
80% av informasjonen som er nødvendig for vårt daglige liv, involverer synsorganet. Dette betyr at det meste av ferdighetene vi har, aktivitetene vi utvikler og kunnskapen vi tilegner oss blir gjort gjennom synet. For alle de som ikke har et optimalt synsfelt, gjør dette det mye vanskeligere. Å lage et tilgjengelig design for synshemmede er nødvendig. Siden det påvirker en viktig masse av befolkningen.
Mer eller mindre 285 millioner mennesker er berørt. Hvorav 39 millioner er helt blinde og resten har nedsatt syn. Det er fornuftig å tenke at vi må tilpasse verktøyene vi har til alle disse menneskene. Siden dette gjør det lettere for alle, like, å få tilgang til den samme informasjonen.
Og ikke bare for personer med synshemming, det er også andre funksjonshemninger som påvirker navigasjonen.
- Auditiv
- Kognitiv
- Nevrologisk
- Visual
I denne artikkelen skal vi fokusere på det visuelle aspektet. I tillegg til tips for å endre nettsider, i lesepost for alle. Vi vil også nevne noen verktøy som hjelper til med å lette dette arbeidet. Og vi vil se hvordan et vanlig bilde påvirker en person med forskjellige synshemming.
Slik påvirker et nettsted personer med synshemming
Avhengig av funksjonshemningen du behandler, kan en vanlig webside som Google kan gi problemer for visse mennesker. Og tingen er at farger eller former kan være begrensninger for disse menneskene som lider av det.
UEn person med fargeblindhet kan ikke skille visse farger eller forveksle dem med andre. Dette, for bruk av Google, virker kanskje ikke viktig. Men forestill deg at det er flere farger, både i bakgrunnen og på knappene, som kan oppfattes som å ha samme tone og lysstyrke. Å se disse knappene kan forårsake rot for den som lider av det.

Merkelig, ikke sant? Slik kan en person med fargeblindhet oppfatte det. Det avhenger også av hvilken type farger som påvirker deg. Med utvidelsen 'NoCoffee' som simulerer de forskjellige visningsmodusene i henhold til funksjonshemming (kun tilgjengelig i Google Chrome). Vi har vært i stand til å verifisere hvordan disse menneskene har det. Her er noen eksempler:
Tap av kontrast

Spøkelsesvisning
Cataratas

Uklar utsikt
Perifer utsikt

Som vi har sagt tidligere, rammer denne typen problemer totalt 285 millioner mennesker. Derfor, for å lette denne tilgjengeligheten, skal vi forklare noen nyttige verktøy som vi kan bruke på nettstedet vårt.
Som vi allerede vet, finnes det verktøy for forskjellige problemer. Standardverktøy som kommer i nettleserne våre. Det være seg Google Chrome, Mozilla, etc. Men disse verktøyene er grunnleggende, og de er ikke nok. Verktøyene er:
- Øk eller reduser innholdet (forstørrelsesglass)
- Farge og kontrast endres
- Teksting i videoer
- Beskrivelse av et bilde (forklaring)
Som du ser er det ikke nok. Men å kjenne dem kan hjelpe oss når som helst. Følgende verktøy er tillegg for å forbedre dette for brukeren. Og strategier, for å fremme nettsteder med tilgjengelighet for alle.
Verktøy for synshemmede brukere
Følgende verktøy er helt gratis, og du kan laste dem ned i lenkene som vi vil legge igjen. Avhengig av hvilken funksjonshemming brukeren har, vil noen være mer nyttige for dem.
- Tilgjengelighet Fargehjul: Det er et verktøy for å velge kombinasjoner av farger som ikke gir tilgjengelighetsproblemer.
- Høy kontrast: Det er et verktøy som du kan velge kontrasten for å lese tekstene lettere.
- ChromeVox Et must for synshemmede samfunn - Bringer hastigheten, allsidigheten og sikkerheten til Chrome til synshemmede brukere.
- CLiCk, snakk: Skjermleser for Mozilla Firefox-nettleser. Dette verktøyet er veldig nyttig for personer som har alvorlige synsproblemer eller er helt blinde.
Easy Talking Notisblokk 3.0: Med dette verktøyet vil datamaskinen lese e-postmeldingene eller tekstdokumentene du har på PCen. - Ed Web: Talesyntesebrowser som også kan vise websider som en kombinasjon av tekst og symboler.
- Fargekontrastkontroll: Verktøy som lar deg spesifisere en bakgrunns- og tekstfarge og kontrollere kontrasten ved hjelp av WCAG 2.0-formelen.
I motsetning til de fleste tilgjengelighetsprogramvare, er den bygget bare ved hjelp av webteknologier som HTML5, CSS og Javascript. ChromeVox ble designet fra grunnen av for å gi enestående tilgang til moderne webapplikasjoner, inkludert de som bruker W3C ARIA (Rich Internet Application Access) for å gi en rik skrivebordsopplevelse
Nettdesign for enkel tilgang

Hvis du er en webprogrammerer eller webmaster og du skal starte et prosjekt. Du bør planlegge designen din og vite disse retningslinjene. Dermed vil vi tillate alle brukere å ha de samme mulighetene. Følgende forslag er utformet i Creativos Online.
Gi sideoverskrifter
Sideoverskrifter (H1, H2, etc.) lar deg definere strukturen til en webside. En skjermleser lar deg navigere gjennom overskriftene på en side. På denne måten kan en bruker som bruker en skjermleser enkelt og raskt nå forskjellige deler av siden. uten å måtte gå gjennom hele innholdet på siden.
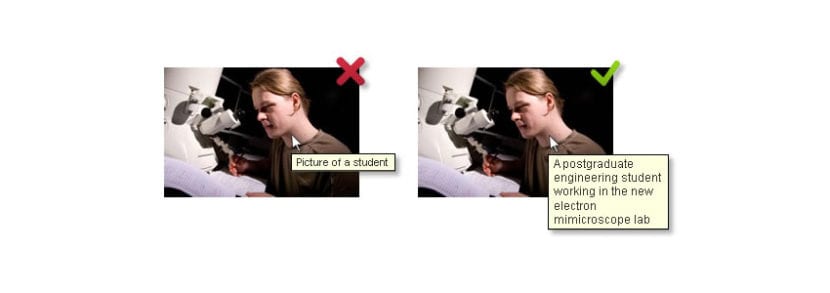
Alternativ tekst (ALT) i bilder

Alternativ tekst (alt attributt i IMG-tag) gir et tekstalternativ til ikke-tekstinnhold på websider, for eksempel bilder. Alt-tekst er spesielt nyttig for folk som bruker en skjermleser for å få tilgang til innhold på et nettsted.
For å formidle informasjon, ikoner

Bruken av farger i overføring av visse "regler" eller retningslinjer på et nettsted gjør det vanskelig for mange brukere å forstå. I et skjema indikerer det for eksempel at e-postmeldingen som er angitt, er feil med et ikon og ikke i rødt. På denne måten vil den være synlig for alle.
Sikrer tilgjengelighet til ikke-HTML-innhold
Ikke bare nettstedet må være tilgjengelig. Alt innhold som er inkludert eller koblet fra en webside, for eksempel videoer, lydbånd, PDF-filer, Microsoft Word-dokumenter eller PowerPoint-presentasjoner, må være tilgjengelig.

