
Typografi, innholdshierarki og typografiske kontraster å få design som kommuniserer riktig på en slik måte at det som er viktig skiller seg ut fra det som ikke er. Typografiske kontraster gir oss muligheten til å fremheve tekster for lage en lesetype forskjellig avhengig av innholdshierarkiet vårt der vi først må definere (før vi begynner å designe) når vi vet det hva som er viktig i vårt design vi vil fortsette å jobbe med disse typografiske kontrastene.
Det er mange typer kontraster, og hver av dem tilbyr oss forskjellige muligheter når man designer, det mest normale og tilrådelige er ikke å gå overbord med bruken fordi vi kan lage en komposisjon full av veldig slående kontraster, men uten logikk. I all dårlig design finner vi alltid skrifttyper med tusenvis av stiler, sprø lyse farger og en hel serie med brukte grafiske ressurser uten kontroll oppnå på denne måten at vårt budskap er tapt og vår identitet som merkevare eller produkt mister troverdighet og verdsettelse av brukeren.
Når du lager et design, det første vi må planlegge og å være tydelig er vårt mål, definer hva våre mål er og hva vi vil kommunisere. Hvis vi for eksempel vil lage en plakat om et arrangement, må vi bestemme hva som er viktigst i den hendelsen: dato? Navnet på arrangementet? arrangører ?... når vi først har dette klart, er når vi må gå over til design.
Du kan se informasjon om ttypografi og typografiske kontraster i denne videoen:
Før du designer
- Bestem hva som er viktigst i designet ditt
- Hva vil du trekke frem? Er noe viktigere?
En hel serie med spørsmål du bør stille deg selv å kunne filtrere det innholdshierarkiet og komme frem til et logisk resultat som lar deg reflektere i designet hva du virkelig vil formidle.
Vil jeg formidle noe konkret?
Ved mange anledninger vil vi finne prosjekter der vi må fremheve noe sikkert veldig spesifikt, for eksempel hvis vi ikke designer en organisk matbeholder, vil vi fortsatt være interessert markere ordet "øko" og sett den i full størrelse. Hvis dette selskapet var et kjent merkevare av økologisk naturlig mat, ville det viktigste være å markere navnet på merket og i bakgrunnen vise ordet øko. Derfor må vi først definere viktigheten av hvert designelement, da det vil være det som vil markere vår grafiske arbeidslinje.
Typografiske kontraster
Det er flere typer typografiske kontraster, avhengig av behovene vi ser etter.
Vi må vite at en kontrast ikke er noe mer enn forskjellen mellom et sett, dette kan oppnås grafisk på forskjellige måter: fotografier, tekster, farger osv. I dette tilfellet vil vi bare fokusere på den typografiske delen.
- Vektkontrast
- Fargekontrast
- Skriv kontrast
- Kropp / størrelse kontrast
- Visuell vektkontrast
Med disse kontrastene kan vi skape forskjellige komposisjoner som vil tillate oss å markere tekstene våre i henhold til graden av betydning for hver av dem.

Vektkontrast
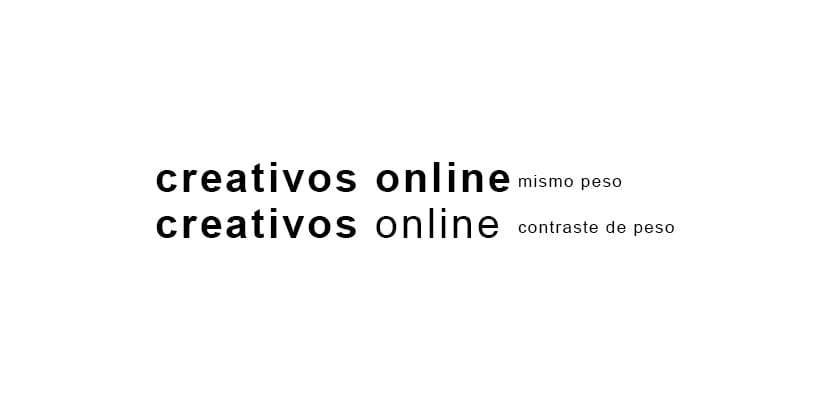
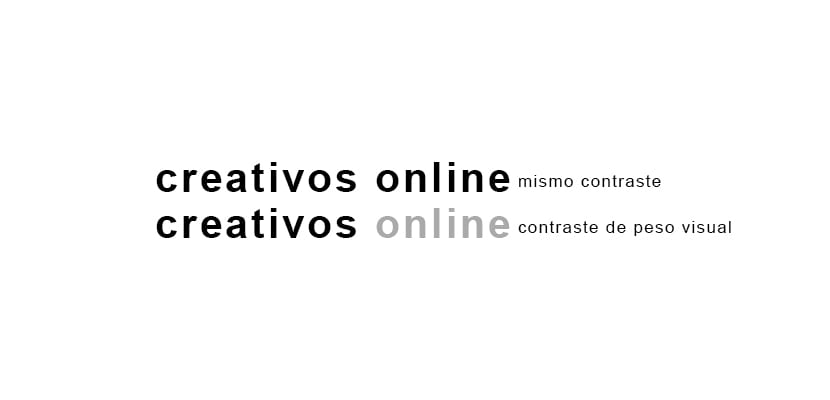
Ord har forskjellige vekter visuals avhengig av plassen de opptar, er de vanlige visuelle vektene vi kan endre i typografien for eksempel: smal, svart, fet ... osv. Når vi bruker denne typografiske kontrasten, innser vi det ett ord har mer kraft enn et annet, dette er noe veldig brukt i uthevede tekster.
Hvis vi ser på bildet nedenfor, ser vi hvordan den andre tekstlinjen har kontrast mellom begge ord, i dette tilfellet ønsket ordet kreative å skille seg ut mer enn ordet på nett. 
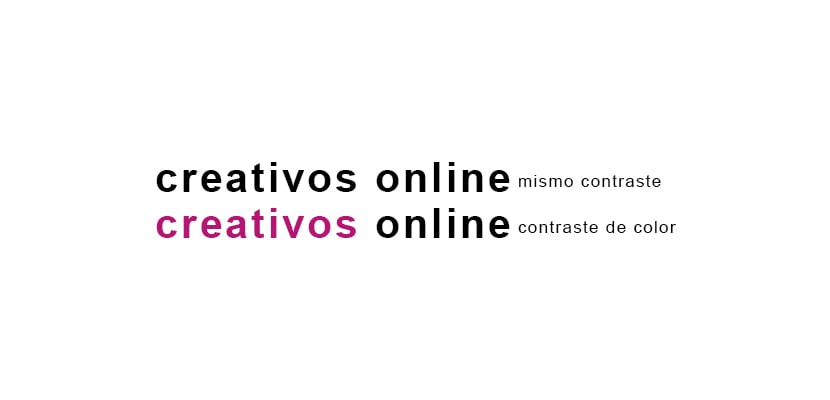
Fargekontrast
Fargekontrasten oppnår ytterligere markere en tekst men vi må være veldig forsiktige med ikke svekk tekstens lesbarhetVed bruk av denne typen kontrast, må vi sørge for det teksten leser riktig og hva som ikke harog for mange farger I designet. Det mest effektive er å markere med en enkelt farge, må vi unngå å lage en fargeboks. Et eksempel på denne typen kontrast er den som brukes i det hele tatt produkttilbud: veldig slående rød tekst med ordet tilbud. 
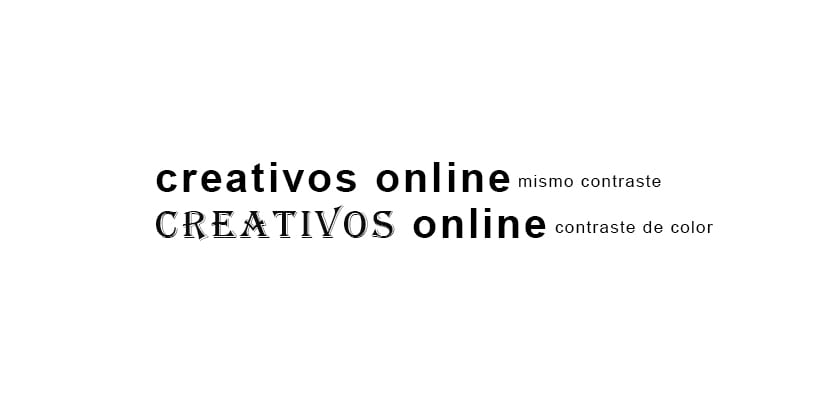
Skriv kontrast
Hvert skrift har en bestemt stil, hvis vi bruker to typer skrifter, får vi det ordene skiller seg ut blant dem. Mange ganger brukes et annet skrift for å representere annet innhold, for eksempel kan et magasin ha en spesifikk skrift for titlene og en annen for undertekster.

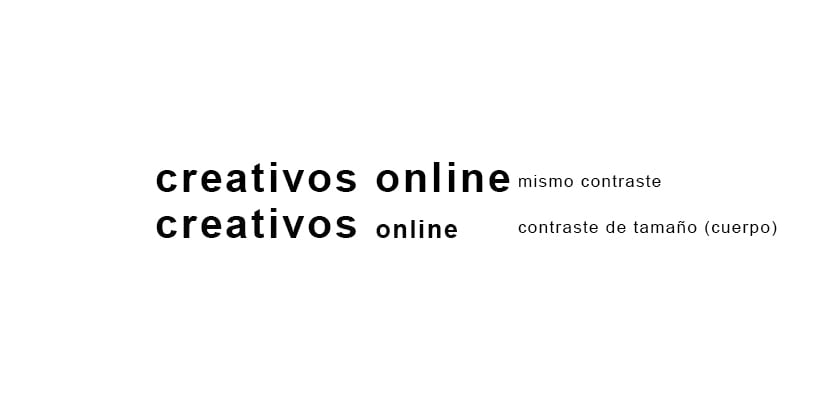
Kroppskontrast
Kontrasten av kropp eller størrelse er en av de mest brukte når vi designer, tillater denne kontrasten uthev tekst raskt og tydelig takket være den store visuelle vekten typografien oppnår når den har en stor kropp sammenlignet med resten. Magasiner, aviser, emballasje, plakater og endeløse medier bruker denne kontrasten til fremheve et viktig element i et design.

Visuell vektkontrast
Hvert skrift har en bestemt visuell vekt, i følge han kroppen har typen, den farge og grad av opasitet, kan en tekst være mer eller mindre slående for øyet. Dette kan brukes i et design når vi har en viktig overskrift og like under en sekundær, det sekundære kan ha en lavere prosentandel av farger enn det primære, og dermed gjøre teksten mer iøynefallende.

Innholdshierarki
Når vi er klare over de typografiske kontrastene må vi stopp å tenke hva som er viktig og hvordan vi skal planlegge designet. Før du begynner å lage dette hierarkiet, er det nødvendig å vite litt om dette systemet.

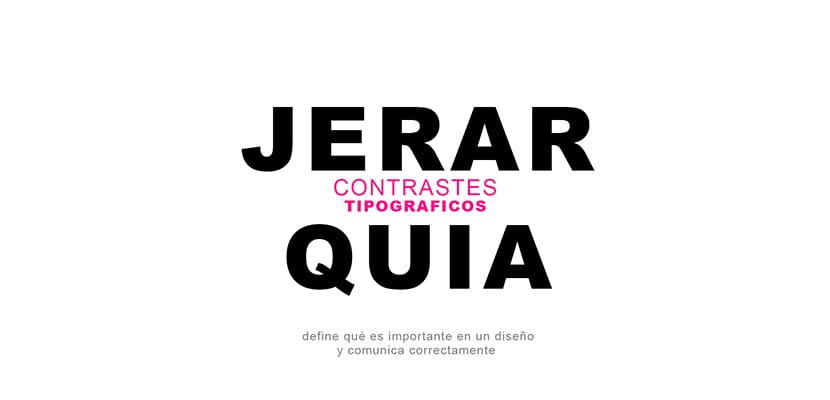
I eksemplet ser vi øverst vi kan visualiser viktigheten av ordet hierarki, i dette tilfellet som poste snakker om dette problemet, har det vært ønsket å markere det ordet ved hjelp av en kroppskontrast. Sekundært med en mindre kropp og en fargekontrast en også viktig sekundærtekst er uthevet. Resten av tekstene er mindre viktige enn tekstene til venstre, men som helhet har de også hierarki og grader av betydning.
I magasiner vi kan finne disse typografiske kontraster som varierer avhengig av viktigheten de har, er det ideelt å se mange visuelle referanser før du begynner å designe, da disse referansene vil hjelpe oss utdann vårt øye og bedre forstå den profesjonelle måten å jobbe på.
Kan du se hvilke typer kontrast?
Når det gjelder magasinet du ser på bildet over, finner vi kontraster av forskjellige visuelle vekter, på den ene siden har vi fotograferingen og på den andre siden teksten, når vi lager et design der vi kan fremheve et bilde vi blir nødt til å gjøre det på samme måte som vi har sett tidligere i dette post: tenk først på hva du skal vise, hva som er viktig og hvordan du skal vise det for kommunisere riktig.
Designverdenen er full av regler som er nødvendiges for å kunne utstede en melding riktig i a kreativ og effektivHvis vi kan være tydelige på hva vi ønsker, har vi halve veien for å nå et godt grafisk forslag.
