Antes projeto qualquer coisa, seja um web, tem cartel publicidade ou um simples cartão de visita você tem que ter alguns conceitos básicos de composição e de pesos visuais muito claro para não fazer um desenho errado e desequilibrado voltado para o espectador.
São as bases que têm sido utilizadas ao longo da história da arte por pintores e arquitetos, principalmente desde o Renascimento, e pelos mais atuais. publicitários y desenhadores.
Se em uma imagem, o chamado peso visual Não está colocado no seu lugar e numa composição equilibrada vai criar no espectador, mesmo que não tenha embasamento teórico para reconhecê-lo, uma espécie de angústia que não saberá definir bem mas que poderá perceber. . Isso ocorre porque o cérebro precisa ver imagens equilibradas o tempo todo.
Para começar você tem que saber que o peso visual É um elemento de uma imagem ou composição que atrai especialmente o espectador pelas diferentes características:
- bom porque sou mais velho tamanho do que o resto, quanto maior o tamanho, maior o peso.
- porque está localizado em um área ou em outro: os elementos localizados na área direita ou inferior têm maior peso visual do que se estivessem em lados opostos a eles.
- as Formas facilmente reconhecíveis e regulares ao lado de formas abstratas assumem um peso maior.
- a cor dos objetos em uma composição também afetam o peso uns dos outros. Por exemplo, cores quentes pesam mais que cores frias e cores escuras pesam mais que cores claras. Da mesma forma, afeta o contraste Com o plano de fundo, um objeto que é altamente contrastado com seu plano de fundo pesará mais do que aquele que tem menos contraste.
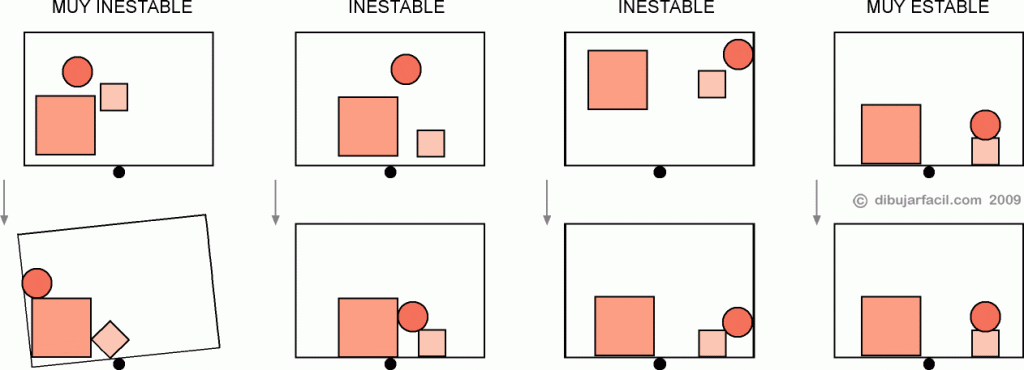
Muitas pessoas são capazes de compor à perfeição sem a necessidade de estudos prévios, sua intuição os faz criar composições perfeitas. Mas, se assim não for, é melhor imaginar que a nossa imagem se encontra dentro de uma caixa que se apóia num ponto central e se o conteúdo a faz expirar em qualquer um dos lados é porque a imagem está mal composta. . Deixo-lhe algumas imagens de exemplo para que você entenda perfeitamente.
imagens: desenhar fácil