
Fonte: Viver Saúde
No mundo do design e das artes, é muito importante considerar a psicologia, pois através dele podemos transmitir emoções e persuadir o público, além de entender como ele percebe a mensagem que lhe foi enviada.
Neste artigo, vamos falar sobre Princípios da Gestalt no design gráfico, e como eles são uma ferramenta útil para entender como a percepção visual funciona e por que alguns elementos visuais funcionam de uma maneira ou de outra.
Vamos descobrir quais são os diferentes leis que cercam a Gestalt, e colocaremos exemplos deles no mundo do design e da publicidade.
O que é Gestalt?

A teoria da Gestalt ou psicologia da forma, é uma tendência psicológica que surgiu na Alemanha por volta de 1920, e que seus princípios são baseados na teoria da percepção visual. Os princípios que a Gestalt coleta evoluíram ao longo do tempo graças a vários pesquisadores.
No mundo do design, é muito comum levar em conta os seis princípios básicos da percepção visual que a Gestalt nos apresenta ao projetar, pois com eles podemos criar designs que envolvam os espectadores.
Leis da Gestalt
Vamos nos concentrar no seis princípios que são os mais usados no mundo do design e que reconheceremos e compreenderemos muito rapidamente.
princípio de semelhança
O princípio da similaridade aparecerá quando objetos vistos parecem semelhantes entre si, isso leva o espectador a percebê-lo como um todo equilibrado.
Objetos compartilham elementos visuais como cor, forma, tamanho, etc. Quanto maior essa semelhança, mais coerente é o todo.

Este princípio está presente na antiga imagem da Mulberry, a casa de moda de couro de luxo. O logótipo é inspirado nas amoreiras que o criador da marca viu a caminho da escola. Focando nessa imagem é onde podemos ver que esse princípio aparece, pois fazem uso de formas básicas alusivas ao topo da árvore.
Princípio de continuidade
Neste princípio, é o olho que cria visualmente a continuidade de uma linha, geralmente em linhas curvas, esses elementos são vistos de forma relacionada mesmo que haja uma quebra nessa linha.
No design, esse princípio pode ser usado para direcionar nosso olhar através do uso de um elemento filho. Uma vez que focamos nossa visão, movemos nossos olhos na direção que nos marca.

Um exemplo claro desse princípio é o logotipo da Coca Cola, no qual podemos ver que seu primeiro C é o que marca o caminho que nossos olhos devem percorrer, o mesmo acontece com o segundo C maiúsculo.
princípio de fechamento
O princípio de fechamento ocorre quando uma imagem está incompleta ou mal fechada, e é o nosso cérebro que fecha esses espaços ao percebê-los. Formas fechadas são percebidas como formas mais estáveis, e é por isso que nosso cérebro tende a completar uma imagem.

É uma técnica amplamente utilizada no mundo da arte e um de seus maiores pioneiros é o artista mundialmente conhecido Banksy. Nesta obra de Banksy, ele usa o princípio do fechamento para criar a figura de uma menina e um balão, embora a forma de ambos os elementos não seja completamente fechada, é o nosso cérebro que o faz.

Também podemos vê-lo no logotipo da Liga dos Campeões, nossa mente se encarrega de fechar a imagem e criar a imagem da bola.
princípio de proximidade
Este princípio é baseado na teoria de que elementos que estão localizados mais próximos tendem a ser vistos como um conjunto e separar, isolar-se do resto. Uma associação de grupo é criada entre esses objetos semelhantes.
Para que essa associação de grupo exista, os objetos eles têm que compartilhar características semelhantes entre si, como forma, tamanho, cor, textura, entre outros aspectos visuais.

Um dos exemplos mais claros em que podemos observar esse princípio está no logotipo da Unilever, no qual podemos ver que os elementos que compõem sua imagem compartilham aspectos visuais como tamanho, cor e espessura.
Princípio da figura e fundo
Este princípio abraça a ideia de que o olho tende a ver um objeto isolando seu entorno, separando os objetos ao seu redor.
A figura seria o elemento que está em um espaço e se destaca dos demais elementos, por outro lado, o fundo é tudo o que não é figura. São os nossos olhos que querem ver a figura e deixar o fundo em segundo plano.

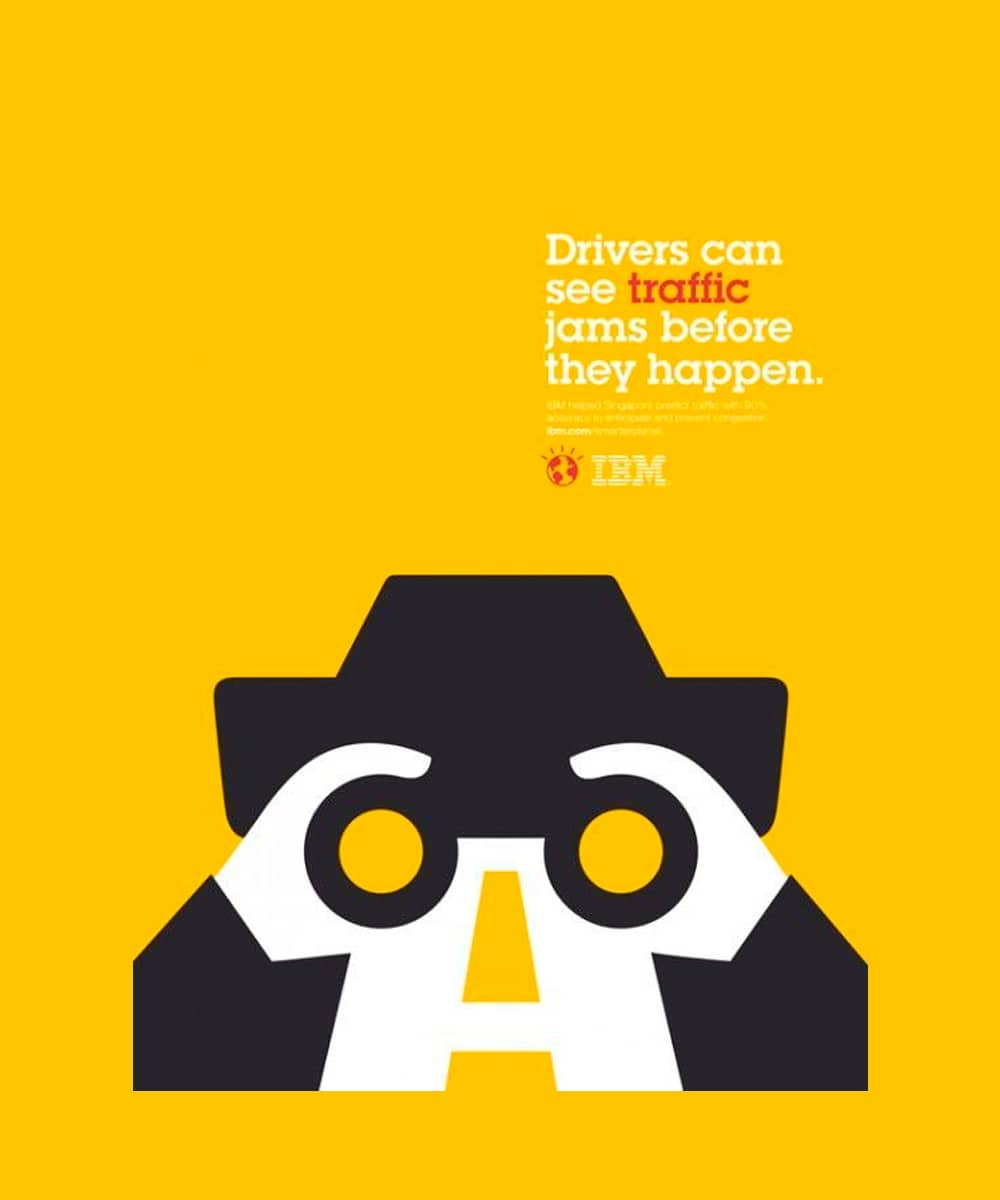
Um exemplo que todos já vimos é a imagem em que podemos ver um castiçal formado por duas faces de perfil. No design gráfico, geralmente podemos encontrar esse princípio em pôsteres, como este abaixo do Noma Bar junto com a designer Tanya Holbrook, para a IBM.

princípio de simetria
Este princípio diz que elementos visuais devem ser organizados e simétricos, eles não devem dar uma sensação de desordem ou falta de equilíbrio, pois os espectadores não entenderão a mensagem que você deseja transmitir.

O símbolo da paz como o conhecemos hoje, mas na verdade foi criado como símbolo do desarmamento nuclear, criado por Gerald Holtom em 1958 é um exemplo da lei da simetria.
Como você viu, Os princípios da Gestalt estão muito presentes no mundo do design e das artes. Para que um design funcione corretamente, ele deve ser percebido em sua totalidade, deve ser construído com base nas necessidades do destinatário.
Princípios da Gestalt são uma ferramenta fundamental, pois ajudam a focar a atenção do espectador e organizar os diferentes elementos visuais de forma eficaz, o que faz com que o espectador, ao ver aquela imagem, estimule um sentimento, uma emoção, até mesmo a sua própria criatividade.
Como designers, a ideia principal que temos que ter em mente é que é essencial entender como os espectadores, nosso público, percebem os objetos e é por isso que a Gestalt é muito útil para analisar como ela funciona.