
se o que você é procurar seu próximo projeto de design é saber desenhar uma caveira no ilustrador, não saia daqui porque hoje vamos explicar para você. Neste post, mostraremos passo a passo como criar uma ilustração de caveira do zero.
Este tipo de ilustrações eles são muito populares em cartazes com um tema escuro, capas de CDs de rock ou punk, designs de camisetas, acessórios, capas de livros de terror, em tatuagens, etc.
Prepare seus materiais de desenho, abra um novo documento no Illustrator e vamos começar com este tutorial rápido e fácil, com o qual você obterá um design de caveira exclusivo e personalizado.
Como desenhar um crânio; esboços

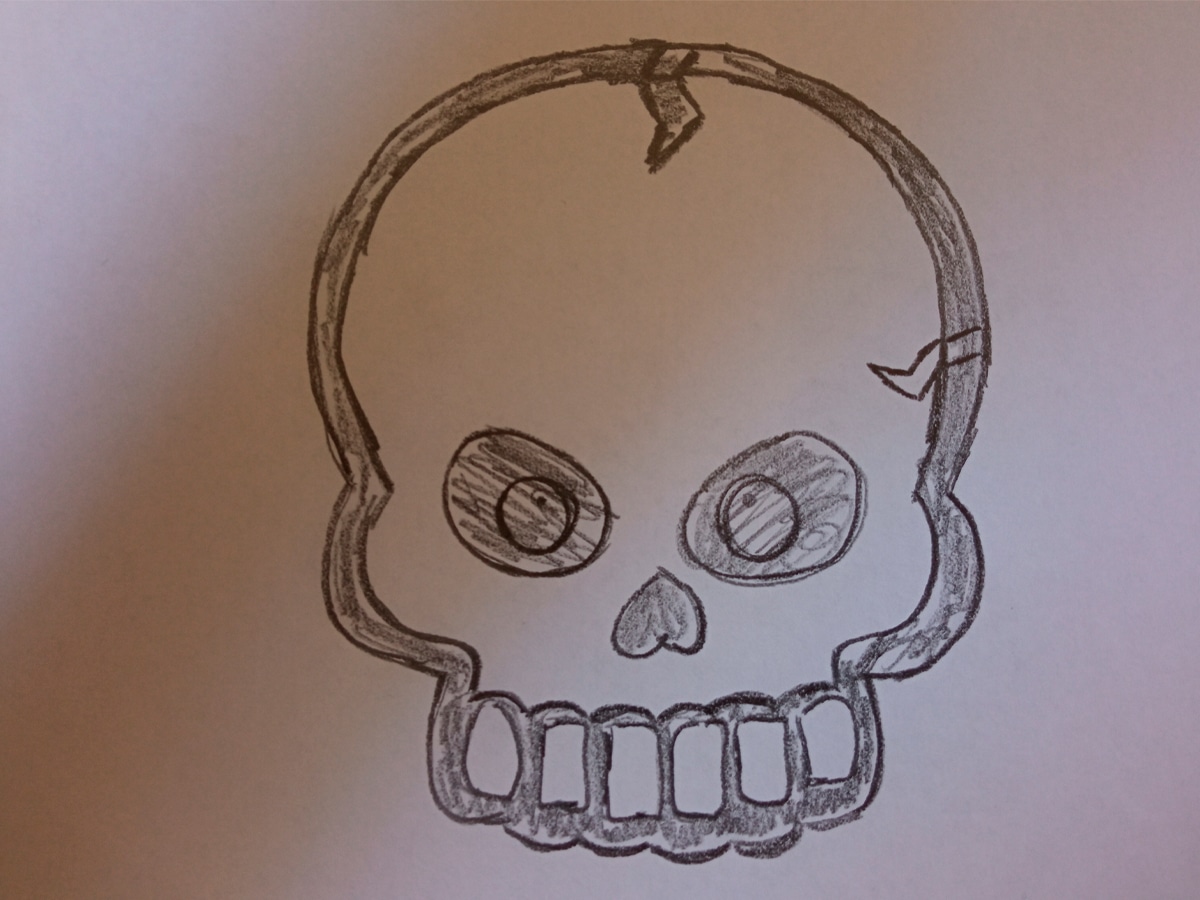
O primeiro passo que devemos fazer para desenhar nosso crânio no Illustrator é desenhá-lo. Ou seja, pegaremos um lápis, um pedaço de papel e uma borracha e começaremos a esboçar. Não precisa ser perfeito, o design é gratuito, você pode torná-lo mais realista ou no estilo cartoon.
Quer você escolha um estilo ou outro, o processo é o mesmo, a única coisa que vai mudar será o número de caminhos e detalhes de cada um. No nosso caso, vamos desenhar uma caveira com um estilo mais próximo do desenho animado que podemos usar para o Halloween.
Em primeiro lugar, buscaremos referências em ilustrações e imagens de caveiras para visualizar as formas e detalhes de cada um deles. Uma vez que algumas referências tenham sido selecionadas, prosseguiremos para iniciar o processo de esboço.
Como dissemos, o desenho não precisa ser perfeito pois quando vamos ao processo de design no programa podemos ajustar e adicionar mais detalhes.
Nosso crânio respeitará sua forma original, mas vamos adicionar alguns detalhes para que atenda ao nosso objetivo de estilo cartoon. Como você verá na próxima seção, adicionamos algumas linhas de quebra, alguns olhos grandes e formas curvas que ajudam a preencher esse estilo animado.
Como desenhar uma caveira no Illustrator

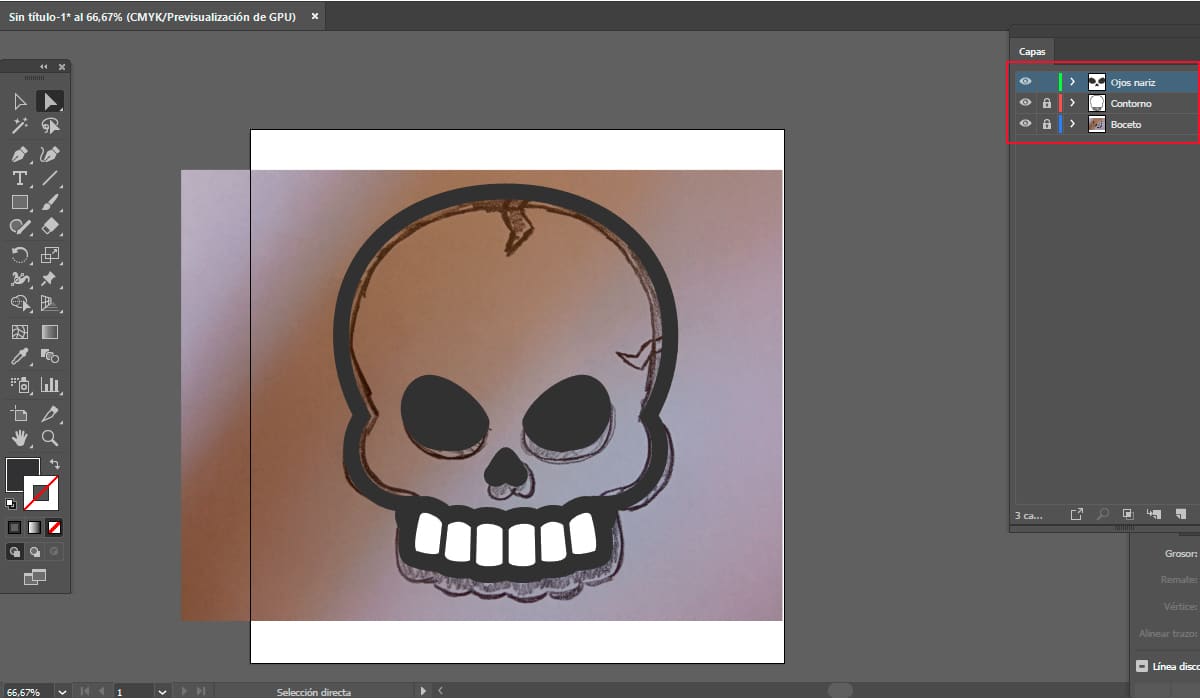
Assim que tivermos nosso desenho, devemos digitalizá-lo ou tirar uma foto para adicioná-lo ao plano de fundo do nosso documento no programa de projeto. Quando tivermos o crânio digitalizado, abriremos um novo documento no Illustrator.
As medidas do documento no nosso caso são 800×800 pixels, Dependendo da finalidade do crânio, o documento em que você está trabalhando terá algumas meias ou outras.
O próximo passo que devemos dar é adicionar ou colocar o arquivo de caveira no fundo do nosso documento. Quando já temos este arquivo colocado, nós vamos bloquear para poder trabalhar nele sem nenhum problema.

Vamos nos colocar na barra de ferramentas pop-up que aparece no lado esquerdo da tela e vamos selecionar a ferramenta caneta. Com esta ferramenta, adicionaremos pontos de ancoragem e desenharemos o contorno do nosso crânio.
Quando o contorno do nosso desenho estiver concluído, iremos para as caixas de cores na barra de ferramentas e vamos selecionar a cor no contorno. Aconselhamos que você selecione uma cor preta com um tamanho de traço generoso. Na área da prótese, adicionamos a cor de preenchimento branca para melhor visualizar como as peças ficaram.
A seguir, iremos para o janela de camadas e a camada onde desenhamos o contorno vamos bloqueá-la para não trabalhar nele e modificá-lo. Em seguida, adicionaremos uma nova camada e começaremos a desenhar os olhos e o nariz do nosso crânio.

Para fazer os olhos, temos duas opções, uma delas é fazer com a caneta ou simplesmente selecionando a ferramenta de formas e procurando a opção de círculo. Como você pode ver, nossa ilustração tem partes diferentes; a órbita ocular, o olho e a pupila, portanto, para cada um deles, é necessária uma nova forma.
Neste caso, vamos trabalhar com a cor de preenchimento ativada e o contorno desativado. Para a órbita ocular, faremos a forma adicionando uma cor de preenchimento preta. Para o olho, repetiremos essa mesma forma e adicionaremos a cor que queremos, no nosso caso um amarelo e para a pupila repetiremos esse processo novamente.
Se você deseja adicionar mais detalhes aos olhos, pode adicionar uma nova forma de tamanho pequeno no canto superior direito da pupila para criar um efeito de luz.
No caso de o nariz, vamos selecionar a ferramenta de seta novamente e seguir a forma de coração que temos em nosso esboço. Quando terminamos com a caneta, selecionamos a forma e adicionamos uma cor de preenchimento preta a ela.
Só nos resta adicionar os elementos decorativos das rachaduras superiores do crânio. Para fazer isso, como nos casos anteriores, adicionamos uma nova camada e trabalhamos nela. Com a ferramenta caneta, vamos delinear a forma dessas rachaduras que adicionam personalidade à ilustração.
finalizando detalhes
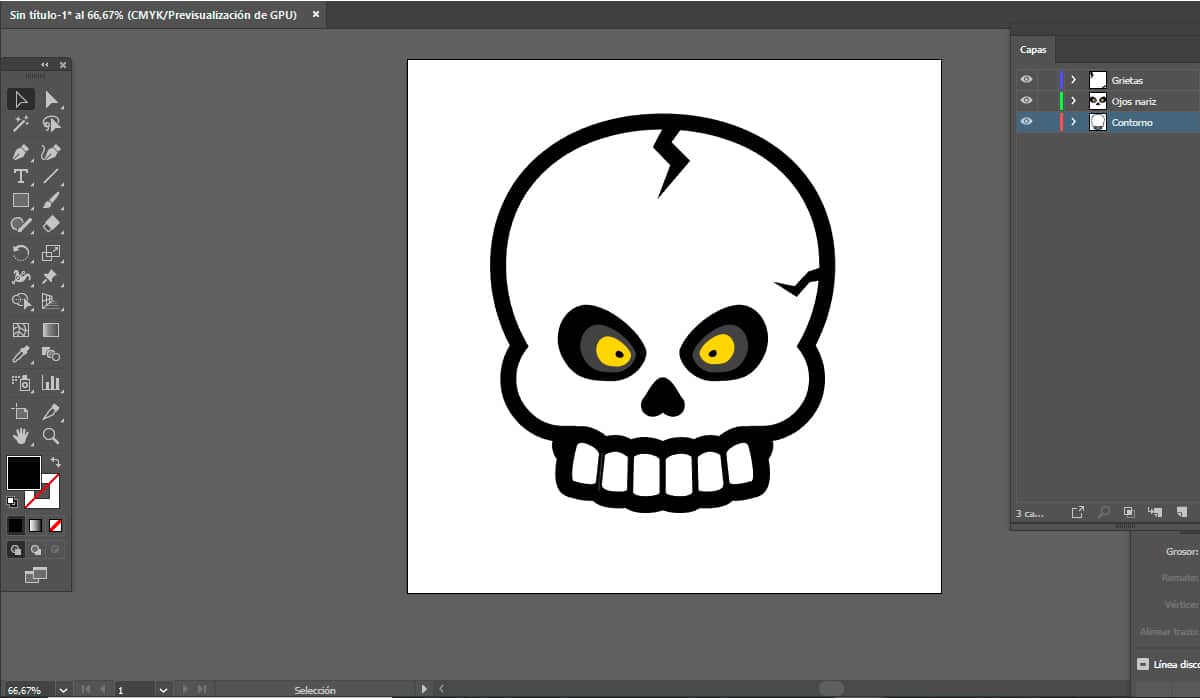
Como você pode ver na imagem anterior, estamos trabalhando em diferentes camadas; a do esboço, a do contorno, olhos e nariz e, por fim, a dos detalhes das rachaduras. Já temos todos os nossos elementos de design para criar a caveira animada.
Para começar a finalizar os detalhes, o primeiro passo que aconselhamos é desbloquear a camada de esboço e contorno. O próximo passo é exclua a camada de esboço e passe o mouse sobre a camada que contém o contorno do crânio e esconde o resto.
Se você perceber que de alguma forma delineada não foi como você estava procurando, graças ao trabalho com vetores e pontos de ancoragem, podemos modificá-lo sempre que quisermos. Não apenas podemos modificar, mas também podem ser adicionados formulários ou detalhes que julgarmos necessários.
Já temos como queremos o formato do crânio, assim continuamos a adicionar o tamanho da espessura do contorno que queremos, bem como a cor do referido contorno e preenchimento. Nesta imagem, como você pode ver, nosso contorno é preto e o preenchimento é branco.

O próximo passo é desbloqueie e revele as camadas que contêm os olhos e o nariz, bem como as rachaduras no crânio. Como no passo anterior, vamos finalizar detalhes e retocar o que vemos que não gostamos do resultado.
unicamente Resta adicionar as cores que funcionam melhor para cada um em seu design e salvar trabalhar em formatos vetoriais e bitmap.

Não é um processo complicado como você viu para desenhar uma caveira no Illustrator. Você só precisa ser paciente ao trabalhar com a ferramenta caneta até obter o design desejado.