
Como vimos recentemente, estamos interessados em ter em mente Creativos Online ferramentas básicas de design. Para começar, é essencial conhecer a psicologia das cores e como elas são alcançadas. Por isso, neste segundo guia definitivo que propomos vamos conhecer as cores secundárias.
Há pouco vimos o guia definitivo para as cores primárias, vamos nos aprofundar em cores secundárias desta vez para estabelecer mais, se possível, a base de seu aprendizado sobre design. Nem precisará se dedicar ao estudo de design ou artes plásticas. Você só precisa passar um pouco de tempo pintando, para perceber como este guia será útil para esclarecê-lo. Na teoria das cores, você deve saber que a mistura de cores atinge o efeito desejado em seu design. Portanto, é importante saber quando se trata de pigmentação ou luz.
Vamos tirar as dúvidas básicas de como começar a criar as cores secundárias, sabendo, em primeiro lugar, o que são. Sua roda de cores e o modelo tradicional de cores secundárias.
Quais são as cores secundárias? Por que eles são chamados assim?
É fácil entender porque as cores secundárias são chamadas assim, porque vêm em segundo lugar, após a mistura de algumas cores primárias naturais. Em termos linguísticos, deriva de uma coisa ou depende de um principal. Neste caso, os principais. É daí que vem o nome, porque derivam da mistura de duas cores primárias em partes iguais.
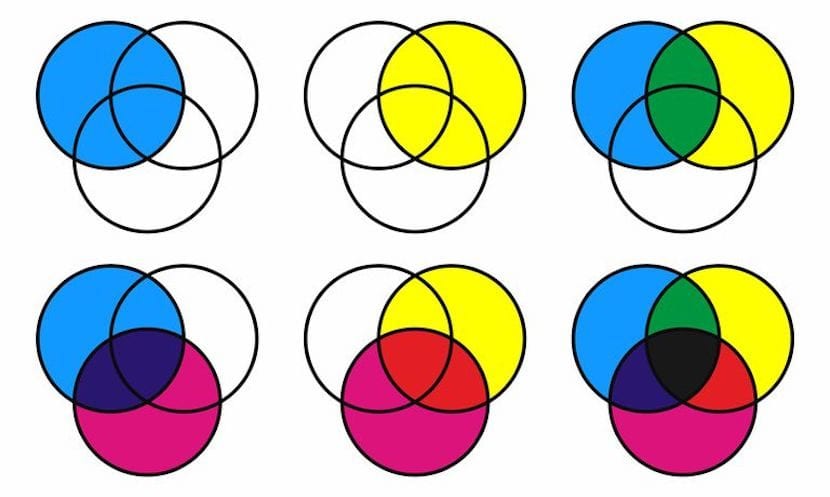
As cores secundárias, como as primárias, são dadas dependendo da pigmentação ou luz que é fornecida a eles. Portanto, vamos olhar para isso a partir de três aspectos diferentes. CMYK para pigmentação de cores no modelo subtrativo. RGB para o modelo aditivo por meio da mistura de luz. E, como antes, o modelo RYB tradicional que transforma suas cores secundárias em diferentes. De maneira subtrativa, as cores secundárias no modelo CMYK são chamadas de vermelho, verde e azul. Os aditivos de acordo com o modelo RGB são ciano, magenta e amarelo e no modelo RYB antigo seriam laranja, verde e roxo.
Como as cores secundárias são formadas?
De acordo com o modelo CMYK, Vermelho, Verde e Azul são as cores secundárias (RGB):
- magenta + amarelo = vermelho
- amarelo + ciano = verde
- ciano + magenta = azul
- ciano + magenta + amarelo = preto
De acordo com o modelo RGB, Ciano, Magenta e Amarelo são as cores secundárias (CMY):
- vermelho + verde = amarelo
- vermelho + azul = magenta
- verde + azul = ciano
Como no artigo anterior mencionado acima, as cores secundárias RGB e CMYK são invertidas. O que torna as cores primárias de um, as cores secundárias de outro e vice-versa.
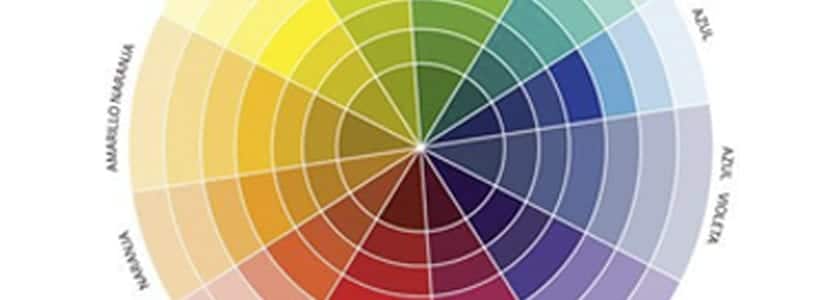
Roda de cor secundária
Mostramos uma primeira roda ou círculo cromático no post anterior, no qual destacamos apenas os primários. Para obter um círculo mais completo, devemos adicionar mais tons e variações de cores. Por exemplo, no caso de um azul, ciano ou azul não será suficiente. Podemos colocar azul-verde ou azul-violeta. Assim, vamos esclarecer os tons que uma roda de cores apresenta de forma mais específica de acordo com a direção que tomarmos. Essas cores são secundárias e terciárias. Neste caso, o círculo seria feito da seguinte forma:

Cores complementares
Na roda de cores, não diferenciamos apenas as cores por categorias primárias, secundário ou terciário. Você também pode ver o contraste de uma cor e outra. Estas são as cores complementares.
Estão frente a frente, ou seja, na roda de cores que vimos anteriormente, a cor primária -em CMYK- magenta é complementar à cor secundária verde. (Embora o verde seja o principal em RGB). E assim, com todos. Este ponto será de grande ajuda para resolver problemas na obtenção de certas cores em nossas mixagens. EO vermelho é complementar ao verde, o amarelo é complementar ao roxo e o azul é complementar ao laranja. Complementares são cores de extremo contraste e, quando usadas juntas em uma pintura, podem produzir imagens brilhantes e vibrantes.
Cores em código hexadecimal
Já falamos sobre pintura e luz para cores. E acima de como seria fácil obtê-los em instrumentos digitais como Photoshop. Mas não adicionamos o código hexadecimal para essas cores para que a tonalidade de cada uma delas possa ser usada sem cometer erros. Falamos sobre tonalidade, valores e intensidade porque ciano não é o mesmo que azul claro ou azul violeta. Nem aquele azul de hoje. Na lista a seguir vamos deixar os códigos hexagonais das cores.
CMYK: ciano = # 00FFFF Magenta = # FF00FF Amarelo = # FFFF00
RGB: Vermelho = # FF0000 Verde = # 00FF00 Azul = # 0000FF
RYB: Vermelho = # FF0000 Amarelo = # FFFF00 Azul = # 0000FF
Adicionamos alguns secundários que não são mostrados acima:
RYB: laranja = # FF9C00 Roxo = #800080
Tonalidade, valor e intensidade
Esses três conceitos são os que diferem de uma cor para outra. É por isso que devemos ser muito claros sobre qual escolher em cada um deles. Referindo-se assim à tonalidade como o estado puro da cor, sem adicionar preto ou branco. Valorizar quanto à claridade ou escuridão de uma cor. Em outras palavras, agora sim, adicionando branco ou preto à cor. E, finalmente, a intensidade é a vivacidade da cor. Quanto mais intensidade ela tiver, mais viva será a cor, se, ao contrário, adicionarmos outras tonalidades, veremos como sua pureza diminui e deixa de atrair tanta atenção.

Cores secundárias: padrão tradicional
O modelo tradicional é até certo ponto obsoleto. Com o passar do tempo, deu lugar ao CMYK e ao RGB em seus diferentes aspectos. Mas é isso que há muito apóia a teoria das cores primárias. e, portanto, secundário. Neste modelo, já explicamos que as cores primárias são vermelho, amarelo e azul.
Embora no início este modelo não consistisse apenas em três cores, como os modelos de agora. Em princípio, Aristóteles, Demócrito e Platão argumentaram que havia quatro cores básicas. Isso se deve à sua correlação com a natureza. Ocre para a terra, azul para o céu, verde para a água e vermelho para o fogo (que seria OBGR, RGBO ou qualquer uma de suas combinações em inglês).
Mas, posteriormente o modelo tradicional permaneceu na RYB e deixando suas cores secundárias no Laranja, Verde e Roxo.
- vermelho + amarelo = laranja
- amarelo + azul = verde
- azul + vermelho = roxo