
Nós todos sabemos o que é uma história em quadrinhos ou pelo menos já ouvimos falar deste. Sabemos bem que os fãs desse gênero podem passar horas e horas coletando cada um desses episódios levados à imagem.
Talvez muito antes da televisão quadrinhos eram a principal fonte de entretenimento, uma questão que hoje parou de funcionar tanto. Porém, é possível perceber que este mercado está longe de desaparecerBem, ainda existem muitas tendências neste gênero de entretenimento apoiado por uma grande guilda de fãs.
Tutorial para obter um efeito cômico facilmente

Então, talvez uma grande parte desses fãs pudesse ser composta por aqueles fãs de design E não é por menos, já que o mundo dos quadrinhos foi para muitos a transformação do normal em épico e incrível. A história em quadrinhos nos permite transformar uma cena tão simples quanto o aparecimento de uma borboleta em algo cheio de suspense e intriga.
Assim, para gerar o efeito cômico, é necessário:
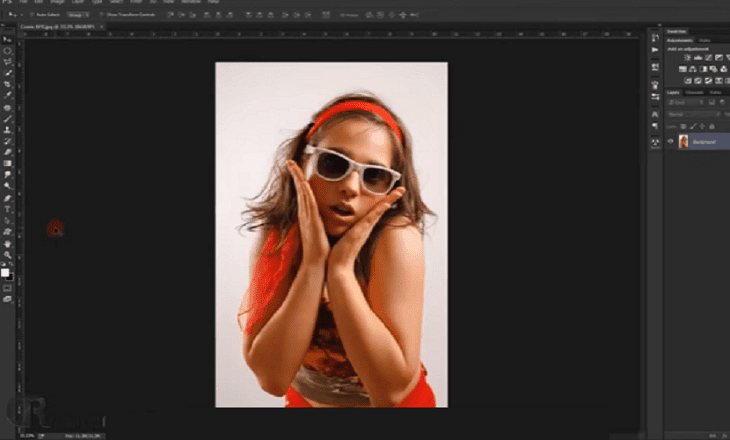
Assim que o Photoshop estiver aberto, selecionamos a imagem a ser editada
Fazemos isso por meio do comando (Arquivo> Abrir), da mesma forma, é possível ajustar os níveis da imagem se quisermos adicionar um toque diferente à nossa fotografia.
Podemos fazer isso por meio do comando (Imagem> Ajustes> Níveis).
Filtro suavizado fora de foco
Em seguida, teremos que aplicar um efeito do tipo "Não realista“À nossa imagem, o que nos permitirá dar o toque final no último momento da nossa conversão do efeito cômico dela.
Para isso, procedemos ao seguinte comando (Filtro> Desfoque> Desfoque suave) e uma vez feito isso, aplicamos os seguintes valores: Raio: 50 / Limiar: 50 / Qualidade: Baixo / Modo: Normal.
Vamos criar as camadas de borda e contraste

Para esta etapa, vamos continuar a duplicar a camadaPara isso aplicamos o comando (Ctrl + j) que chamaremos de arestas.
Em seguida, removeremos a cor por meio do comando (Imagem> Ajustes> Desaturate) Quando tivermos feito isso, iremos duplicar novamente, para o qual chamaremos essa nova camada de contraste.
Filler para nosso quadrinho
Para esta etapa, prosseguiremos para crie nosso último capa. Para isso, iremos selecionar cada aresta de nosso painel de camadas, então iremos para o painel Canais.
Faça dois filtros para os quadrinhos
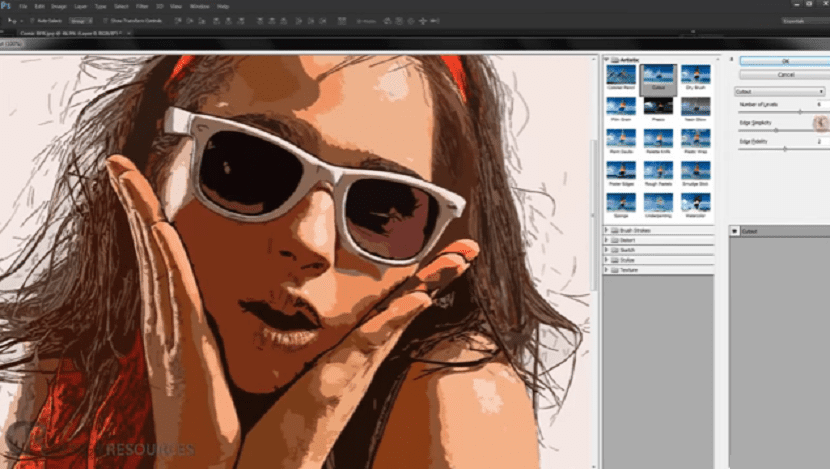
A poucos passos de terminar nosso projeto, procedemos aqui para fazer uma seleção da camada 1, para aplicar dois filtros, com os quais vamos simular um efeito de rastreamento para gerar nossa cor cômica.
Nós acessamos o comando (Filtro> Galeria de filtros) e no bloco artístico vamos selecionar pontos, depois vamos aplicar os seguintes valores:
Comprimento do curso: 10 / Área de destaque: 15 / Intensidade: 10.
Pressione a opção okey e prossiga para aplicar o segundo filtro, com o seguinte comando (Filtro> Galeria de filtros) e estamos localizados no bloco de pinceladas para selecionar a opção dark strokes com os valores:
Equilíbrio: 4 / Intensidade do preto: 0 / Intensidade do branco: 6.
Filtros, contraste e borda

Vamos selecionar a camada de arestas e, em seguida, prosseguir com o seguinte comando, Filtros> Galeria de filtros e então, no grupo artístico, selecionaremos bordas adicionadas sob os valores:
Espessura da borda: 10 / Resistência da borda: 10 / Posterização:
Uma vez que o acima é feito e usando o comando (Ctlr + L), vamos mudar os níveis de entrada e como temos feito anteriormente, procedemos agora ao seguinte comando: nós selecionamos a camada de contraste e vamos para (Filter> Stylize> Find Edges).
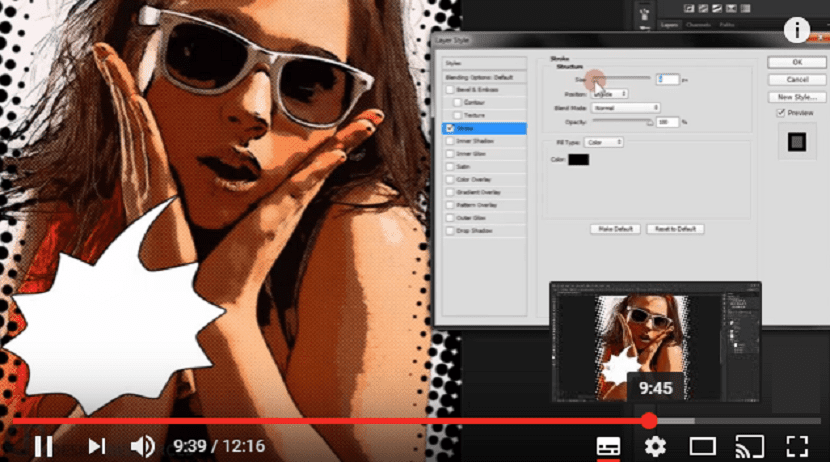
Por fim, procederemos para juntar os efeitos
Nós iremos proceder para camada de preenchimento de cor 1 e para isso, clicamos com o botão direito e escolhemos a opção converter objeto inteligente. Agora, pressionamos o botão direito novamente e escolhemos rasterizar camada.
Então, e enquanto seguramos Ctrl. clicamos na miniatura de nossa camada, onde poderemos observar que fizemos uma seleção.
Com esta, nós criamos uma máscara de camada, que criaremos por meio da opção de máscara de camada que podemos colocar no painel de camadas. Será possível observar as mudanças em nossas camadas através da união delas.
Vamos agora selecionar a máscara

Depois de selecioná-lo, passamos para o comando (Filtro> Pixelizar> Meio-tom colorido) para alterar apenas o raio. Cumprimos o comando (Ctrl + I) para inverter as cores da nossa máscara, depois mudamos o seu modo (de Normal para Overlay), para o qual devemos ter uma imagem cómica diante dos nossos olhos.
Interessante! Muito obrigado…
Olá. A princípio o tutorial parece muito bom, mas fiquei nesta parte que não entendi:
Filler para nosso quadrinho
«Para esta etapa, procederemos à criação de nossa última camada. Para isso, iremos selecionar cada aresta de nosso painel de camada, então iremos para o painel Canais. »
Não entendo «vamos proceder à seleção de cada aresta do nosso painel de camadas….»
Obrigado por limpar
Parece interessante, mas é mal explicado. Eles saltam muitas etapas.
Infelizmente, existem erros de escrita no texto. E não pode ser continuado bem ... Se você pudesse revisar e corrigir, eu ficaria muito grato.
O MESMO ACONTECE COMIGO QUANTO AOS OUTROS.
Filler para nosso quadrinho
Para esta etapa, prosseguiremos com a criação de nossa última camada. Para isso, iremos selecionar cada aresta de nosso painel de camadas, então iremos para o painel Canais.
Não se entende.
Felizmente, foi no início do tutorial