
I disse dager velger flere og flere merker å ha en håndskrevet logoFor det meste er de vanligvis laget med børster eller kalligrafiske penner, ufullkommenhetene og ujevne linjene som disse verktøyene gir bort fra kulden og stivheten i det digitale formatet.
Problemet kommer når vi ønsker å bruke denne logoen og vi må overføre den til datamaskinen, det virker komplisert, men med noen få enkle trinn og vår Photoshop kan vi få et profesjonelt resultat og høyt polert.
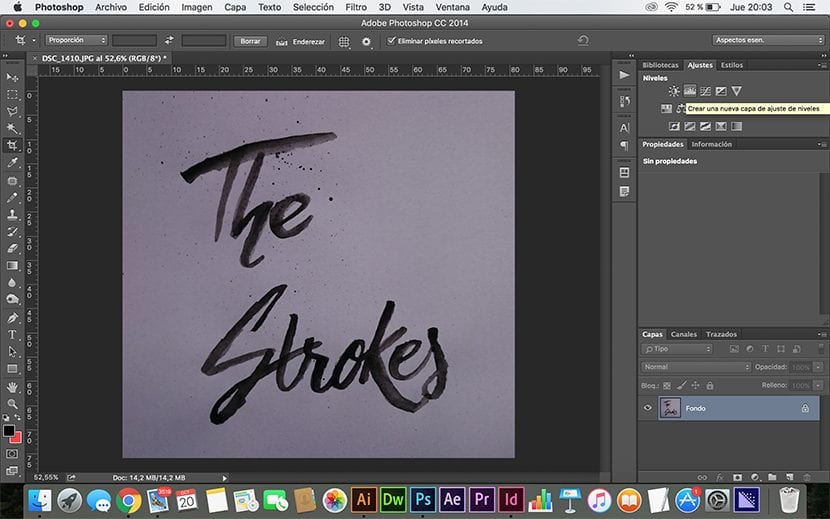
Det første vi bør gjøre er å lage en logo for hånd, jeg anbefaler å bruke svart blekk slik at digitalisering blir lettere for oss senere (det er også den perfekte unnskyldningen for å bli med in oktober)
Når du er opprettet, må du skanne det eller ta et kvalitetsfoto av det, jeg anbefaler at det skannes, da dette vil gjøre det lettere for oss å digitalisere det.
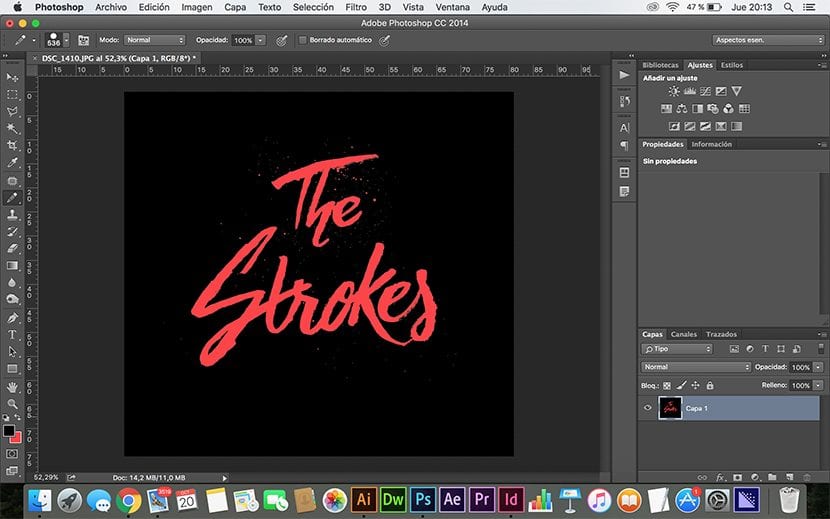
I mitt tilfelle har jeg bestemt meg for å gjøre det gjennom et fotografi for å vise deg at selv med få ressurser kan vi ha et godt resultat.
Vi begynte å lage logoen:
- Det første trinnet er å velge alternativet for i innstillinger nivåer (Hvis du ikke finner innstillingsalternativet, må du gå til vindu> innstillinger for å se det på skjermen)

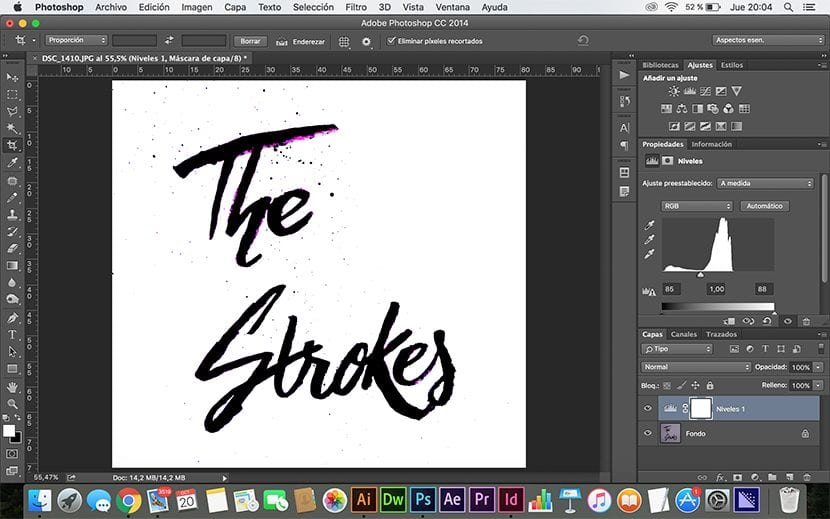
- Først når nivåer vi må dra trekantene som vi finner i panelet og sette dem sammen, posisjonen til trekantene mellom dem og langs spekteret vil avhenge av bildet vårt, hva vi bør prøve oppnå er at det er svarte områder og hvite områder, siden de som har andre farger vil bli kastet av programmet. Når du er ferdig, må vi velge begge lagene (bakgrunn og nivåer), høyreklikke på lagene og velge alternativet for å kombinere lag.

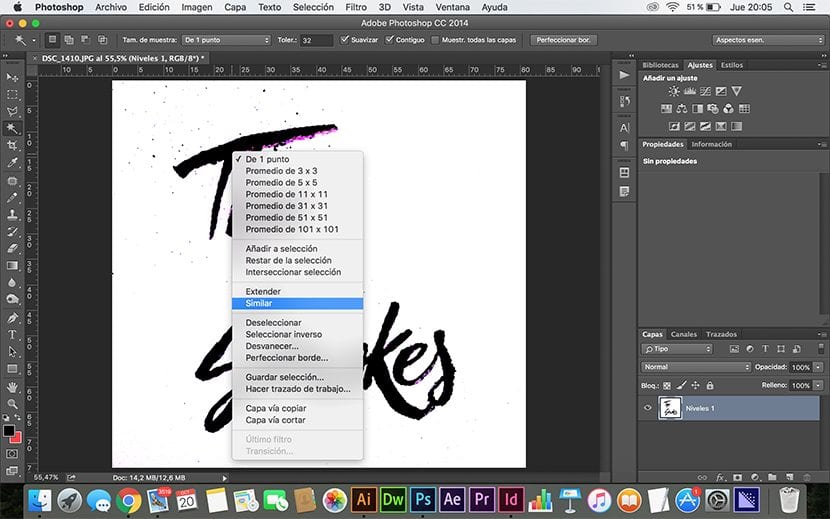
- Det neste trinnet ville være å bruke verktøyet tryllestav (W-tast, fra English Wand) og velg en svart del av logoen, når vi har valgt en del, klikker vi på høyre knapp og velger alternativet lignende, vil dette velge alle de svarte delene av bildet.

- Når den svarte fargen er valgt, kan vi fjern med viskelærverktøyet (E-tast for engelsk viskelær) Manchas mangler på blekk eller logo.
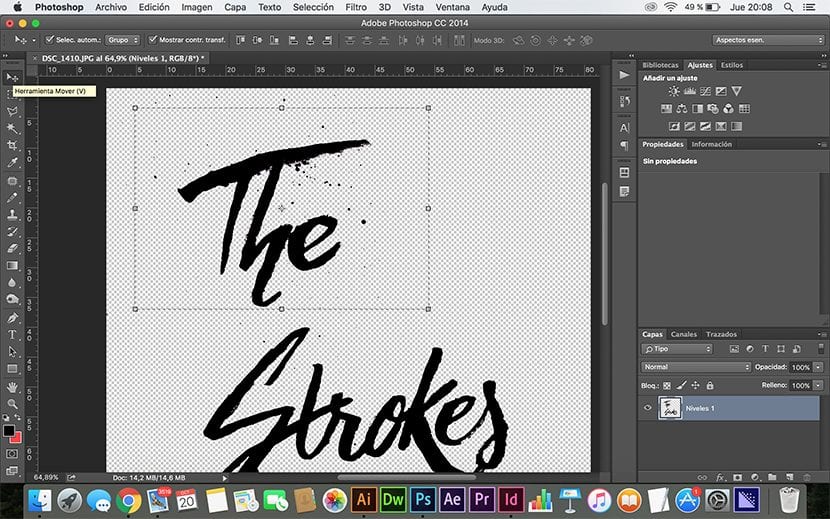
- Når vi er ferdig med å rengjøre logoen, går vi til fanen Utvalg> inverter, velg viskelæret (E-tast) og vi sletter bakgrunnen.

- Hvis logoen ikke har holdt seg sentrert, kan vi lage en utvalg, i mitt tilfelle har jeg gjort det med det rektangulære rammeverktøyet (M-tasten) så har jeg endret størrelse og sentrert med bevegelsesverktøyet (V-tasten).

- Bruke verktøyet igjen tryllestav (W-tast) og børsten (Bokstav B) vi kan endre og sette forskjellige farger, bokstaver og bakgrunn.

I Photoshop? i mitt liv laget jeg en logo i Photoshop for at det er Illustr. I Photoshop kommer tårene etterpå, og du vet allerede hvorfor. :)
Alt avhenger av hvilken type logo du vil ha. Fra personlig erfaring blir de håndlagde kalligrafiske logoene bedre gjort i Photoshop, og hvis du vil vektorisere dem, men det er ikke nødvendig hvis du eksporterer til et spesifikt og riktig format og kvalitet hensyn til støtten, den endelige kunsten etc.