Når vi vektorer, konverterer vi et bilde som er i en bitmap, for eksempel i jpg- eller png-format, til et vektorbilde (SVG). Det er å si, vi transformerer pikslene til vektorer.
Å jobbe med vektorbilder har visse fordeler, disse kan skaleres uten forvrengning og de er klare til å redigeres. I denne opplæringen forteller vi deg hvordan du kan vektorisere bilder ved hjelp av Adobe Illustrator. Først skal vi vektorisere en illustrasjon, og deretter gjenta prosessen med et fotografi.
Vektorer en illustrasjon
Lag nytt tegnebrett og åpent bilde

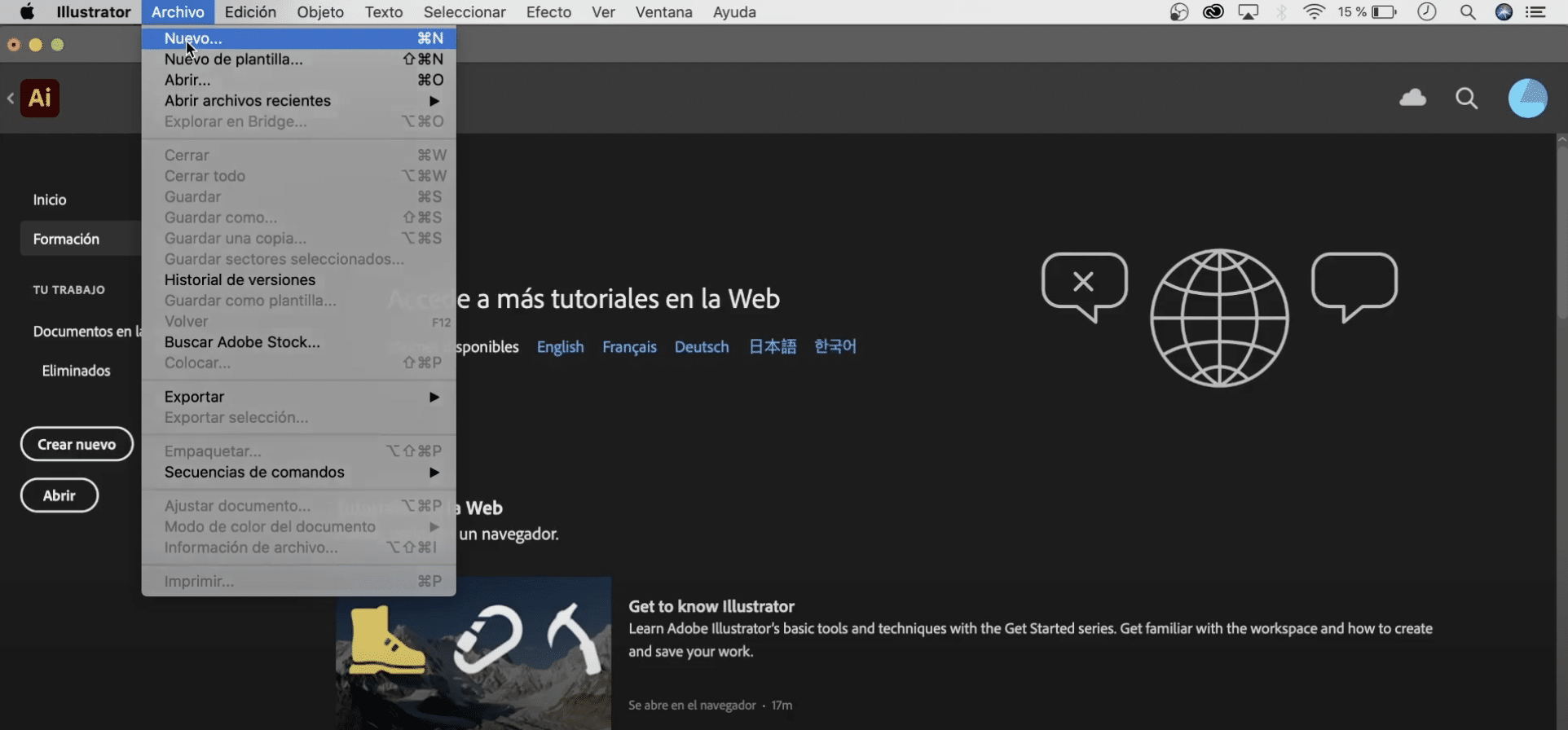
La oss starte med å lage et nytt tegnebrett i Illustrator, for det er det bare å klikke på «Fil», øverst på skjermen, og velg "ny". Jeg skal lage den i A4-størrelse og plassere den vannrett.
da vi åpner illustrasjonen. Du kan gjøre det på tre måter:
- Dra bildet direkte fra mappen
- Trykk på> filer> sted
- Bruke kommandoen for snarveiskift
Jeg har lastet ned hvilken som helst illustrasjon fra internett, og det er den jeg skal bruke. Hvis du ser og zoomer inn nok, vil du se at bildet har piksler, når vi vektoriserer det, vil disse pikslene forsvinne. Jeg skal kopiere illustrasjonen slik at du kan se endringene og forskjellene, men hvis du vil, kan du hoppe over dette trinnet.
Aktiver panelet «bildesporing» og bruk det på illustrasjonen

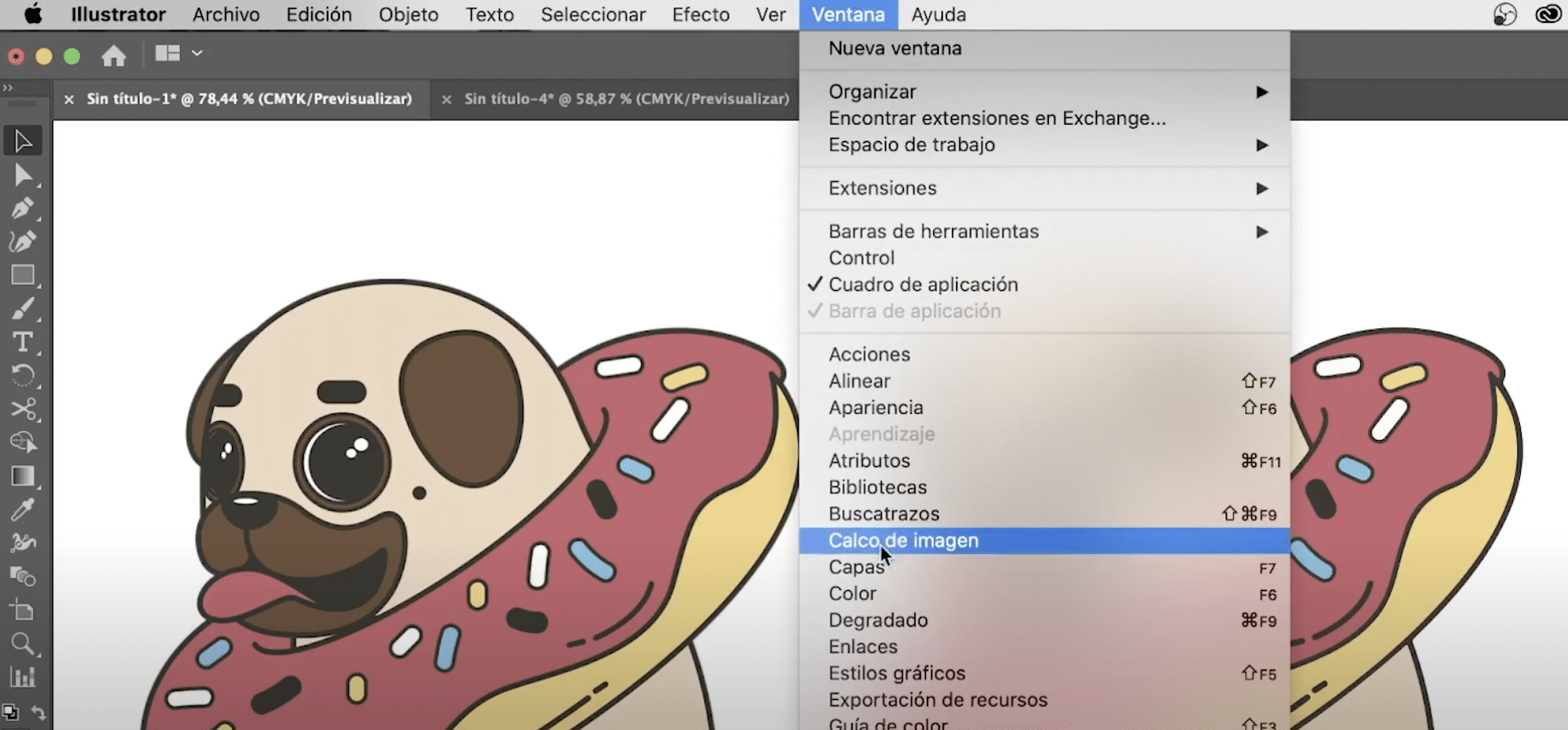
Nå la oss åpne "bildesporing" -panelet, som du kanskje har skjult. For å gjøre paneler og verktøy synlige i Illustrator, må du aktivere dem i "vindu" -fanen (i toppmenyen). Så vi vil gå til "vindu" og blant alle alternativene vi velger "bildesporing".
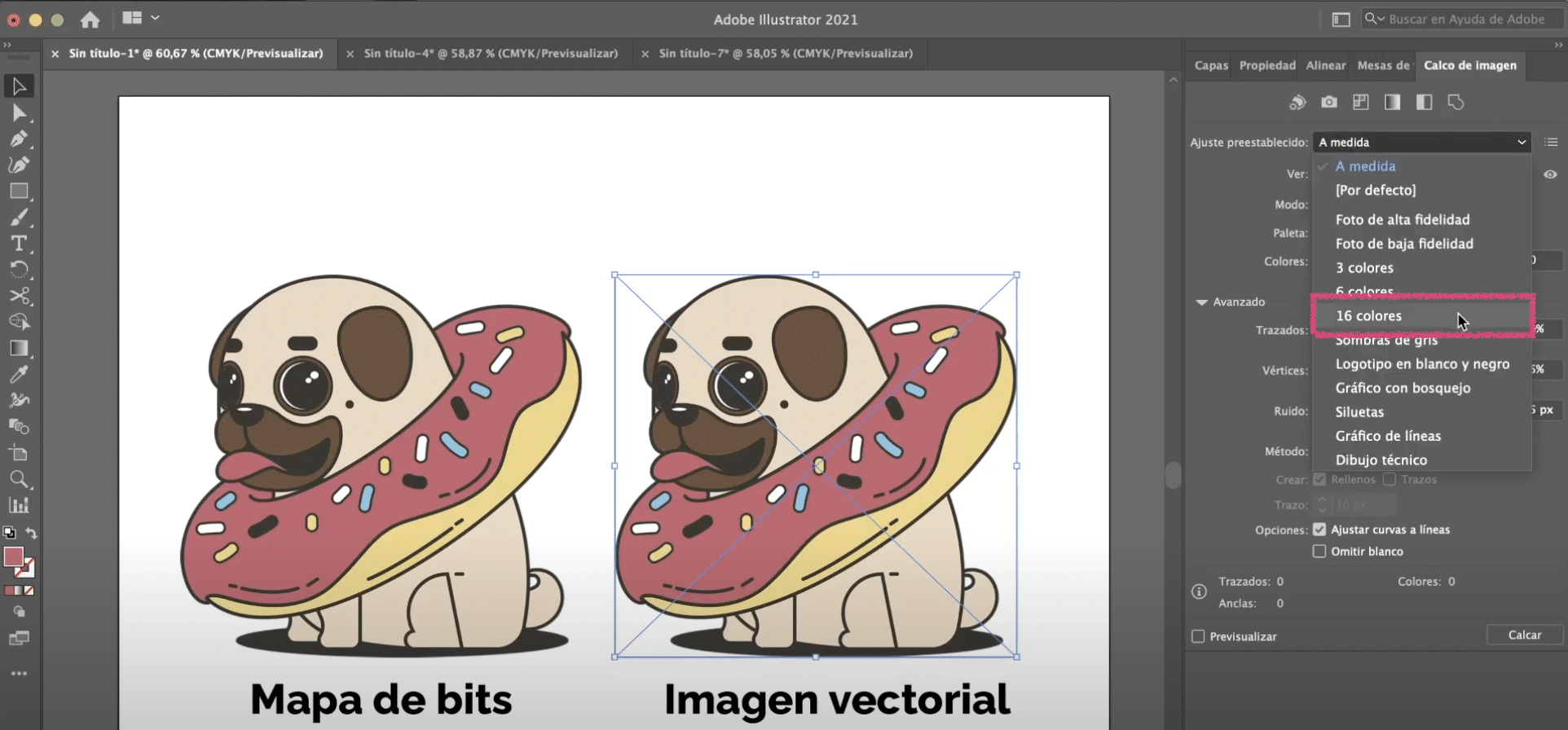
Klikk på Illustrasjonen, og i bildesporingspanelet skal vi velge "fargemodus". i "se", du må ha valgt "Sporingsresultat". Ovenfor har du et alternativ som sier "Forhåndsinnstillinger" og i den lille menyen har du mange alternativer å velge mellom. Valg av det ene eller det andre avhenger av nøyaktighetsnivået som vi ser etter ved å endre bitmapbildet til vektorbildet. La oss se noen av dem:
Ved alternativene 3, 6 og 16 farger refererer til maksimal fargegrense som skal brukes i sporingsresultatet. Hvis du bruker 16 farger, vil du se at i denne illustrasjonen får vi et ganske godt resultat. Hvis vi allerede går ned til 6 farger, mister vi noen detaljer, og hvis vi går ned til 3, enda mer. Ved å trykke på øyet, plassert til høyre for bildesporingspanelet ved siden av "visnings" -alternativet, vil du kunne se forskjellen mellom kildebilde og sporing vi har nå. Zoom inn og du vil se at pikslene allerede har forsvunnet.
Hi-fi-bilder og lo-fi-fotoinnstillinger brukes vanligvis når vi har bilder eller illustrasjoner med mange detaljer, for illustrasjoner så enkle som dette ville det ikke være nødvendig. Du kan bruke den, hvis du for eksempel bruker "low fidelity photo" vil det også se bra ut.
Det er mange andre innstillinger og moduser. Hvis du velger "gråtonemodus" eller hvis du bruker "gråtoner" i "forhåndsinnstillinger", får du en vektor i gråtoner. Hvis du velger “svart-hvitt” -modus eller “forhåndsinnstilling av skisse grafisk”, blir det en slags skisse.
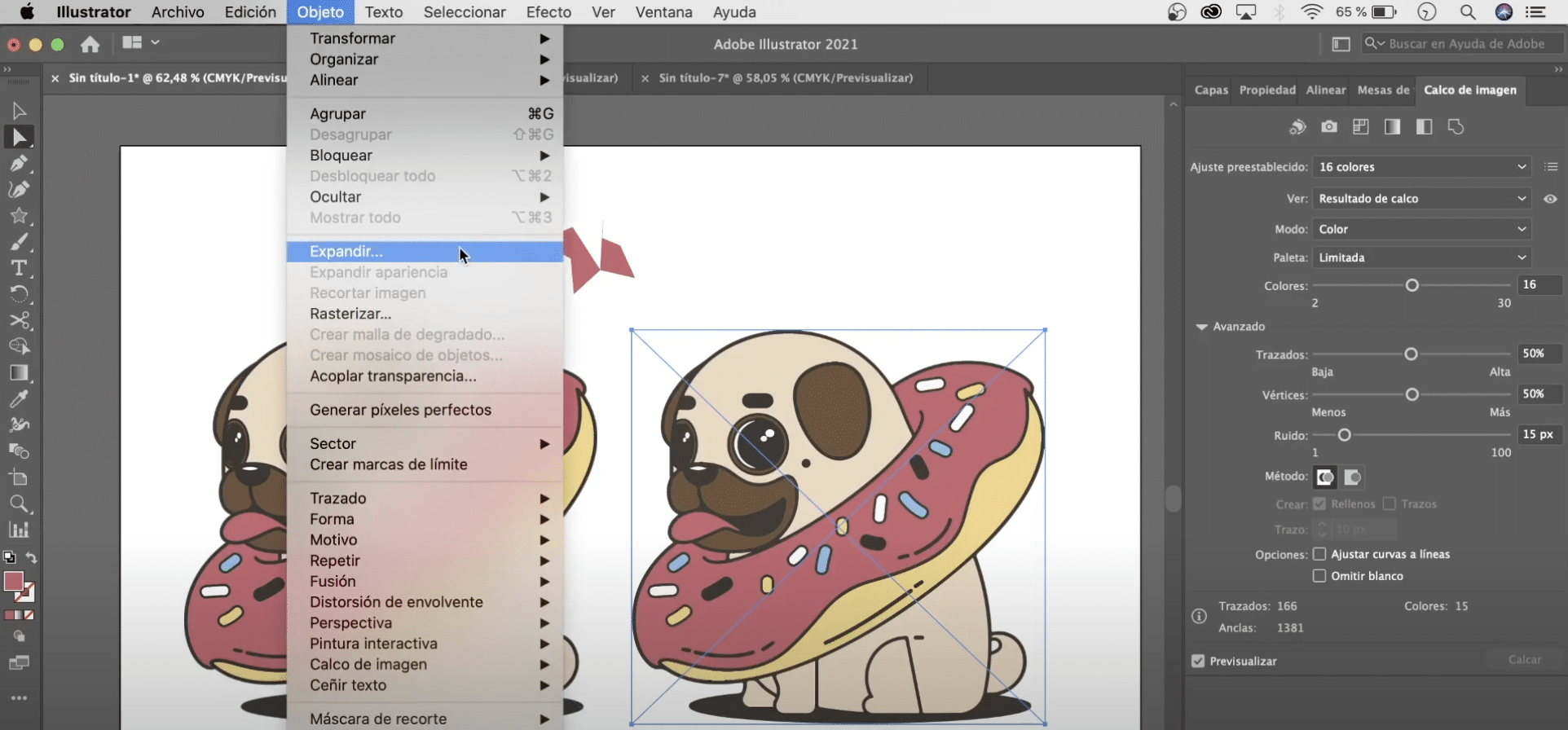
For nå vi skal velge "16 farger" -innstillingen.

Gjør vektoren din redigerbar og fjern bakgrunnen

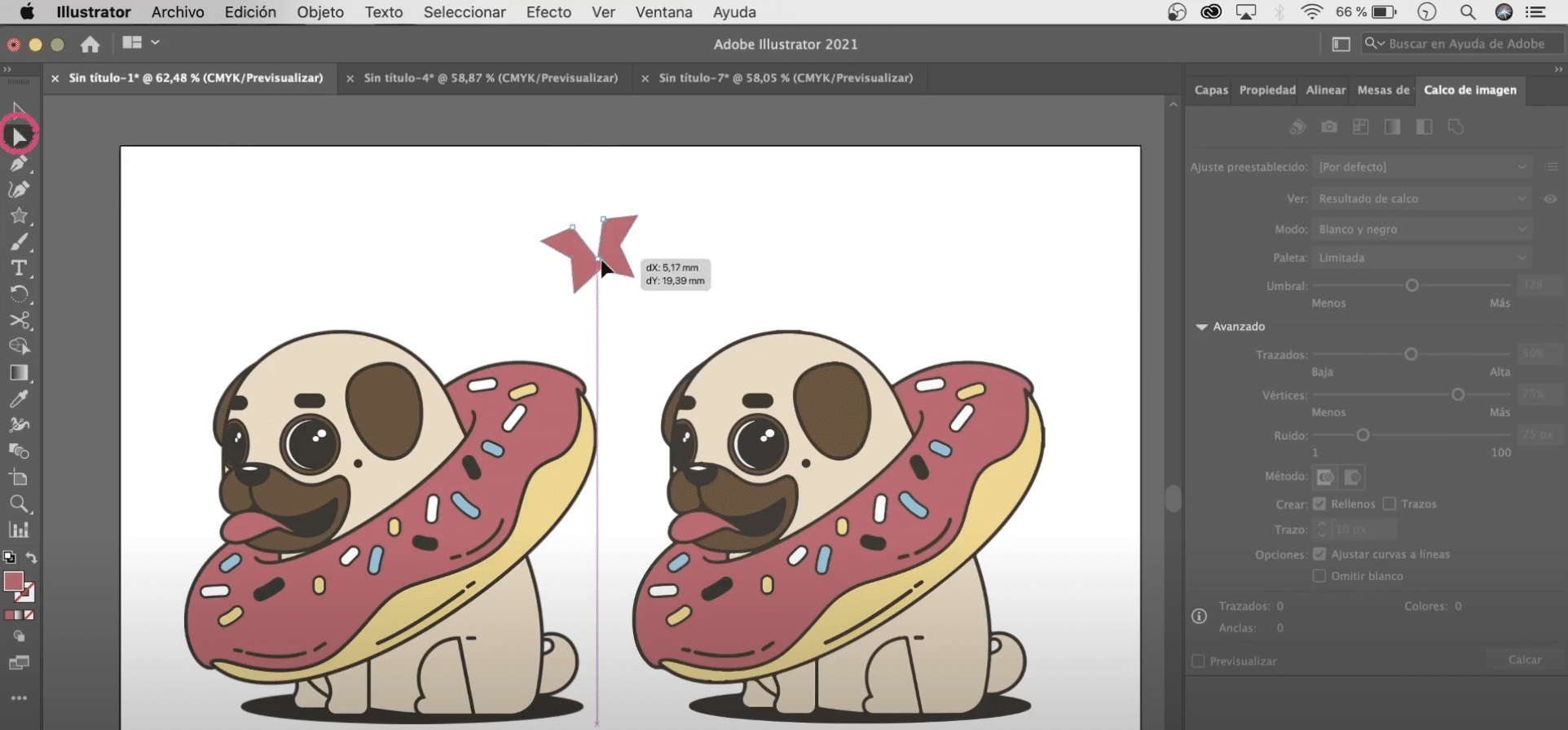
Vi hadde allerede vektorbildet, men nå skal jeg vise deg en triks slik at du raskt kan transformere og redigere det. Når vi har laget et vektorbilde med Illustrator, for eksempel denne stjernen, ved hjelp av verktøyet "direkte valg" kan vi velge ankerpunktene og transformere det som vi vil. På den annen side, hvis vi gir vektoren vi har opprettet, kan vi ikke gjøre noe.

For å løse det, velg illustrasjonen, og gå til toppmenyen objekt> utvide. I menyen som åpnes, vi vil merke "objekt" og "fylle". Med dette verktøyet er det vi oppnår å dele et objekt i alle elementene som komponerer det, for å kunne transformere hver enkelt av dem uavhengig. Vi kan slette elementer, endre farger, flytte dem, skalere dem ...
Dette vil også tillate deg å slette bakgrunnen til vektoren. Hvis du flytter illustrasjonen fra tegnebrettet, vil du se at den har en hvit bakgrunn, ettersom du har brukt "utvid", med verktøyet for direktevalg, kan du velge bakgrunnen og fjerne den ganske enkelt ved å klikke på tilbaketasten på tastaturet. .
Hva skjer når vi vektorerer et bilde?
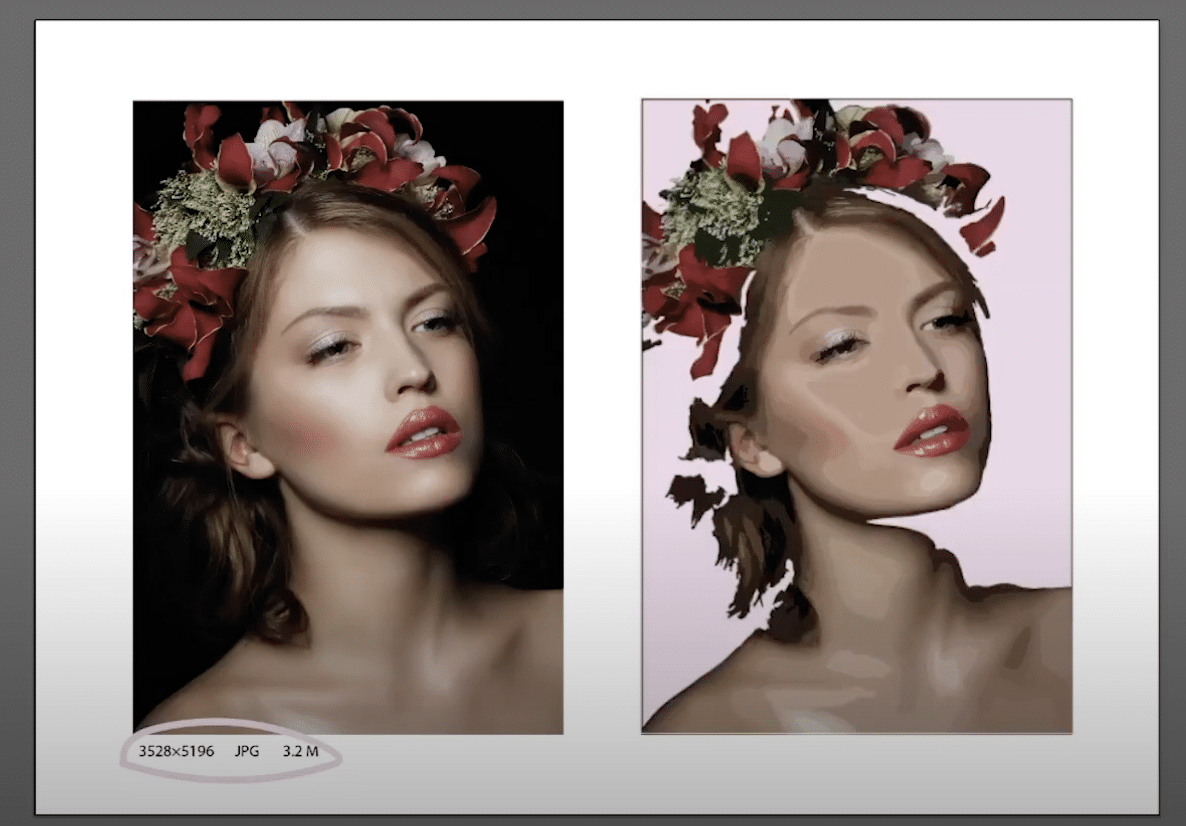
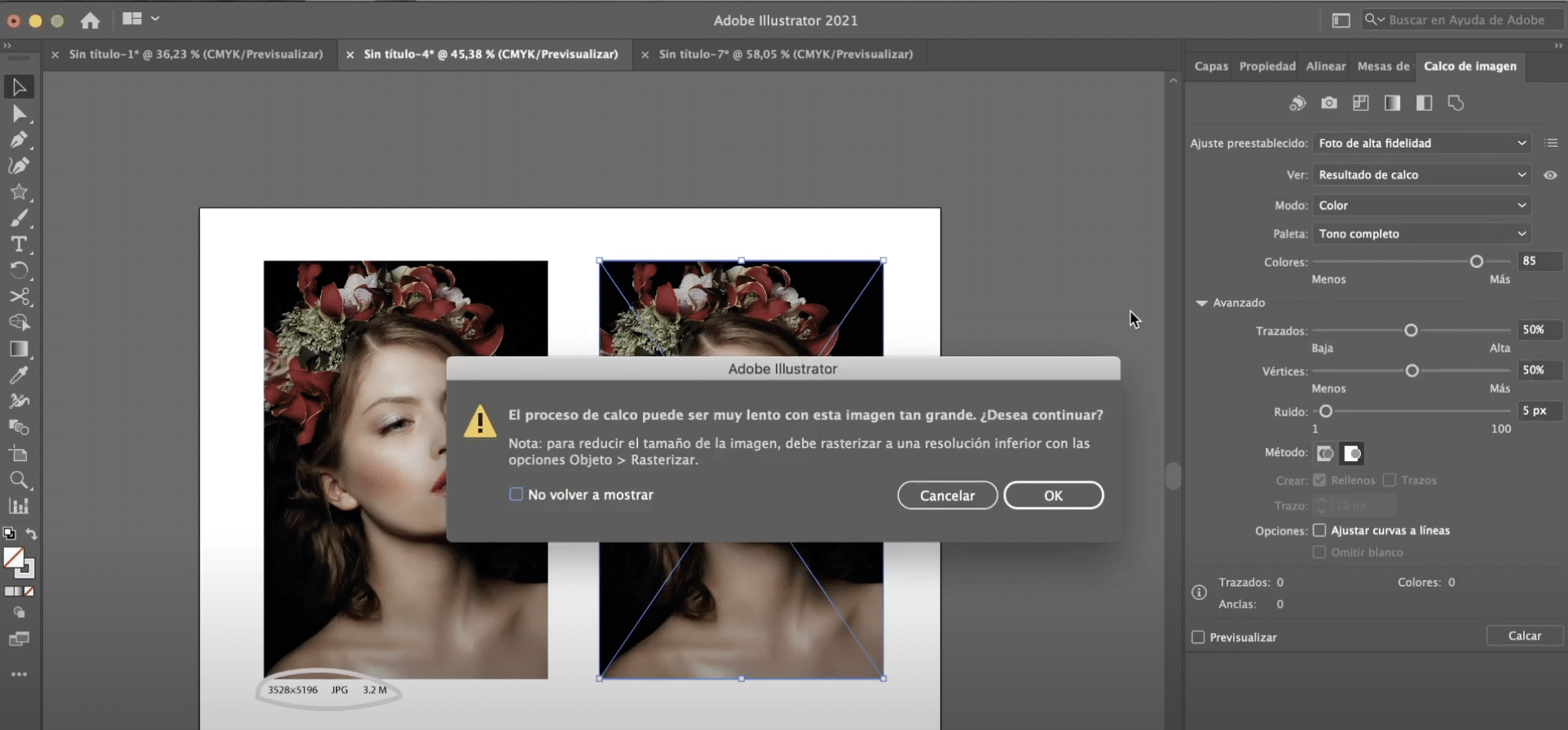
For denne delen av opplæringen har jeg valgt et bilde med veldig høy oppløsning, faktisk må jeg forstørre mye for å kunne skille piksler. Prosedyren vil nå være den samme. Vi vil bruke "bildesporing", men denne gangen i stedet for forhåndsinnstilte 16 farger, skal vi gi bildet høy kvalitet.

Hvis du har valgt et bilde som er så stort som mitt mest sannsynlig vil du få en melding som ber deg om å raste bildet for å kunne bruke sporing. For å rasterisere bilder, gir vi «Objekt» (fane i toppmenyen)> «rasteriser».

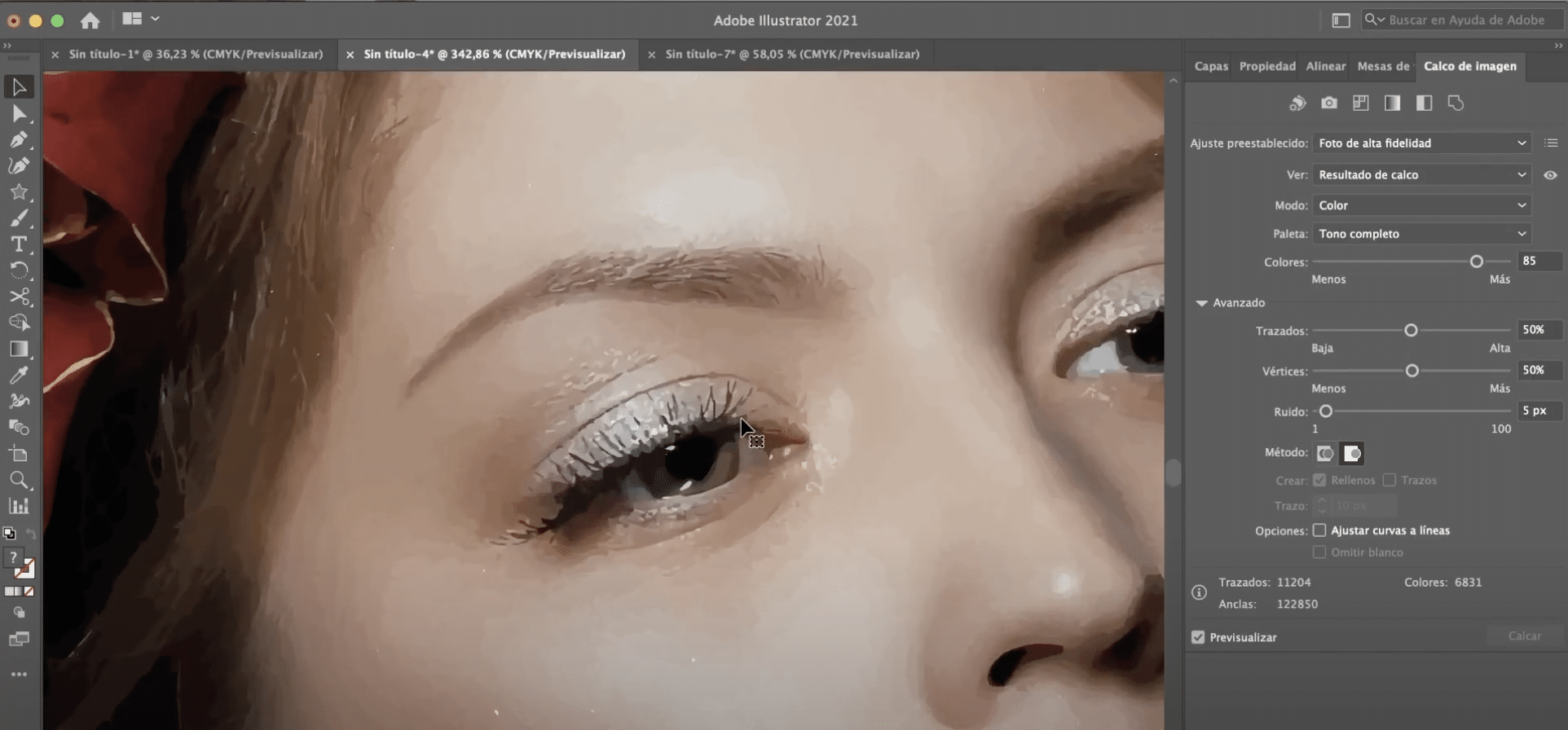
Muligens vil du ved første øyekast ikke merke noen endringer, men vi kan nå bruke fotojusteringen av high Fidelity. Når du bruker den, zoomer du inn for å se bedre, vil du se at vi har laget en slags hyper realistisk maleri. Hvis du søker i stedet for high fidelity-bilde Low fidelity-bilde, denne tegneeffekten vil bli forsterket ytterligere.
Ved å klikke på "utvid", som vi har gjort med forrige illustrasjon, kan vi korrigere deler av tegningen som ikke overbeviser oss for mye, til og med vi kan bryte det ned for å skape mer abstrakte komposisjoner.