Et av de essensielle elementene som gir en lineær betydning til grafisk tekst, er den av visuelt hierarki. Men i motsetning til hva vi kanskje trodde, har hierarki som en komposisjonsfaktor ikke bare en funksjonell karakter, men inneholder også ekstra implikasjoner av estetisk natur. Og det er at hierarkiet gir harmoni og skjønnhet i tillegg til at det fungerer som et verktøy som støtter den organiske strukturen i den visuelle teksten.
Vi må ikke se bort fra potensialet i denne faktoren, da den fungerer som et regulatorisk element, rasjonerer informasjonen ved å dele den opp i grader eller nivåer slik at leseren vil kunne assimilere, fordøye og forstå innholdet vi foreslår på en mye enklere og mer flytende måte. Dens primære funksjon er da å gi en guide, en referanse eller linje å følge informasjonen som om det var en åpen dør til kroppen til vårt konsept. Det blir viktig og selvfølgelig utvidbart til grafisk design, fotografering, maleri eller webdesign. Deretter vil vi dykke litt mer inn i begrepet visuelt hierarki med en infografikk foreslått av våre Designmatic-kolleger. Jeg håper du liker det og ikke glem at hvis du har spørsmål eller bidrag, må du bare gi oss en kommentar.
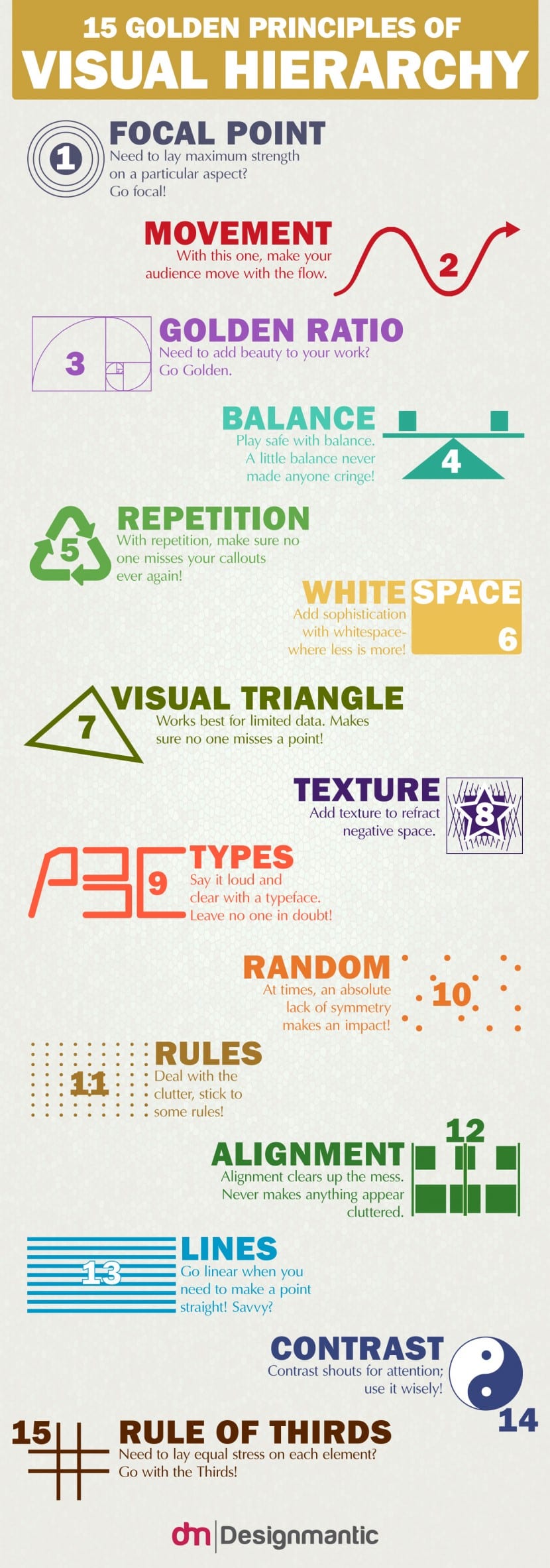
Brennpunkt
Ved noen anledninger har vi snakket om fokuspunktet eller komposisjonssenteret som kimen til hele konstruksjonen og som et tiltrekningspunkt som først kaller betrakteren. Dette området er enormt viktig, og det er nødvendig at du sørger for at det eksisterer i noen av prosjektene du utvikler. For å sjekke at du har bygget et passende fokuspunkt, gjør en liten test: Vis designet ditt til en eller flere personer og spør dem hva som er det første punktet som fanger oppmerksomheten de første tre sekundene de ser på det. Hvis alle er enige om det samme punktet, vil det bety at du har utført arbeidet ditt effektivt. Hvis ikke, bør du jobbe med komposisjonen din for å forsikre deg om at dette punktet er til stede, da det er viktig å fange oppmerksomheten til publikum.
bevegelse
Bevegelse er iboende i begrepet hierarki, siden når det er hierarki, betyr det at det er flyt og at vi blir nødt til å følge en reise for å fange meldingen, og ikke bare det, men med vår bevegelse vil vi berike innholdet og legge til nye data som vil gi en følelse av vekst. Når vi vandrer gjennom diskursen vår, oppfatter vi en bevegelse, en vekst og en styrking av de foreslåtte konseptene. Forsikre deg om at det i konstruksjonene dine under denne bevegelsen er en sti av berikelse der leseren når han utvikler seg eller utdyper meldingen din, føler en reise og en økning i nyanser.
Golden Ratio
The Golden Ratio er og har alltid vært synonymt med skjønnhet. Hvis du leter etter harmoni i andelen av alle elementene som utgjør designet ditt, er en god måte å garantere at denne harmonien eksisterer ved å bruke den gyldne formelen. Å bruke det ofte er noe som kan hjelpe deg med å oppnå den harmonien.
Balanse
Å kompensere elementene og områdene som utgjør diskursen vil også være viktig og vil selvfølgelig ha innvirkning på en jevn og klar opplevelse. Balanse må være til stede i mange fasetter: Avstand, størrelse, orientering, posisjonering, toner ... Balanse forenkler forståelse og vil derfor gjøre designet ditt på et funksjonelt nivå rimelig og effektivt.
Gjentakelse
Mønstre kan hjelpe oss med å skape rytme, regelmessighet og forsterke den følelsen av bevegelse. Det kan også bli en stor tekstressurs siden vi på denne måten kan sikre at publikum ikke overser noen detaljer eller innhold som vi har foreslått i designet.
Mellomrom
Vi nevnte det faktisk i vår artikkel om Timothy Samara: Hvite rom fungerer som et beskyttende område for vårt budskap. Den beskytter den mot forstyrrelser fordi vi gjennom den sørger for at elementene som utgjør diskursen ikke blandes med hverandre, hver av dem må ha en sikkerhetsmargin eller et "hellig" rom som er umulig å overskride.
Visuell trekant
Den trekantede formen er et tydelig hierarkisk symbol, og den brukes mye visuelt fordi strukturen gir en veldig effektiv balanse. Det faktum at den støttes på sin egen base gjør det umulig for strukturen vår å være ustabil, det gir også enkelhet som avhengig av hvilke tilfeller ikke skader.
tekstur
Det er en måte å tilføre nyanse og dynamikk. Ved å spille gjennom teksturene vil vi oppnå at betrakteren kan skille elementene med et enkelt blikk fra hverandre og med hensyn til bakgrunnen, også ved å legge til teksturer kan vi bryte det negative rommet i komposisjonen vår.
Typografi
Størrelse, farge, familie og ordning samt lesbarhet vil være avgjørende for å gi et hierarki, en ordre og en flyt i leseprosessen.
tilfeldig
Vi snakker om orden, balanse ... Men hva om vi bestemmer oss for å bryte med alt dette? Vil vi få en ustabil, rotete og katastrofale komposisjon? Sannheten er at nei, designverdenen er så bred og tilbyr så mange muligheter at vi på denne måten også kan få en følelse av rytme og uttrykkskraft, selv om vi må vite hvordan vi skal leke med elementene og alle deres uttrykksfulle muligheter.
regler
Derfor påvirker vi reglene: Vi kan skape kaos der det er en serie regler som sikrer suksessen til konstruksjonen.
justering
Det er strengt relatert til ordrebegrepet: å justere hvert eneste av elementene våre vil gi oss en følelse av renslighet, vi vil oppfatte en overflate som er lett å vandre.
Linjer
Linjene er bevegelsesakser, de er ryggraden i leseprosessen eller banen. De vil lede eller gi veiledning til leserne våre for å finne budskapet og forstå hvert av elementene som utgjør teksten vår.
Kontrast
Det er en annen måte å gi betydning, gradere informasjonen og definere hvilke elementer som i første omgang må trekkes frem og hvilke som må holdes på et mye mer sekundært nivå.
Regel på tredjedeler
Som vi allerede vet, består den av å dele vår sammensetning i forskjellige områder gjennom to linjer på den horisontale aksen og to linjer på den vertikale. Hvis vi gjør dette, vil vi finne et rom delt inn i ni rektangler. Ved å regne med denne guiden eller rutenettet, vil vi kunne orientere hvert eneste av elementene som inngår i komposisjonen på en ganske klar måte.