
A hierarquia é a ordem que as diferentes seções adotam. O hierarquia visual dentro do design determina a recepção e o impulso da mensagem. Levar este conceito em consideração é a chave para criar uma imagem visual eficaz. Um dos aspectos dentro da hierarquia visual que você deve conhecer e saber como tirar proveito é o hierarquia tipográfica.
As palavras mais importantes mostram maior impacto, para que os usuários possam obter as informações-chave com mais clareza.
Essa hierarquia cria contraste entre os elementos. Para conseguir esse contraste, deve-se levar em consideração as diferentes ferramentas com as quais uma fonte pode ser trabalhada:
- Fontes
- Corpo
- Maiúsculas e Minúsculas
- Espessura e estilos
- orientação
- Cor
- Localização
Se você dominar esses diferentes elementos, poderá aperfeiçoar sua composição e construir uma mensagem clara, direta e eficaz:
Combine fontes originais com outras mais básicas
O usuário está acostumado a encontrar fontes convencionais. Seja com serifa ou sem serifa, geralmente são fontes legíveis e populares. Se fontes que evitam essas categorias forem usadas, como manuscritas ou caligráficas, elas criarão um maior impulso visual para o visualizador.

Quanto mais importante a informação, maior será o corpo
O tamanho da letra indicará o grau de importância. Letras ou palavras maiores atrairão mais atenção, portanto terão um grau maior de importância. Usar um corpo pequeno para informações menos importantes é um recurso muito comum.

Letras maiúsculas atraem mais atenção do que letras minúsculas
O uso de letras maiúsculas e minúsculas é básico, por isso é inegável que as letras ou palavras escritas em maiúsculas criarão mais impacto visual do que aquelas em minúsculas.

Combine estilos e crie traços contrastantes
Criar contrastes através da espessura das letras é outra maneira de gerar uma hierarquia visual. As letras com uma linha mais grossa serão mais marcantes. A maioria das fontes tem vários estilos. Dependendo do estilo usado, ele criará mais ou menos impacto. As cartas escritas em negrito ou negrito tendem a atrair mais atenção. Por outro lado, itálico ou itálico são freqüentemente usados para especificar algum tipo de informação.

Palavras vertical e diagonalmente são mais marcantes
Colocar letras ou palavras em uma orientação diferente da horizontal é uma maneira de posicioná-las acima da hierarquia tipográfica. O olho do usuário não está acostumado a encontrar letras ou palavras em uma orientação diferente da horizontal, então se houver palavras ou textos na vertical ou na diagonal, eles serão os protagonistas.

Dicas de cor vs homogeneidade cromática
Imagine que todo o gráfico visual esteja em preto e branco e apenas uma palavra seja colorida. Será inevitavelmente a primeira coisa que os usuários verão. Este recurso é muito extenso e podem ser criados gráficos muito impressionantes.

A parte superior da composição é o que mais chama a atenção
O posicionamento natural do texto, de cima para baixo, é uma forma clara de criar uma hierarquia simples e eficaz. As letras ou palavras que estiverem na parte superior, serão as primeiras a que o usuário prestará atenção.

Vamos ver alguns exemplos reais:
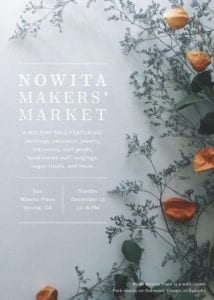
- Evento justo
- Mercado de flores
- Evento de jazz
Nestes diferentes cartazes podemos apreciar os diferentes níveis em que se encontram as informações (proprietário, data e local do evento e, finalmente, informações relevantes). Aqui, eles usaram as ferramentas mais claras e concisas - tamanho, espessura e estilo.
Essas ferramentas são essenciais quando se trata de obter uma mensagem gráfica impressionante.



Pegue a postagem, mas por favor altere "contra as informações mais importantes" para a expressão ortográfica correta. Uma saudação.