
Se você quer aprender a transformar uma foto em desenho animado usando o Adobe Photoshop, este post é especialmente para você.. Você não pode imaginar as infinitas possibilidades que poderá alcançar com as ferramentas que este programa oferece. Sem dúvida, você obterá os resultados mais criativos para adicionar ao seu portfólio ou para fazer presentes personalizados.
Com este pequeno tutorial que veremos nesta publicação, usando o Photoshop você poderá realizar diferentes criatividades e edições de imagens. Com os passos simples que lhe daremos, não será necessário ter conhecimentos avançados sobre o programa.
Como transformar uma foto em um desenho animado
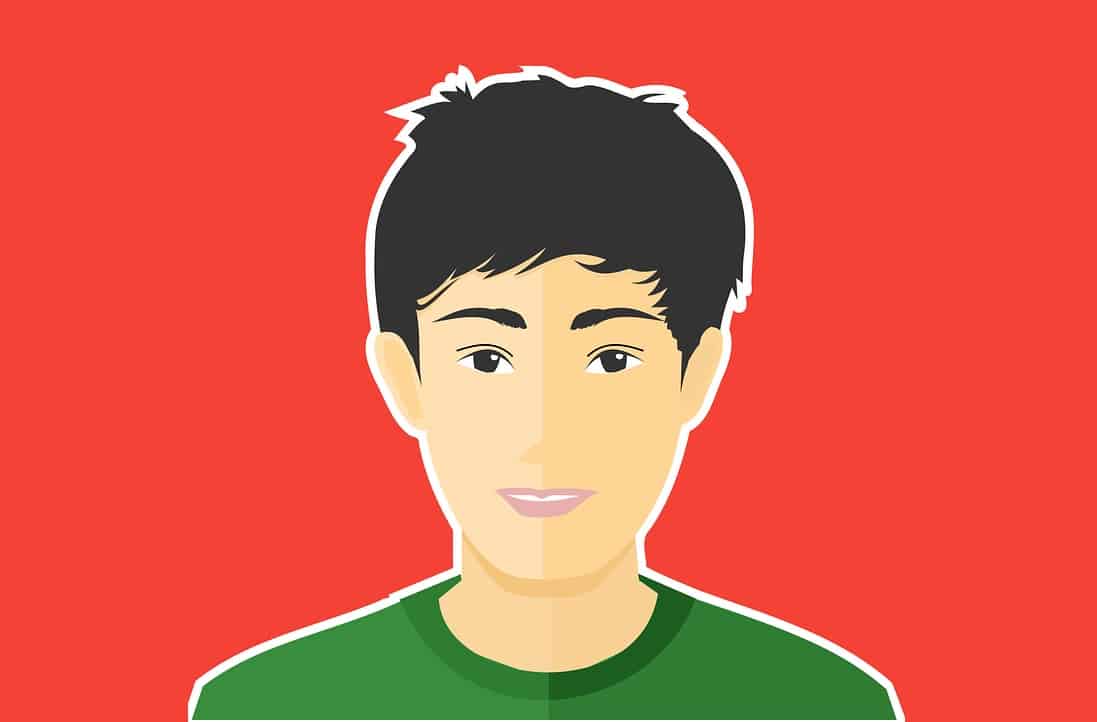
Hoje, vamos aprender como transformar qualquer foto em um desenho animado. Esperamos que este tutorial seja fácil de seguir e, acima de tudo, de executar e obter um resultado realmente de acordo com o que você está procurando.
Passo 1. Vamos abrir um novo arquivo

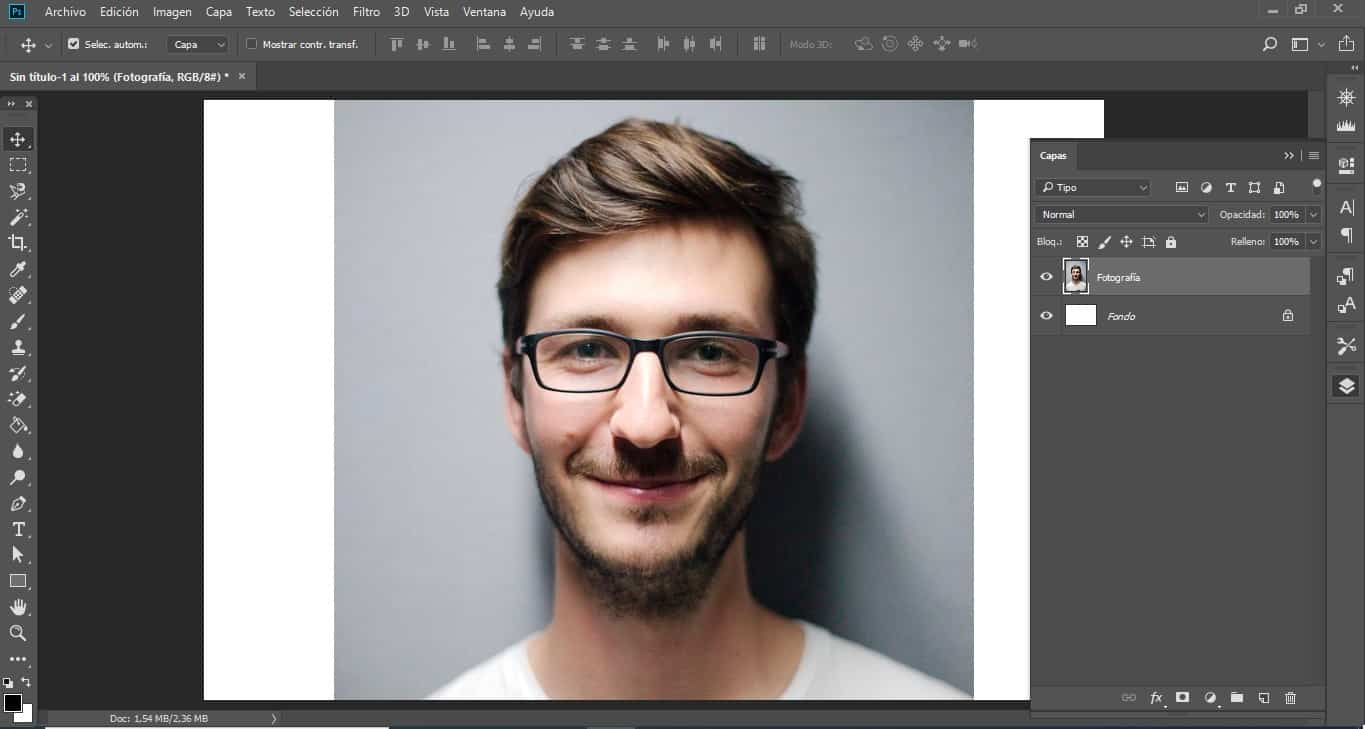
Como sempre indicamos em todos os tutoriais que fazemos, A primeira coisa é abrir o programa. E então, o arquivo que contém a fotografia com a qual vamos trabalharr. No nosso caso, é uma fotografia de um rosto que baixamos de um banco de imagens gratuito.
Etapa 2. Preparando a prancheta

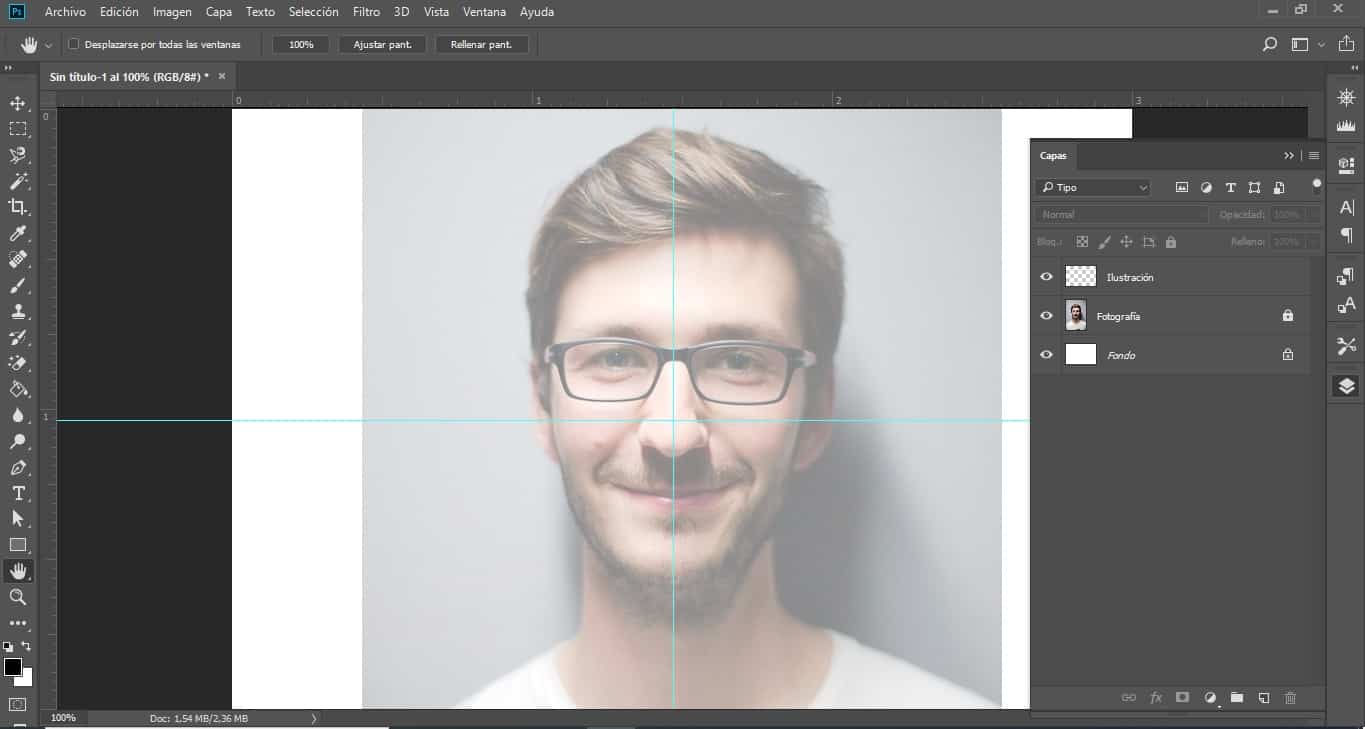
Depois que o arquivo de imagem estiver aberto, o que você precisa fazer é diminuir a opacidade da referida fotografia para metade do valor. Ou seja, em 50% ou em um percentual em que você se sinta confortável trabalhando.
Quando você já tem a opacidade perfeita para começar a trabalhar, a próxima coisa que você deve fazer é bloqueie esta camada com a imagem e você criará uma nova. Essa nova camada, é conveniente que você altere o nome, no nosso caso chamamos de “Ilustração”.
Este processo de converter uma imagem em uma fotografia, você pode fazer isso com a ajuda de uma mesa digitalizadora. Apesar de também usar o mouse, como sempre com muita paciência sem nenhum problema.
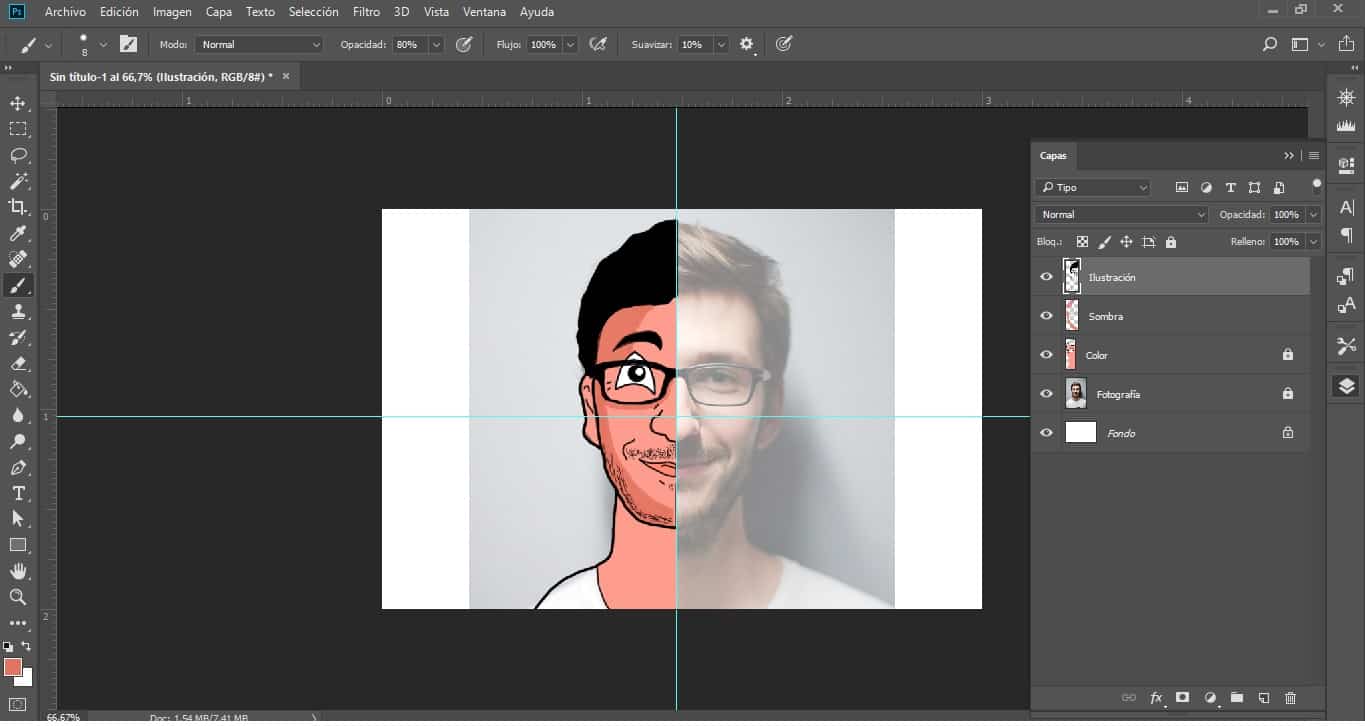
Depois você obterá os guias do Photoshop, você pode fazê-lo através da barra de ferramentas superior na opção “janela” ou usando o atalho Ctrl R. Quando estes aparecerem, você deve arrastá-los para sua mesa de trabalho, um vertical e outro horizontal nas partes centrais da fotografia. É muito importante que, ao colocar as guias, você as bloqueie. Você pode fazer isso indo para a opção de visualização superior e clicando nas guias de bloqueio.
Isso, fazemos porque para que você possa ver melhor o resultado final da ilustração, vamos fazer apenas metade da fotografia em ilustração. Você pode seguir este mesmo design ou fazer a imagem completamente.
Etapa 3. Ferramenta Pincel

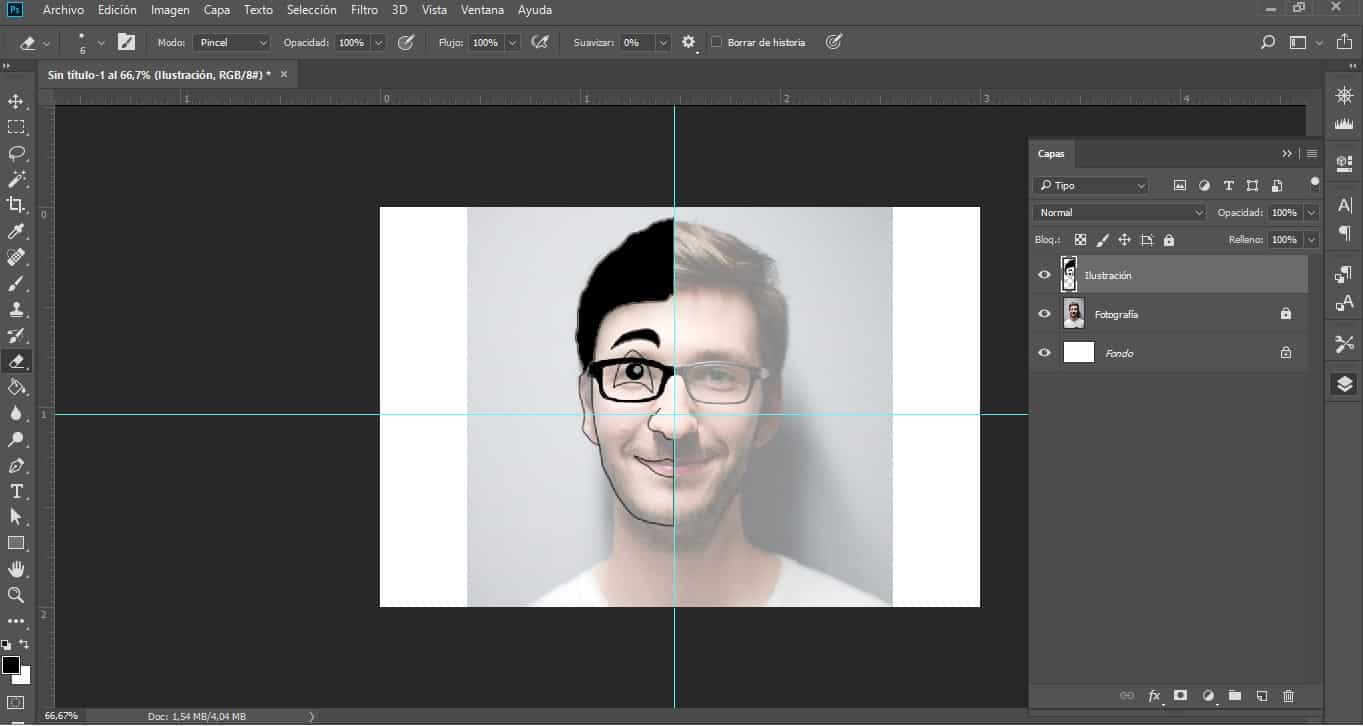
Depois de tudo o que foi dito acima, é necessário selecionar a ferramenta pincel, que pode ser encontrada na barra de ferramentas do lado esquerdo da tela ou usando o atalho B. O pincel com o qual vamos trabalhar tem um valor de 100% de dureza e um tamanho com o qual cada um de vocês se sente muito confortável trabalhando.
Caso você esteja trabalhando com uma mesa digitalizadora, já sabe que, dependendo da pressão com que faz os traços, eles parecerão mais ou menos grossos. na sua mesa de trabalho. Se este não for o caso e você estiver desenhando com o mouse, você pode alterar o tamanho do pincel manualmente conforme exigido pela sua imagem.
Começaremos a realizar o processo de caricatura aos poucos e obtendo o melhor resultado com a ajuda da ferramenta pincel. Além disso, com os diferentes tamanhos que nos oferece. Como você já sabe, não é um processo simples, mas leva algum tempo, por isso é necessário trabalho e paciência. Não é necessário que as linhas sejam perfeitas, pois é um desenho manual.
Etapa 4. Colorir e retocar

Como indicamos, é uma ilustração à mão, portanto, uma vez finalizado o desenho, os seguintes passos serão os de adicione cor e retoque adicionando efeitos diferentes.
É hora, de retocar caminhos que não são totalmente consistentes com o resultado que você estava procurando. Você pode preencher as áreas onde a densidade da cor é necessária, como cabelos, sobrancelhas, olhos, etc.
Percorra os caminhos das diferentes partes do desenho com um pincel mais grosso e cor mais intensa do que você usou. Com isso, você alcançará um resultado mais acabado e realista. Caso sua imagem tenha detalhes como barba, sardas, rugas, é importante que você também os desenhe.
Depois de ter a ilustração com o resultado que procurava, é hora de ir para a janela de camadas e bloquear a que contém a ilustração. Para começar a colorir seu desenho, abra uma nova camada e solte a paleta de cores, sempre usando a imagem original como referência.
Caso você queira adicionar um efeito de sombra, você deve criar uma nova camada em cima daquela que contém a pintura da sua ilustração. Com a ferramenta conta-gotas, você selecionará a cor que usou para pintar o rosto e, na tela colorida, procurará uma um pouco mais escura que essa para obter um efeito de sombra.
aperte o Tecla Alt no teclado e fique bem no meio da camada de cor e sombra que você acabou de criar e clique para vincular as duas camadas. Qualquer coisa que você desenhar na camada de sombra aparecerá na camada de cor. Novamente com o pincel, você começará a fazer as diferentes sombras que achar necessárias em sua ilustração.
Para finalizar você eliminará as guias que colocamos no início. E a seguir, vamos criar uma linha com traço grosso e cor branca para que nos mostre o resultado final do nosso trabalho de forma mais marcante.
Existem efeitos no Adobe Photoshop que dão um resultado direto com um desenho em estilo cômico ou diferentes aplicativos móveis ou de computador com o mesmo objetivo. Mas acreditamos que é necessário para quem gosta de design e ilustração aprender a usar este programa e suas diferentes ferramentas para conseguir um resultado verdadeiramente personalizado ao seu gosto.
Lembre-se de que esse processo leva tempo, portanto, você deve estar relaxado e dedicar horas para obter um resultado verdadeiramente profissional.