
80% das informações necessárias para nossa vida diária envolvem o órgão da visão. Isso significa que grande parte das competências que possuímos, das atividades que desenvolvemos e dos conhecimentos que adquirimos são feitos à vista. Para todas as pessoas que não têm um campo visual ideal, isso torna muito mais difícil. É necessário criar um design acessível para deficientes visuais. Uma vez que afeta uma importante massa da população.
Cerca de 285 milhões de pessoas são mais ou menos afetadas. Dos quais 39 milhões são totalmente cegos e o resto tem baixa visão. Faz sentido pensar que devemos adaptar as ferramentas de que dispomos a todas essas pessoas. Pois isso torna mais fácil para todos, igualmente, acessar as mesmas informações.
E não só para pessoas com deficiência visual, também existem outras deficiências que afetam a navegação.
- Auditivo
- Cognitivo
- Neurológico
- visual
Neste artigo, vamos nos concentrar no aspecto visual. Bem como dicas para modificar páginas da web, na leitura de postagens para todos. Também citaremos algumas ferramentas que ajudam a facilitar esse trabalho. E veremos como uma imagem comum afeta uma pessoa com diferentes deficiências visuais.
É assim que um site afeta as pessoas com deficiência visual
Dependendo da deficiência que você está tratando, uma página da web normal, como Google pode trazer problemas para certas pessoas. E a questão é, cores ou formas podem ser limitações para essas pessoas que sofrem com isso.
UUma pessoa com daltonismo pode não distinguir certas cores ou confundi-las com outras. Isso, para o uso do Google, pode não parecer importante. Mas imagine que existem várias cores, tanto no fundo quanto nos botões, que podem ser percebidas como tendo o mesmo tom e brilho. Ver esses botões pode causar uma confusão para a pessoa que sofre com isso.

Estranho, certo? É assim que uma pessoa com daltonismo pode perceber isso. Também depende do tipo de cor que afeta você. Com a extensão 'NoCoffee' que simula os diferentes modos de visualização de acordo com a deficiência (Disponível apenas no Google Chrome). Pudemos verificar como essas pessoas estão se sentindo. aqui estão alguns exemplos:
Perda de contraste

Visão fantasma
Cataratas

Visão turva
Visão periférica

Como já dissemos, esse tipo de problema atinge um total de 285 milhões de pessoas. Portanto, para facilitar essa acessibilidade, vamos explicar algumas ferramentas úteis que podemos usar em nosso site.
Como já sabemos, existem ferramentas para diversos problemas. Ferramentas padrão que vêm em nossos navegadores. Seja Google Chrome, Mozilla, etc. Mas essas ferramentas são básicas e não são suficientes. As ferramentas são:
- Aumentar ou diminuir o conteúdo (lupa)
- Mudança de cor e contraste
- Legendas em vídeos
- Descrição de uma imagem (legenda)
Como você pode ver, não é suficiente. Mas conhecê-los pode nos ajudar a qualquer momento. As ferramentas a seguir são complementos para aprimorar isso para o usuário. E estratégias, para promover espaços web com acessibilidade para todos.
Ferramentas para o usuário com deficiência visual
As seguintes ferramentas são totalmente gratuitas e você pode baixá-las nos links que deixaremos. Dependendo do tipo de deficiência do usuário, alguns serão mais úteis.
- Roda de cores de acessibilidade: É uma ferramenta para escolher combinações de cores que não apresentam problemas de acessibilidade.
- Alto contraste: É uma ferramenta com a qual você pode escolher o contraste para ler os textos mais facilmente.
- Chrome Vox Uma obrigação para a comunidade com deficiência visual - leva a velocidade, versatilidade e segurança do Chrome para usuários com deficiência visual.
- CLICAR, FALAR: Leitor de tela para o navegador Mozilla Firefox. Esta ferramenta é muito útil para pessoas com graves problemas de visão ou totalmente cegas.
Bloco de notas fácil de falar 3.0: Com esta ferramenta, seu computador lerá as mensagens de e-mail ou documentos de texto que você tiver em seu PC. - Ed Web: Navegador de sintetizador de voz que também pode exibir páginas da web como uma combinação de texto e símbolos.
- Verificação de contraste de cor: Ferramenta que permite especificar uma cor de fundo e de texto e verificar seu contraste usando a fórmula WCAG 2.0.
Ao contrário da maioria dos softwares de acessibilidade, ele é construído usando apenas tecnologias da web como HTML5, CSS e Javascript. O ChromeVox foi projetado desde o início para permitir acesso sem precedentes a aplicativos da web modernos, incluindo aqueles que usam W3C ARIA (Rich Internet Application Access) para fornecer uma rica experiência de desktop
Web design para fácil acesso

Se você é um programador web ou webmaster e você vai começar um projeto. Você deve planejar seu projeto conhecendo essas diretrizes. Assim, permitiremos que todos os usuários tenham as mesmas possibilidades. As seguintes propostas são elaboradas em Creativos Online.
Forneça cabeçalhos de página
Cabeçalhos de página (H1, H2, etc.) permitem que você defina a estrutura de uma página da web. Um leitor de tela permite que você navegue pelos títulos de uma página. Dessa forma, um usuário que usa um leitor de tela pode acessar de forma fácil e rápida diferentes partes de uma página. sem ter que percorrer todo o conteúdo da página.
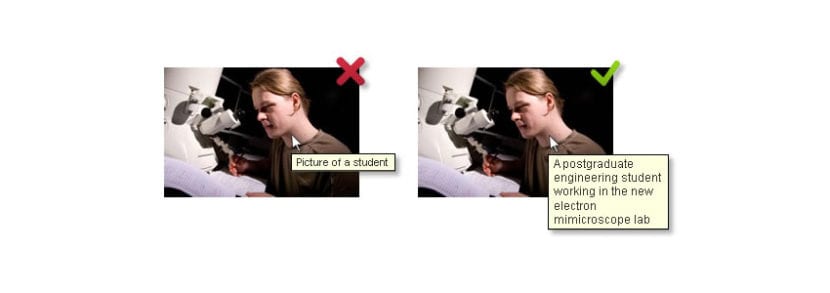
Texto alternativo (ALT) em imagens

Texto alternativo (atributo alt na tag IMG) fornece uma alternativa textual ao conteúdo não textual em páginas da web, como imagens. O texto alternativo é especialmente útil para pessoas que usam um leitor de tela para acessar o conteúdo de um site.
Para transmitir informações, ícones

O uso de cores na transmissão de certas 'regras' ou diretrizes em um site torna difícil para muitos usuários entenderem. Por exemplo, em um formulário, indica que o e-mail inserido está errado com um ícone e não em vermelho. Desta forma, ficará visível para todos.
Garante acessibilidade de conteúdo não HTML
Não apenas o site deve ser acessível. Todo o conteúdo incluído ou vinculado a uma página da web, como vídeos, áudios, arquivos PDF, documentos do Microsoft Word ou apresentações do PowerPoint, deve estar acessível.

