
Você adora desenhar e pintar e não sabe digitalizar suas ilustrações? Eles não são os mesmos no seu computador em comparação com a realidade? Você está no lugar certo.
Nesta publicação Vou explicar a você como converter suas obras de arte de analógico para digital corretamente, sem perder qualidade neles.
Digitalizar arte - resolução do scanner e profundidade de cores
Resolução
Em primeiro lugar, temos que digitalizá-los, para ir de um documento Físico a um digital. Existem inúmeros scanners com características diferentes no mercado, assim como em gráficas. É importante conhecê-los para aproveitá-los ao máximo. É imprescindível conhecer a RESOLUÇÃO ÓPTICA do scanner. Isso determina o número de pontos na imagem que o sensor do scanner é capaz de detectar, portanto, quanto maior a resolução, maior a qualidade da imagem. Esta resolução é medida em pontos por polegada, DPI ou DPI. Para que as nossas imagens possam ser ampliadas sem perder qualidade (caso, por exemplo, queiramos aplicá-las a uma colcha), seria aconselhável digitalizá-los a 800 DPI. No caso de se tratar de um padrão ou padrão de imagem, em que não seja necessário ampliar muito, 300 DPI seriam suficientes.
Profundidade de cor
A profundidade da cor é medida em bits por pixel ou BPP. Quanto maior a profundidade de bits, maior o número de tons que podem ser representados em uma imagem. Scanners geralmente são de 24 bits, mas Scanners de 32 ou 48 bits gerarão resultados mais fiéis à realidade.
Retocando cor no Photoshop: modo e níveis CMYK
modo CMYK

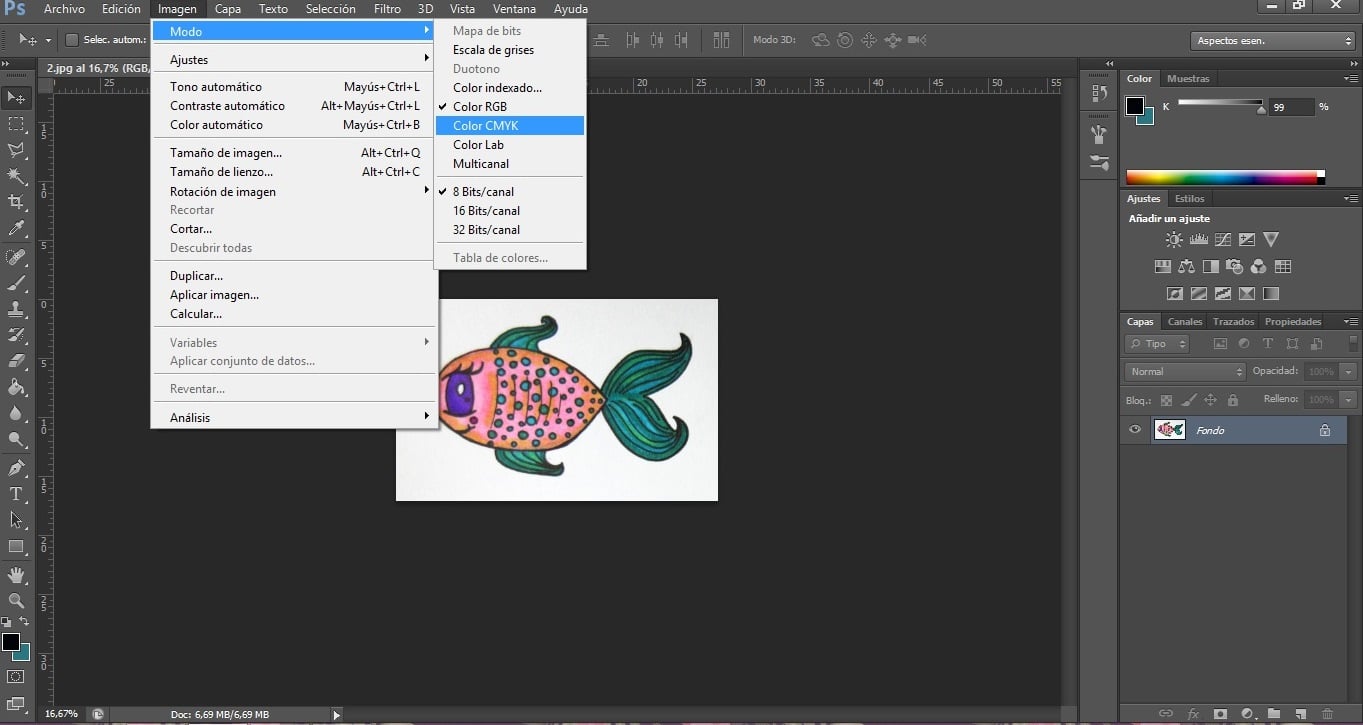
Depois de escanear adequadamente nossa ilustração, vamos abri-la no Photoshop. Primeiro de tudo iremos para Imagem> Modo> Cor CMYK. O modo de cor CMYK (Cyan, Magenta, Yellow e Key black / Cyan, Magenta, Yellow e Black) tende a ficar mais próximo das cores das imagens analógicas ou manuais, portanto neste caso seria o mais fiel à realidade. Modo de cor RGB (Vermelho, Verde e Azul / Vermelho, Verde e Azul) é o mais usado no mundo digital, porque as cores saem muito mais saturadas. Se quisermos divulgar nossas ilustrações na Internet, esse modo seria mais atraente.
Mas se quisermos imprimi-los em um produto, trabalhar com o modo CMYK será mais adequado, já que impressoras costumam usar este modo (por isso é muito comum que, por exemplo, ao ir imprimir uma fotografia, ela perca seu cor, já que costumamos pegá-los em RGB e a impressora funciona em CMYK, então se retocarmos anteriormente neste modo, garante que não há perda de cor).
níveis
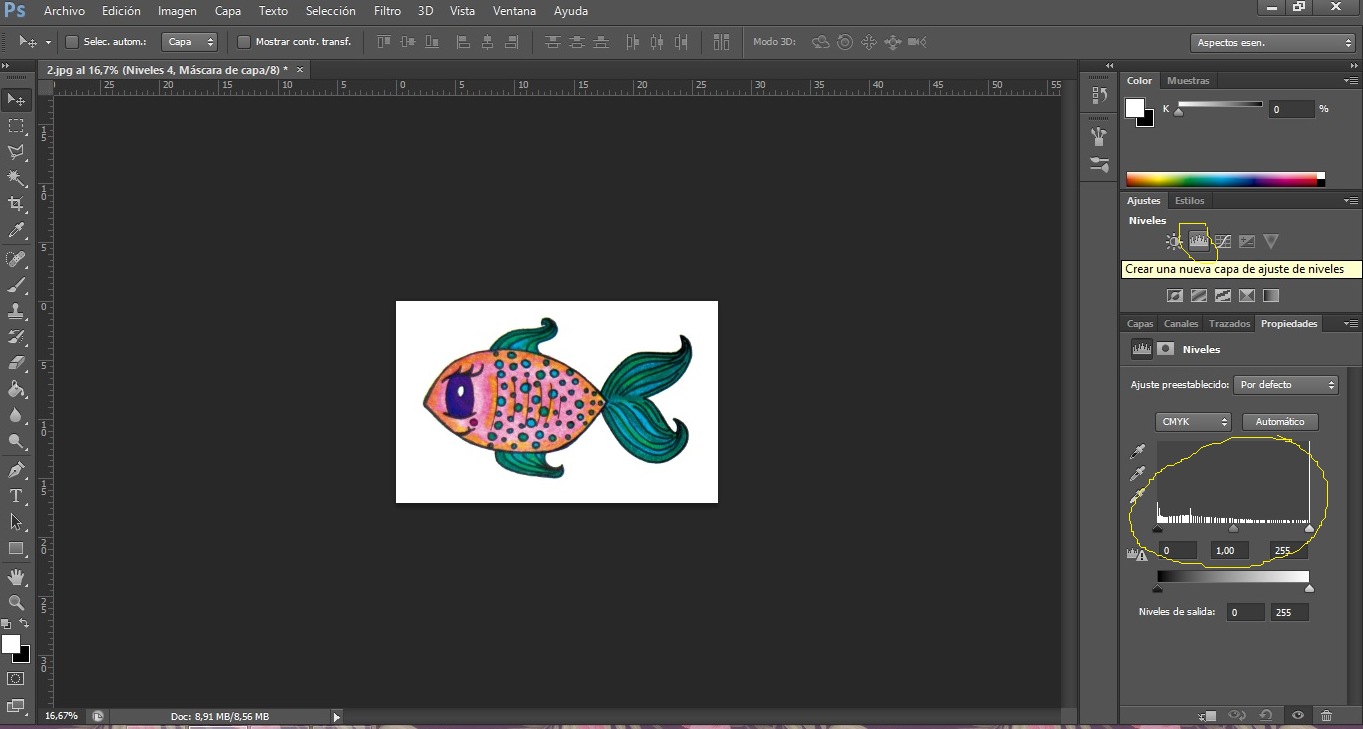
É conveniente usar os níveis. Podemos aumentar os dois níveis à esquerda e diminuir o da direita, desta forma iremos clarificar o fundo da imagem e realçar as suas cores.
Como mudar o fundo da imagem no Photoshop?
Crie um novo arquivo

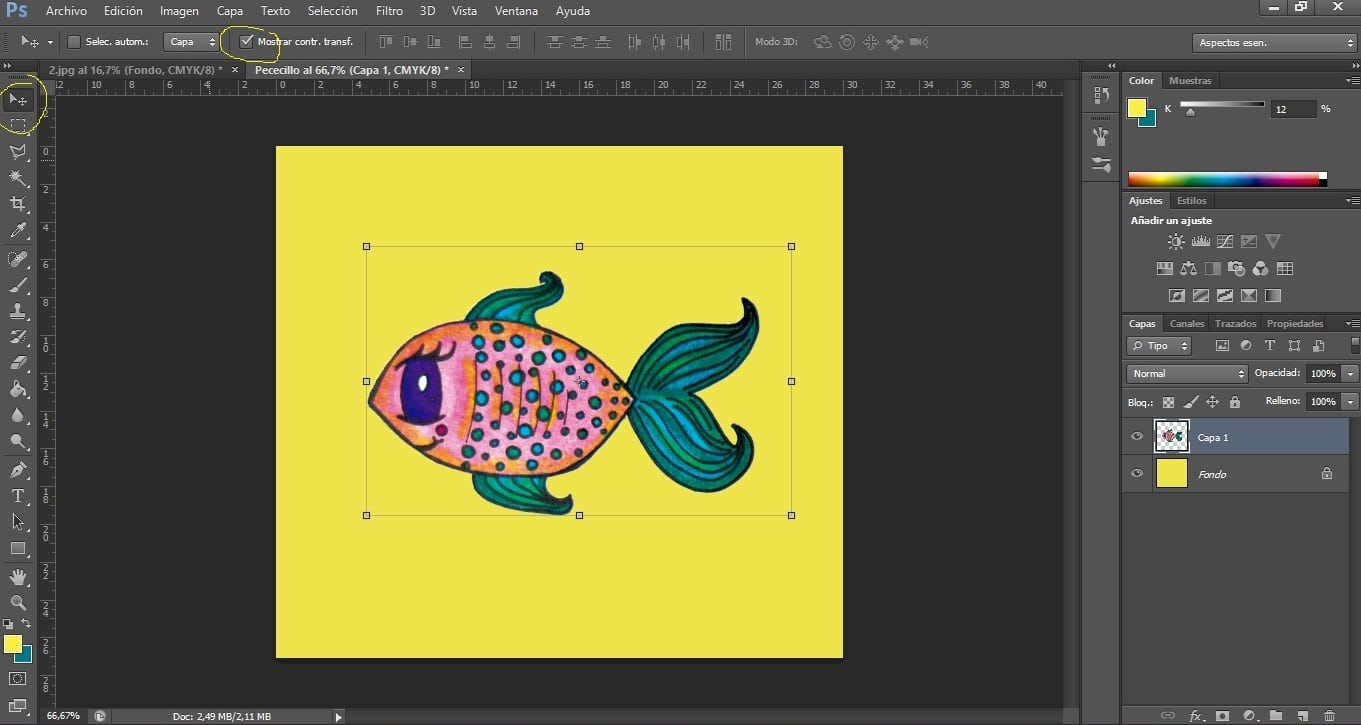
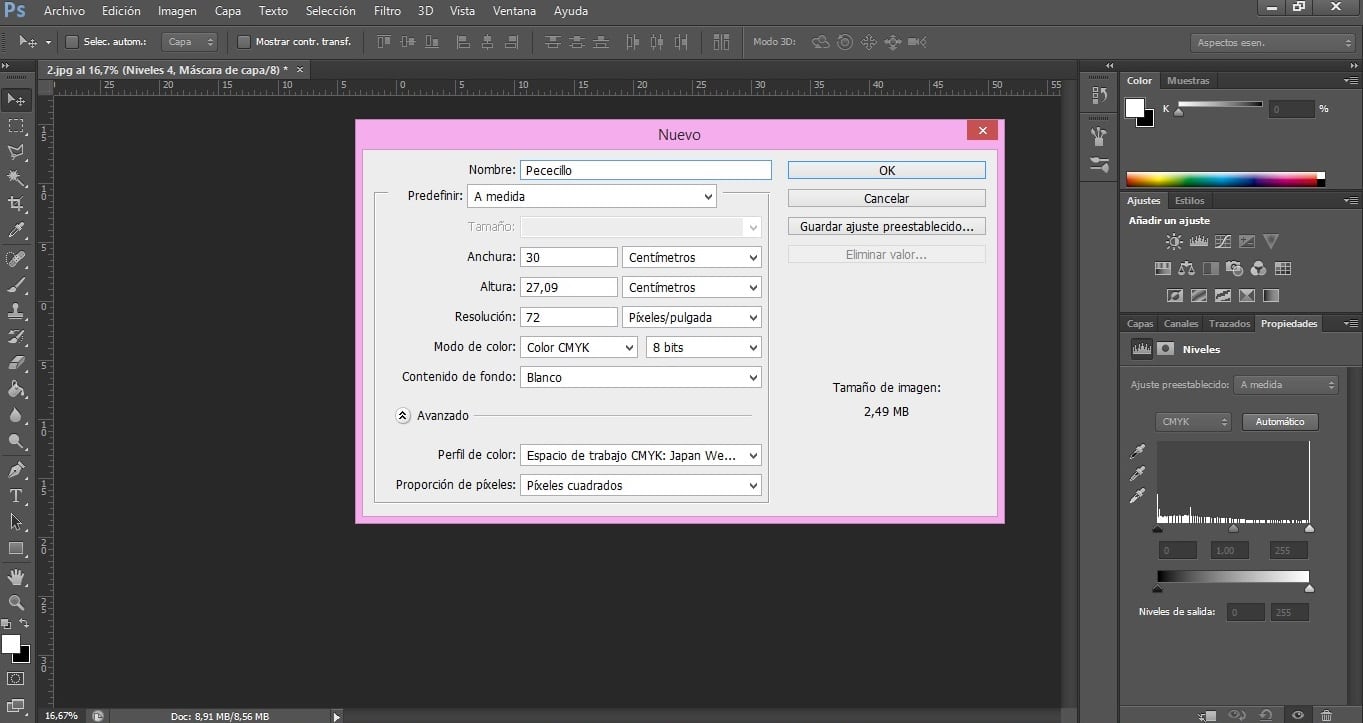
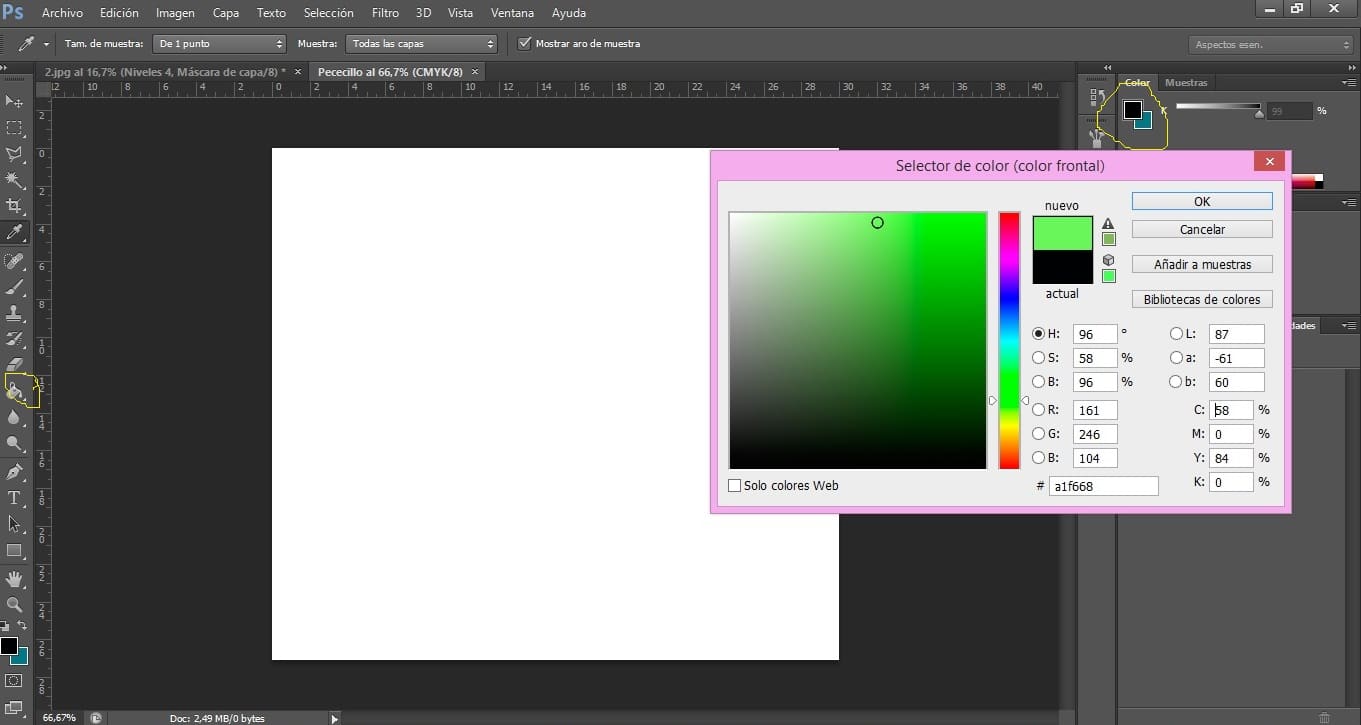
Depois vamos destacar seu desenho mudando o fundo. Para isso, começaremos criando um novo documento em Photoshop: Arquivo> Novo. No novo arquivo, continuaremos a usar o mesmo modo de cor usado anteriormente. Vamos escolher uma cor de fundo colorida, que contrasta com a nossa ilustração. Para isso, usaremos o selecionador de cores (pressionamos os dois quadrados coloridos do programa), escolhendo o que queremos. Para aplicá-lo, clique na ferramenta lata de tinta e depois no arquivo, que será colorido.

Usando a varinha mágica

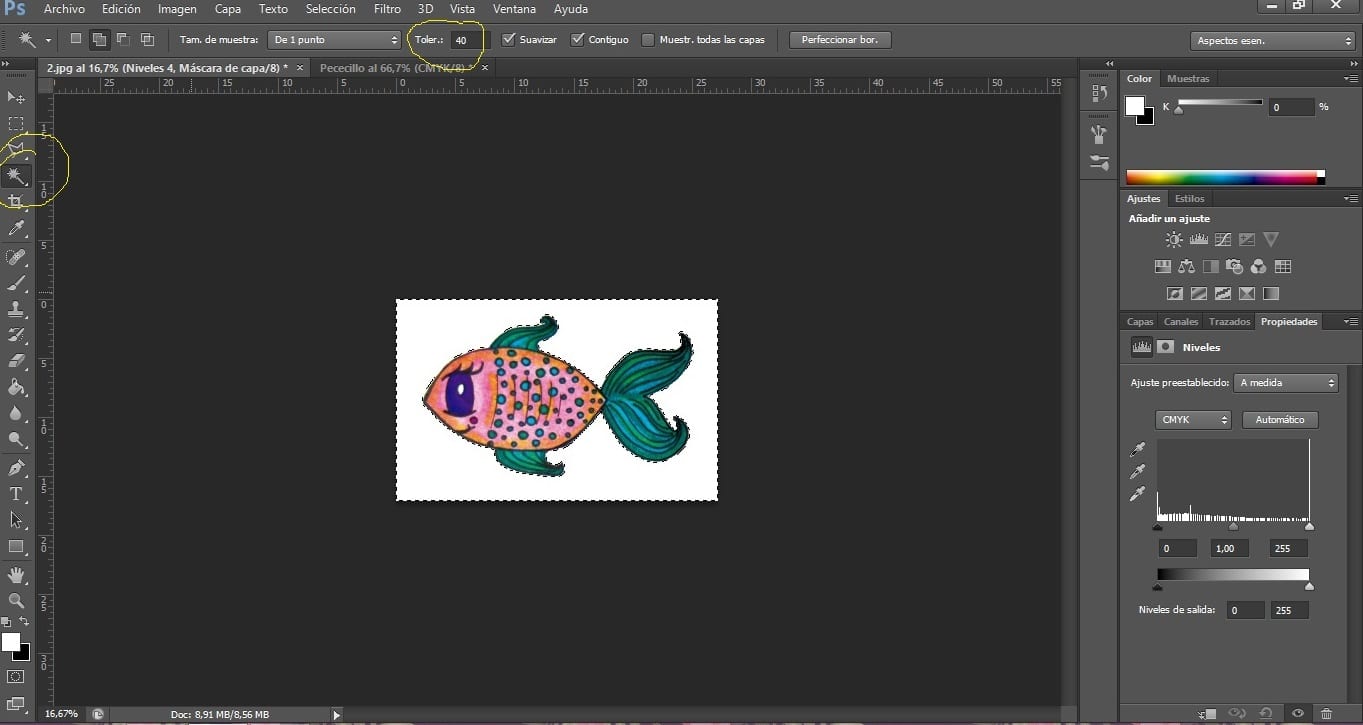
Já tendo preparado nosso background, voltamos ao documento de desenho, e selecionamos a ferramenta Magic Wand. Em seguida, clicamos no FUNDO DE DESENHO. Se não incluísse nosso desenho na íntegra, teríamos que aumentar o valor da TOLERÂNCIA, que é mostrado na barra superior do programa.
Nós pressionamos Seleção> Inverter, deixando apenas o nosso desenho selecionado, sem fundo.
Por trás disso: Editar> Copiar. Voltamos ao novo fundo colorido e Editar> Colar.
Já temos nossa imagem em destaque com seu novo fundo!
Esperamos que a partir de agora você possa digitalizar suas obras-primas com mais facilidade.