
Sliders e scrollers são alguns dos elementos que mais podem nos ajudar na hora de criar um site, e é que o Javascript nos enche de possibilidades na web, muito menos se puxarmos o jQuery para acompanhá-lo.
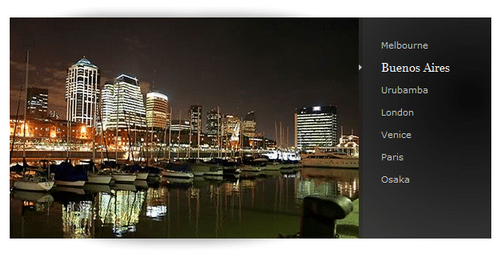
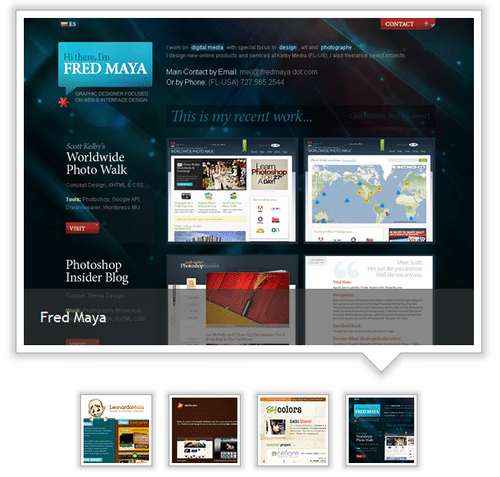
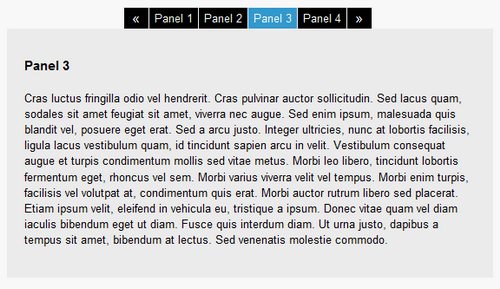
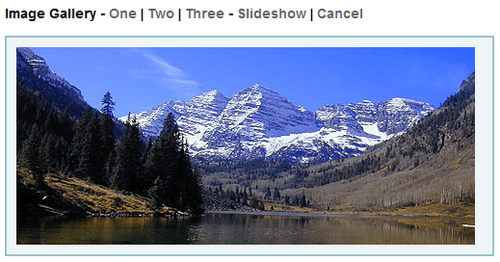
Depois do salto, deixo-vos nada menos que 46 sliders e scrollers feitos em Javascript que funcionam perfeitamente tanto como plug-ins autônomos ou como plug-ins jQuery, por isso são fáceis de aplicar e muito visuais.
100% recomendável.
Fonte | 1º webdesigner