
Preparar um arquivo de verniz UV no Photoshop rapidamente não é difícil. Para alcançar um resultado único e profissional, dando aos seus designs aquele toque mágico de brilho que consegue dar um maior apelo visual, indo de um design simples a um design mais profissional, em seguida, explicaremos como fazer isso passo a passo.
O verniz UVI é um acabamento amplamente utilizado em artes gráficas para contrastar uma área com outra, aplicando um filme transparente que transforma áreas específicas de um design fosco em brilho. Aprender a prepare seus arquivos com verniz UVI de forma profissional, rápida e prática.
A primeira coisa que precisamos saber ao aplicar um verniz UVI é saber o que é um verniz e por que vamos aplicá-lo, o ideal é aplicá-lo com base em alguma necessidade: design, estética, contraste ... etc. Dependendo do que precisarmos, iremos aplicar o acabamento em uma ou outra área de nosso design impresso.
Se olharmos a imagem abaixo, podemos ver uma aplicação de verniz UVI em formato impresso. Como podemos ver o verniz consegue dar brilho e contraste ao design, destacando neste caso a tipografia do fundo. O verniz UVI transforma um design com uma superfície fosca em uma superfície brilhante.

Agora que sabemos o que é verniz UVI, vamos aprender como preparar o arquivo UVI no Photoshop de uma forma simples e bastante rápida. Este acabamento de impressão é amplamente utilizado na impressão e o sistema que aprenderemos a usar nos ajudará a preparar outros acabamentos como: folha de ouro, folha de prata ... etc.
Temos que decidir quais são as áreas onde vamos aplicar o verniz UVI, assim que ficarmos claros sobre isso, começaremos a trabalhar com o arquivo no Photoshop.
A primeira coisa que faremos no Photoshop é trabalhar em camadas todos os elementos do desenho, é necessário ter apenas o contorno dos elementos que vamos preencher com Verniz UVI. O ideal é trabalhar de forma ordenada usando camadas e grupos, todos devidamente nomeados.
A próxima coisa que devemos fazer é crie um grupo onde colocaremos apenas as camadas que terão Verniz UVI, desta forma teremos por um lado o desenho original e por outro o verniz UVI.

Assim que tivermos duplicado as camadas que terão UVI Varnish e as tivermos colocado no grupo, a próxima coisa que faremos é preencher a camada com 100% preto.
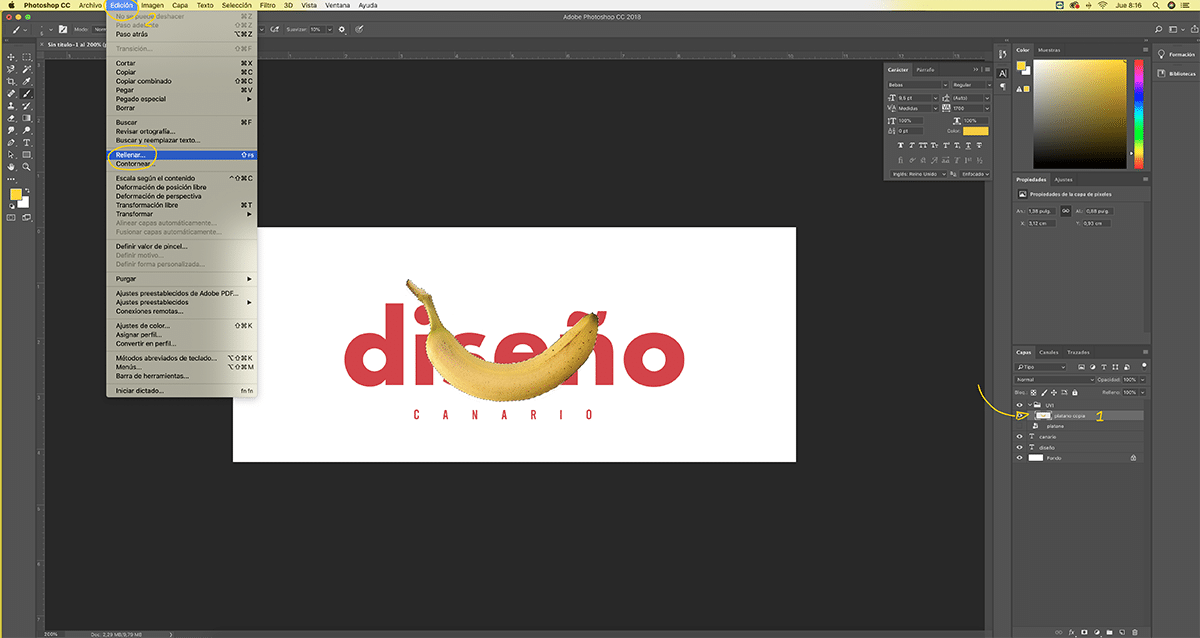
Para preencher a camada temos que clicar no menu superior do Photoshop na área editar / preencher.

Nós adicionamos 100% preto nas áreas onde vamos aplicar o Verniz UVI. Para poder fazer seleções, temos que clicar em control + clicar na camada que iremos preencher.
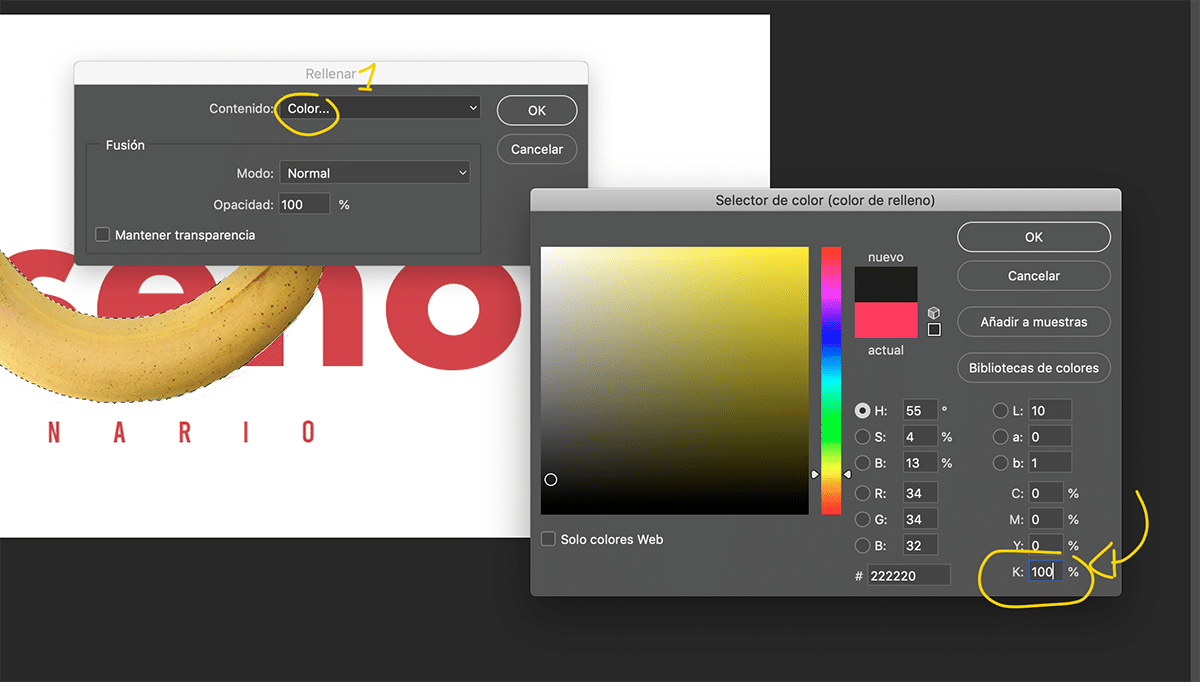
Na imagem abaixo podemos ver a nova janela que se abre ao preencher uma imagem, devemos colocar 100% K ena área de cor CMYK. Esta etapa é essencial para que as áreas de verniz UVI possam ser corretamente localizadas na prensa.

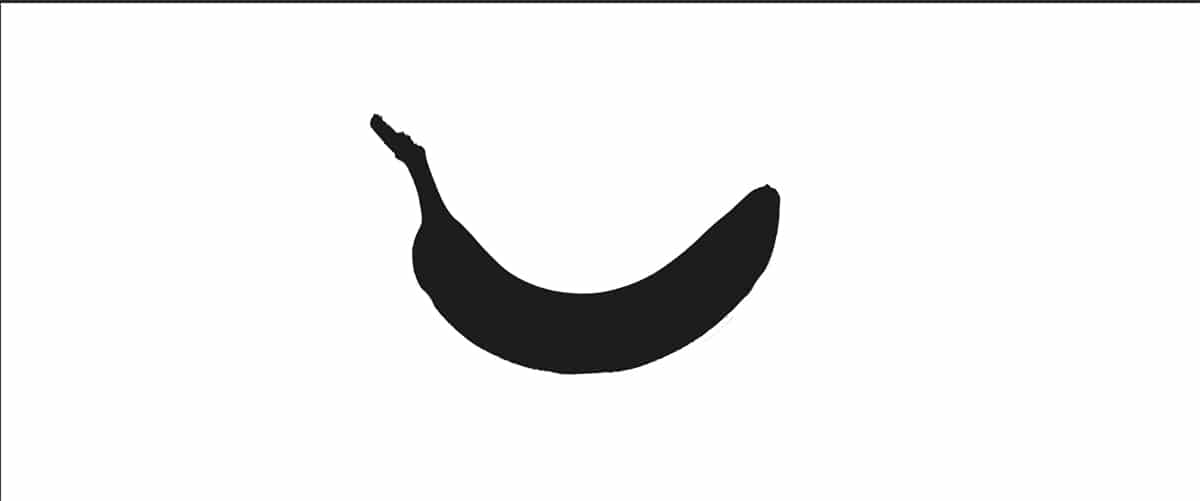
Se tudo tiver corrido bem, devemos ter algo parecido com o resultado que vemos na imagem abaixo.

A última etapa consiste em esconda todas as camadas do design que não tenham Verniz UVI, deixando apenas as áreas pretas que terão o Verniz no momento da impressão.

Assim que tivermos todas as áreas com verniz UV, a próxima coisa que devemos fazer é ter certeza de esconder todas as camadas que não têm verniz e deixe apenas o grupo UVI que criamos desde o início. Próximo a isso devemos encaixar todas as camadas e salvar o arquivo em PDF, devemos salvar o design normal e versão UVI.
Um arquivo UVI é como um adesivo que é colocado em certas áreas de um design, devemos ter certeza de que ambos os arquivos cabem um em cima do outro, se por algum motivo movermos uma camada em qualquer um dos dois arquivos, o resultado será um UVI deslocado. Se isto nos acontecer é uma verdadeira vadia porque a culpa será nossa como designers e teremos que pagar as eventuais correcções que o cliente solicitar.