
Før du begynner å designe karakterene våre, er det viktig at vi kjenner grunnleggende regler i karakterdesign som kan hjelpe oss med å forbedre arbeidet vårt betraktelig. Disse reglene er tre: former, størrelse og variasjon. I dette innlegget vil vi ta for oss den siste av dem: variasjon.
Her lister vi opp noen prinsipper for karakterdesign som kan hjelpe deg med å introdusere variasjon i konstruksjonen av designene dine og forbedre deres visuelle interesse.
Ta hensyn til negative mellomrom
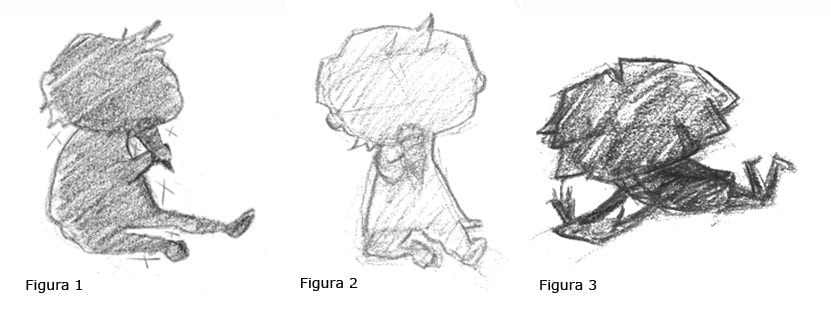
Et triks for å vite om formen på karakteren vår og handlingen han utfører er interessant og attraktiv nok, samt å forbedre forståelsen av handlingen som vår karakter utfører og anerkjennelsen av karakteren, er å observere de negative rommene som vi har rundt silhuetten av karakteren vår. Ved siden av variasjon i form av negative mellomrom vil gjøre silhuetten mer interessant og derfor vil dette indikere at vi har gjort en god jobb.

Som vi ser i eksemplet, kan vi enkelt identifisere handlingen som figurene 1 og 3 utfører, og variasjonen i deres negative rom gjør designet attraktivt. Tvert imot, figur 2 presenterer mindre variasjon i sine negative rom, og hvis den var helt i skyggen, ville vi ikke være i stand til å intuitere handlingen som karakteren utfører, så vi kunne tenke at det er en mindre attraktiv design enn de forrige .
Kontrast på linjen
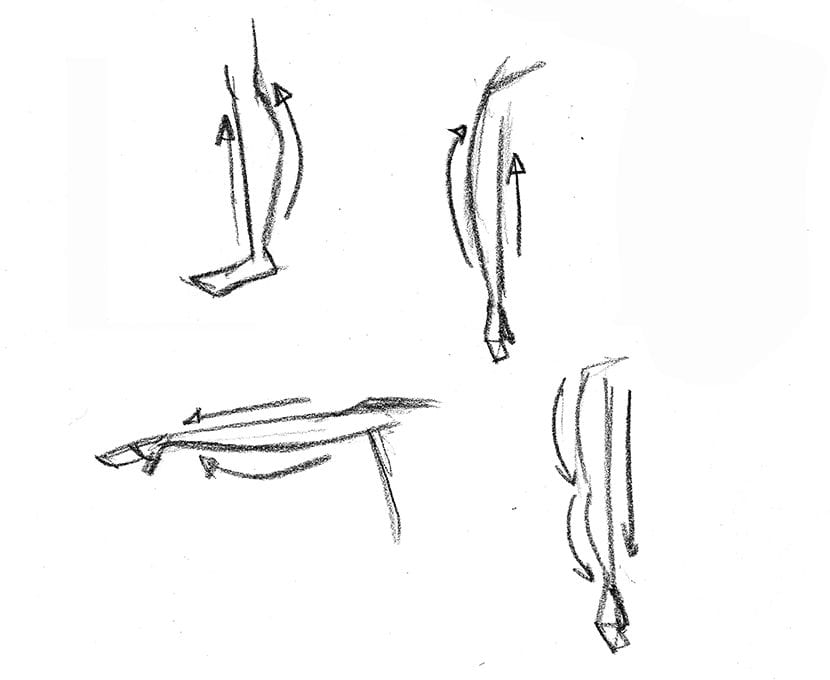
For å skape kontrast i linjene kan vi variere lengden og / eller tykkelsen. I begge tilfeller skaper kontrasten skapt av forskjellen i lengde eller tykkelse en visuell spenning som gjør designet vårt interessant. På den andre siden, plasser linjene i designet vårt slik at de skaper vinkler mot hverandreí gjør designet mer dynamisk og interessant enn om vi bruker parallelle linjer.

Dette er et eksempel på en enkel figur der vi har presset påføring av parallelle linjer mot påføring av vinklede linjer til det ytterste. Vi har også brukt ulik tykkelse på linjene. Denne konstruksjonen av formen skaper visuell spenning og gjør den mer attraktiv for øynene våre.
Rette linjer vs buede linjer
Denne ressursen kan gjøre designet vårt ser mye mer interessant ut. Ved å plassere en buet linje foran en rett linje introduserer vi dynamikk og vi eliminerer de parallelle linjene, som skaper en statisk visjon. På den annen side er denne ressursen også veldig nyttig hvis vi vil unngå myke former, det vil si de buede linjene som kommer ut av andre buede linjer, fordi når de rette linjene blir introdusert, går den sykdommen tapt. Alt avhenger av hva vi ønsker å formidle med designet vårt.

Lead Image - Tom Bancroft