Um dos elementos essenciais que dão um significado linear ao texto gráfico é o de hierarquia visual. Mas, ao contrário do que poderíamos ter pensado, a hierarquia como fator de composição não só tem um caráter funcional, mas também contém implicações adicionais de natureza estética. E é que a hierarquia proporciona harmonia e beleza além de funcionar como uma ferramenta que sustenta a estrutura orgânica do texto visual.
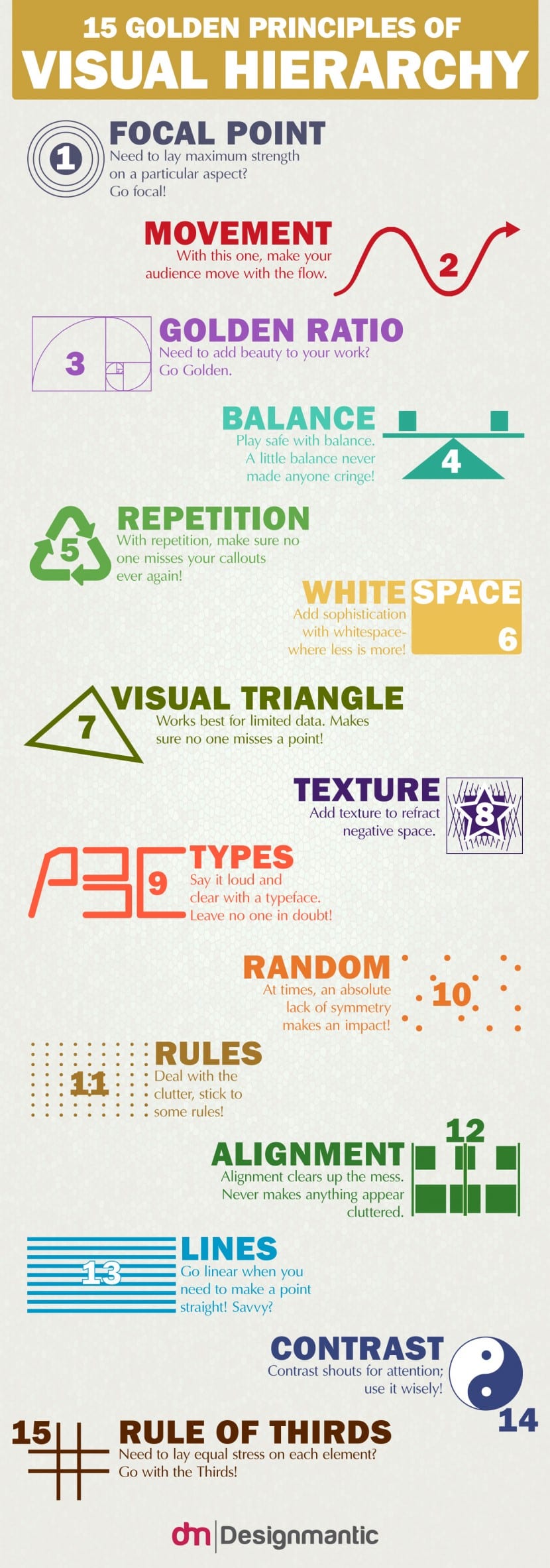
Não devemos ignorar o potencial deste fator, pois atua como um elemento regulador, racionando a informação compartimentando-a em graus ou níveis para que o leitor poderá assimilar, digerir e compreender o conteúdo que propomos de uma forma muito mais fácil e fluida. Sua função primária é então fornecer um guia, uma referência ou linha através da qual seguir a informação como se fosse uma porta aberta para o corpo de nosso conceito. Torna-se importante e, claro, extensível ao design gráfico, fotografia, pintura ou web design. A seguir nos aprofundaremos um pouco mais no conceito de hierarquia visual com um infográfico proposto pelos nossos colegas Designmatic, espero que gostem e não se esqueçam que caso tenham alguma dúvida ou contribuição, basta nos deixar um comentário.
Ponto focal
Em algumas ocasiões, falamos do ponto focal ou centro composicional como o germe de toda a construção e como um ponto de atração que chama o observador a princípio. Esta área é de extrema importância e é necessário que você tenha a certeza de sua existência em qualquer um dos projetos que esteja desenvolvendo. Para verificar se você construiu um ponto focal adequado, faça um pequeno teste: Mostre seu projeto para uma ou mais pessoas e pergunte qual é o primeiro ponto que chama a atenção nos primeiros três segundos em que olham para ele. Se todos concordarem no mesmo ponto, isso significará que você realizou seu trabalho com eficácia. Caso contrário, você deve trabalhar na sua composição para ter certeza de que esse ponto está presente, pois é essencial para chamar a atenção do público.
Movimento
Movimento é intrínseco ao conceito de hierarquia, pois quando há hierarquia significa que há fluxo e que teremos que seguir uma jornada para captar a mensagem e não só isso, mas com nosso movimento enriqueceremos o conteúdo e adicionaremos novos dados isso proporcionará uma sensação de crescimento. À medida que vagamos pelo nosso discurso, vamos percebendo um movimento, um crescimento e um fortalecimento dos conceitos propostos. Certifique-se de que em suas construções durante este movimento haja um caminho de enriquecimento onde o leitor à medida que avança ou se aprofunda em sua mensagem sinta uma jornada e um aumento de nuances.
Proporção áurea
A Proporção Áurea é e sempre foi sinônimo de beleza. Se procura harmonia na proporção de todos os elementos que compõem o seu design, uma boa forma de garantir que esta harmonia existe é utilizando a fórmula de ouro. Usá-lo com frequência é algo que pode ajudá-lo a alcançar essa harmonia.
Saldo
Compensar os elementos e áreas que compõem o discurso também será importante e, claro, terá um impacto em uma experiência suave e clara. O equilíbrio deve estar presente em muitas facetas: espaçamento, tamanho, orientação, posicionamento, tons ... O equilíbrio facilita a compreensão e, portanto, tornará seu projeto em um nível funcional acessível e eficaz.
Repetição
Os padrões podem nos ajudar a criar ritmo, regularidade e intensificar essa sensação de movimento. Também pode se tornar um ótimo recurso textual, pois assim podemos garantir que o público não descuide de alguns detalhes ou conteúdos que propomos no design.
Espaço em branco
Na verdade, mencionamos isso em nosso artigo sobre Timothy Samara: o espaço em branco atua como uma área de proteção para nossa mensagem. Protege-o de interferências porque através dele evitamos que os elementos que compõem o discurso não se misturem, cada um deve ter uma margem de segurança ou um espaço “sagrado” impossível de transgredir.
Triângulo Visual
A forma triangular é um símbolo claramente hierárquico e é amplamente usado visualmente porque sua estrutura dá uma sensação de equilíbrio muito eficaz. O facto de se apoiar numa base própria impossibilita a instabilidade da nossa estrutura, proporciona também uma simplicidade que, consoante os casos, não faz mal.
Textura
É uma forma de adicionar nuances e dinamismo. Jogando através das texturas conseguiremos que o espectador consiga diferenciar os elementos com um simples olhar um do outro e em relação ao fundo, também adicionando texturas podemos refratar o espaço negativo de nossa composição.
Tipografia
O tamanho, a cor, a família e sua disposição, bem como sua legibilidade, serão essenciais para fornecer uma hierarquia, uma ordem e uma fluidez no processo de leitura.
Aleatória
Falamos de ordem, equilíbrio ... Mas e se decidirmos romper com tudo isso? Teremos uma composição instável, confusa e desastrosa? A verdade é que não, o mundo do design é tão vasto e oferece tantas possibilidades que desta forma podemos obter também um sentido de ritmo e força expressiva, embora sim, devemos saber brincar com os elementos e todos os seus expressivos. possibilidades.
reglas
É por isso que influenciamos as regras: Podemos criar o caos sob o qual há uma série de regras que garantem o sucesso da construção.
Alinhamento
Está estritamente relacionado ao conceito de ordem: o alinhamento de cada um de nossos elementos nos dará uma sensação de limpeza, perceberemos uma superfície que é fácil de vagar.
Linhas
As linhas são eixos de movimento, são a espinha dorsal do processo de leitura ou caminho. Eles irão direcionar ou dar instruções aos nossos leitores para encontrar a mensagem e compreender cada um dos elementos que constituem o nosso texto.
Contraste
É outra forma de dar importância, pontuando as informações e definindo quais elementos precisam ser destacados em primeiro lugar e quais deles precisam ser mantidos em um nível muito mais secundário.
Regra dos terços
Como já sabemos, consiste em dividir a nossa composição em áreas diferentes através de duas linhas no eixo horizontal e duas linhas na vertical. Se fizermos isso, encontraremos um espaço dividido em nove retângulos. Contando com este guia ou grade poderemos orientar todos e cada um dos elementos que fazem parte da composição de forma bastante clara.