
Som designere elsker vi typografiens verden, og det er derfor mange av publikasjonene våre snakker om det. Vi har snakket, fra historien bak en skrifttype, til vinnende kombinasjoner. I dag skal vi snakke om hvordan du vet hvilken skrift en nettside har., fordi det er ingen bedre måte å bli inspirert på enn å lete etter referanser i arbeidet til andre kreative.
Sikkert, ved flere anledninger, har du gått inn på forskjellige nettportaler og det estetiske og typografiske valget har fanget oppmerksomheten din. Som vi allerede har påpekt i mange publikasjoner, er typografi et veldig kraftig element som hjelper oss å uttrykke oss som designere. Det er en uendelighet av fonter som vi kan finne på forskjellige nettsteder, avhengig av formålet velger de en eller annen typografisk stil.
Det vil ikke være første eller siste gang du går inn på en nettside og du blir tiltrukket av en skrifttype og føler behov for å vite hvilken familie det er for å legge den til din personlige typografiske katalog. I dette innlegget, Vi skal lære deg noen metoder slik at du kan oppdage hvilken skrifttype som har fanget oppmerksomheten din.
Søkealternativ 1: Bruke bilder
Den første metoden vi viser til deg, Vi anbefaler kun at du bruker den hvis du ikke har tilgang til nettsiden. Hvis du har et skjermbilde av fonten som har fanget oppmerksomheten din, er det sannsynlig at det ikke vil skje med den nøyaktige fonten, men en lignende vil dukke opp. I tilfelle du vil vite hvilken skrifttype et bestemt merke bruker, er det ideelt hvis det er i bilde- eller vektorformat.
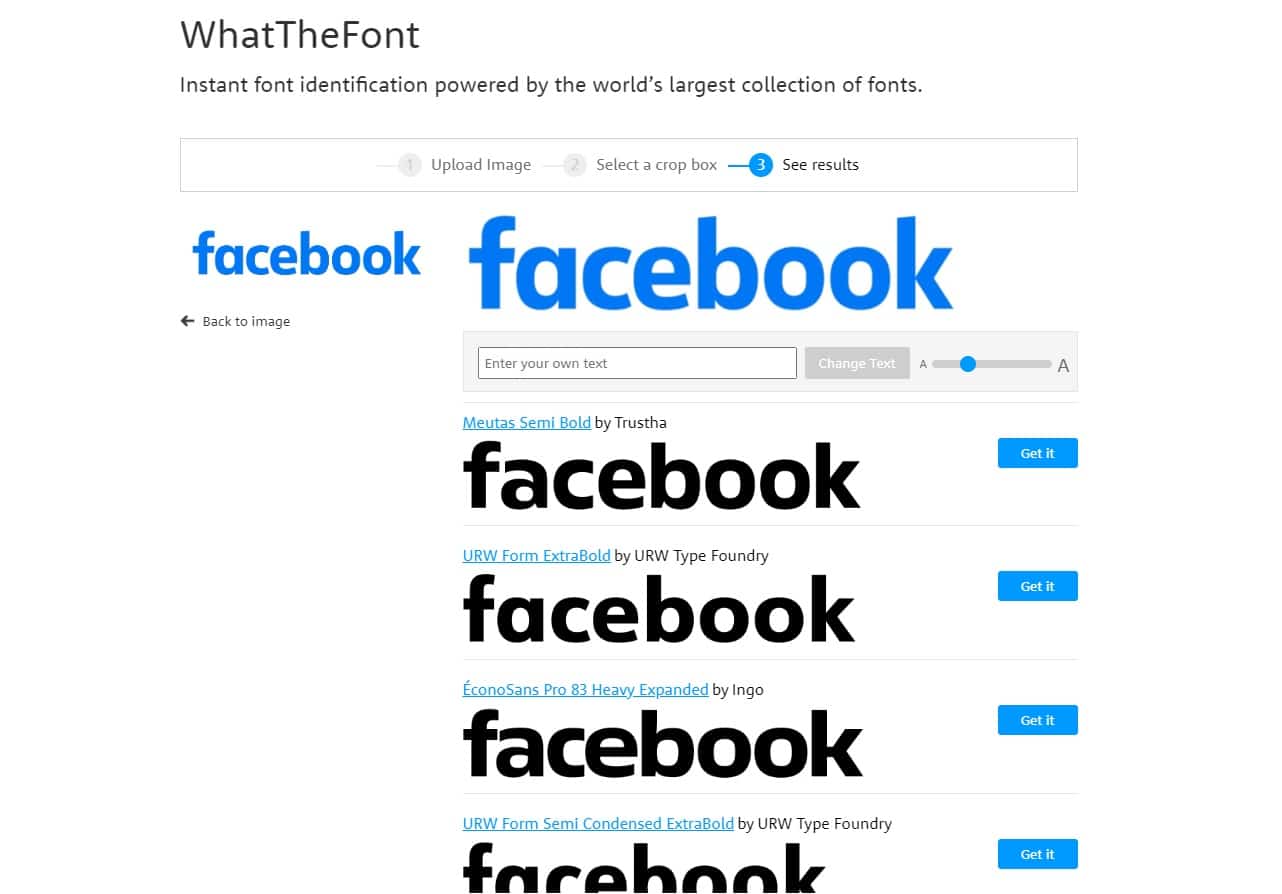
Nettplattformen du må få tilgang til er MyFonts, og verktøyet som heter WhatTheFonts. Dette verktøyet er en utvidelse som vil gi deg muligheten til å kjenne skriften du leter etter. Alt du trenger å gjøre er å laste opp det fangede bildet til nettsiden, så vil programmet spørre deg hvilken tekst du vil analysere. Når den er valgt, vil den fortelle deg de forskjellige skriftene som ligner på skjermbildet.
Vi gir deg et eksempel med Facebook-logoen. Vi tar i betraktning at denne prosessen kan være litt kjedelig og at den ikke gir deg den nøyaktige typografien som et resultat. ettersom dette verktøyet er begrenset av dets interne skriftbibliotek.

Søkealternativ 2: Nettleserinspektør
I dette andre alternativet for å søke etter typografien til en nettside, vi valgte å bruke inspektøren fra en nettleser. Dette alternativet er et av de mest brukte av designere. grafikk og webdesignere. I dette tilfellet skal vi få mye ut av dette verktøyet som kanskje noen av dere ikke visste om.
Først av alt skal vi skille mellom forskjellige nettlesere, spesielt mellom to. På den ene siden finner vi Chrome og andre nettlesere basert på Chromium, og på den andre siden plasserer vi Firefox. påpeke, at Uansett hvilken nettleser du bruker, vil du alltid bruke den samme snarveien for å få tilgang til inspektøren, Ctrl+Shift+I.
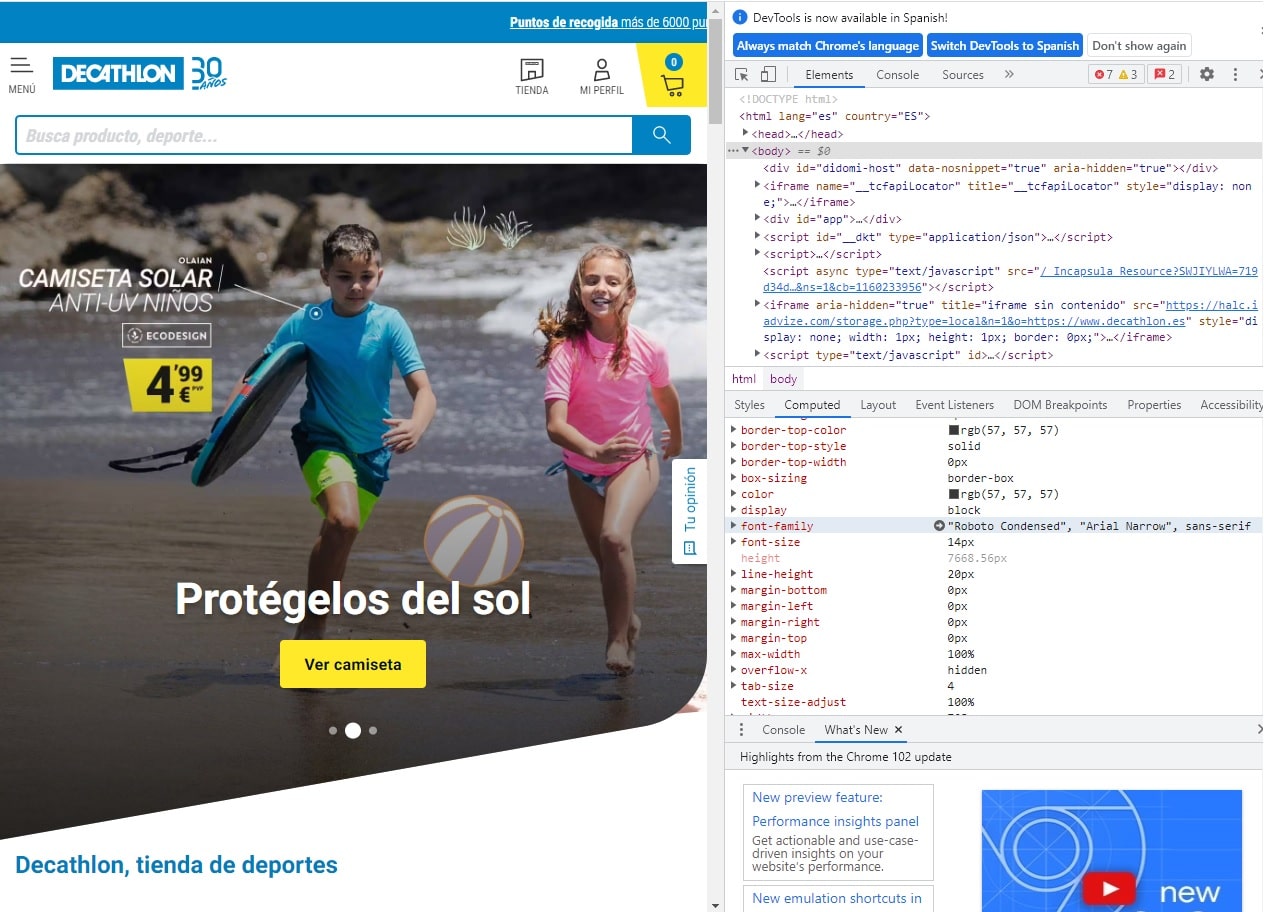
Hvis du bruker ChromeNår du åpner inspektøralternativet, vises tre forskjellige paneler. Du må søke i teksten som brukes på nettet for å vite hvilken font som brukes. I det andre panelet som vises for deg, søk og Velg alternativet "Computed". Deretter vil du søke etter "Skrift – familie" og som du kan se, vises navnet på typografifamilien ved siden av.
I det følgende bildet gir vi deg hvordan denne informasjonen som vi nettopp har fortalt deg vil se ut. I tillegg til dataene om fonten som brukes, vises andre viktige data som størrelse, farge, vekt osv.

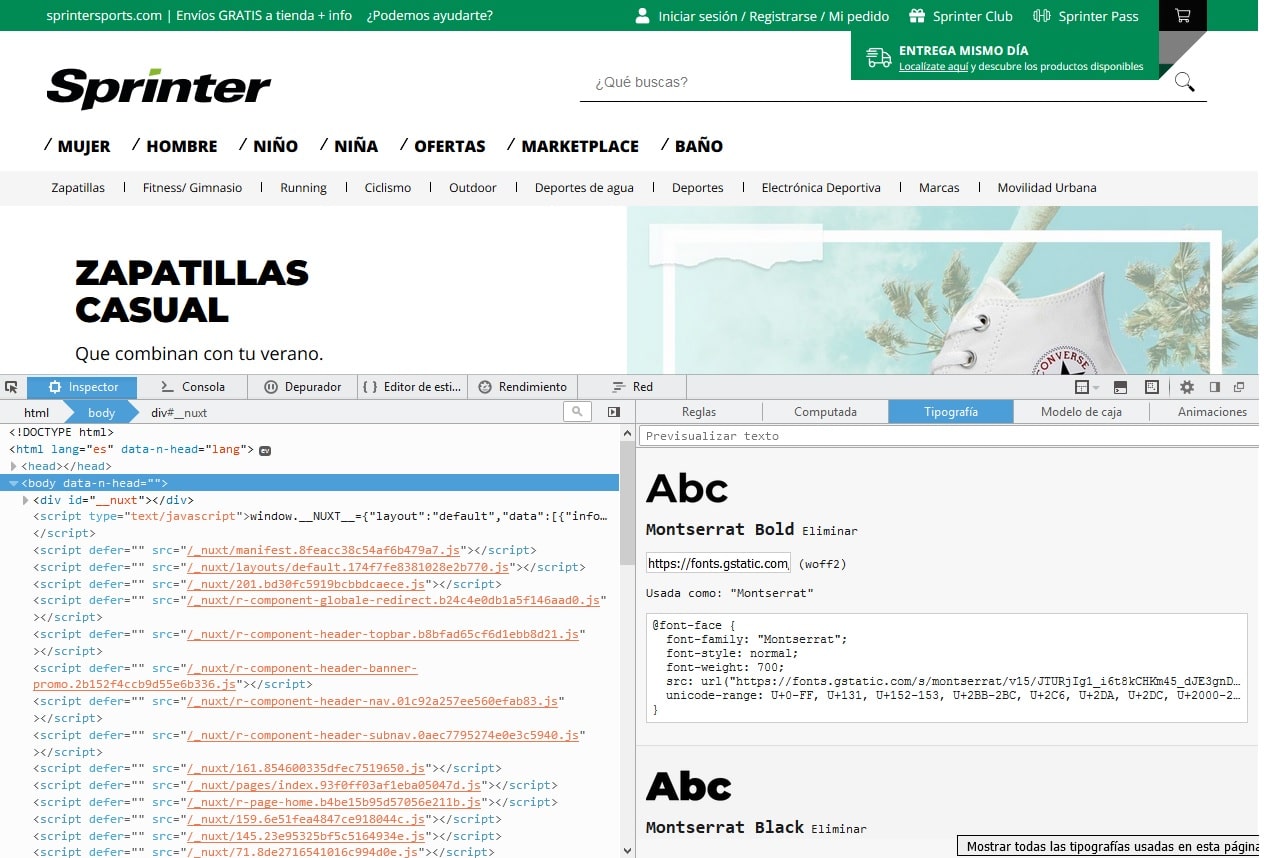
Videre Hvis du bruker Mozilla Firefox-nettleseren, ligner prosessen på den vi nettopp så med Chrome, det eneste som endres er at informasjonen vi ser etter vises i et annet område. I denne nettleseren er det en spesifikk fane for skriftstilene som vises på et nettsted.
Som i forrige tilfelle vil du åpne inspektøren med den samme snarveien som vi har nevnt, og igjen vil tre forskjellige paneler vises, Du bør gå til den med en fane under navnet "Typefaces", som navnet indikerer, der vil du finne alle nødvendige data. Det er en seksjon kalt "alle fonter på siden" der en liste vises med alle.

I dette tilfellet det er også mulig å endre forskjellige typografiparametere ved hjelp av meter. Dette gir deg sjansen til å oppleve hvordan typografien ville sett ut hvis den ble endret, hvordan den ville sett annerledes ut.
Søkealternativ 3: bruk av plugins
Det siste alternativet vi gir deg er en metode som har vært kjent i kort tid, og som sannsynligvis er minst brukt siden den er så fersk. Det er et søkealternativ for nettfonter som bruker nettleserplugins.
Det er tusenvis av plugins å legge til enhetene våre og utføre en bestemt oppgave, for å dekke et behov. Dette alternativet vil garantert bli en av favorittene dine takket være dets enkelhet. Vi anbefaler Fontface Ninja, WhatTheFonts eller Visbug.
Når du har den valgte plugin installert i nettleseren din, du trenger bare å klikke på ikonet og en meny med alternativer vises umiddelbart på venstre side av skjermen. Hvis du klikker på det andre ikonet i denne menyen, trenger du bare å rette musepekeren til tekstområdet du vil analysere, og en informasjonsboks om den fonten vil automatisk vises.

I dette alternativet, som har skjedd i de to foregående, data om skriftfarge, vekt, linjestørrelse osv. vises også. Det er et verktøy som er veldig nyttig for de som elsker typografiens verden og som vil vite i løpet av sekunder hvilken font som har fanget oppmerksomheten deres.
Du har kunnet observere i denne publikasjonen at det er tre veldig enkle søkealternativer for å finne ut hvilken skrifttype som brukes på en nettside. Du må bare velge det alternativet som passer deg best og er behagelig å jobbe med. I mange tilfeller vil disse søkeverktøyene lette arbeidsmengden din og hjelpe deg med å lage attraktive design.