
I denne opplæringen vil vi passe tekst fra denne artikkelen om helseeffekter av kaffe, funnet på Wikipedia. En av de vanligste oppgavene når du arbeider med design og redigering er realiseringen av mockup for et magasin. Det er viktig å beholde vår nåværende og moderne modeller, og at de passer med resten av bladet, så vel som med emnet de behandler.
Kunden vil alltid gi oss artikkelen, og vår funksjon vil være enkel presentere informasjon på en attraktiv måte for å fange leserens oppmerksomhet. En god metode for å gjøre magasinartikkelen attraktiv, er å integrere designet med informasjonen, for eksempel ved hjelp av figurene i bildet bakgrunn for å lage flytende tekstrammer, og bruke farger som er i bildepaletten. Av denne grunn skal vi tilpasse artikkelen til artikkelen til den runde formen på bildet.
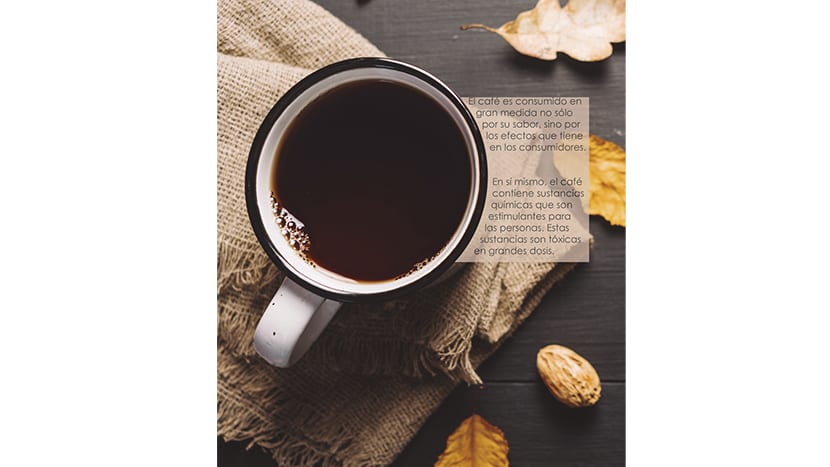
I dette tilfellet vil vi bruke dette bildet av en kopp og kaffebønner som bakgrunn, og vi vil passe teksten rundt den.

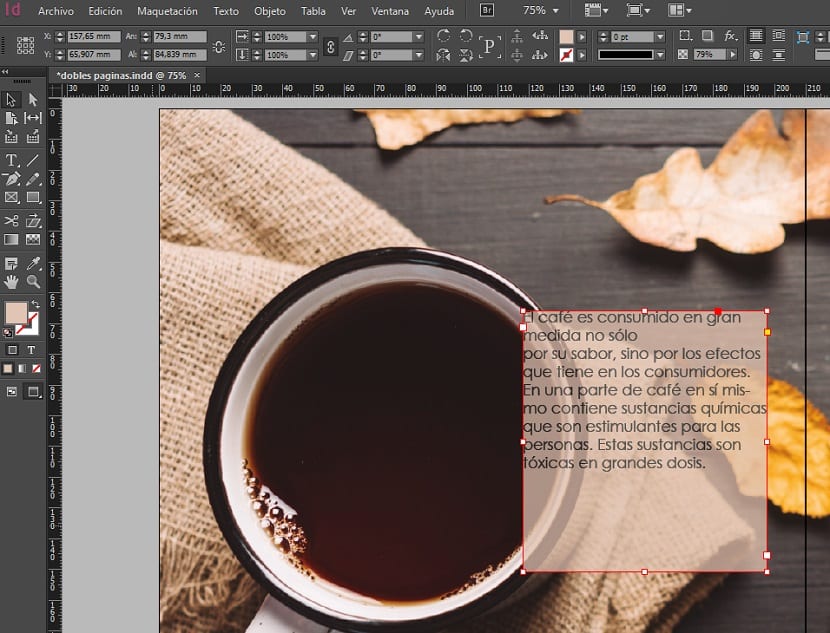
Neste trinn er å åpne et dobbeltsidesdokument i InDesign og plassere bildet. Når du er ferdig, begynner vi å passe inn i teksten i ledelsen. Vi kommer til å integrere rundhet kopp som en del av tekstrammen. Vi ønsker ikke å miste teksten med bakgrunnsfargene, så vi vil bruke en tekstramme med en lysebrun bakgrunn hentet fra lerretet, og vi vil senke opasiteten slik at bildet fortsetter å bli sett uten å bryte harmonien i modellen. For å lage tekstrammen bruker vi først den rektangulære som kommer som standard og lar den passe litt i formen på koppen. Vi vil bruke en avrundet skrift for å fortsette med de glatte formene. Når det er gjort, skal vi lage en omkrets ingen linjetykkelse noe større enn koppen, og vi vil plassere den på toppen.

Vi setter en guide til ledningens indre kant for å plassere punkter på omkretsen i samme høyde og eliminere resten. Deretter velger vi omkretsen og tekstrammen og med verktøyet tekst Wrap, velger vi alternativet for vikle rundt objektform. Standard separasjon er fin, men du kan finjustere den til den er mer passende for deg.

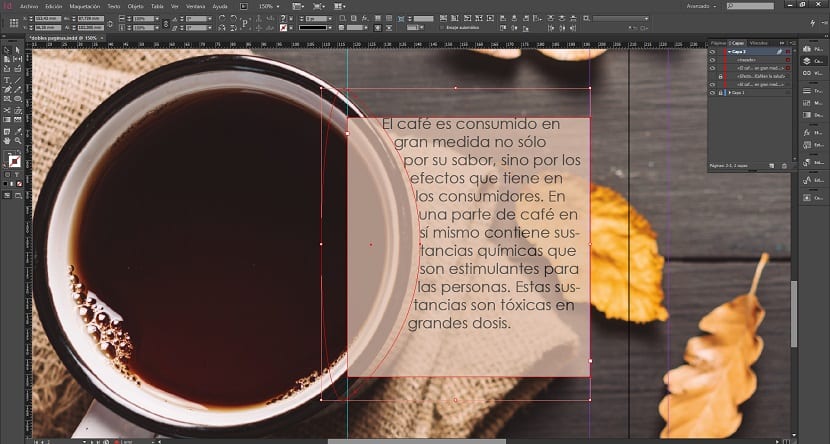
Nå må vi kutte ut sirkelformen med koppen, til ikke bryt mockupen av artikkelen for mye. For dette lager vi en omkrets på størrelse med koppen og velger både omkretsen og rammen på ledningen. Deretter bruker vi verktøyet Pathfinder> Trekk å kutte ut sirkelen. Det eneste som er igjen er å justere størrelsen på rammen slik at teksten tar mesteparten av plassen. Vi kan inkludere avsnittskift for å få det til å se bedre ut. I noen få trinn har vi klart å tilpasse teksten til bildet og skape en interessant form.
