
Botões em web design são usados como recurso gráfico que ajuda o visitante a parar, ler e sentir a tentação ou necessidade de clicar nele. É um "call-to-action”(Call to action) em toda regra que, como tudo, deve ser arranjada com inteligência e medida.
É muito importante escolher o tipo de botão que mantém mais consistência com a aparência do seu site ou blog. E outro fator a levar em conta é que, se sua página tiver 5 botões, todos os 5 mantêm a mesma aparência em essência: mesma cor, mesma fonte, mesmo tamanho. Neste post trazemos 12 botões gratuitos para você baixar e usar onde quiser.
12 botões grátis
6 dicas Consideração rápida antes de decidir sobre um pacote de botões ou outro:
- Todos os botões do seu site pertencem ao mesmo pacote (ou então, eles combinam em cor, forma e tipografia).
- Não use mais botões do que necessário na sua página (você corre o risco de sobrecarregá-la).
- Se o cor de fundo do seu site é azul, verde, vermelho, marrom ou preto (intenso), troque por um mais claro antes de escolher um botão. Seu visitante vai agradecer.
- Evita botões de baixa qualidade que aparecem pixelados (com eles, isso não acontecerá com você).
- Se sua página estiver em espanhol, não use botões que digam “Download”, “Leia mais”, etc. E vice-versa.
- Se você pode usar botões feitos com código CSS3 em vez de imagens, tanto melhor. Como botões com textura de borracha em CSS3 que ensinamos a você há um tempo.
geral
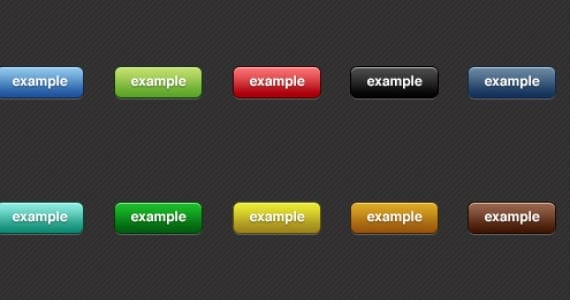
Botões texturizados de semáforo
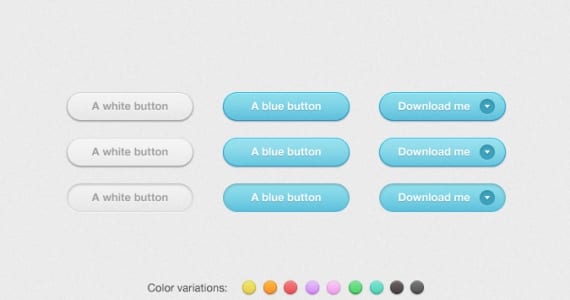
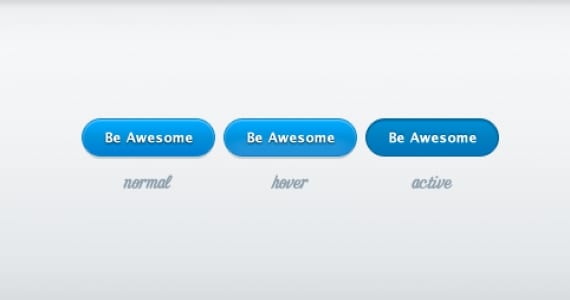
Botão azul em todos os três estados (normal, pressionado e ativo) 
Salvar, cancelar e adicionar botões
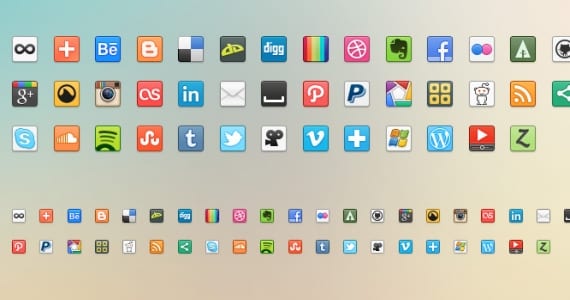
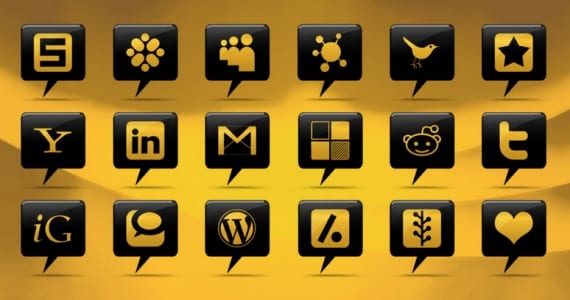
Para suas redes sociais
Botões quadrados de mídia social
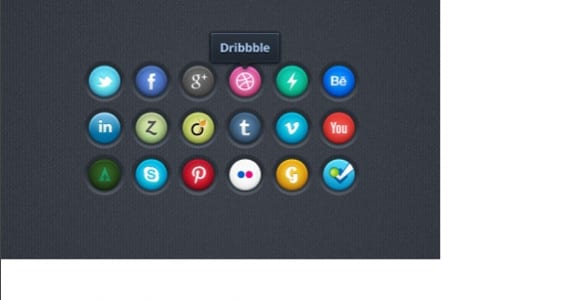
Botões redondos de mídia social
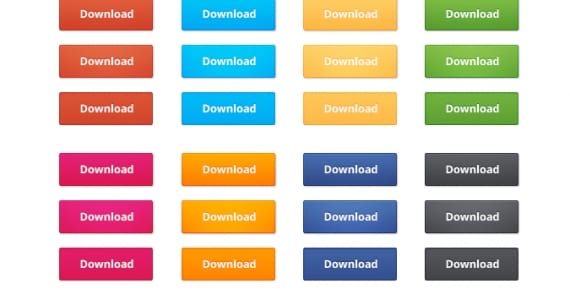
Botões redondos simples: cor 'tango tangerina', cor 'Honey Suckle', cor turquesa y Cor mimosa 
Mais informação - Botões com textura de borracha em CSS3