
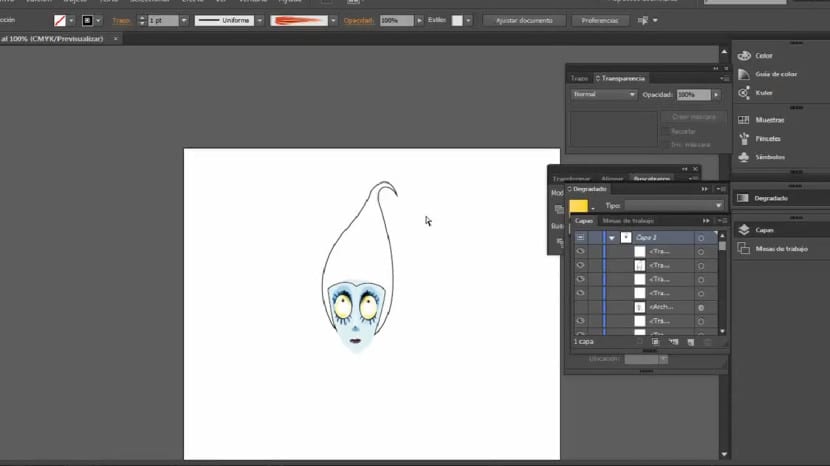
Vi vil fortsette å jobbe med hårområdet. Vi vil distansere oss ganske mye fra det originale designet og vi vil lage en mindre realistisk, men mer burtonsk struktur. I alle fall kan du åpenbart prøve alternativene og designene som du synes. Som du vet, vil jeg øve på noen modifikasjoner på skissen, men jeg antar at hvis du skal jobbe med din egen skisse, vil du ha det lettere siden du bare må spore figurene. La oss i alle fall komme i gang!
Vi vil gå til pennverktøy og vi vil gi den et svart strek og en gjennomsiktig eller ikke-eksisterende fyllfarge. Den neste tingen vi vil gjøre er lag silhuetten. Når den er opprettet, vil vi fylle den med en gradient som starter fra en ren hvit fargetone til en hvitaktig fargetone, men denne gangen mer skitten.

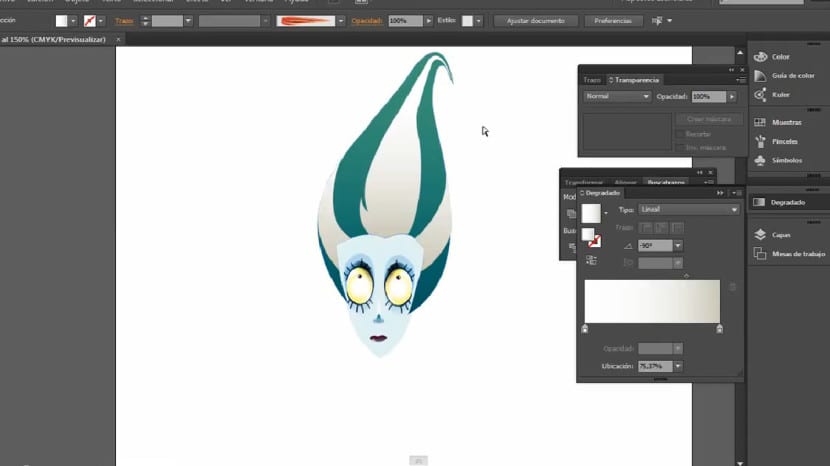
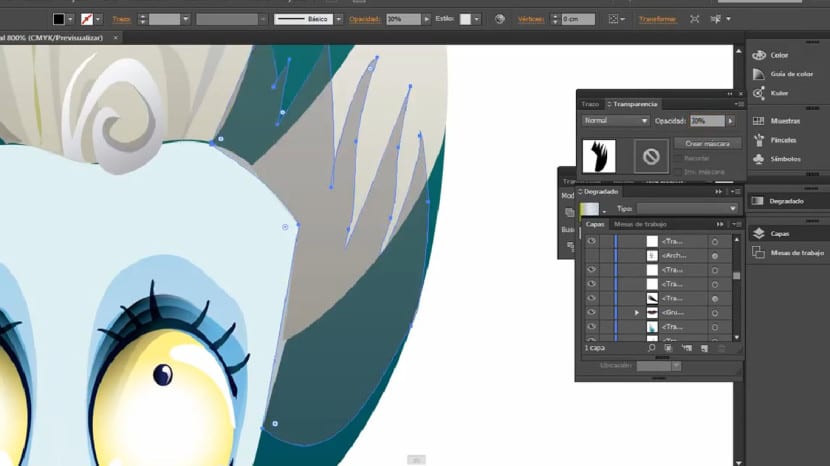
Den neste tingen vil være å lage de fire grønnblå trådene vi ser, for dette vil vi lage dem med pennverktøyet, og selvfølgelig vil vi fylle dem med en lineær og vertikal gradient eller gradient som starter fra en blåaktig fargetone (nederst) ganske mørkt enda grønnere (på toppen).

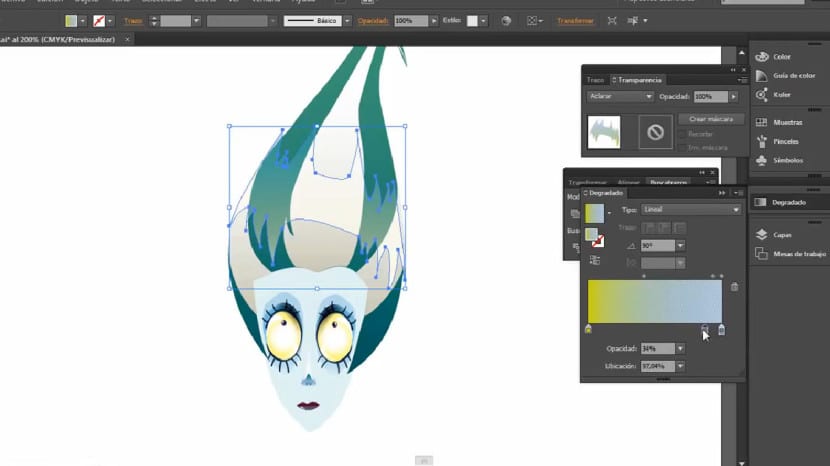
For å jobbe med hårets glans, vil vi gjøre det med pennverktøyet igjen for å skape en glans som passer godt med hårets egen tekstur. Vi vil jobbe med å skape en form med flere utsparinger og fremskrivninger og på en mest mulig uregelmessig og naturlig måte. Vi vil fylle denne glansen igjen med en degradert. I dette tilfellet kan vi bruke forskjellige kombinasjoner, Det avhenger av effekten vi vil skape og intensiteten vi ønsker at glansen skal ha og selvfølgelig frisyren, fargen og utseendet til karakteren vår. I dette tilfellet vil jeg fylle ut det med en lineær og vertikal gradient som starter fra en grønn fargetone i bunnen til en lyseblå øverst og en blandingsmodus i klar. Et annet godt alternativ er å lage en gradient som starter fra svart til hvitt og bruke en rasterblandingsmodus.

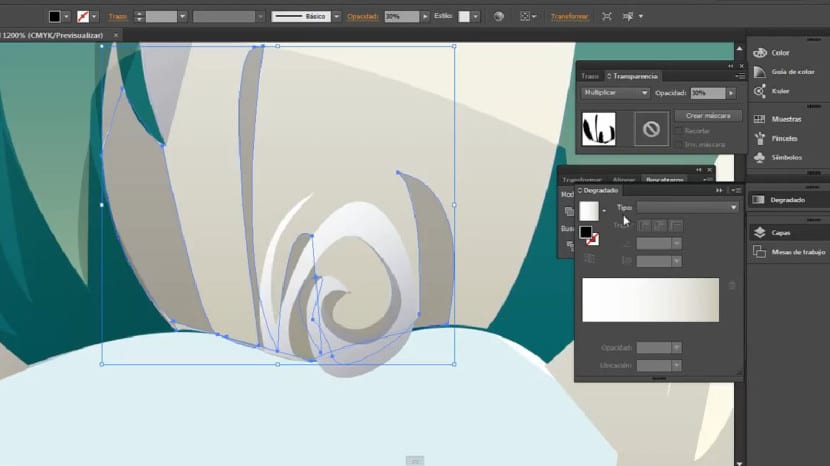
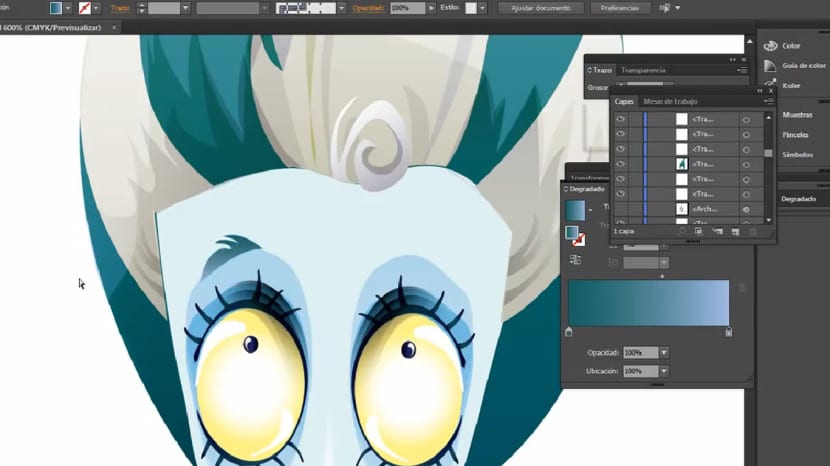
For å lage låsen i det øvre området av pannen, vil vi bruke pennverktøyet igjen, og vektlegge behandlingen på ankerpunktene for å gi det et fleksibelt og buet utseende. I dette tilfellet vil vi bruke en horisontal og lineær gradient starter fra en hvitaktig tone (til venstre) til en tone til gråaktig (til høyre).

Når det gjelder laterale og nedre skygger, har prosedyren vært veldig lik, bare at vi har modifisert opasiteten til hvert stykke for å skape mer naturlighet og større dynamikk i hele håret. Målet er å skape nyanser, vil vi unngå de løsningene som ikke gir et massivt, overfylt og homogent resultat. Vi vil gjøre det Spille med forskjellige blandingsmodi, i sideskygger Jeg har brukt en opasitet mindre enn 30% og med en fusjonsmodus i multipliser. Det er viktig at du husker at disse brikkene må være uregelmessige, de må passe perfekt med manen som veksler inn- og utgående.

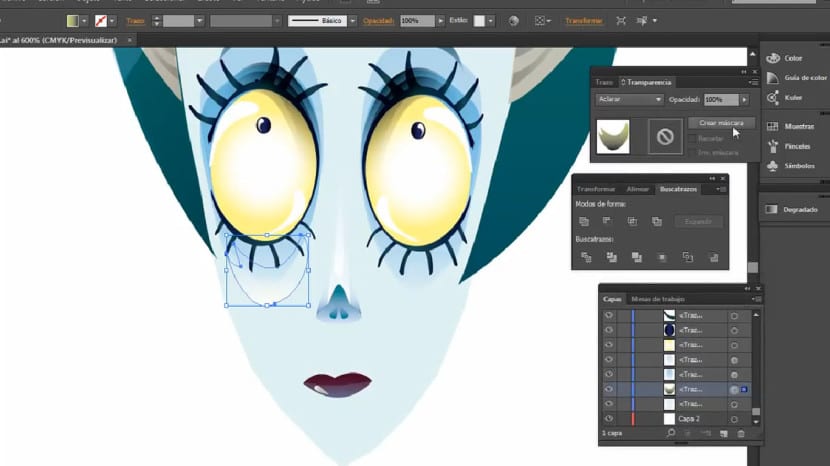
Vi fortsetter med å lage øyenbrynene, for dette vi vil aktivere laget av guiden vår, vår skisse. I dette tilfellet tar vi den originale referanseskissen, selv om vi ikke følger den til punkt og prikke, da vi vil legge til noen modifikasjoner. Når vi er fornøyd med formen vi har skapt, vil vi fylle dette stykket med en lineær og vertikal gradient igjen. I dette tilfellet vil gradienten starte fra en lysegrønn farge til en lysere blålig. Når dette er gjort, vil vi bruke verktøyet reflektere (Husk at den er på O-tasten, eller på samme knapp som Rotate-verktøyet). Nok en gang vises et popup-vindu, og vi klikker på reflekterer å ta den vertikale aksen og deretter klikke på «Kopier» -knappen. Vi vil se etter det ideelle stedet å plassere øyenbrynene, i dette tilfellet er det perfekte stedet skyggen som er skapt i området over øynene, dette vil gi mye større realisme.

Vi vil lage et lite volum i det nedre øyeområdet, vi skal jobbe på kinnbenet. Vi lager med pennen en form som ligner den vi ser, og fyller den med en Jeg nedbryter La det gå fra en hvit til en svart nyanse, vil vi bruke rasterblandingsmodus. Når det gjelder posisjonen, anbefales det at den er i området overfor øyenbrynet, det vil si ved skyggens nedre grense siden på denne måten vil vi skape en mer kompakt og balansert struktur. Vi vil sørge for at denne gradienten blir glattet og assimilerer så mye som mulig til teksturen som er laget på nesebroen, siden begge elementene stikker ut og burde forårsake en følelse av dybde.

Enkelt, ikke sant?
Ansiktsdetaljene er i utgangspunktet ferdig her, Har det vært av interesse for deg? Har du noen forslag, spørsmål eller problemer? I så fall ikke nøl med å si det, så hjelper jeg deg med alt du trenger. Hvis du tør å lage et design som ligner stilen til Tim Burton etter disse indikasjonene, ikke nøl med å dele det med oss.