
Antes de começar a projetar nossos personagens, é importante que conheçamos o regras básicas no design de personagens isso pode nos ajudar a melhorar nosso trabalho consideravelmente. Essas regras são três: formas, tamanho e variedade. Neste post iremos abordar o último deles: a variedade.
Aqui listamos alguns princípios do design de personagens que pode ajudá-lo a introduzir variedade na construção de seus designs e aumentar muito seu interesse visual.
Leve em consideração os espaços negativos
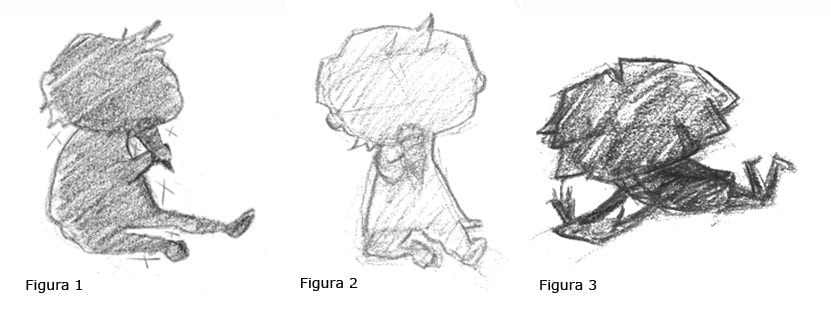
Um truque para saber se a forma de nosso personagem e a ação que ele está realizando são interessantes e atraentes o suficiente, bem como para melhorar a compreensão da ação que nosso personagem está realizando e o reconhecimento do personagem, é observar os espaços negativos que temos ao redor da silhueta de nosso personagem. Além da variedade nas formas dos espaços negativos tornará a silhueta mais interessante e, portanto, isso indicará que fizemos um bom trabalho.

Como podemos ver no exemplo, podemos identificar facilmente a ação que as figuras 1 e 3 realizam e a variedade em seus espaços negativos torna o design atraente. Pelo contrário, a figura 2 apresenta menos variedade nos seus espaços negativos e se estivesse totalmente na sombra não conseguiríamos intuir a ação que a personagem está a realizar, pelo que poderíamos considerar que é um desenho menos atractivo que os anteriores .
Contraste na linha
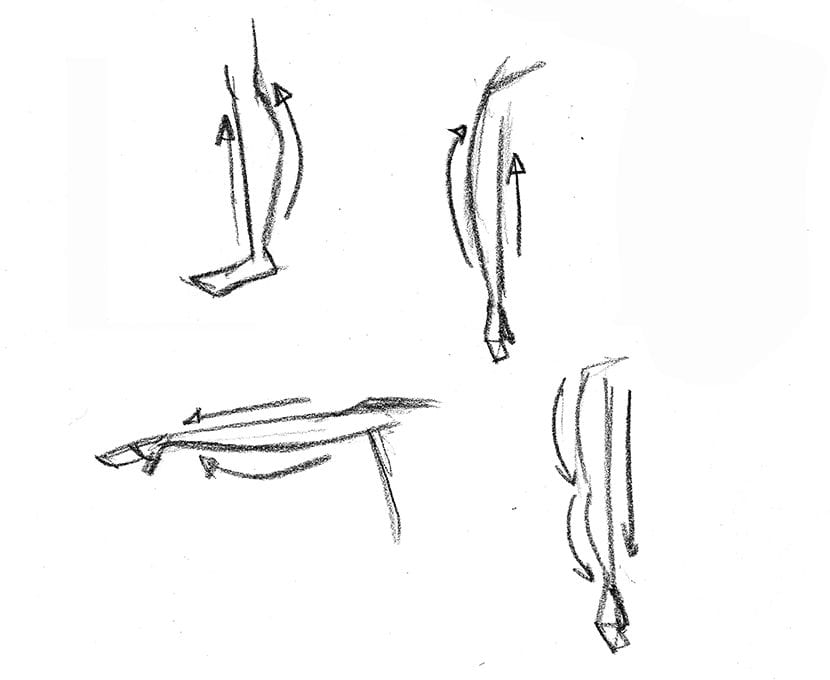
Para criar contraste nas linhas, podemos variar seu comprimento e / ou espessura. Em ambos os casos, o contraste criado pela diferença de comprimento ou espessura cria uma tensão visual que torna nosso design interessante. Por outro lado, coloque as linhas do nosso design de forma que criem ângulos entre sií torna o design mais dinâmico e interessante do que se aplicarmos linhas paralelas.

Este é um exemplo de figura simples na qual levamos a aplicação de linhas paralelas ao limite em comparação com a aplicação de linhas angulares. Também aplicamos espessuras diferentes às linhas. Essa construção da forma cria tensão visual e a torna mais atraente aos nossos olhos.
Linhas retas vs. linhas curvas
Este recurso pode tornar nosso design muito mais interessante. Ao colocar uma linha curva na frente de uma linha reta, introduzimos dinamismo e eliminamos as linhas paralelas, que criam uma visão estática. Por outro lado, este recurso também é muito útil se quisermos evitar formas suaves, ou seja, as linhas curvas que saem de outras linhas curvas, porque quando as linhas retas são introduzidas, essa morbidade se perde. Tudo depende do que queremos transmitir com nosso design.

Imagem principal - Tom Bancroft