet vårt når vi har gått gjennom det.
Bobleknapp

En bobleknapp i CSS og JavaScript som når du klikker vil plaske med en serie bobler med en slående og passende animasjon.
Legg til-knapp

en grasiøs animasjon gir liv til denne knappen for å legge til i CSS som kan være et av de elementene som gjør at nettstedet vårt skiller seg ut.
CSS Offset-knapp

I likhet med den forrige, skjønt med en litt annen animasjon. Det kan være ideelt for en serie nettsteder med et bestemt tema.
Lukking av knappen

Vi trykker på dette -knappen i CSS og HTML for en avslutningsanimasjon som skal produseres. Enkel, men med stor visuell effekt.
CSS lukkeknapp

På den tiden det la oss forlate musepekeren På denne lukkeknappen vil vi kunne finne ut kvalitetsanimasjonen som vi vil integrere på nettet.
CSS nedlastingsknapp

Hvis vi har innhold å laste ned på nettstedet vårt, er det viktig at vi har en passende knapp for at brukeren skal få rett raskt på pulsen. Denne knappen skiller seg ut når du trykker på den og slipper mange små støt i en velutført animasjon.
Last ned-knapp

Denne knappen spesialiserer seg på animasjon for løft litt ball som vil bevege seg fra den ene siden av linjen til den andre for å få oss til å markere handlingen som brukeren tar når han klikker på nedlastingen.
Last ned knappeanimasjon

en ganske lang animasjon for en knapp, men det kan være den detalj som tilbyr profesjonalitet til nettstedet ditt for nedlasting av alle typer filer.
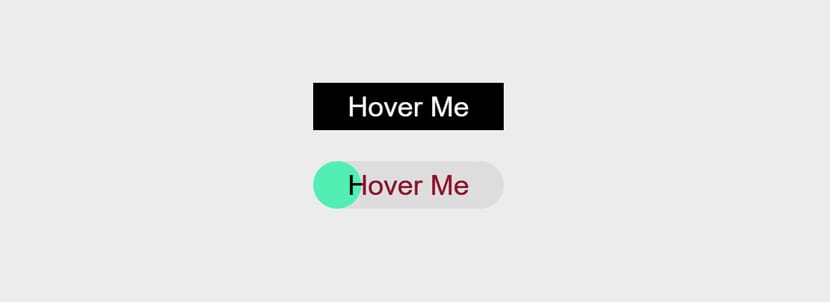
Hold museknappen

Denne knappen venter på deg la musepekeren ovenfor slik at du kan se den fremragende animasjonen den skaper.
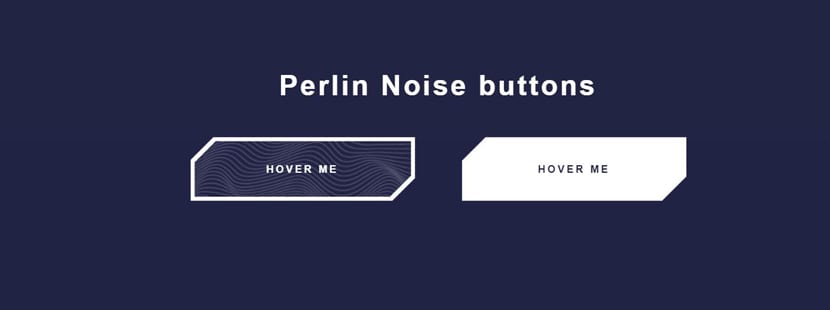
Støy-knapp

Nok en sveveknapp som skiller seg ut for elektrifiserende animasjon som oppstår når du svever over pekeren.
Sveveeffekt

En annen interessant sveveeffekt i CSS som skiller seg ut for sin rask og smidig animasjon som gir gode opplevelser.
Stilig sveveeffekt

En knapp svever med flott stil i animasjon for nettsteder med et klassisk preg.
Tøff effekt

Un enkel og nysgjerrig effekt som øker størrelsen på CSS-knappen med litt HTML.
Stripe-knapp

Stripe er kjent for sin god jobb med UI-utformingen av nettstedet ditt, er denne Stripe-knappen inspirert slik at du kan ta den med til nettstedet ditt.
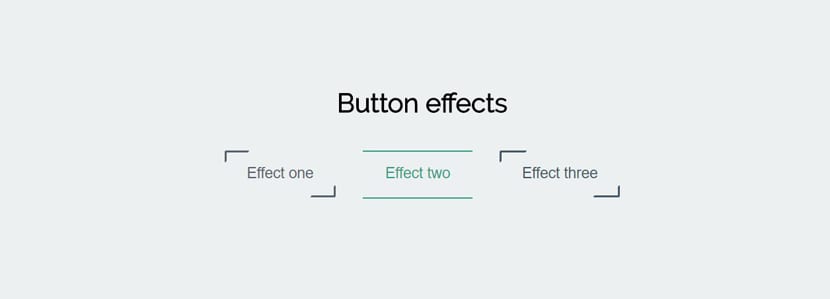
Tre CSS-knappeffekter

Tre CSS-effekter i animasjonen for knappen og at vi kan vurdere flott stil.
Liker Twitter-knappen

En knapp av likes for Twitter med en glitrende og energisk animasjon. Perfekt for disse sosiale mediedagene.
Som animasjonsknapp

Her vil være hjertene de som hopper av glede når lignende-knappen trykkes.
Splat like-knapp

En annen veldig nysgjerrig animasjon med stor effekt for en lignende knapp for sosiale nettverk.
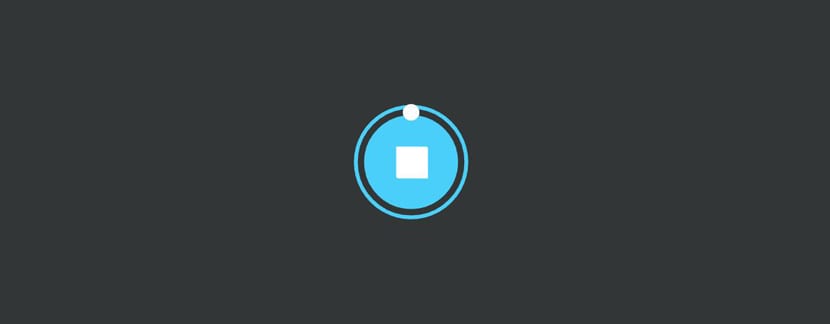
Spill av-knappen

Spill av-knappen som starter hopp, også av glede, når du trykker på den.
Avspilling CSS-knapp

En animasjon vil slette omkretsen rundt ikonet Avspilling av denne CSS-knappen.
Pause / play-knapp

Bare en knapp pause / spill med minimal berøring I designet.
Retro enkel knapp

Som om vi trykket på knappene på en spillkontroller fra en konsoll som XboX.
Rainbow-knapp

En knapp med en regnbue animasjon som gjenskaper varslene som kommer til Galaxy S8.
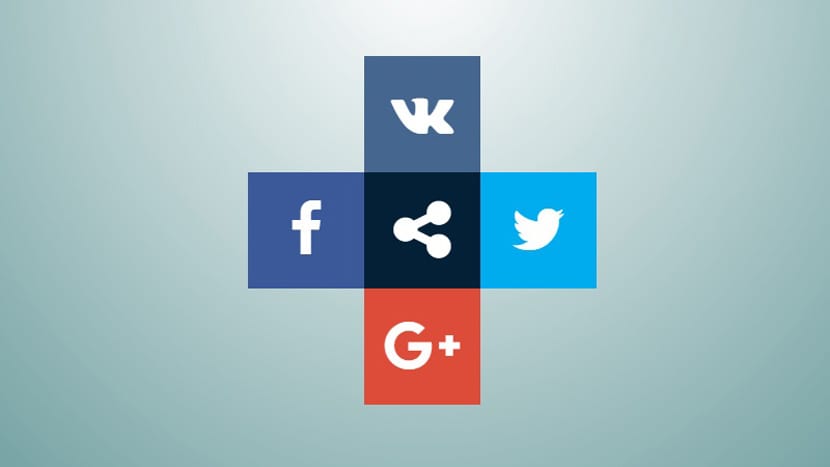
Sosial knapp

En skuff som åpnes med populære sosiale medier ikoner av alt ved å la musepekeren være over den.
Flytende animasjon

En knapp med en kvalitetsanimasjon som utløses i det øyeblikket vi klikker på den.
3D sosiale ikoner

Un oppsiktsvekkende effekt og det skjer når vi lar pekeren stå.
Sosiale knapper

Disse sosiale knapper bruker en animasjon Det endrer fargen fra toppen for å skille seg ut fra resten.
Kubiske sosiale knapper

Disse knappene er ligger i en terning som beveger seg perfekt når vi lar pekeren være på den.
Del knapper

Un deleknapp preget av en uendelig syklisk animasjon.
Deleknapp for sosiale medier i SVG

Bare trykk på deleknappen og du vil finne den guddommelige effekten som forekommer i denne sosiale medieknappen.
Dåsig delingsknapp

Med andre animasjon «Gooey», denne knappen er veldig slående for effekten den gir.
Aksje

Dette knappen er delt inn i fire forskjellige slik at du kan velge det sosiale nettverket der du vil publisere det direkte delte innholdet.
Knapp for stjernevurderinger

En knapp svever som samler poengsummen som du skal gi når du lar pekeren stå.
SVG-poengknapp

Nok en sveveknapp for skår med karakter et produkt eller hva som helst.
Ladeknapp

Ved å trykke på Last opp-knappen vil starte nedlastingsprosessen eller hva som helst som er best for nettstedet ditt.
Godta-knappen

Trykk på den og et skjema godtas eller andre handlinger som trenger godkjenning fra brukeren av nettstedet vårt.
Sveip-knappen

Dedikert for mobil, må denne knappen trykkes for å bli tatt til siden med den gesten som er så typisk i smarttelefoner.
Lås opp gest

Un sidebevegelse med finger eller peker og vi vil låse opp selve terminalen. En annen ideell knapp for mobil.
Stor bidragsvenn, takk
siden din er litt tung, hvis du vet mye om programmering og disse tingene, bør du optimalisere den og ikke bruke wordpress xc