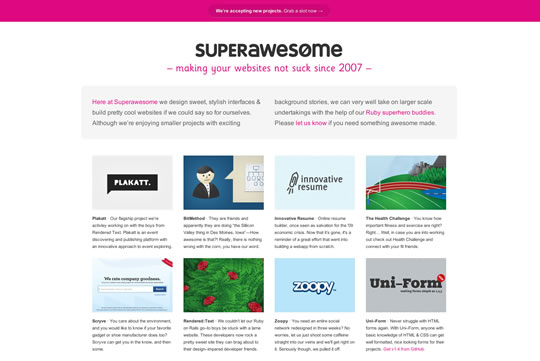
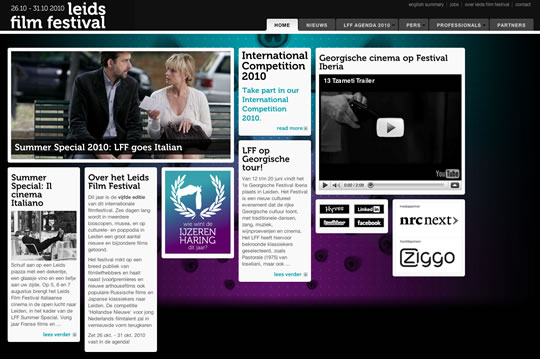
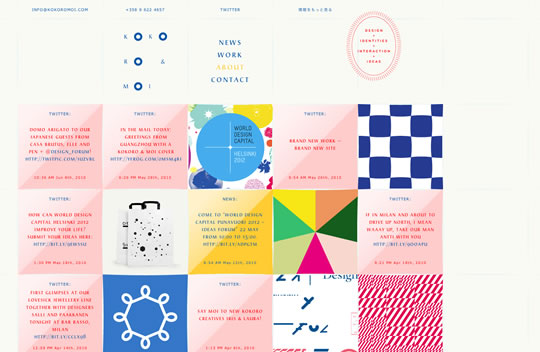
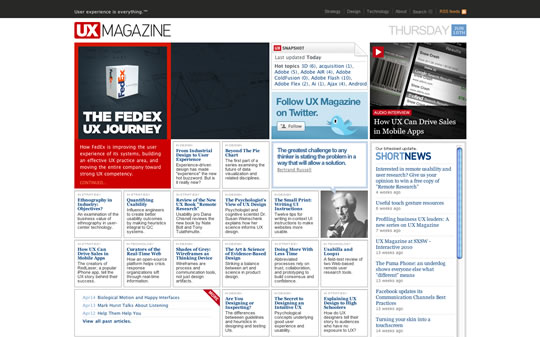
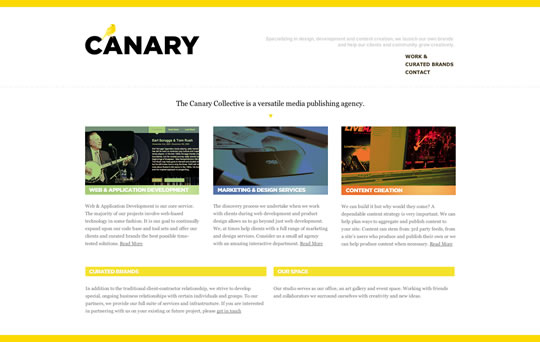
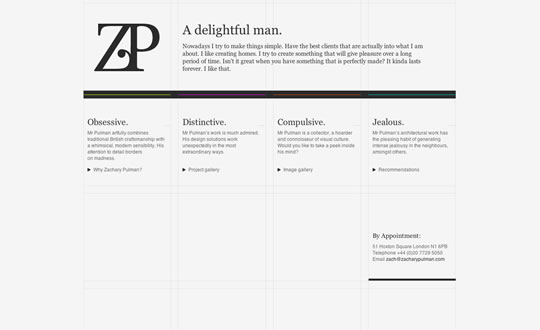
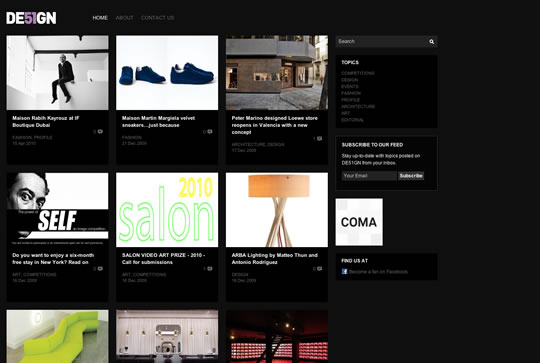
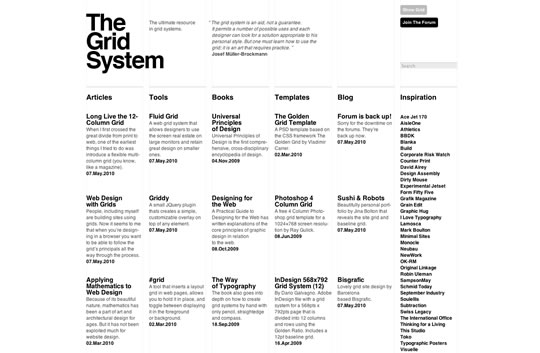
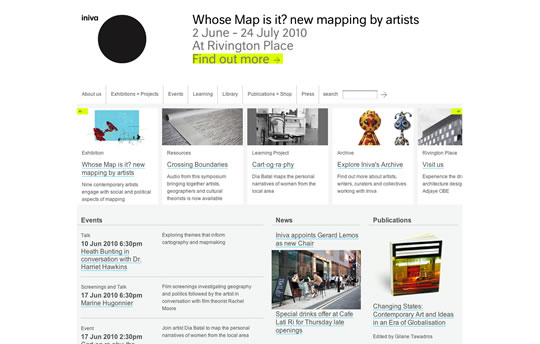
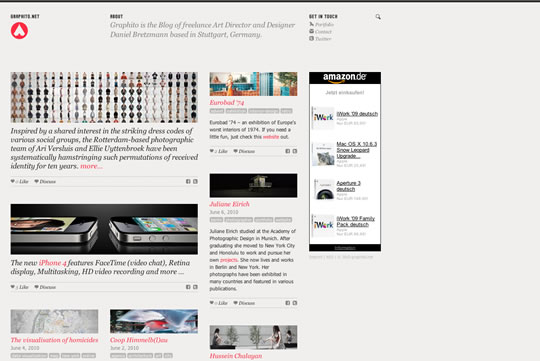
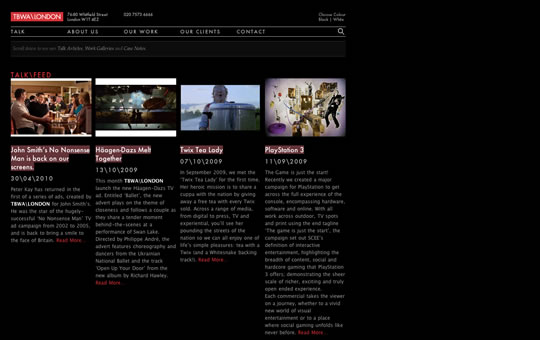
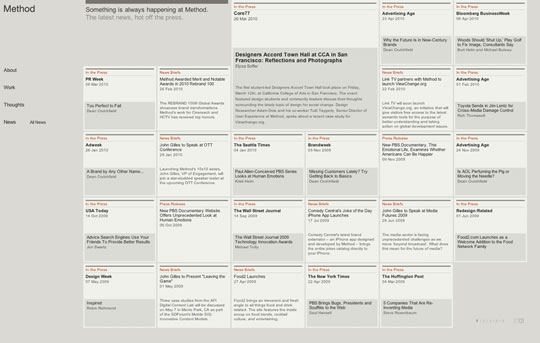
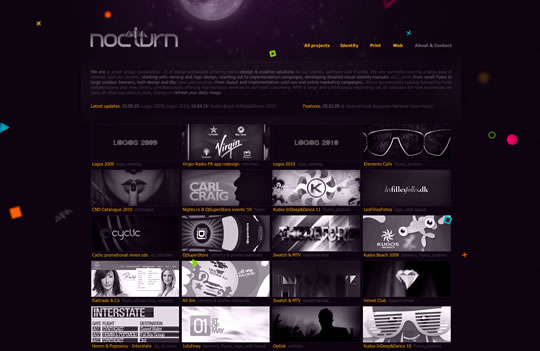
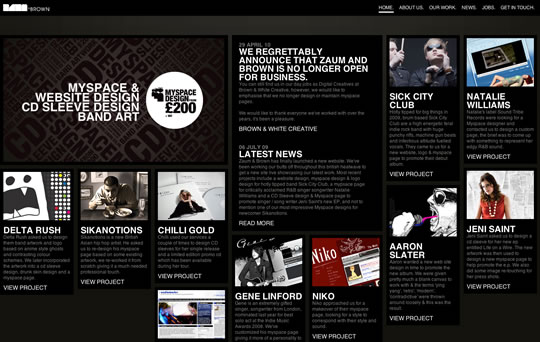
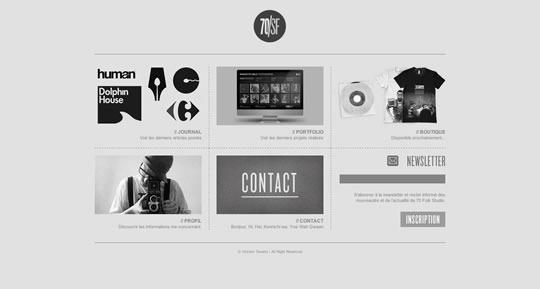
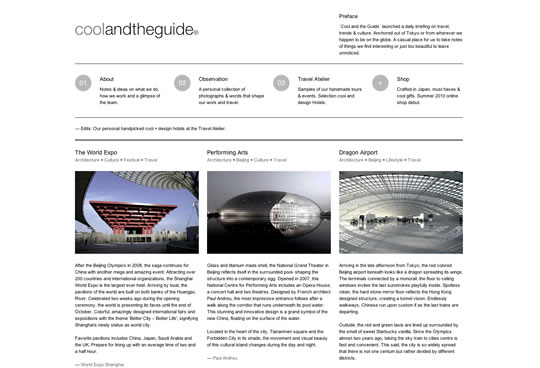
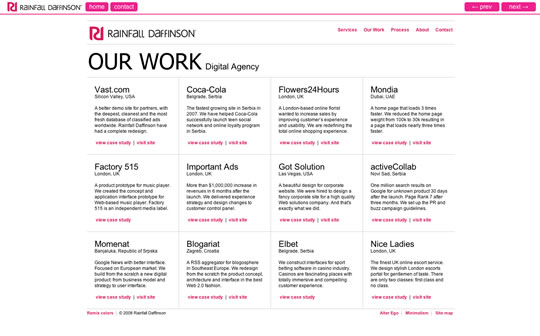
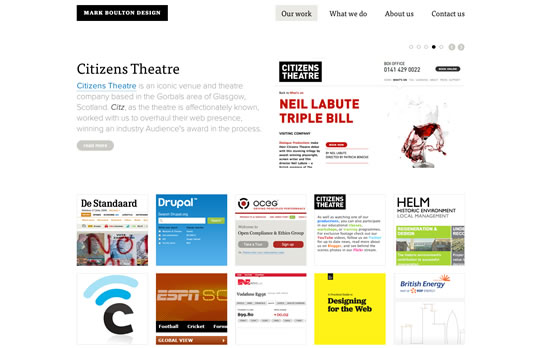
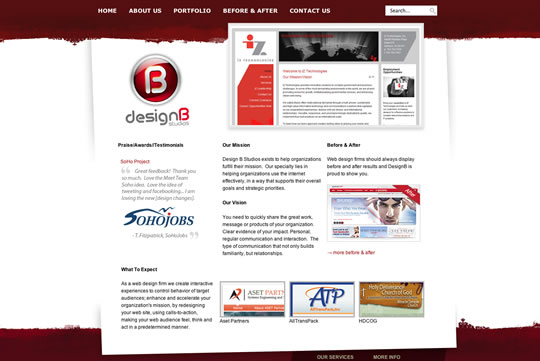
Quando pensamos em projetar uma página da web, temos que ser claros sobre a estrutura que vamos seguir, e se for o caso de ter muito conteúdo dinâmico ou muito diverso com pequenas porções, devemos usar um layout correto.
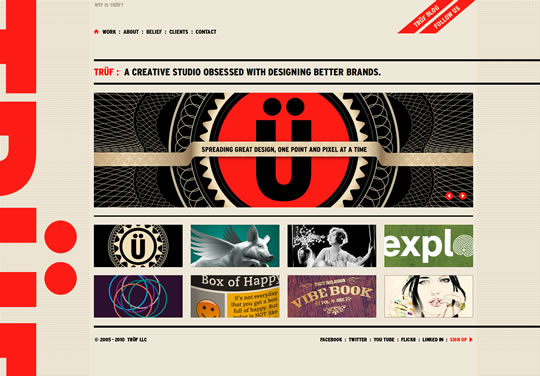
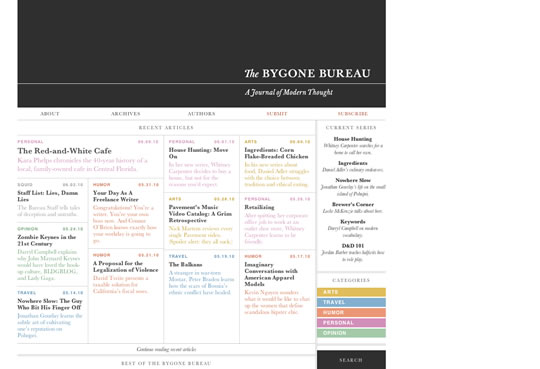
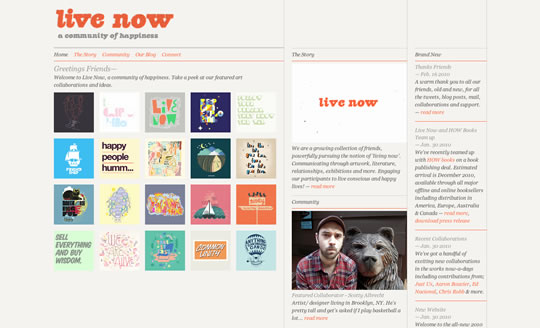
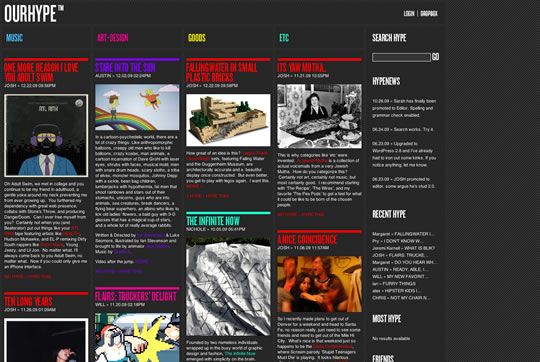
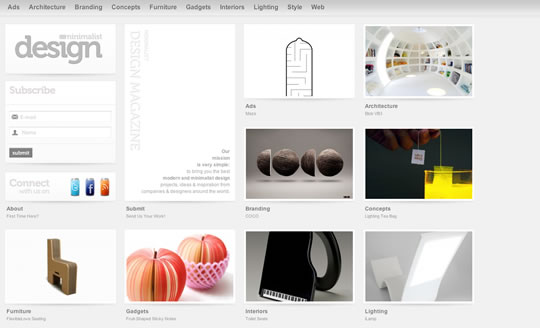
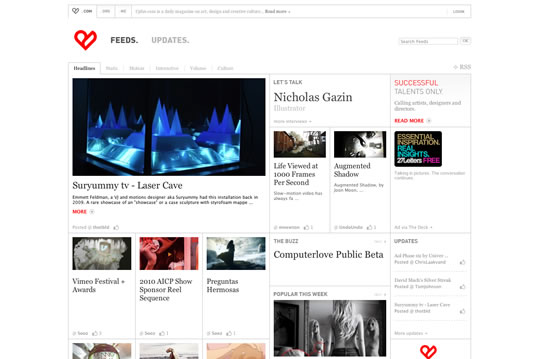
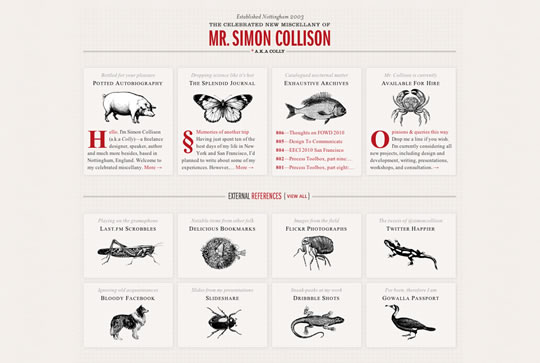
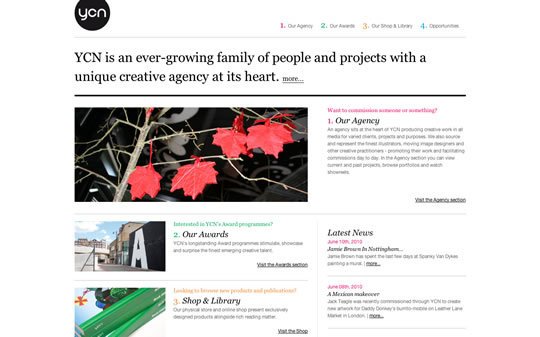
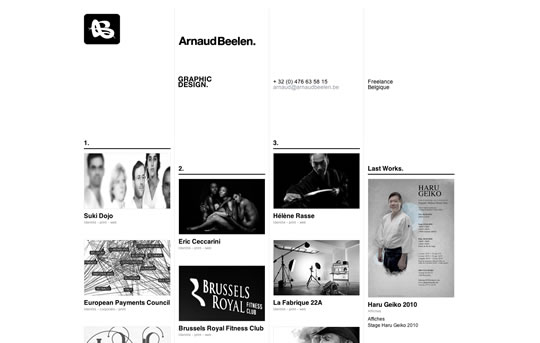
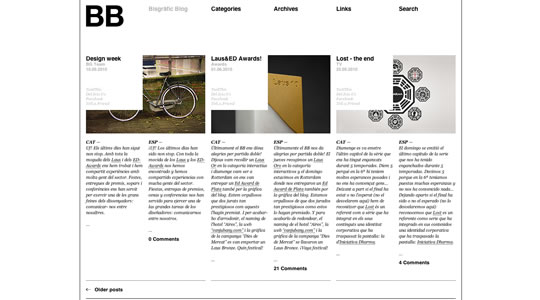
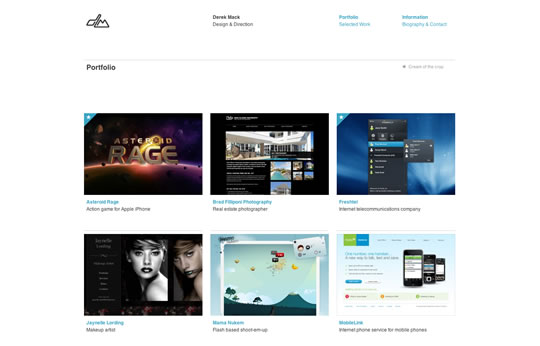
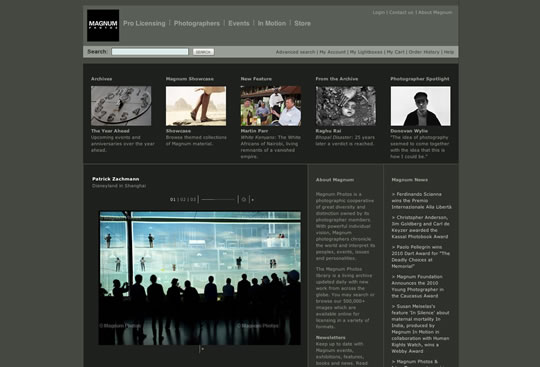
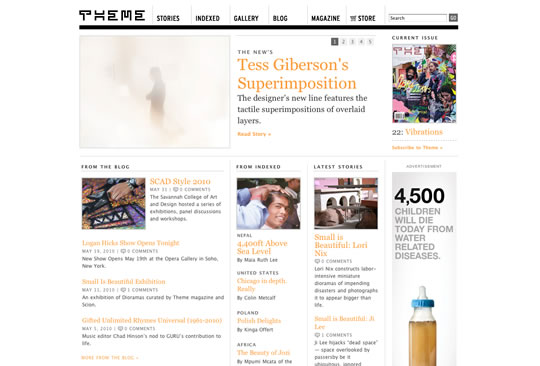
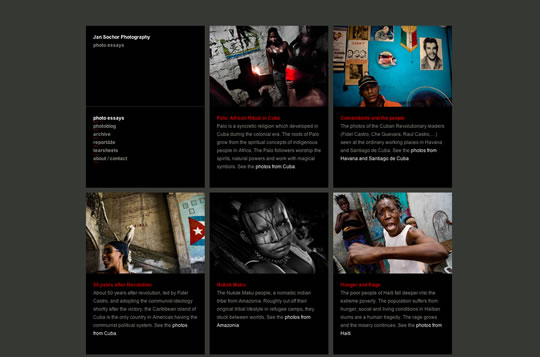
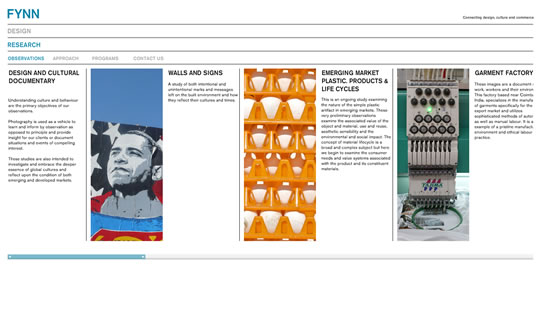
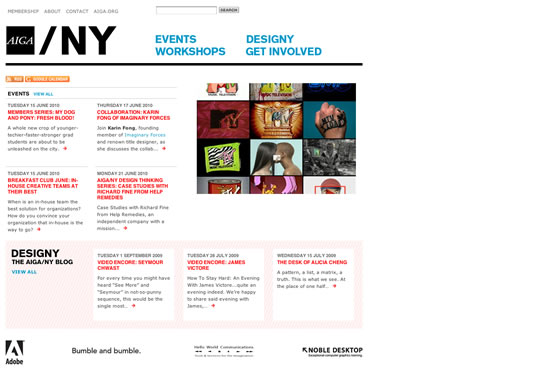
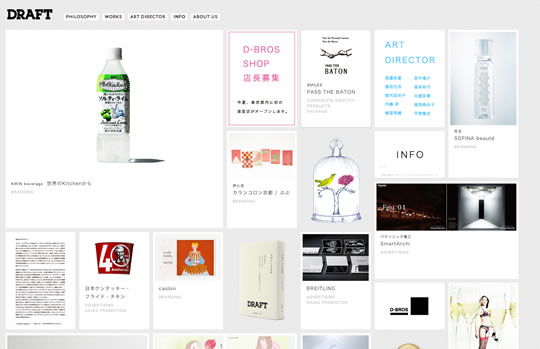
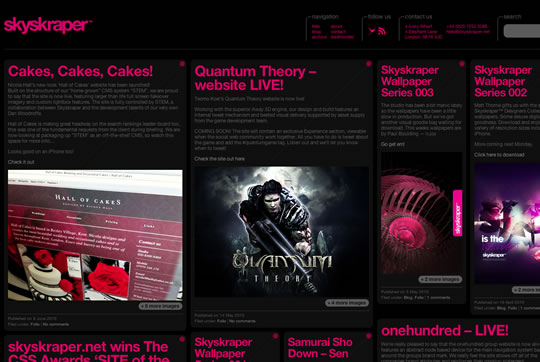
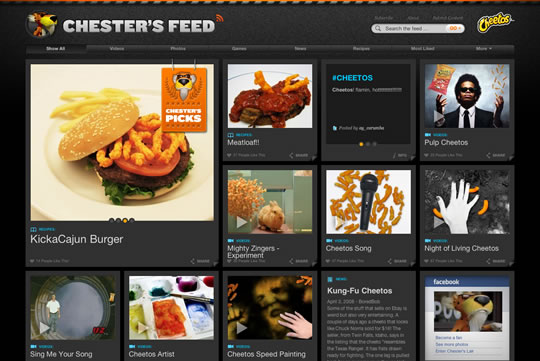
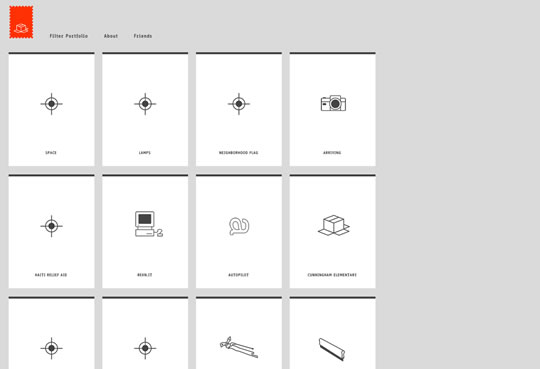
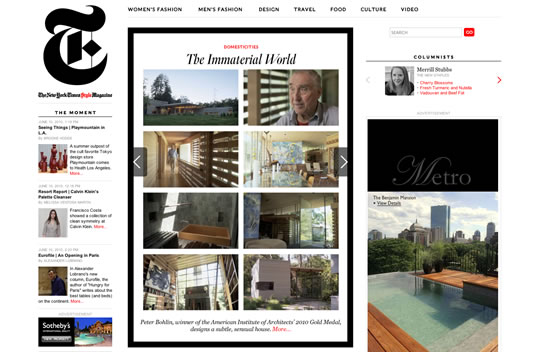
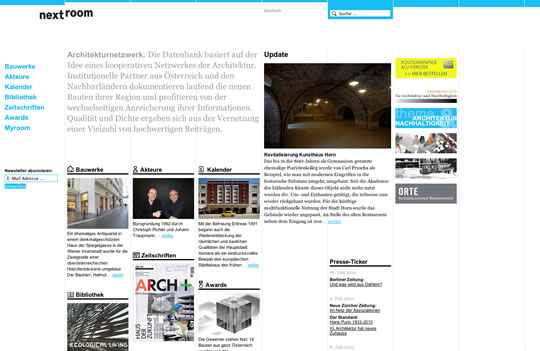
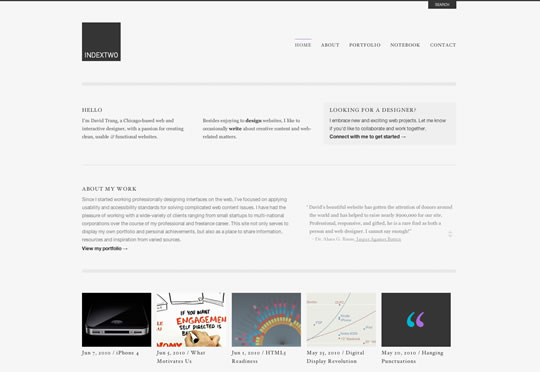
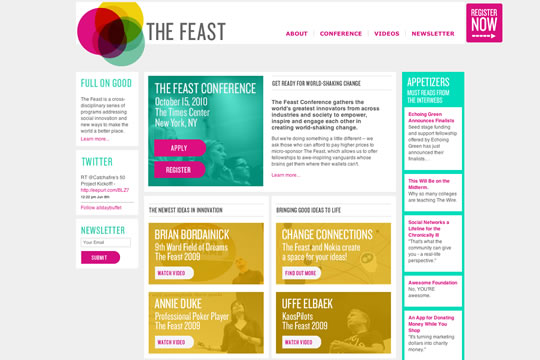
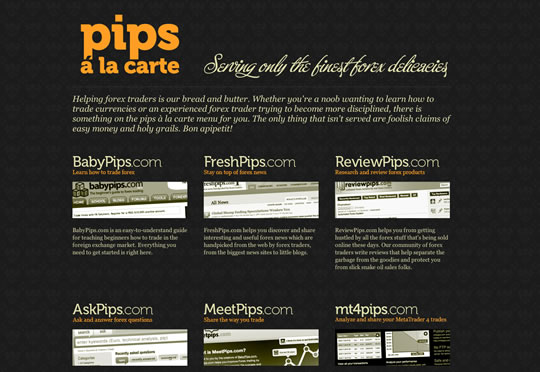
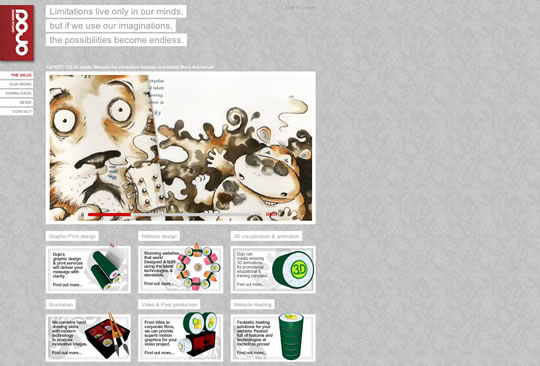
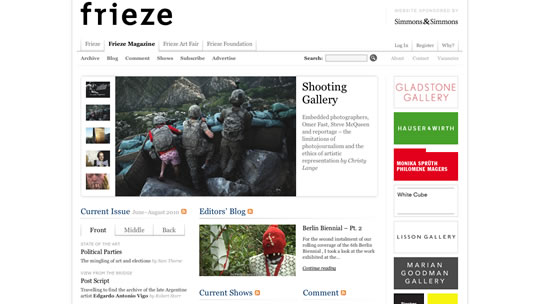
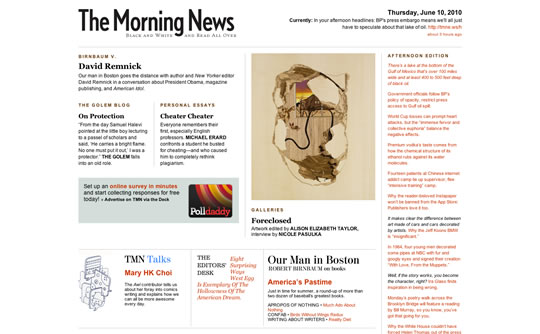
Após o salto, você pode ver pouco menos de 50 exemplos de layouts muito eficientes e bem projetados, ideais para inspirar você caso você precise fazer algo a respeito.
Fonte | WebDesign Ledger
















































Eles são muito bons a verdade. Mesmo assim, hoje em dia você não precisa ser especialista para criar sites tão bons quanto os que você mostra aqui ... Eu crio sites com o editor que eles têm no plisweb.com e ele joga fora.
Bom José, sou designer gráfico e estou começando no mundo das webs, e a verdade é que depois de passar pela web que você comentou, prefiro tirar horas e aprender em condições de fazer uma web como as mostradas nos exemplos Vai ser jogado fora, mas a qualidade deixa muito a desejar e uma empresa que deseja uma imagem bastante decente não encomendaria um site a alguém que usa este site.
Hahaha! um site com um editor online? é melhor passar horas aprendendo como o usuário anterior disse! Estou fazendo isso! um site é mais do que uma bela estrutura! Você tem que saber HTML, CSS, Javascript, JQuery, ter noções de design gráfico e saber um pouco de marketing, claro que se você quer qualidade e resultados altamente personalizados, servidores como plisweb e wix são lixo ...