Ved mange anledninger trenger vi bruke forskjellige verktøy og applikasjoner for å kombinere grafikk og dermed oppnå visse resultater. For å jobbe med et sammensatt bilde med elementer fra forskjellige applikasjoner og i forskjellige formater, vil det være nødvendig for oss å kjenne egenskapene til hvert dokument for å optimalisere komposisjonen vår og gi høyest mulig visuell kvalitet. For å introdusere alt dette vil vi bygge en veldig enkel komposisjon som arbeider med en logo som tidligere ble opprettet i Adobe Illustrator og et fotografi. Vi vil jobbe fra Adobe Photoshop, selv om vi selvfølgelig senere vil kunne gå tilbake til Illustrator-applikasjonen og fortsette med arbeidet vårt.
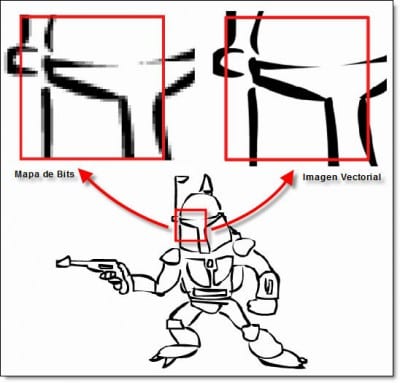
For å begynne å jobbe med dette arbeidet, må vi være tydelige på forskjellen mellom bitmap og vektorgrafikkformat.
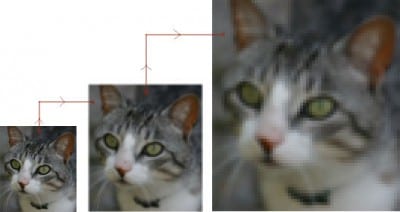
I Adobe Photoshop rasterbilder (bitmapbilder) brukes, som er basert på et rutenett eller sett med piksler. Når du arbeider med bitmapbilder, redigeres grupper av piksler. Dette formatet er egnet for arbeid med kontinuerlige tonebilder som fotografier. Hovedproblemet med dette alternativet er tap av definisjon og fenomenet pixelasjon når skalaen økes.

På den annen side, vektorgrafikk (grafikk som brukes i applikasjoner som Illustrator), kalles vanligvis tegningsgrafikk. Disse består av former basert på matematiske uttrykk. Utseendet gir større presisjon, de består av klare og glatte linjer som beholder skarpheten når vi endrer skalaen. Dette gjør den perfekt for alle typer illustrasjoner, tekster og grafikk, for eksempel logoer som må brukes i forskjellige størrelser og arrangementer.

Trinnene for å kombinere grafikk er som følger og forklares med høyest mulig detaljnivå, fordi jeg er klar over at du kanskje tar dine første skritt med disse programmene.
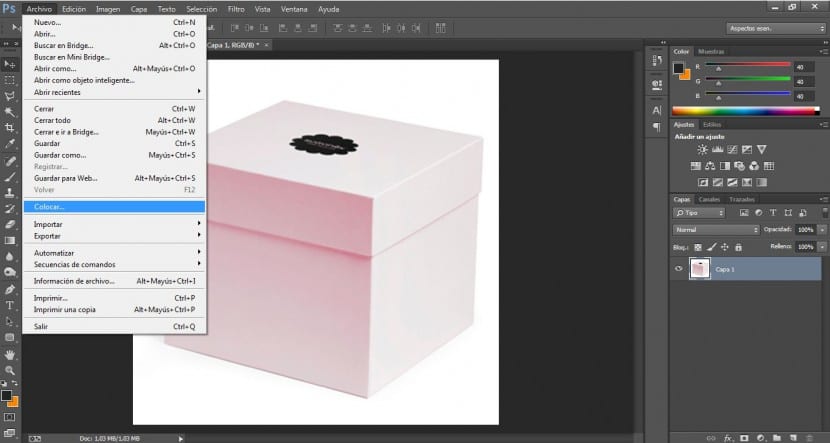
- Først starter vi Adobe Photoshop på nytt. Vi importerer fotografiet eller vi åpner filen vår i .psd-format hvis vi har det i Fil> Åpne-menyen.
- Vi kan åpne Adobe Illustrator-filen som en ny fil i Adobe Photohoshop, eller vi kan også bruke kommandoene Plass eller Lim inn for å legge den til. Når vi gjør dette, vil Photoshop rasterisere (analysere rasteren din) for å konvertere den til et bitmapbilde. Photoshop's Place-kommando gir fordelen ved å la bildet skaleres mens det fremdeles er en vektorform, så endring av skalaen vil ikke redusere bildekvaliteten. Men hvis vi klipper eller limer inn en grafikk fra Illustrator i Photoshop, vil påfølgende skalaendringer svekke kvaliteten på bildet.
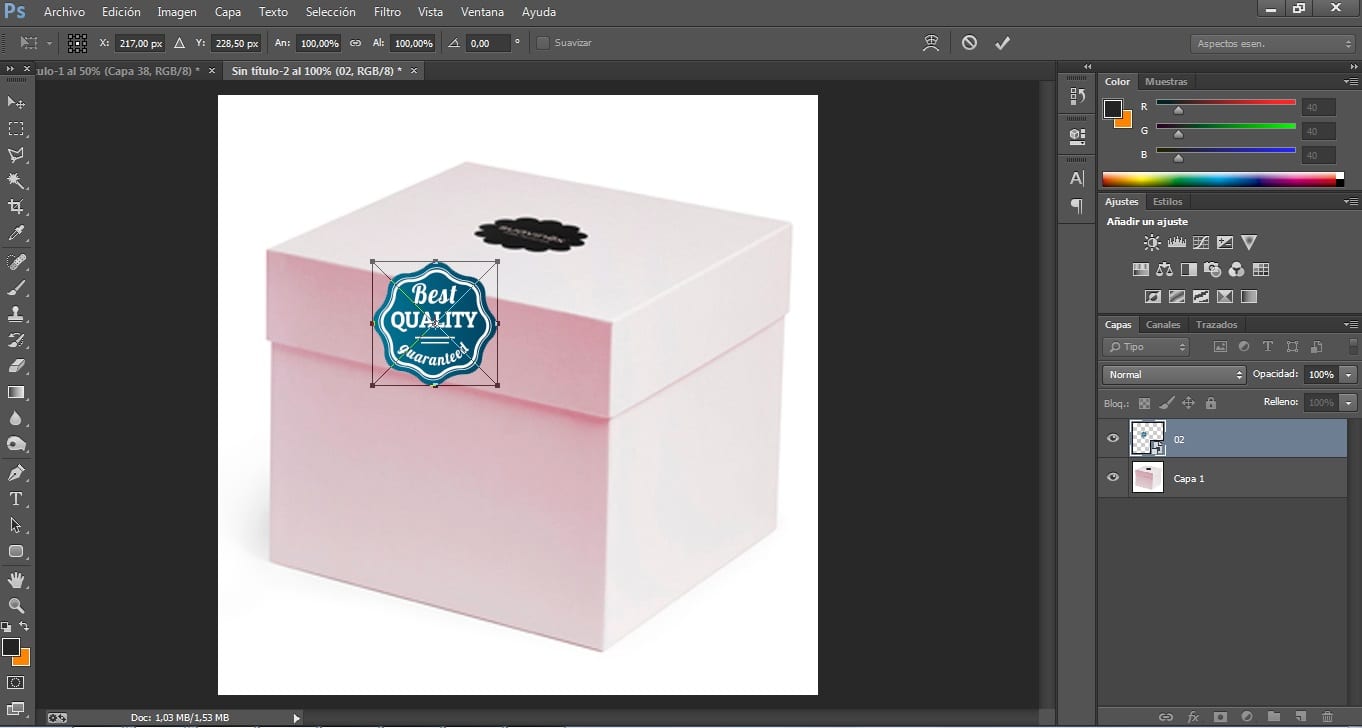
- Når vektoren vår er importert, holder vi nede Shift-tasten. Vi vil dra toppunktet på fotografiet og endre størrelsen for å tilpasse det til passende dimensjoner og proporsjonalt. Deretter drar vi ved å plassere markøren i det sentrale området for å plassere bildet i riktig posisjon. Vi må rotere bildet subtilt i Rediger> Transformer> Roter.
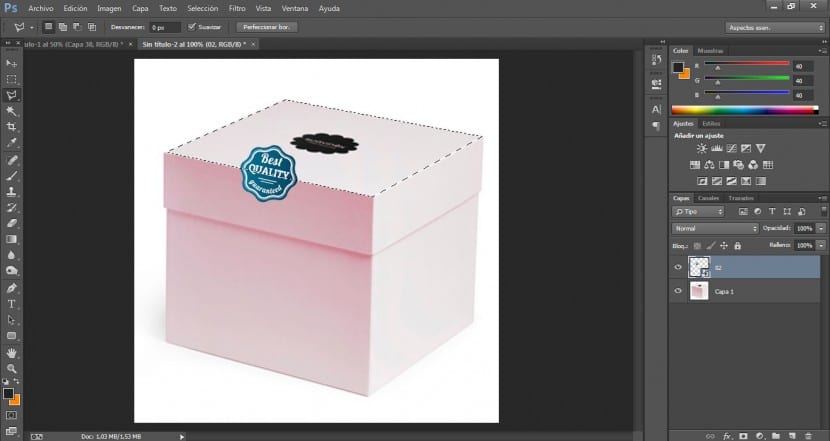
- Vi vil forvride filen slik at den passer til boksens form. Først vil vi kutte halvparten. På logolaget velger vi det polygonale lassoverktøyet og klikker på høyre hjørne foran i øvre del av boksen. Vi drar til neste hjørne og fortsetter rundt det øvre området.
- Med en Ctrl + X vil vi kutte dette området. Vi oppretter et nytt lag og klikker på lim inn eller Ctrl + V.
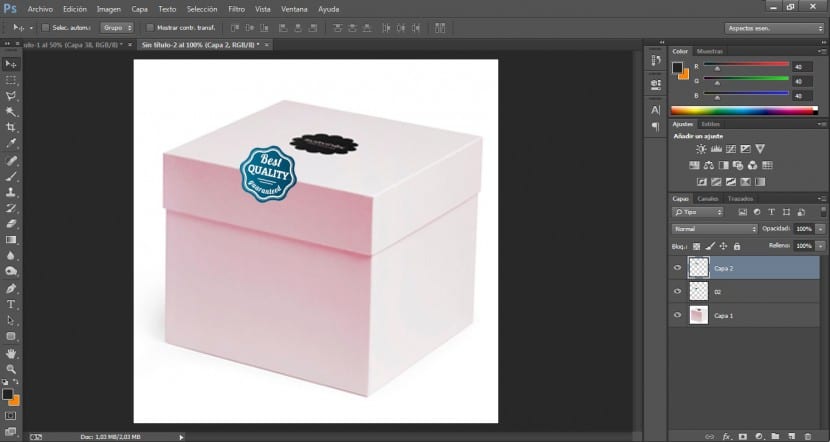
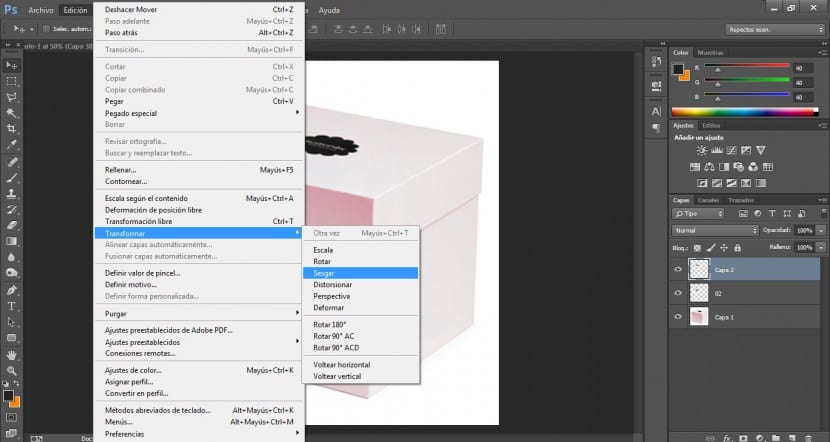
- På dette nye laget vil vi klikke på Rediger> Transform> Skjev-menyen.
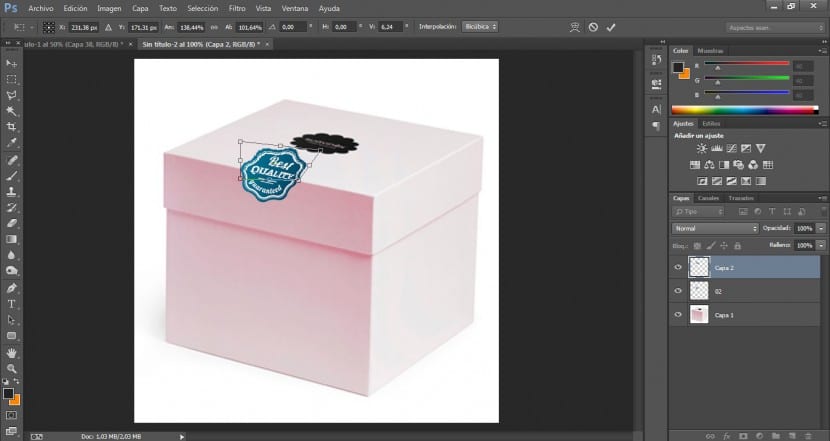
- Ved å dra i håndtakene for avgrensningsboksen, vil vi forvride logoen slik at den passer til boksens perspektiv.
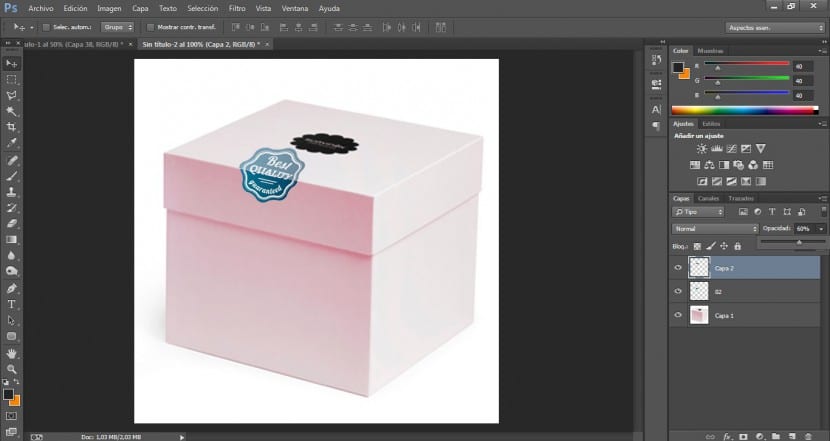
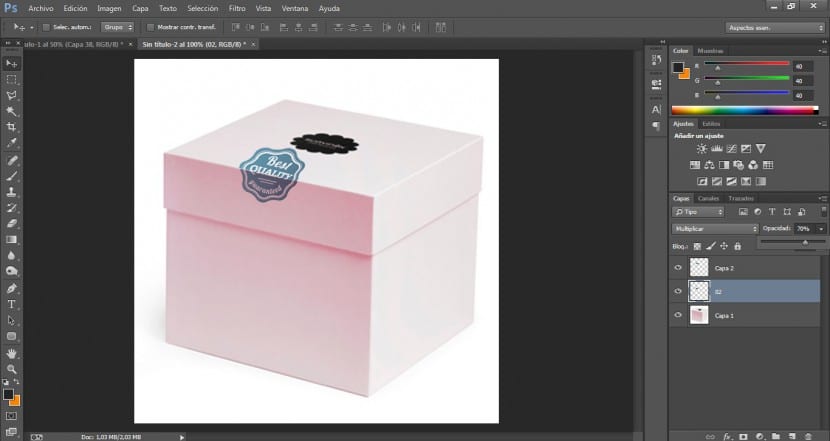
- For å oppnå en realistisk integrasjonseffekt kan vi benytte oss av forskjellige blandingsmodi. Med lag 1 aktiv i lagpaletten, vil vi endre opasiteten til rundt 60%. Deretter vil vi gjøre det nedre området av logoen mørkere slik at den møter frontskyggen på esken. Vi vil gjøre det ved å endre opasiteten til dette området med 70% og velge Multiply fra menyen for blandingsmodus.
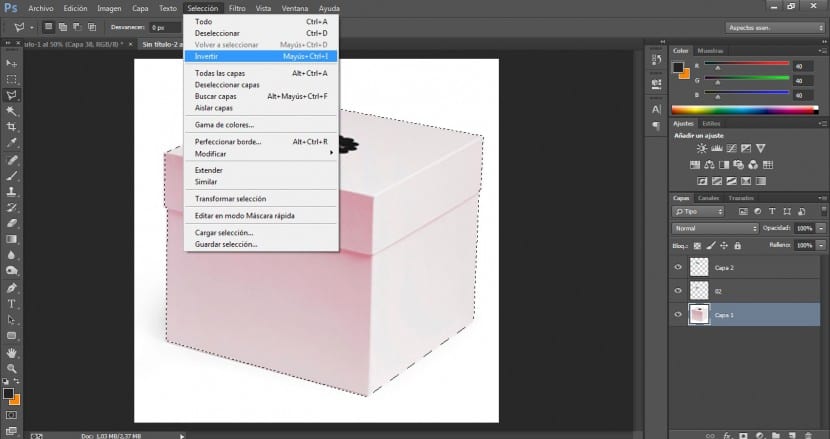
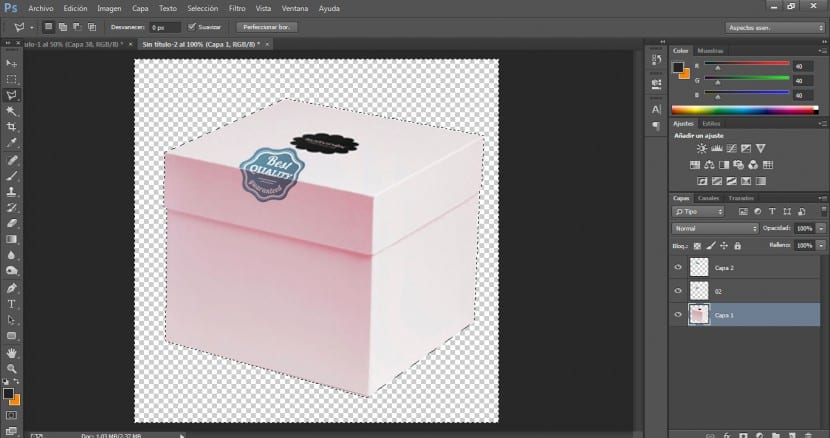
- Det vil være nødvendig at vi lager en gjennomsiktig bakgrunn, siden det eneste som vil interessere oss er boksen. For å gjøre dette vil vi bruke et markeringsverktøy, og med det vil vi grense grensene for ruten.
- Vi trykker på Valg> Inverter og deretter på Slett eller Slett-tasten.
- Hvis vi vil fullføre komposisjonen vår i Illustrator, kan vi bruke .psd-filene. Illustrator støtter de fleste Photoshop-data, inkludert flerlagskomponenter, redigerbar tekst og baner.
Uansett, i senere innlegg vil vi fordype oss i alternativene for å overføre filer mellom applikasjoner og kompatibilitetsinnstillingene mellom forskjellige programmer for å oppnå optimale resultater på en smidig og profesjonell måte. Husk at komposisjonene i mange tilfeller må behandles med forskjellige verktøy.
.