
Hoje em dia, mais e mais marcas optam por ter um logotipo manuscrito, na maioria das vezes são feitos com pincéis ou canetas caligráficas, as imperfeições e os traços irregulares que essas ferramentas deixam escapar pela frieza e rigidez do formato digital.
O problema surge quando queremos usar este logotipo e temos que transferi-lo para o computador, parece complicado, mas com alguns passos simples e nosso photoshop podemos obter um resultado profissional e altamente polido.
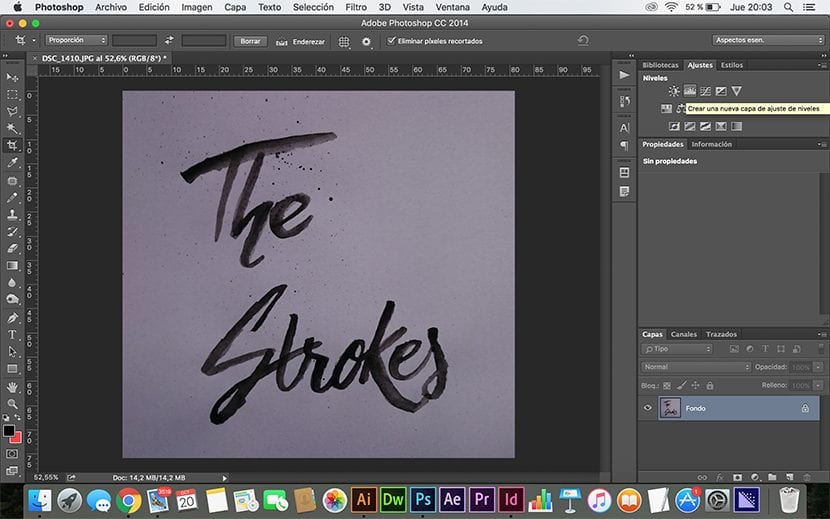
A primeira coisa que devemos fazer é criar um logotipo à mão, recomendo usar tinta preta para que a digitalização seja mais fácil para nós mais tarde (é também a desculpa perfeita para aderir tinteiro)
Depois de criado, você deve digitalizá-lo ou tirar uma fotografia de qualidade, recomendo que seja digitalizado, pois isso tornará mais fácil para nós digitalizá-lo.
No meu caso decidi fazê-lo através de uma fotografia para mostrar que mesmo com poucos recursos podemos ter um bom resultado.
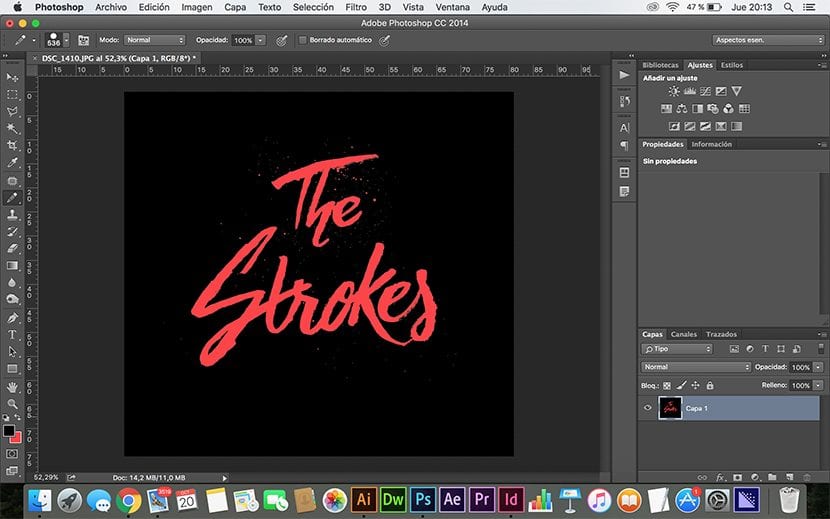
Começamos a criar o logotipo:
- O primeiro passo é selecionar nas configurações a opção de níveis (Se você não consegue encontrar a opção de configurações, você terá que ir para janela> configurações para vê-lo na tela)

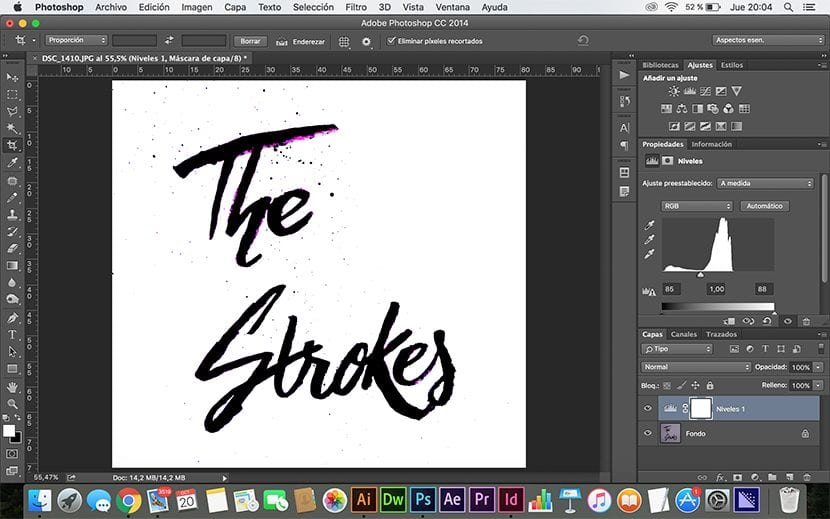
- Uma vez que a guia de níveis Temos que arrastar os triângulos que encontramos no painel e colocá-los juntos, a posição dos triângulos entre eles e ao longo do espectro vai depender da nossa imagem, o que devemos tentar conseguir é que existem áreas pretas e áreas brancas, pois os que permanecerem em outras cores serão descartados pelo programa. Ao terminar, devemos selecionar as duas camadas (Background e Levels), clicar com o botão direito nas camadas e escolher a opção de combinar as camadas.

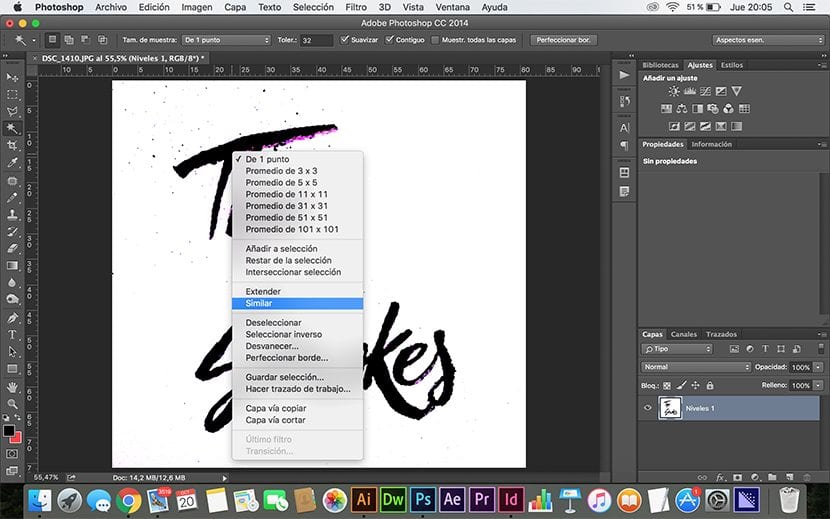
- A próxima etapa seria usar a ferramenta varinha mágica (Tecla W, do inglês Wand) e selecione uma parte preta do logotipo, quando tivermos selecionado uma parte, clicamos com o botão direito e selecionamos a opção semelhante, isso selecionará todas as partes pretas da imagem.

- Uma vez que a cor preta é selecionada, podemos remova com a ferramenta borracha (Tecla E para Inglês Apagador) pontos manchas de tinta ou logotipo.
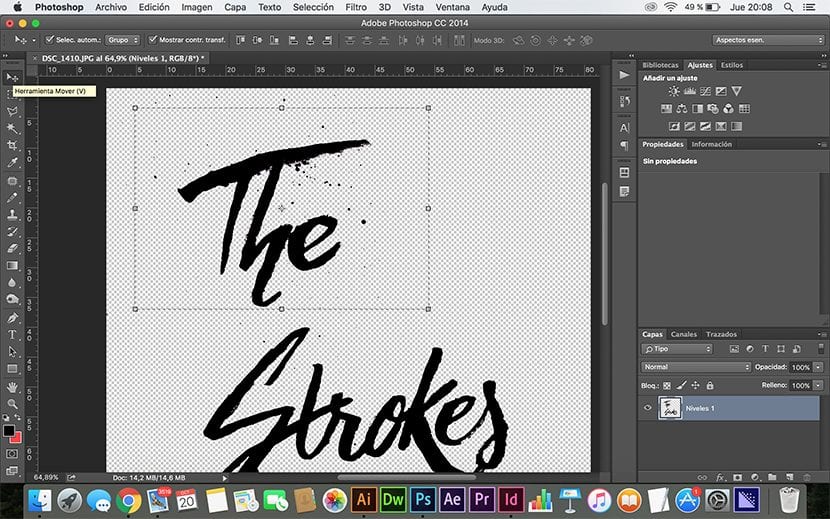
- Quando terminamos de limpar o logotipo, vamos para a guia Seleção> inverter, selecione a borracha (tecla E) e apagamos o fundo.

- Se o logotipo não estiver centralizado, podemos fazer um seleção, no meu caso fiz isso com a ferramenta de moldura retangular (tecla M), então redimensionado e centrado com a ferramenta de movimento (tecla V).

- Usando a ferramenta novamente varinha mágica (Tecla W) e o pincel (Letra B) podemos mudar e colocar cores, letras e fundo diferentes.

No Photoshop? Na minha vida fiz um logo no Photoshop para que seja Iluustrator, corel ou freehand. No Photoshop, as lágrimas vêm depois e você já sabe o porquê. :)
Bem, tudo depende do tipo de logotipo que você deseja, por experiência pessoal, logotipos caligráficos feitos à mão são melhor feitos no photoshop e depois se você deseja vetorizá-los, mas não é necessário se você exportar para um formato específico e correto e qualidade levando em consideração o suporte às artes finais etc.