
I sin bok «Den nye typografien», Jan Tschichold hevder å ha kommet til den ufeilbarlige metoden for å skape en perfekt sideoppsettdesign. Faktisk eksisterte en slik metode lenge før datamaskiner, presse og måleenheter kom sammen.
Den hemmelige kanonen og harmonien på siden
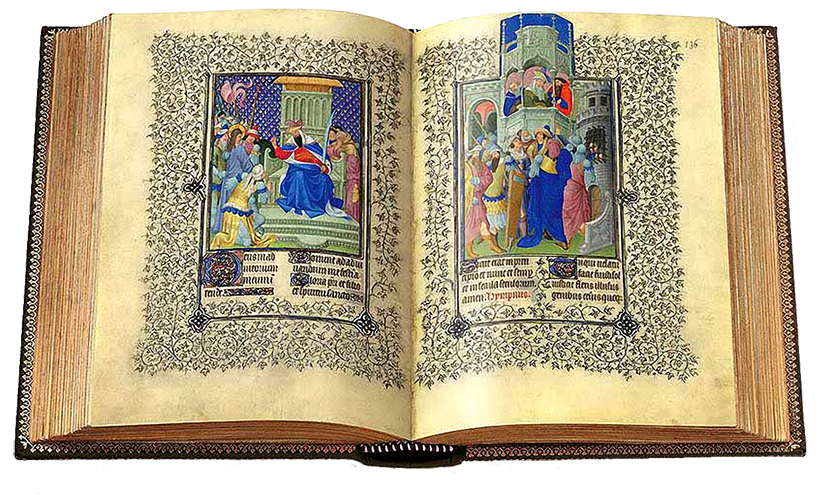
Tilbake i middelalderen var bøker et luksusobjekt forbeholdt adelen og geistlige siden produksjonen tok flere år.
Disse gjenstandene var skrevet av munker -write-, som opprettet et system for å designe den perfekte boka. Slik produserte de, basert på en hemmelig kanon, sine opplyste manuskripter under hensyntagen til harmonien og enheten i tekstblokkene og siden som elementene satt på.
Kanonen brukt av middelalderske skriftlærde var så sofistikert at år senere moderne designere gjenoppdaget den uavhengig og så at de delte de samme prinsippene enn de første grafiske stykkene.
Nå vil vi vise deg i korte og enkle trinn hemmeligheten til de store redaksjonelle designerne.
Hva handler den perfekte siden om?
La oss starte med å analysere en enkel side uten hjelpelinjene ... Vi ser at den har en blokk som flyter mot midten av siden øverst. På denne måten gir det god plass for manipulasjon. Vi ser også et rom for tekstblokker som lar oss opprettholde en flytende leserytme.

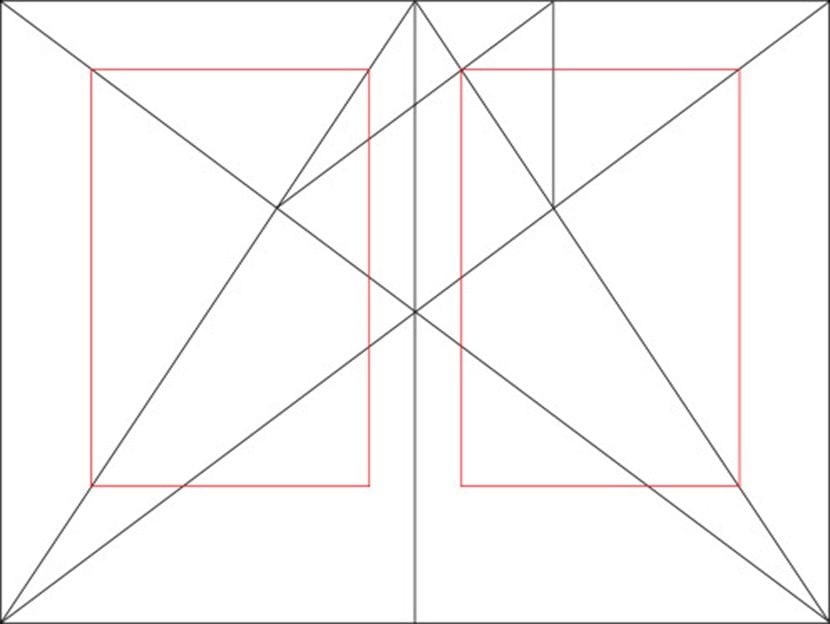
Nå ser vi guidene generert med Villard de Honnecourt-diagrammet som ble brukt på forrige grunnleggende side. Dette er 2: 3-diagrammet som Tschichold anbefaler å bruke i sin bok.

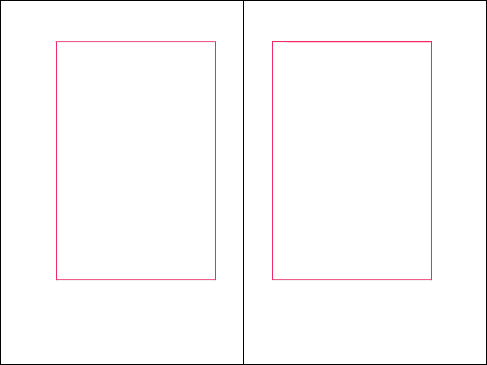
Tekstblokkens skjønnhet er i posisjonen, størrelsen og forholdet den har på siden den er inneholdt.
Kanonen vist ikke bare plasserer tekstblokken i det perfekte rommet på siden. Det gir det også å ha perfekt hele enheter. Disse enhetene vil tillate oss å jobbe med et modulært rutenett, noe som letter oppsettet.

Uansett hvor stor siden er, vil du alltid ende opp med et 9 × 9 rutenett. Består av en tekstblokk 1/9 fra øvre og indre margin og 2/9 mot nedre og ytre margin
Men hvordan kommer du til denne komposisjonen?
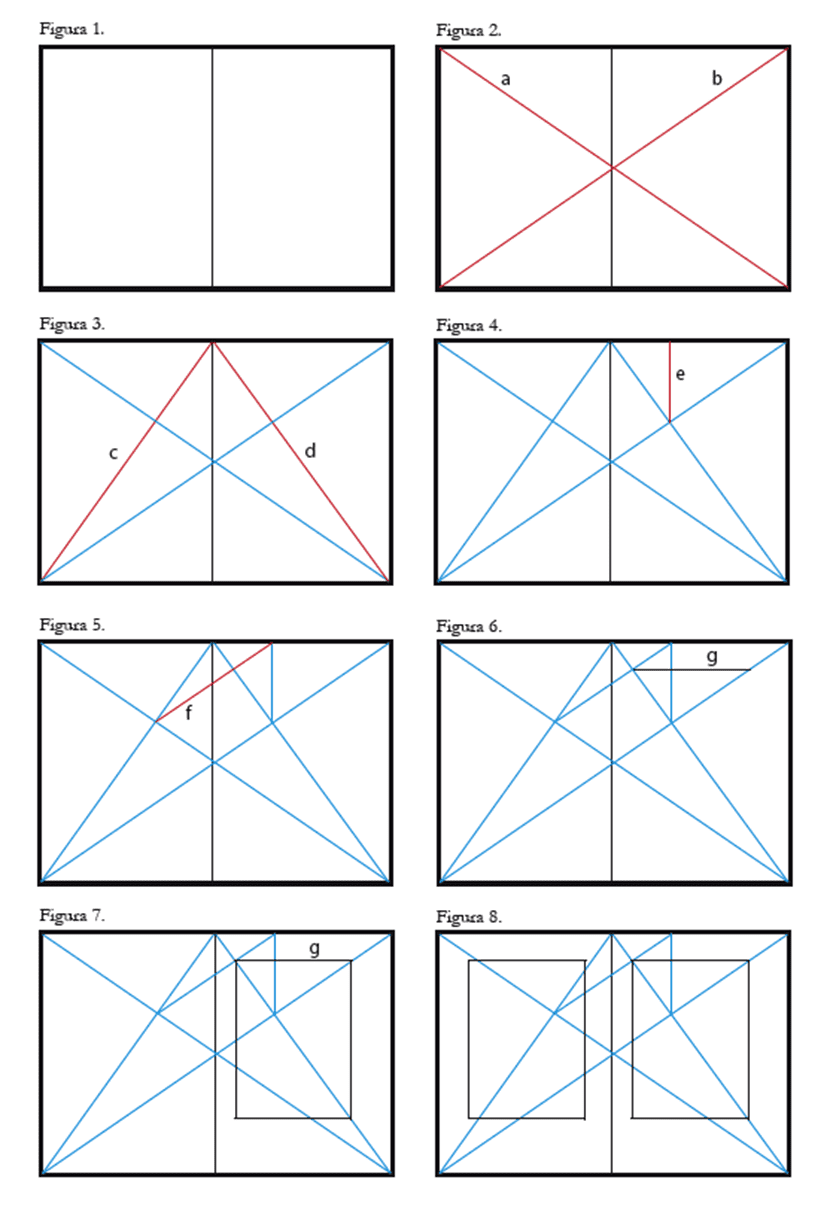
La oss forklare hvordan dette skjer ... En modul er til et rutenett hva en celle er til en tabell. For det første har vi andelen av 2: 3. Margen interiør har andelen 2 deler av 3 sammenlignet med toppmargenen. På den annen side er bunnmargen og utsiden dobbelt så stor. Så margen utenfor er 4/9 og bunn 6/9.
Men ikke bare det, på arket, Tekstblokker på begge sider vil ha samme avstand mellom seg. Og hvis det var mindre, vil vi ha en høyde på tekstblokken som tilsvarer bredden på siden
Følg disse trinnene i bildet for å generere tekstblokken til sideoppsettet ditt:


Jeg kjente ikke denne teorien eller metodikken, og sannheten ga ikke mening. Det samme skjer med meg som når jeg viser en logo i et rutenett ... ikke fordi logoen eller sideutformingen reagerer på et rutenett eller veldig godt forklart metrisk logikk kommer til å bli bra. Det er fryktelige logoer, dårlig løst som setter dem i et rutenett og med dem "rettferdiggjør" at det er et godt design fordi det har "logikk". Det samme skjer med denne eksempelsiden. Jeg tror dette sideforslaget er bortkastet papir, det utnytter ikke siden og enda verre, det etterlater blokkene veldig tett sammen i midten av boka, når det i virkeligheten alltid fylles eller sys av boken tar plass til å lese av det området (hvis det er veldig i sentrum må du åpne boken maksimalt for å kunne lese ordene som ligger nær sentrum) ... På den annen side snakker den ikke om størrelse på skrift eller linjeavstand, for hvis vi tenker på en blokkstørrelse, må vi løse disse aspektene for å vite hvor mange ord per linje blokken din har og hvor mange linjer siden din vil ha, for å fullføre opplevelsen og være i stand til å vurdere det som godt eller dårlig ... Uansett. Jeg tror det er en veldig logisk tilnærming, men de glemmer at det å lese en bok er en opplevelse man har med et objekt. Det er ikke bare å "se noe", det er å samhandle med det. Hilsener
Jeg er sammen med Bruno. Som i alle teorier er det tid for testing og praksis.
I virkeligheten markerer stil og brukervennlighet også grenser og realiteter.