
Photoshop é uma experiência em si que melhora consideravelmente com o tempo e atinge o momento de como fazer um GIF com Photoshop CC 2020. Ou seja, vamos usar a última versão do Photoshop para criar um daqueles conteúdos multimídia que estão na moda.
Você pode ver os GIFs nos aplicativos de bate-papo que nos permitem compartilhá-los de Giphy, uma plataforma web que nos permite baixá-los e até carregar os nossos próprios. Então, como aqui nos tornamos mestres na criação de conteúdo, seguimos com este guia que não deixa nenhum boneco sem cabeça para um GIF bem otimizado e visualmente adequado para carregar onde quisermos.
O que é um GIF?
Em primeiro lugar, deixe claro que um GIF é um formato de arquivo de imagem compactado que resultam em uma animação cíclica e infinita; ou seja, se o player de GIF continuar jogando, ele não irá parar de jogar. Na verdade, existem GIFs artísticos que reproduzem um vídeo em que a mesma cena parece viva, como uma gota caindo para cair outra em um processo infinito.
Como a animação de uma vida, um GIF é feito de uma série de imagens que Jogado em sequência, cria a ilusão de movimento. É um formato que hoje se tornou essencial para todos os tipos de sites como o IMGUR ou os mesmos apps de chat que nos ajudam a encontrar um GIF de qualquer assunto e reproduzir uma sequência de um filme ou um ponto de exclamação "Oh" bem original.
Nós podemos baixe qualquer GIF da web para transferi-lo para o Photoshop e perceber que sequência de imagens seguiu e são esses frames que vamos trabalhar neste tutorial.
Como fazer um GIF a partir de imagens no Photoshop CC 2020
Primeiro, vamos usar a versão mais recente do Photoshop da Creative Cloud. Com isso na mesa, vamos criar um GIF de imagens. Passamos por todo o processo com um documento com a mesma proporção de largura e comprimento das imagens que usaremos para o GIF:
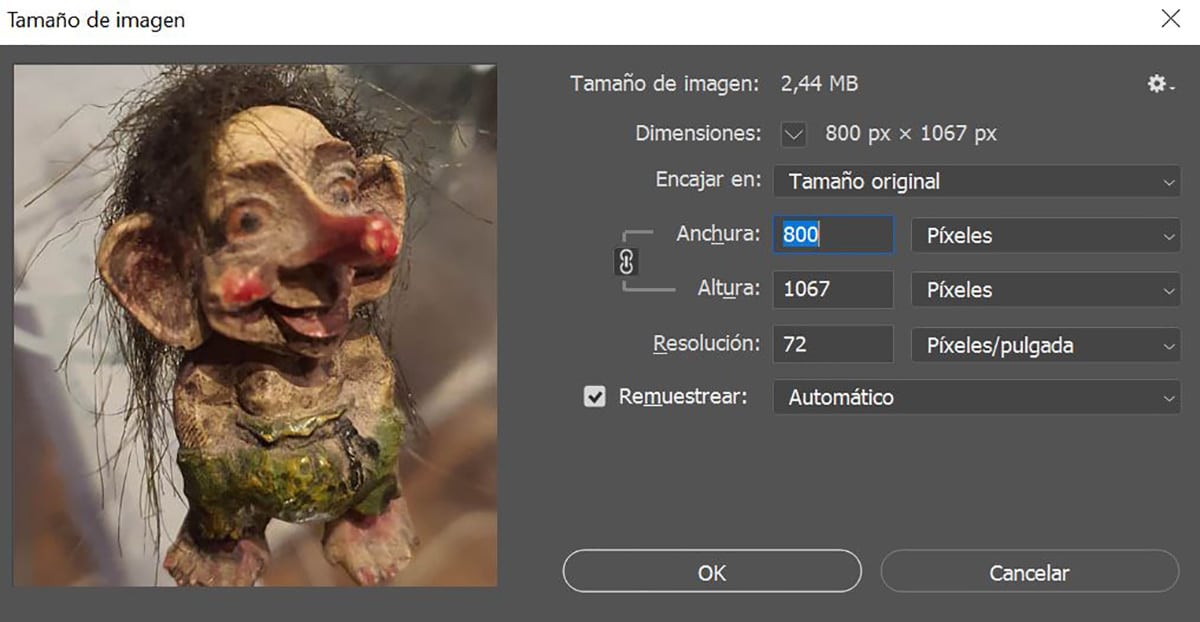
- Criamos um layout de 800 x 1067 pixels com resolução de 72 pixels (Poderíamos diminuí-lo para que o peso final do GIF fosse menor)
- O modo de imagem que mantemos em RGB
- Nós criamos o documento

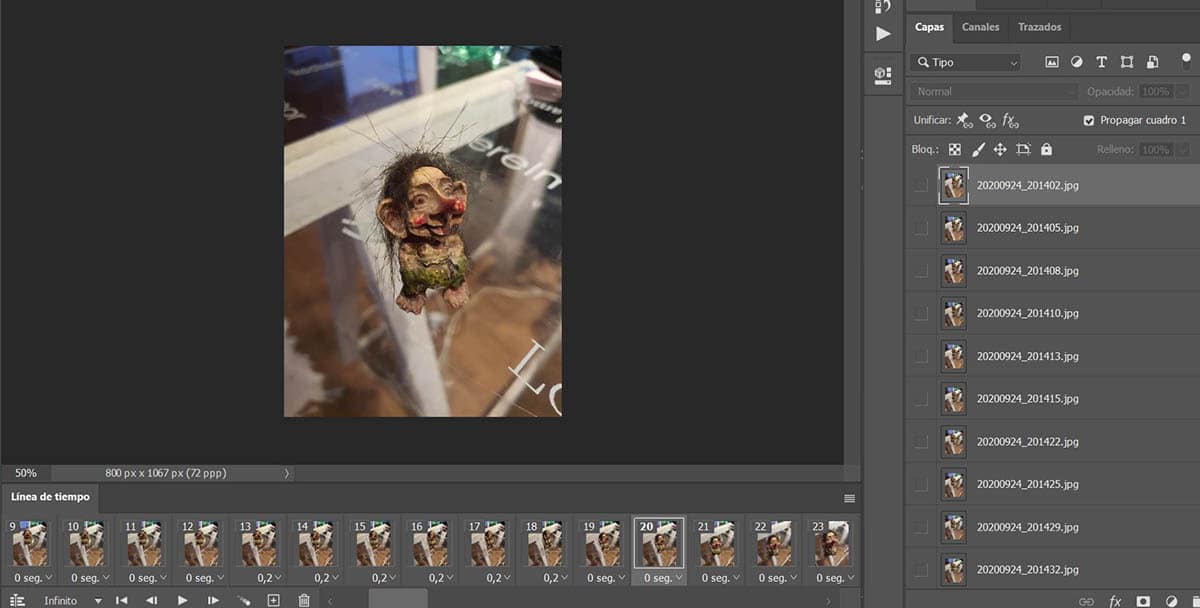
Agora o que vamos fazer é importe todas as imagens para criar a sequência GIF. Nesse caso, incentivei o pequeno troll a fazê-lo se mover em direção à câmera com uma série de imagens capturadas com meu telefone Galaxy Note10 +. No total, são cerca de 23 imagens, podendo durar um ou dois segundos. Lembre-se de que os filmes normais que você assiste têm 24 ou 30 FPS.
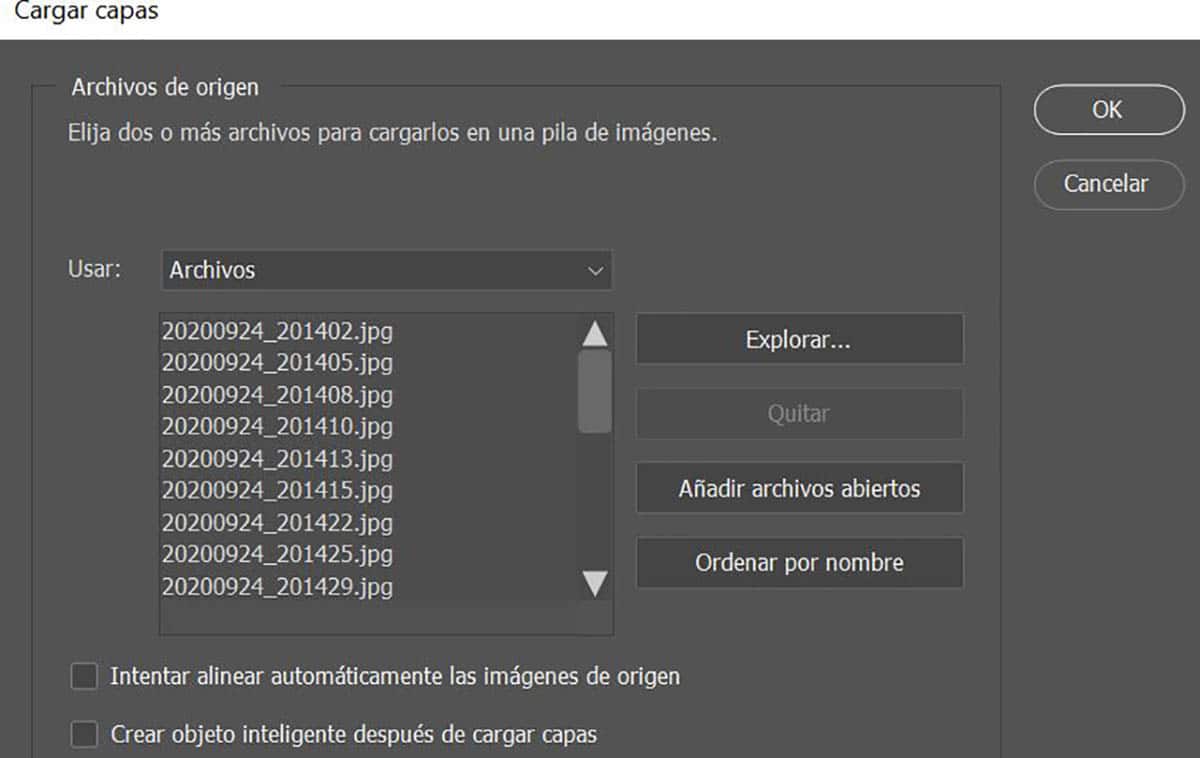
- Nós vamos a Script> Carregar arquivos para empilhar
- Isso abre o navegador de imagens para que possamos selecionar todos aqueles que queremos incluir no GIF da localização da pasta

- Nós os carregamos e todas as imagens serão abertas no mesmo documento (vai demorar um pouco dependendo da quantidade de imagens e do seu tamanho)
Isso também pode ser aplicado a partir de um vídeo como fonte para posteriormente criar um GIF:
- Simplesmente de Arquivo> Importar> Quadros de vídeo em camadas
- E teríamos como resultado o mesmo documento anterior com todos os frames, mas preste atenção no tamanho do mesmo, pois a cada segundo poderíamos ter 24 frames ou 12 se fosse uma animação curta ou clássica
Preparando a sequência para nosso GIF animado
Agora vamos abra a linha do tempo para lidar com toda a sequência:
- Nós vamos a Janela> Linha do tempo
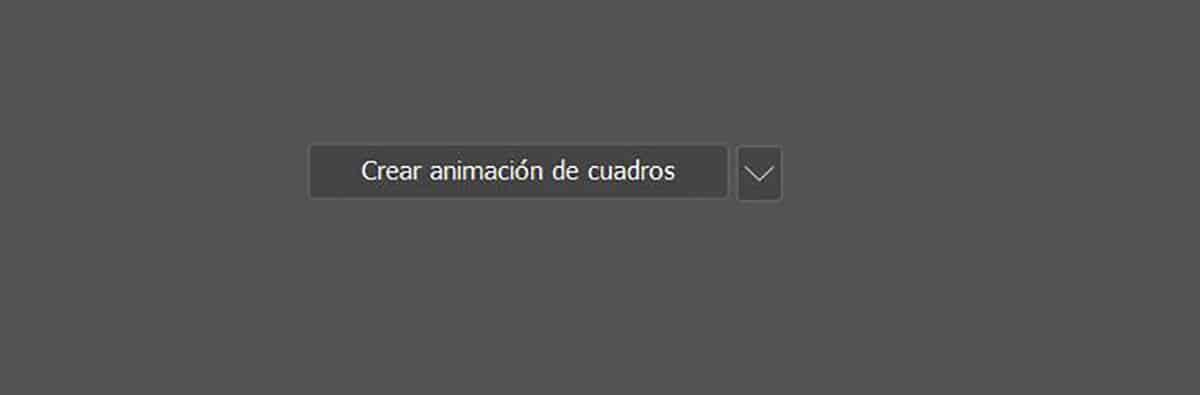
- Selecione o botão "Criar animação de quadro"

- Agora temos que clique no ícone de três barras horizontais na linha do tempo
- No menu pop-up, selecionamos "Flatten frames to layers". Desta forma, todas as camadas criadas anteriormente com as imagens que importamos para o Photoshop serão passadas

- Agora, na linha do tempo, clicamos no botão play para verificar se temos que clicar em «Inverter frames»; precisamente no mesmo botão de hambúrguer que pressionamos anteriormente
- Nós fazemos isso para ver se a reprodução é contínua e como queremos, já que pode ser que seja reproduzido ao contrário ao importar as imagens do nosso GIF animado
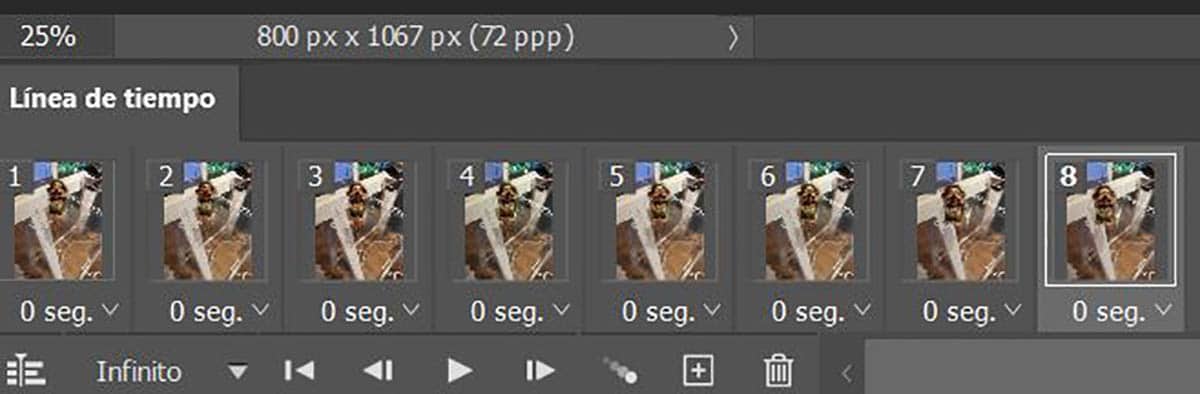
Agora você verá que na linha do tempo temos todas as fotos das imagens que compõem o GIF animado. Em cada um desses quadros, temos uma seta para baixo que mostra o número de segundos que dura cada "quadro".

Se gostamos de animação, e neste caso usamos uma série de imagens para criar nossa própria sequência Com o nosso pequeno troll, o que vamos fazer é aumentar ou diminuir o tempo de cada frame ou frame para tornar a animação mais realista.
De 1 a 8 deixamos como está, e a partir do quadro 9 vamos aumentar um pouco a duração:
- Selecione com a tecla shift a faixa de quadros ou quadros que queremos modificar a duração
- Nós pressionamos na seta para baixo e mudamos a hora para aumentar um pouco. Por exemplo, em 0,5 segundos
- Nós reproduzimos e avaliamos se o movimento é muito lento. No meu caso é, então tento selecionar novamente todos os frames e usar 0,2 segundos
- Animação otimizada e pode levar tempoVamos verificar se o GIF permanece em um loop infinito.
- Logo abaixo da linha do tempo você verá que ela já está configurada como infinita
Exportando nossa sequência de quadros como GIF

Agora temos a parte de exportar quando já tivermos definido a animação ou a sequência que queremos. Tudo dependerá da quantidade de imagens que importamos ou simplesmente do recorte daquele videoclipe que utilizamos para criar o GIF.
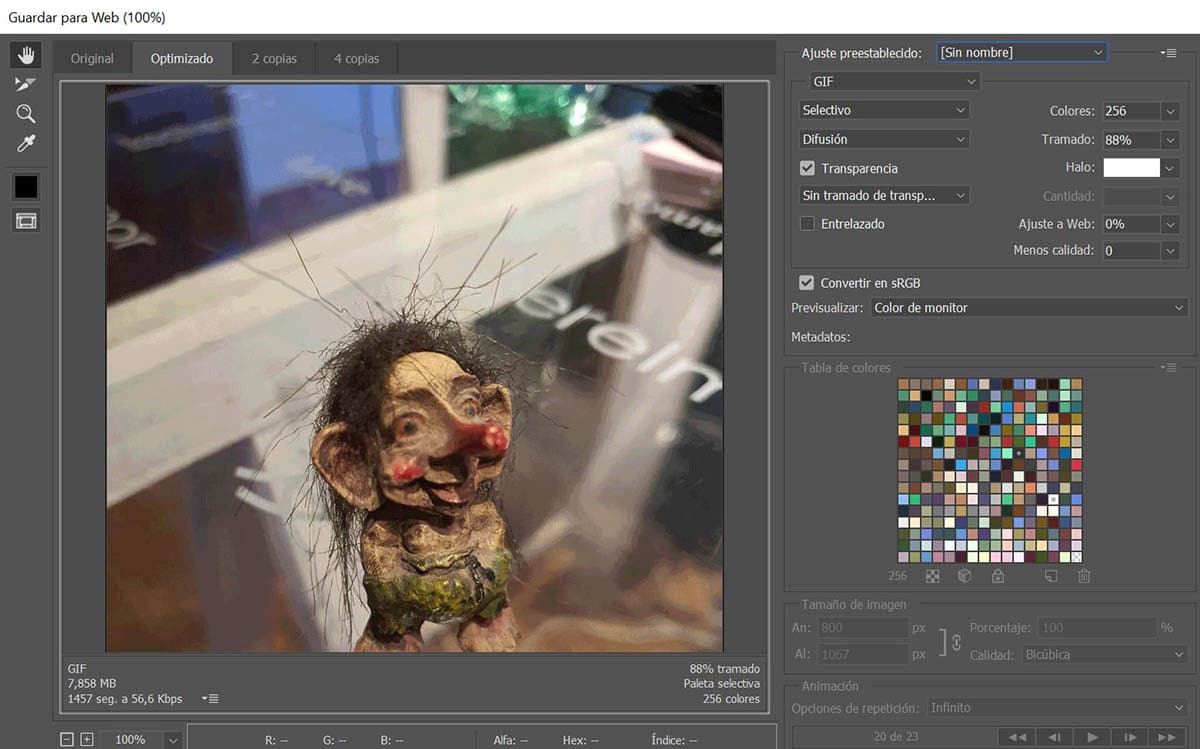
- Nós vamos a Arquivo> Exportar> Salvar para a web ou apenas usamos a combinação de teclas: control + maiúsculo + alt + S
- Nós selecionamos de Predefinição GIF 128 com pontilhamento
- 256 cores

- Agora se quisermos reduzir o peso do GIF animado, podemos modificar a largura e a altura no tamanho da imagem
- Bem no final da janela temos que procurar a animação e nas opções de repetição escolher infinito. Esta etapa é importante para que ele faça um loop sem parar durante a reprodução
- Você pode verifique o resultado do tamanho do GIF no canto inferior esquerdo. Nesse caso, vamos com 7 MB para que possamos reduzir o tamanho da imagem
- Pode brincar com o valor de pontilhamento para reduzir vários megabytes o peso do arquivo. Já agora, reduzimos a largura da imagem para 400 e no nosso caso temos 2 MB, o que não é mau para um GIF
- Exportamos com Salvar
Você pode veja como o GIF animado que criamos se parece e que é 2 MB que ser uma sequência pequena não é ruim de todo. Agora depende de você usar sua mágica ou simplesmente pegar um arquivo de vídeo de algumas de suas gravações para criar seus próprios GIFs totalmente otimizados.
Assim você pode criar um GIF animado com Adobe Photoshop CC 2020 com toda a facilidade do mundo e desta grande ferramenta profissional que nos permite fazer coisas mágicas.


Olá Manuel! Obrigado pelo tutorial! Muito interessante! Saudações!
Oi Mariana! Eu gosto que você goste. Saudações: =)