
Hierarkiet er rekkefølgen som de forskjellige seksjonene vedtar. De visuelt hierarki innenfor designet bestemmer mottakelsen og impulsen til meldingen. Å ta dette konseptet i betraktning er nøkkelen til å skape et effektivt visuelt bilde. En av aspektene innen det visuelle hierarkiet som du må vite og vite hvordan du kan dra nytte av er typografisk hierarki.
De viktigste ordene viser større innvirkning, slik at brukerne kan få nøkkelinformasjonen tydeligere.
Dette hierarkiet skaper kontrast mellom elementene. For å oppnå denne kontrasten må man ta hensyn til de forskjellige verktøyene som et skrift kan bearbeides med:
- Kilder
- kroppen
- Store og små bokstaver
- Tykkelse og stiler
- orientering
- FARGE
- Plassering
Hvis du mestrer disse forskjellige elementene, vil du kunne perfeksjonere typesettingen din og bygge en klar, direkte og effektiv melding:
Kombiner originale skrifttyper med mer grunnleggende
Brukeren er vant til å finne vanlige skrifter. Enten serif eller sans serif, de er vanligvis lesbare og populære skrifttyper. Hvis det brukes skrifttyper som unngår disse kategoriene, for eksempel håndskrevet eller kalligrafisk, vil de skape en større visuell impuls til betrakteren.

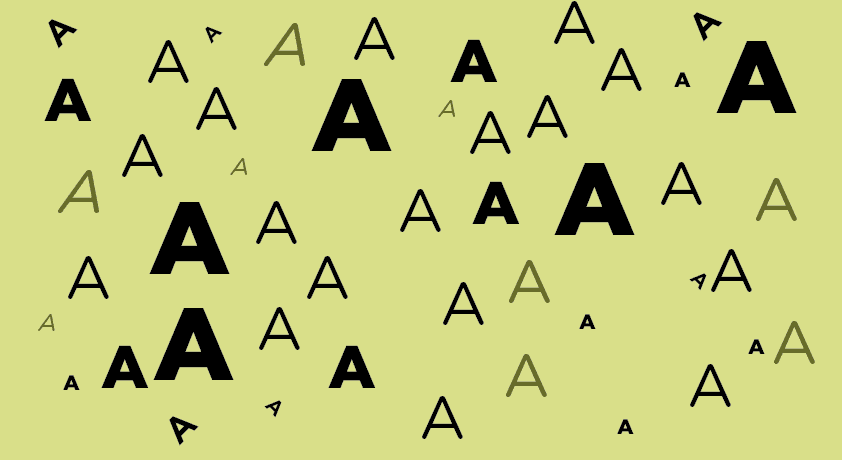
Jo viktigere informasjonen er, jo større blir kroppen
Størrelsen på brevet vil indikere graden av betydning. Større bokstaver eller ord vil tiltrekke seg mer oppmerksomhet, slik at de får større grad av betydning. Å bruke et lite organ for mindre viktig informasjon er en veldig vanlig ressurs.

Store bokstaver tiltrekker seg mer oppmerksomhet enn små bokstaver
Bruken av store og små bokstaver er grunnleggende, så det er ubestridelig at de bokstavene eller ordene som er skrevet med store bokstaver, vil gi mer visuell innvirkning enn de som er med små bokstaver.

Kombiner stiler og lag kontrasterende slag
Å skape kontraster gjennom bokstavtykkelsen er en annen måte å generere et visuelt hierarki på. Bokstavene med en tykkere strek vil være mer slående. De fleste skrifttyper har forskjellige stiler. Avhengig av stilen som brukes, vil det skape mer eller mindre innvirkning. Bokstaver skrevet med fet skrift eller fet skrift har en tendens til å tiltrekke seg mer oppmerksomhet. På den annen side brukes kursiv eller kursiv ofte for å spesifisere noen type informasjon.

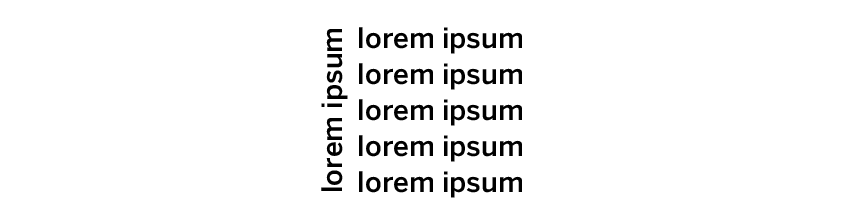
Ord vertikalt og diagonalt er mer slående
Å plassere bokstaver eller ord i en annen retning enn horisontal er en måte å plassere dem over det typografiske hierarkiet. Brukerens øye er ikke vant til å finne bokstaver eller ord i en annen retning enn horisontal, så hvis det er ord eller tekster vertikalt eller diagonalt, vil disse være hovedpersonene.

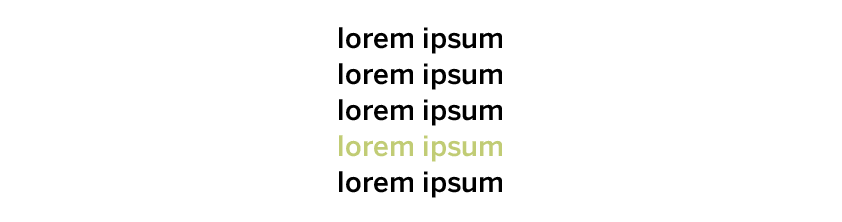
Hint om farge mot kromatisk homogenitet
Tenk deg at hele den visuelle grafen er i svart-hvitt, og at bare ett ord er i farger. Det vil uunngåelig være det første brukerne ser. Denne ressursen er veldig omfattende, og veldig imponerende grafikk kan opprettes.

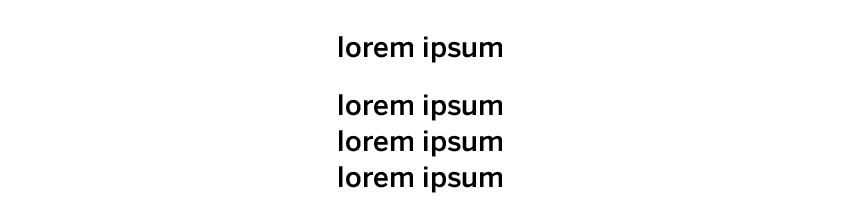
Den øvre delen av komposisjonen er det som tiltrekker seg mest oppmerksomhet
Den naturlige plasseringen av teksten, fra topp til bunn, er en klar måte å skape et enkelt og effektivt hierarki på. Bokstavene eller ordene som er i den øvre delen, vil være de første som brukeren tar hensyn til.

La oss se noen reelle eksempler:
- Rettferdig begivenhet
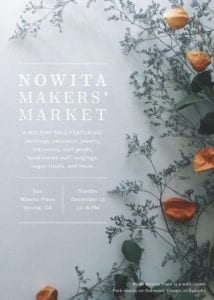
- Blomstermarked
- Jazzbegivenhet
I disse forskjellige plakatene kan vi sette pris på de forskjellige nivåene informasjonen finnes i (eier, dato og sted for arrangementet og til slutt relevant informasjon). Her har de brukt de klareste og mest konsise verktøyene - størrelse, tykkelse og stil.
Disse verktøyene er viktige når det gjelder å få en imponerende grafisk melding.



Fang innlegget, men endre "mot desto viktigere informasjonen" for riktig staveuttrykk. Beste ønsker.