
den Sidemenyer er essensielle i dag å tilby den besøkende de viktigste handlingene som tar ham til noen del av nettstedet vårt. Derfor gir vi deg en serie med 9 sidefelt eller sidefelt CSS-menyer slik at du kan integrere dem på nettstedet ditt og dermed legge til heltall i brukeropplevelsen via PCen.
At brukeropplevelse er viktig I dag på en smarttelefon eller et nettbrett fordi det er enheten som alle bærer i hånden. Den enkle tilgangen gjør det mulig for mange brukere å delegere på mobilen i stedet for en datamaskin, så det er viktig å ha vårt responsive nettsted. En annen liste over menyer, som denne andre som vi delte for noen uker siden.
Responsiv sidefelt-navbar

Dette sidemeny tilbyr ARIA-støtte og den kan brukes i både stående og liggende modus. Med en veldig spesiell design skiller den seg ut på egenhånd å presentere en ganske kul animasjon for Facebook, og en serie svever som bringer ut flere animasjoner for å sette alt slag i webdesign.
Sidefeltmal

Tone i mørke, denne CSS-sidemenyen er fin fargerik på grunn av fargen av varslene dine og hvor fine animasjonene dine er. Den bruker en Bootstrap-basert rullegardinmeny, så du vil ha gjeldende standarder for webdesign i hendene når du integrerer den på nettstedet ditt. Høy kvalitet uten tvil.
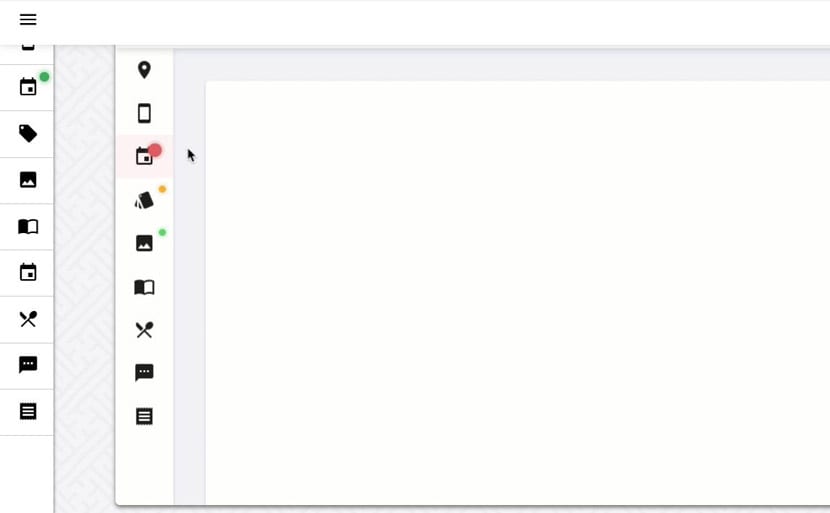
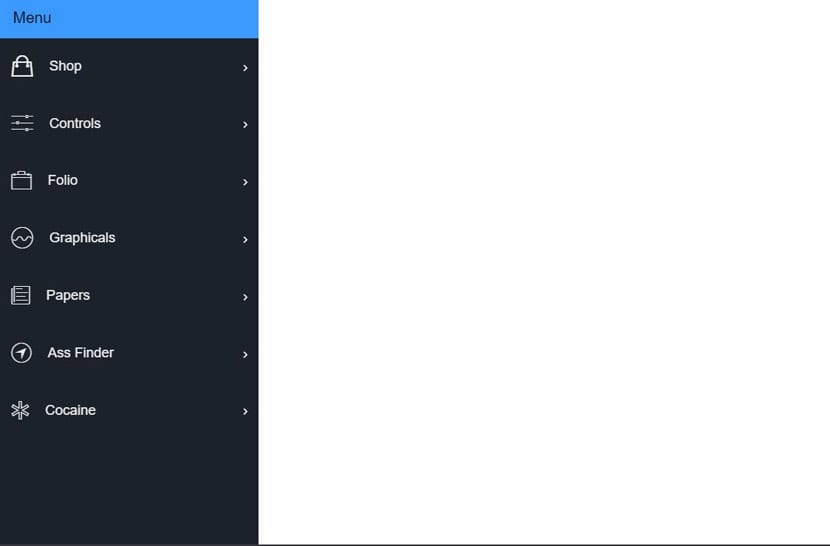
Sidefeltindikatorer

En sidemeny basert på indikatorer plassert på venstre side. Vi kan klikke på hamburgerikonet for å åpne sidepanelet eller bare klikke på hver av seksjonene. Den har også noen fargerike varsler, slik at denne sidemenyen i CSS ikke mangler noe.
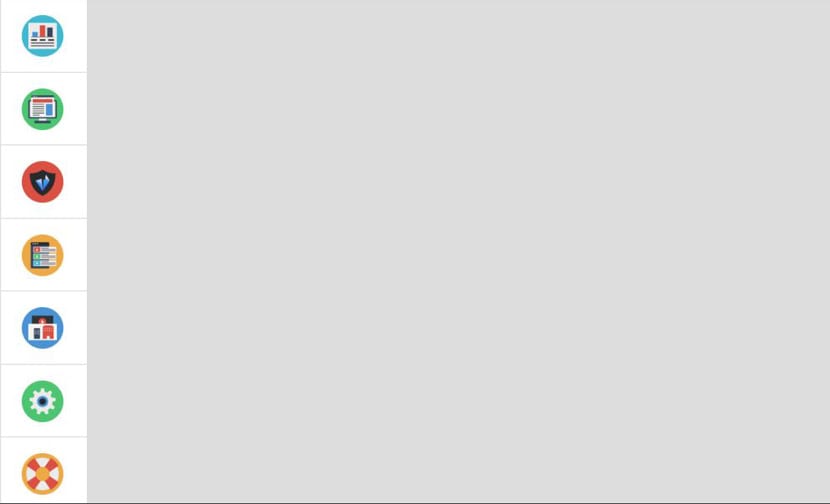
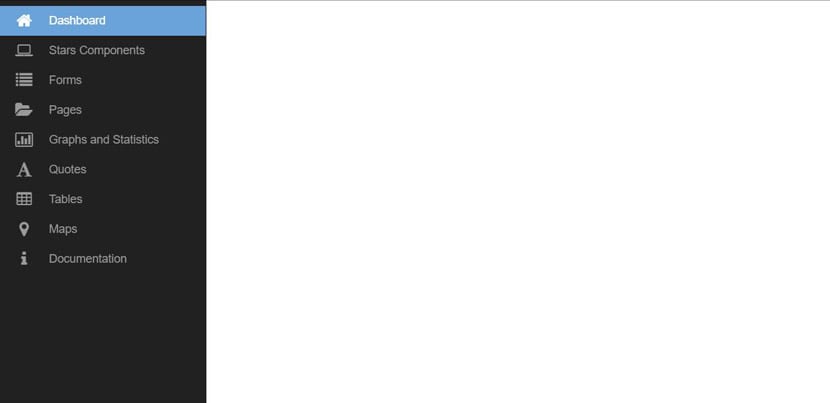
Administrator Sidefelt

Denne sidemenyen består av andre fargerike brønnikoner slik at de utvides når vi holder markøren over hver av dens seksjoner. Meny i HTML og CSS for rask innlemmelse på det nye nettstedet du lager for en klient.
Sidebar

Denne sidemenyen og navigasjonsfelt eller navbar er laget i CSS. Vi kan klikke på hamburgerikonet for å utvide alle alternativene i den øvre navigasjonslinjen, eller bare la musepekeren over hver av seksjonene. Vel komplett og preget av allsidighet.
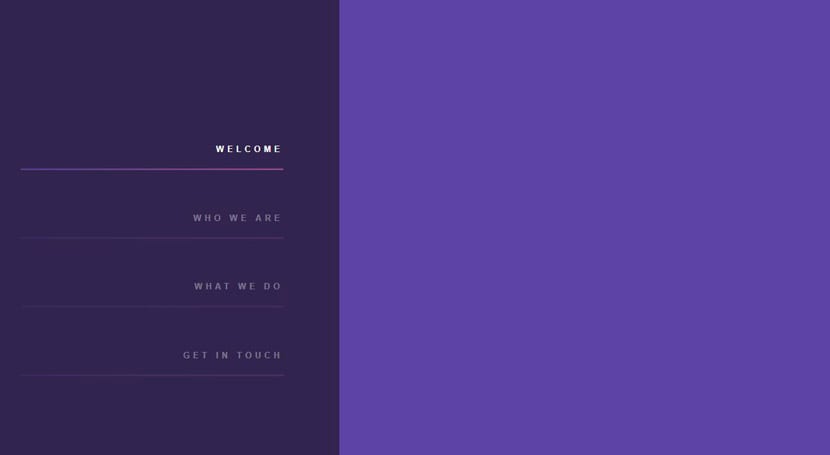
Sidefeltmeny

En sidemeny i lilla som ikke er veldig å skille mellom for å være ganske statisk og ved en stor sidemeny som tar mye plass igjen på venstre side av nettstedet ditt.
Tips for navigering av sidefeltet

Denne sidemenyen følger stien som er igjen av den før være veldig grunnleggende i sammensetningen. Den har litt JavaScript, men koden er ganske sparsom. Vi har noen sideknapper som tar plass godt for hver av seksjonene vi ønsker å innlemme i nettstedet vi jobber for. Enkelt, men resultatet uten mye frills.
Ren CSS Fly

Her glemmer vi at JavaScript skal passere før en ren CSS-sidemeny. Det preges av animasjonen og konseptet med selve menyen. I stedet for å utvide seg utover, trekkes hver seksjon innover for å bare passe til ikonet. Dette designet kan gjøre nettstedet ditt til et veldig originalt og aktuelt. Nok en av de beste på listen uten tvil.
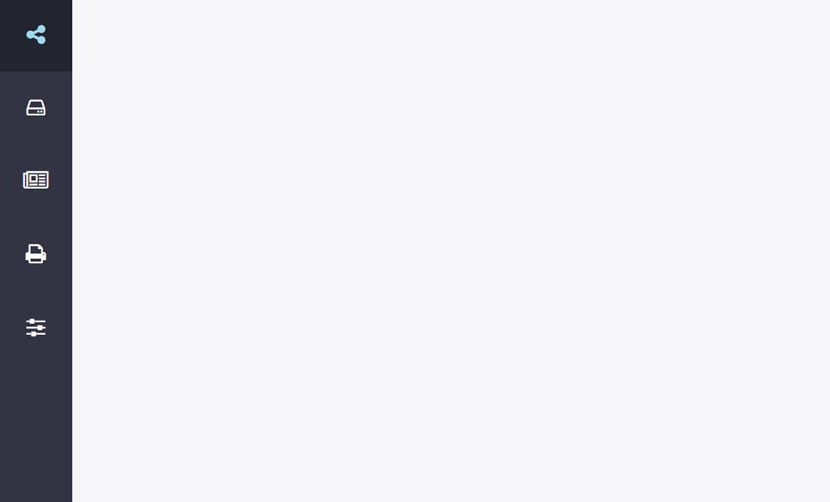
Sidepanel-menyen

En sidemeny som vises og vises rent programmert i CSS. Enkel i sin oppfatning, men med gode resultater å ha en vakker design uten mye fanfare. Det er en av de sidemenyene som er der, men som ikke er. Hva kan være nødvendig.
Vi lar deg være med denne andre CSS-listen slik at fortsett å sjekke nivået av dagens webdesign.