Adobe Photoshop tem possibilidades infinitas e nos permite fazer todos os tipos de ajustes e modificações em fotografias e designs que fazemos nossos e depois queremos vender. É uma das melhores ferramentas atuais e tem servido para mudar o mundo do design e da fotografia para encontrar com notícias tão marcantes como esta.
Hoje vamos te ensinar como transformar uma foto em um desenho com Adobe Photoshop. Vamos usar diferentes filtros da galeria e da própria mão para dar um acabamento ainda mais real, de forma que parece que estivemos com o lápis e a borracha desenhando aquela foto de um de nossos familiares ou amigos.
Antes de iniciar o tutorial, você pode servir a partir do vídeo que publicamos em nosso canal de Creativos Online seguir os passos como estão e é ainda mais fácil do que aqui.
Etapas para converter foto em desenho com Photoshop
- Recomendamos que você use a imagem abaixo para fazer o tutorial:
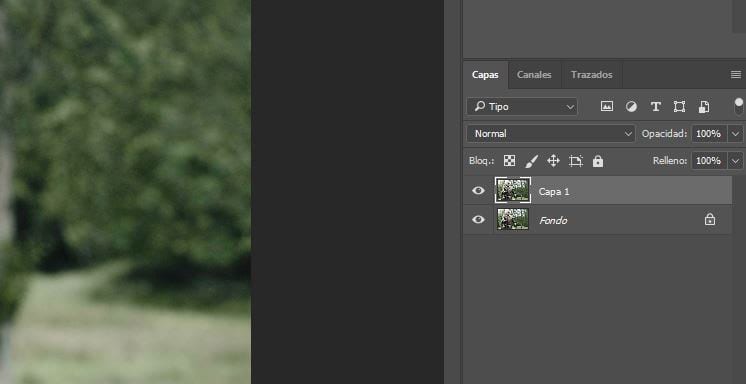
- Abra a imagem no Photoshop, vamos duplicar Camada com controle + J.

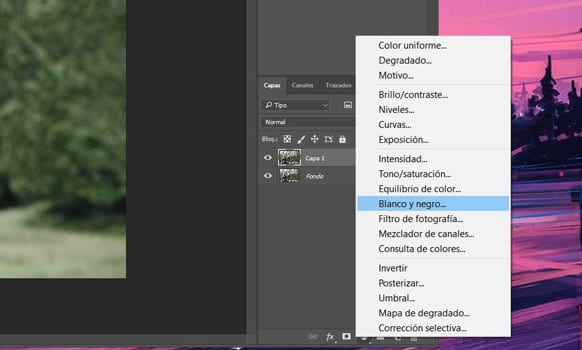
- Uma vez que a camada duplicada é selecionada, vamos para "Criar novo preenchimento ou camada de ajuste" nos controles da janela Camadas.

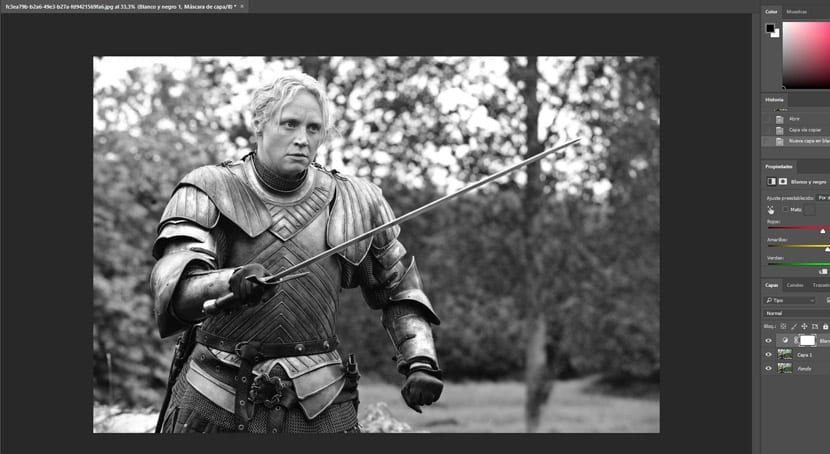
- A imagem ficará em preto e branco.

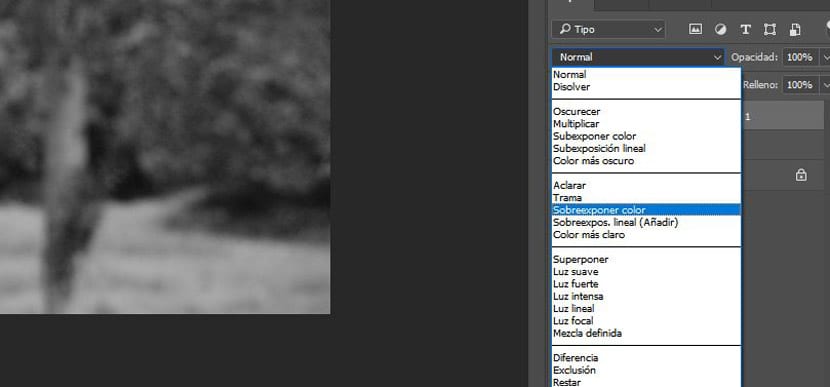
- Agora nós aplicamos modo de mistura "Cor Dodge" na camada duplicada ou camada 1.

- Os alvos aparecerão conforme saímos para avançar para o próximo efeito.

- Nós invertemos as cores com control + I e a imagem aparecerá completamente em branco.
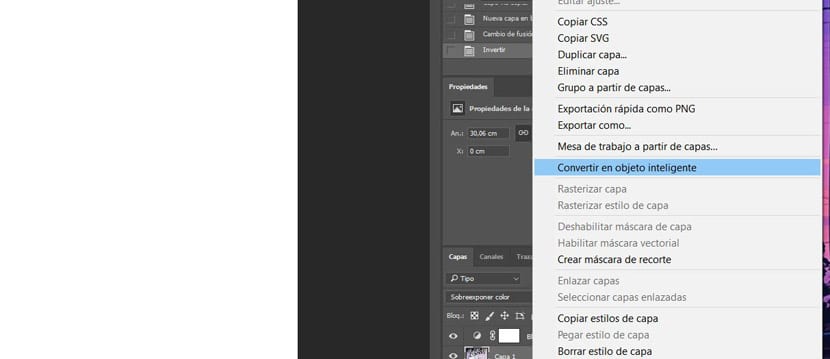
- Agora é a hora de tornar a Camada 1 um Objeto Inteligente, clicando com o botão direito do mouse na camada e selecionando essa opção.
- Fazemos isso para poder fazer alterações no filtro e, assim, ser capaz de modificá-lo se nossa imagem precisar para produzir um efeito maior de lápis.
- Embora você não tenha a opção de converter para um objeto inteligente, com esta etapa você pode continuar, já que temos que ir para Filtros> Desfoque> Desfoque Gaussiano.

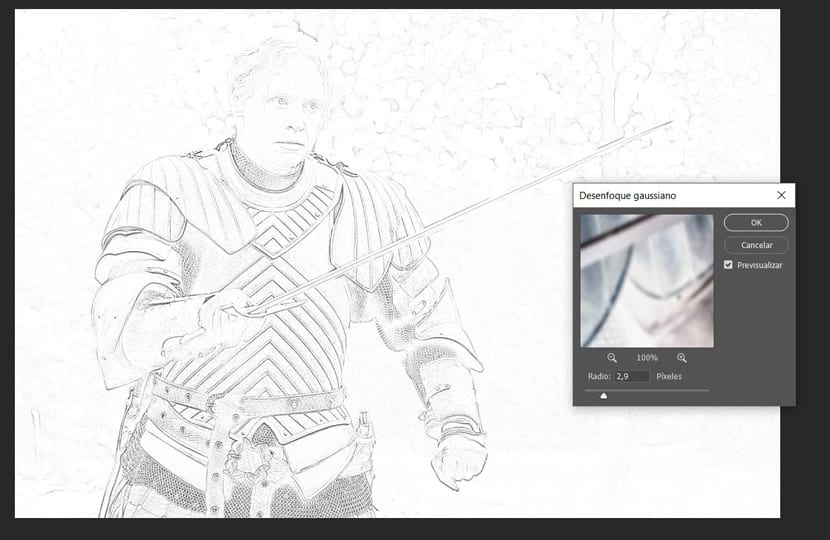
- Em Janela de desfoque gaussiano, modificamos o raio em 2,7 pixels. Assim teremos o desenho e o rosto terá seu formato adequado. Se estivéssemos diante de outra imagem podemos mudar o raio para que ela se encaixe melhor, pois a que temos é bastante brilhante.
- Damos OK para aplicá-lo.
- Vamos a duplique a imagem de fundo novamente com control + J e o elevamos ao topo das camadas.

- Vamos a dessaturar cor da imagem com Control + Shift + U.
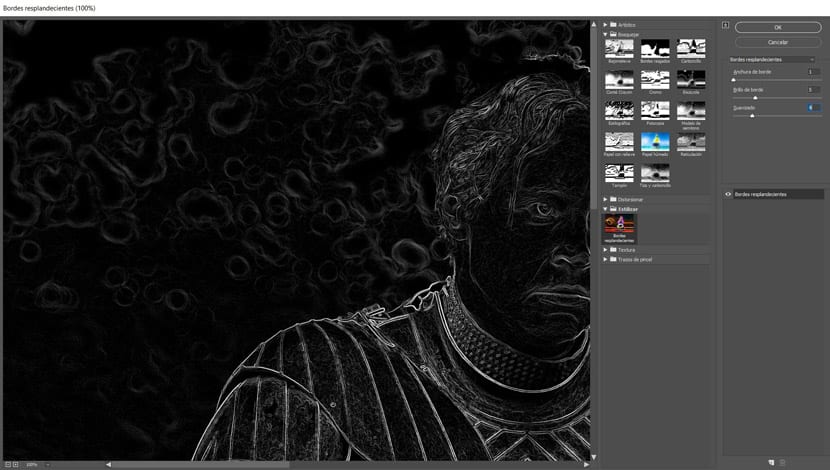
- Agora usaremos outro filtro em Filter> Filter Gallery> Stylize> Glowing Edges.

- A ideia aqui é que podemos ver o contorno desenhado, então aplicamos Edge Width para 1, Brightness para 5 e Smooth para 4.
- Damos ok, e agora toque inverta as cores com Control + I.
- É hora de aplicar o modo de mesclagem Multiply. Faremos os pixels brancos invisíveis e os escuros visíveis.
- Leria:

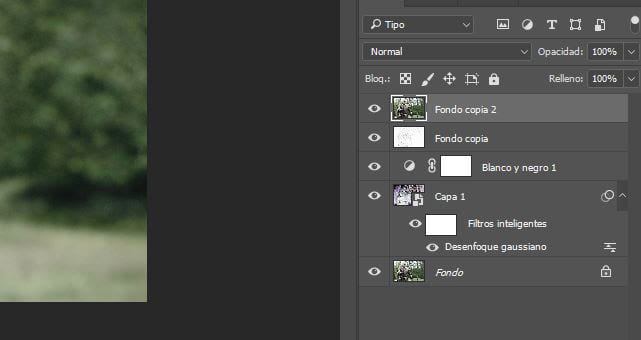
- A ideia agora é conceder o desenho daquele toque de carvão para sombras. Duplicamos a camada de fundo com Control + J e a trazemos para o topo das camadas.

- Removemos a saturação da imagem com Control + Shift + U.
- E nós vamos para Filter> Filter Gallery> Sketch> Charcoal. Aplicamos 1 para largura do carvão, 4 para detalhes e 49 para equilíbrio de luz e sombra.

- Cada vez que modificarmos os filtros, sempre dependerá da fotografia que estamos usando. Não é algo fixo e com o que você terá que jogar.
- É hora de usar o modo de mistura "Multiply" na camada que aplicamos Carvão vegetal.
- Se parece com isso:

- Agora, se tivermos um tablet Wacom melhor para desenhar. Mas não é necessário, pois com o mouse, e embora não tenhamos habilidade para desenhar, podemos aplicar sombras ao desenhar a multidão de linhas.
- Selecionamos o pincel com B e colocamos um tamanho de 31 pixels de forma que quase cubra o olho.
- Percebemos que ao aplicar Carvão a íris fica pouco visível, então usaremos o pincel para destacá-la.

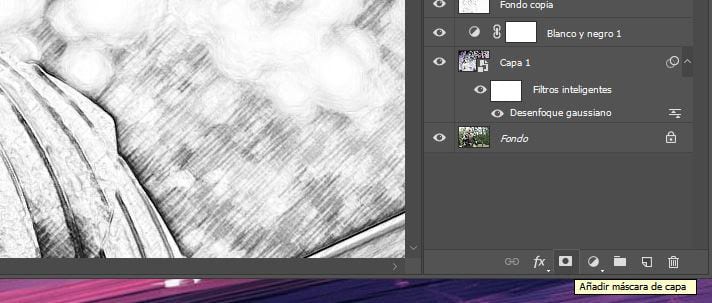
- Criamos uma camada de máscara a partir do botão na parte inferior da janela de camadas:

- Nós pressionamos Tecla X para mudar a cor do primeiro plano por preto se estava em branco ou outro. Desta forma, quando pintamos de preto, os pixels que estão selecionados ficarão ocultos.
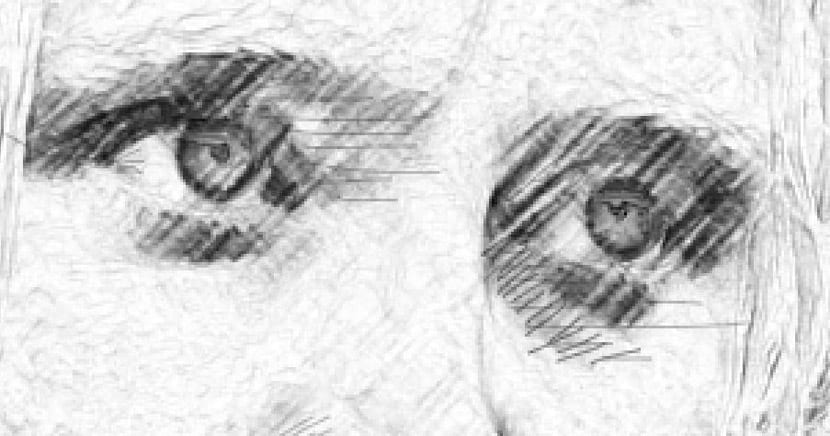
- Pintamos de preto e produziremos o efeito desejado. Você vê a diferença com a imagem anterior nos olhos:

- Podemos continuar pintando para iluminar essas partes mais escuras. Retocando até encontrar o desenho desejado sem esquecer de usar control + letras maiúsculas + Z para apagar caso não goste do efeito causado.
- Agora é a hora de diminuir o pincel com 1 ou 2 pixels.
- nós criamos uma nova camada com Control + Shift + N.
- Reduzimos o fluxo para 56% para tornar o preto mais cinza e parecer um desenho a lápis.
- Aumentamos a imagem e começamos a desenhar na imagem para produzir sombras de lápis.

- É uma questão de gastar tempo para aplicar esses caminhos e use os escuros para fazer parecer que foram desenhados à mão, como na imagem de exemplo em que mostramos aproximadamente como isso é feito:

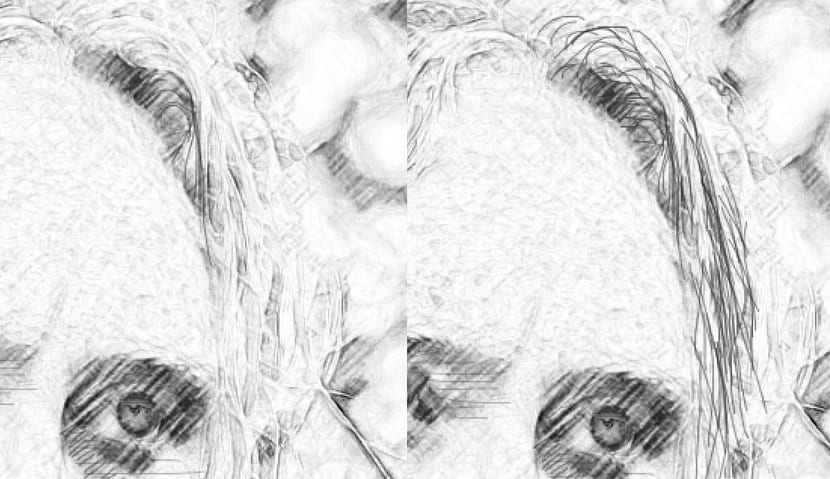
- Essa técnica você pode aplicar ao cabelo, corpo e armadura como visto nesta imagem antes / depois:

- Portanto, seria ampliado:

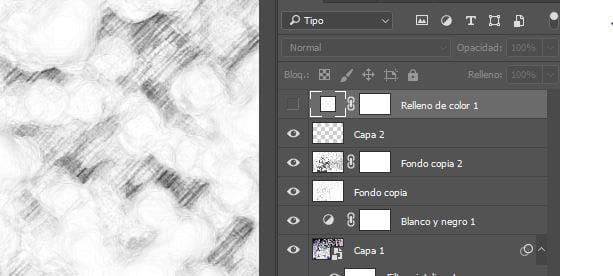
- Tirou toda a fotografia, nós criamos uma nova camada de preenchimento sólido Em branco:

- Desativamos essa nova camada criada.

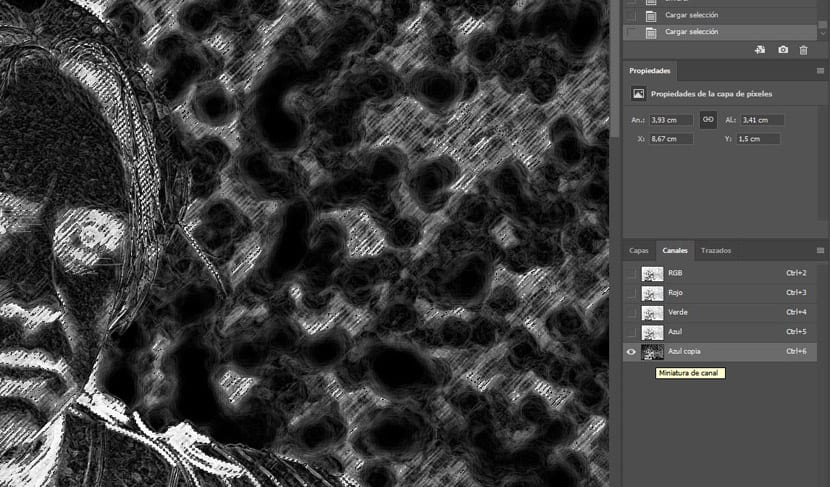
- Vamos aos canais na janela da camada e escolhemos qualquer um deles. Mesmo azul.

- Nós o arrastamos para o ícone localizado na parte inferior para criar um novo canal.
- Lo selecionamos e invertemos as cores com Control + I.
- A ideia agora é criar uma seleção dos pixels claros da imagem. Nós controlamos + clique na miniatura de «cópia azul».

- Vamos para o canal da camada e ativamos a camada de preenchimento.
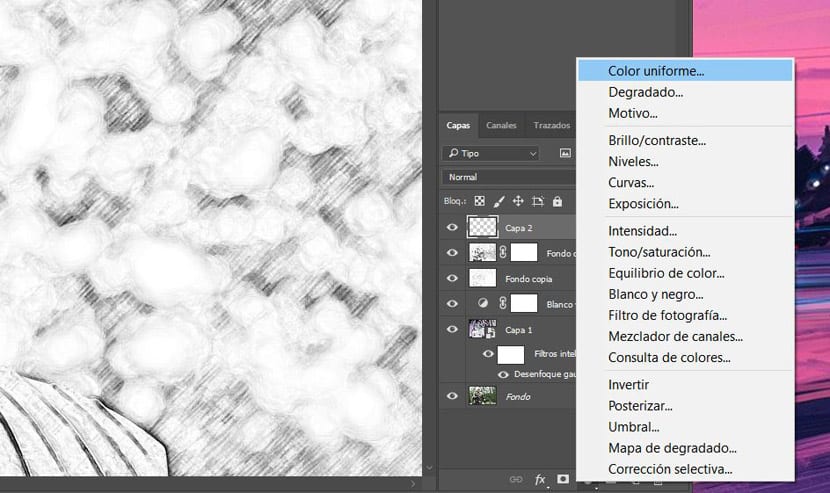
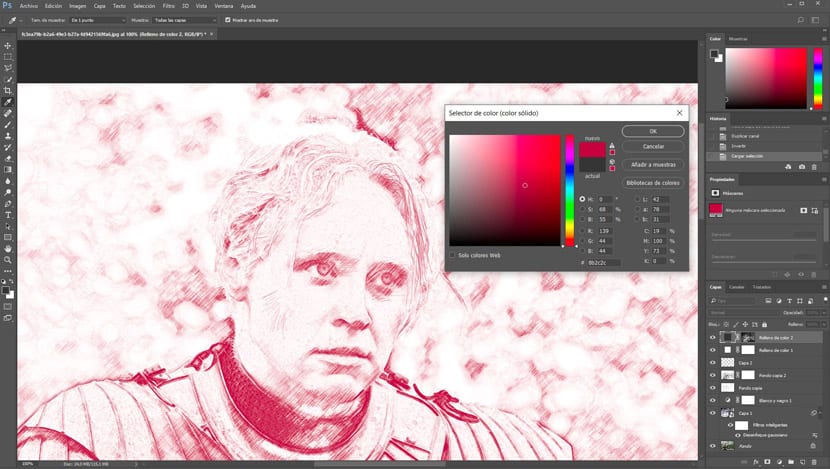
- nós criamos uma nova camada de preenchimento de cor sólida e selecionando a cor, podemos ver como um efeito sépia é produzido se usarmos um tom laranja ou marrom ou até mesmo ficar azul.

- Neste caso, usaremos um próximo ao preto e ao azul.

- Clique em OK e teremos nossa imagem finalizada.


Como faço para manter a cor inicial? ou seja, parece um desenho, mas não em preto e branco? Obrigado