
Når vi behandler et bilde med piksler, er det veldig vanskelig å endre det. Når vi først har dverg sin opprinnelige størrelse, blir det umulig å gå tilbake ved å forstørre den. Siden den fylles med bitmap og blir uleselig og ubrukelig for bruk. Derfor er det nødvendig å vektorisere et bilde i noen av disse tilfellene. For å gjøre dette er det mange formler. Noen veldig enkle og andre litt mer komplekse, der du kan håndtere resultatet etter eget ønske.
Hvis vi ser på hvordan vi kan vektorbilder på internett, kan mange opplæringsprogrammer komme ut eller videoveiledninger som tar for seg det, men ingen gir deg alle mulige alternativer. På Creativos vet vi at hver person har verktøy og muligheter. Derfor skal vi gi flere eksempler og forskjellige verktøy for hvordan du gjør det. For at du skal nå noen av dem.
Vil du vite hvordan du kan vektorisere et bilde med Illustrator? Photoshop? Eller trenger du kanskje å gjøre det online? Vi vil diskutere de forskjellige måtene å gjøre det på.
Hvordan vektorisere et bilde i Photoshop
Vi velger et nytt bilde som vi vil vektorisere. Ved å forhåndsvise resultatene først, vil det være mer praktisk for deg å vite hvordan det fungerer å jobbe med den ideen. Dermed er det første trinnet vi tar å duplisere laget. For å forlate originalen og jobbe med kopien, i tilfelle vi må gå tilbake. Dette trinnet er alltid effektivt for alle prosjektene du gjør.

Dupliser alltid et arbeidslag. Hvis vi gjør en feil, kan vi komme tilbake direkte uten å ha mistet jobben
La oss gå til Filter> Uklarhet> Gaussisk uskarphet. Avhengig av kvaliteten på bildet må vi uskarpe litt mer eller mindre, så du må sjekke. Prøv å få det til å se ut som det følgende bildet. Likevel plasserer jeg seks poeng. Også dette punktet vil avhenge av avstanden eller nærheten til bildet, for å detaljere de mindre synlige punktene.
I neste trinn og på dette laget som allerede er uskarpt, går vi til bildeblandingsmodus. I den setter vi 'Divide'.

Nå skal vi lage et fyll- eller justeringslag med 'Threshold' -funksjonen. I dette vil vi legge til støy for å markere detaljene i bildet. Det spiller ingen rolle om vi legger til mye støy i bakgrunnen, fordi vi fjerner den. Det viktige er at detaljene i bildet er godt merket. Vi vil lage en kopi av trinnene som er opprettet med følgende snarveier:
- Windows: Ctrl + Alt + Shift + E.
- MAC OS: Cmd + Alt + Shift + E.
Vi går deretter til utvalg> utvalg av farger. I forhåndsvisningsbildet må vi klikke, og det vil gjøre en endring. Der setter vi en toleranse som vanligvis varierer mellom 9 og 20. Men for å få det riktig, sørg for at det er nok piksler dekket av bildet. Vi velger alternativet for å 'investere' og klikker OK. Dette uten å måtte gi noen annen konfigurasjon.
Vi får se hvordan bildet vårt er merket. Vi velger Lasso-verktøyet og høyreklikker på bildet «Lag arbeidssti». 2 piksel toleranse og voila. For å lagre dette går vi til Rediger> Definer tilpasset form.

Hvordan vektorisere et bilde i Adobe Illustrator
I dette tilfellet er illustrator et vektorspesialiseringsprogram. Siden, i motsetning til Photoshop, fungerer det direkte med dem og ikke med piksler. Så det blir mye lettere å forklare.
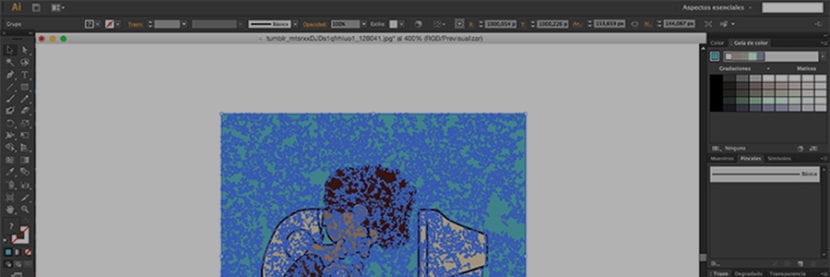
Sett inn et bilde i Illustrator under Fil> Åpne. Når du setter inn bildet ditt i Illustrator, vises det valgt, hvis ikke, bare klikk på det. Når bildet er valgt, må du gå til vindusmenyen og angi alternativet "Bildesporing". Deretter vises verktøyet for bildesporing, hvor du kan se en rekke alternativer du kan konfigurere i henhold til din smak eller behov.
Deretter må du gå til forhåndsinnstilte innstillinger, hvor du har muligheten til å velge type vektoriseringskvalitet for bildet ditt. Også i Threshold kan du justere kvaliteten på en mer behagelig måte. I fargemodus kan du også velge gråtoner eller B / W.
Ved denne anledningen kan du fortsette å velge Hi-Fi Photo innenfor forhåndsinnstillingene, automatisk å observere arbeidet som programmet begynner å utføre på fotografiet ditt. Denne prosessen kan ta noen sekunder, avhengig av datamaskinens kapasitet og bildets kompleksitet.

Du får et bilde som allerede er arbeidet med Illustrator-programvaren, og går til fargelinjen for kvaliteten. Konfigurer etter smak, hvert bilde kan være annerledes. Så du bør prøve til det passer deg. Denne delen tar for seg bildet og personen. Deretter går du til 'Objekt' -menyen og velger 'Utvid'. Der vil du ha det konverterte bildet ditt.
Hvordan vektorisere bilder i Gimp
En av måtene å vektorisere et bilde på er vanligvis med pennverktøyet. Denne formen er mer sofistikert og mer hodepinegivende. Noen sier at det å gjøre det på denne måten og konvertere det til tegning ikke er vektoriserende. Som ved definisjonen av vektorisering kan være sant. Siden den prøver å transformere bildet i størrelse uten å miste kvaliteten.
I Gimp kan vi bruke dette skjemaet til det som kalles 'Digitaliser bildet', men i intet tilfelle forblir intakt når du forstørrer eller reduserer bildet. Det ser fremdeles ut som et lite bilde. Løsningen på dette kan være å få det redusert med verktøyet 'Gaussisk uskarphet' for å redusere pixelering drastisk. Når vi er ute av fokus, bruker vi et medium 'terskel'. 120/255 mer eller mindre, og det vil være noe som vektorisert.
For å forbedre dette bildet kan vi gå til følgende online vektoriseringsverktøy. Og lagre dem i .svg-format for bruk i hvilket som helst verktøy.
Hvordan vektorisere et bilde online
Dette er den enkleste måten å vektorisere et bilde på. Det er flere sider som er dedikert til dette. Du må bare følge tre enkle trinn. Velg først bildet som er lastet ned fra datamaskinen, og last det opp på nettet. Det er vanligvis et "Last opp" -ikon. Dette bildet vil noen ganger ha en begrenset plass på maksimalt 1 MB eller 2 MB. (Det er derfor det ikke alltid er en nyttig ressurs) Du markerer vektoriseringsprosessen og laster deretter ned et .svg-format. På denne måten får du ditt vektoriserte bilde. Det har ikke mer vitenskap.
I listen nedenfor skal vi gi deg de mest anbefalte å bruke i dette formatet.
Vectorizer.io
Dette nettstedet har ingen tilleggsfunksjoner. Som jeg sa i innledningen, forbered, last opp og last ned. Klar.

Vektormagisk
Det er en av de mest komplette og mest anbefalte. Vectormagic har flere alternativer, for eksempel kvaliteten på detaljene og fargene. Rediger resultatet, fjern bakgrunnen ... blant andre.
vektorisering
Igjen har vi et verktøy som lar oss gå fra en bitmap til et vektorisert bilde, men uten å respektere fargene. Det er også mulig å få tilgang til bilder online og ikke bare lokale. Ellers vil vi ikke være i stand til å utføre flere funksjoner: verken redigere omrisset, fargene eller bakgrunnen eller noe.
Vektorer bilder i Corel Draw

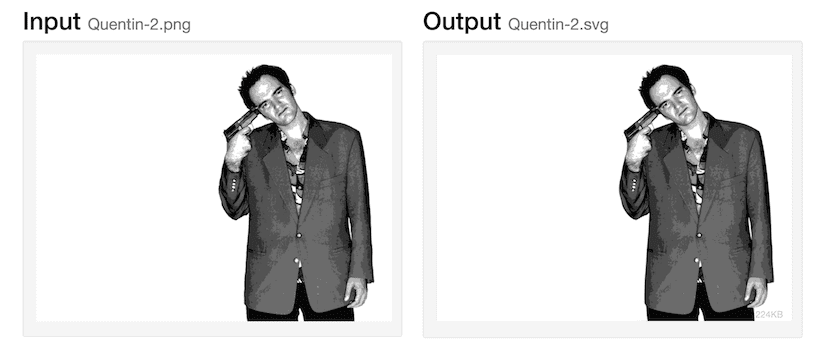
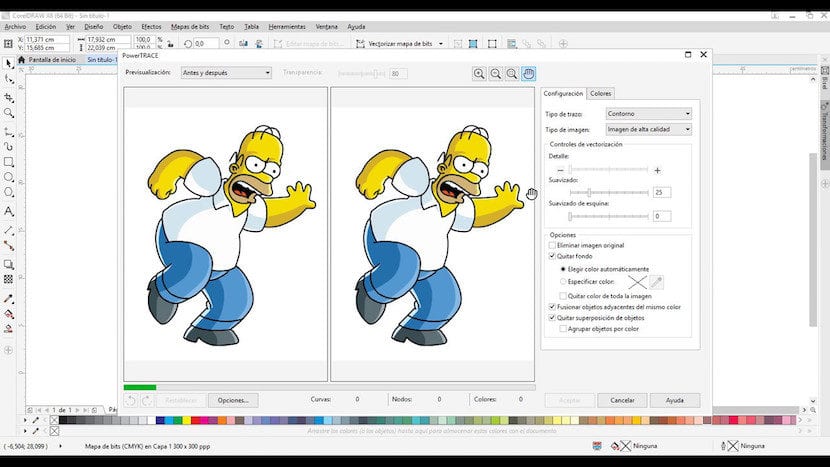
Corel Draw, sammen med onlinevektorisering, er kanskje det enkleste verktøyet. Hvis vi velger et bilde som før vi har gjort med 'Tarantino' og vi øker originalen, vil vi se pixelasjonen. Nå skal vi introdusere det i Corel Draw.
Når vi har det, skal vi 'vektorisere en bitmap' (spor bitmap); 'Outline trace' og 'detail logo' (Detaljert logo). I det venstre bildet vises originalbildet og til høyre det vektoriserte bildet. Hvor vi kan sjekke hvordan pikslene fjernes. Ikke mer. Selvfølgelig er det høyere innstillinger for detaljer enda mer, avhengig av bildet. Detaljer, utjevning, hjørner og fargedetaljer. Når du er overbevist, klikker du på 'OK'.
Vel, jeg må bare si en ting, fantastisk, jeg jobber med Photoshop og autocad, for øyeblikket var jeg i et paradigme med bilder og vektoriseringer, men takket være publikasjonen har jeg klart å nå målet.
Takk