
Os Imagens SVG estão povoando a rede de redes para que, em questão de anos, possamos ter uma melhor experiência geral na web. E é que esses tipos de imagens, além de poderem ser ampliados sem perder qualidade na definição, costumam ter quase kilobytes de dados.
SVG é um formato de Imagem vetorial baseada em XML para gráficos 2D. Este tipo de formato gráfico pode ser utilizado para todos os tipos de efeitos, imagens, animações e interatividade para dar maior usabilidade nos sites em que está integrado. Como pesa pouco, permite brincar com esses tipos de ações, por isso vamos mostrar os melhores sites que têm gráficos SVG para servir de inspiração ou como um exemplo claro de como fazer o próximo que vamos fazer por um cliente ou um trabalho.
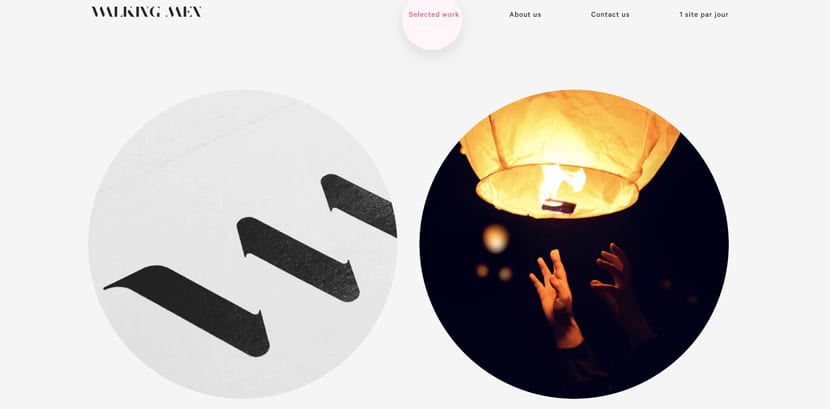
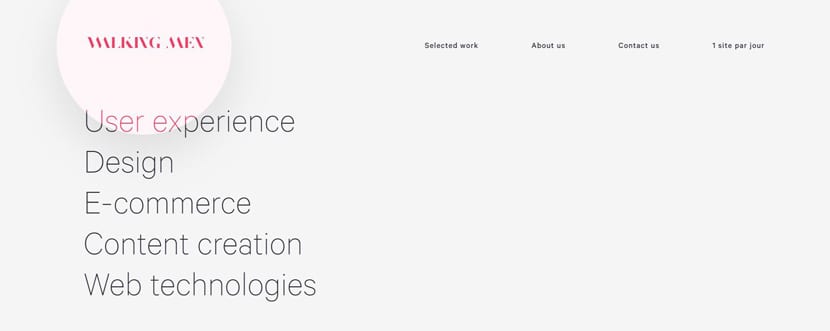
Agência Walking Men

Uma agência de design digital que se afirma com um site muito marcante para o uso de imagens SVG e para um toque muito especial no visual. Um para se inspirar, sem dúvida. O ponteiro transformado em um ponto vermelho é marcante, que se adapta a cada um dos elementos que compõem a teia.
Pagas populares

Um site com um design requintado em que as hashtags que aparecem como "pop-ups" e que em nenhum momento diminuem a visão e a experiência oferecidas por este site. Algumas hashtags que são "comidas" pelas próprias imagens que podem ser passadas para a frente.
Adriansen

Com o principal motivo sendo o vídeo, é curioso para mesclar imagens PNG com o texto que é exibido conforme rolamos para baixo.
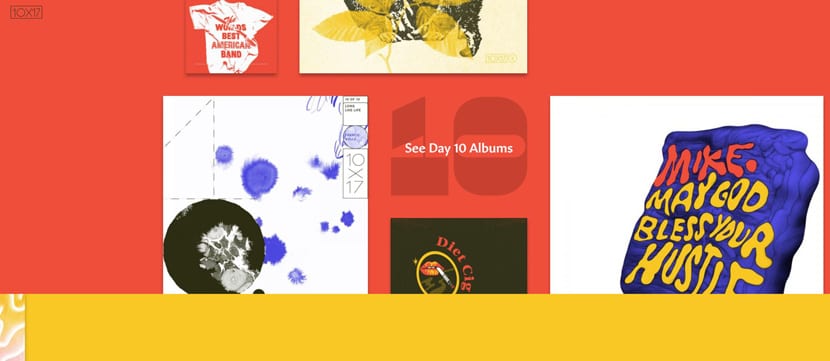
10 × 17

Um site para se inspirar sua grande ideia com algumas animações que se movem suavemente à medida que avançamos no conteúdo O grande avanço em web design que enfrentamos hoje é significativo, e é o 10 × 17, com a intenção de mostrar 26 artistas que compõem seus álbuns de música favoritos de 2017, aquele que o mostra.
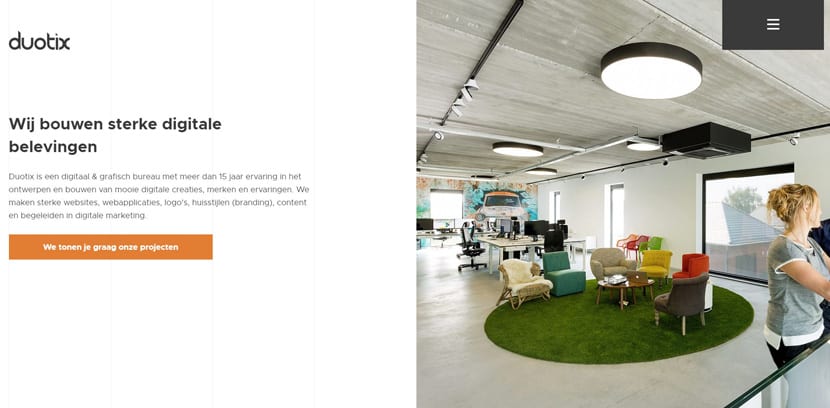
Duotix

Basta clicar no ícone com três listras horizontais no canto superior direito para descubra as animações sutis e suaves que exibem o menu cabeçalho deste site. O exemplo definitivo de como as animações devem ser confirmadas em um site.
Copper & Brave

Uma loja online sem muita fanfarra em animações, mas isso serve como outro exemplo de como lidar com imagens SVG.
Rocha

Da Espanha temos Rocka para mostrar o ótima transição de cores isso é feito quando exploramos o conteúdo deste site com a roda do mouse. Uma bela experiência com todos os tipos de animações.
Paradiso

Um web design em que busca a simplicidade de seus elementos para ótima usabilidade na íntegra, sem perder um pingo de engenhosidade em algumas das animações que se mostram nesta grande experiência web que o Paradiso oferece. Mais uma vez, enfatizamos o quão criativo é um menu de cabeçalho com acabamento em animação.
zero

Um estúdio criativo com sede em Nova York que mostra todas as intenções com um menu de cabeçalho lateral que se abre diante de nós com uma série de animações e imagens muito atrativas. Se procura um menu exclusivo para o seu site, já pode se inspirar no Zero's. Conforme você move o ponteiro do mouse sobre cada uma das opções, essas imagens e animações coloridas aparecem.
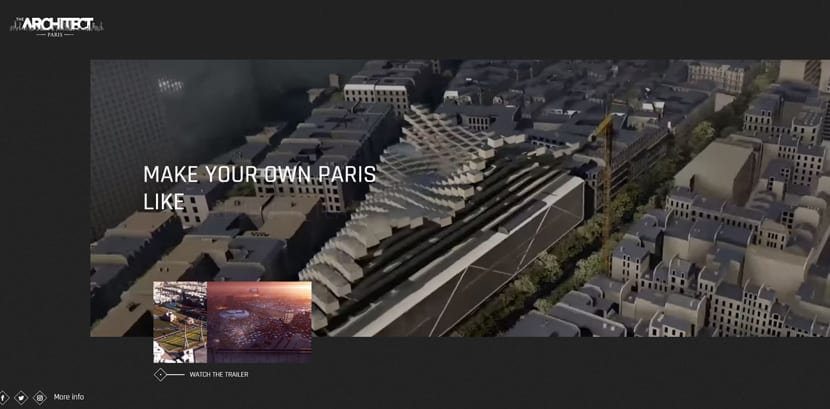
O arquiteto Paris

Curioso sua tela de carregamento e aquela forma graciosa de mostre os últimos tweets, publicações no Facebook ou imagens no Instagram. Um site que dignifica a experimentação na web.
Projeto Redspace

Um projeto com a ideia de deslocar o tempo nas megacidades chinesas e que exercita grande habilidade em mostrar isso mesmo graças a seus fades e gradientes com inteligência no uso do esquema de cores. Imagens grandes que aparecem e desaparecem com animações e acabamento de alta qualidade. É invejoso.
Filmes Tabo Tabo

Uma produtora francesa de filmes e séries de televisão que exibe um grande poder em vídeo, mudando instantaneamente mantendo pressionado o ponteiro do mouse em cada uma das categorias. Abra cada um deles para descobrir como é fazer experiências com web design.
James Gillen

Este site usa duas cores principais para crie o contraste certo para se identificar. Também se destaca pela animação do fundo que está em movimento o tempo todo.
Fergie

Zen Studio nos traz este site de um artista de renome mundial e esse é o exemplo máximo do que pode ser uma web: um videoclipe interativo em que nosso ponteiro é o que rege a animação exclusiva. Essencial.
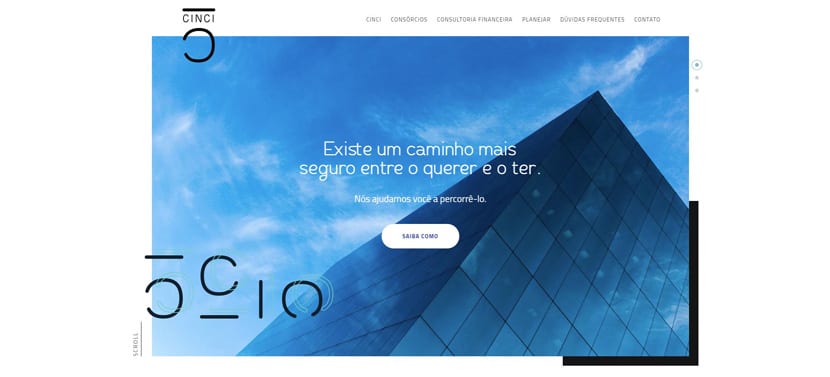
exorcista

Uma consultoria com sede no Brasil que usa animações como cortinas para mostrar cada um dos seus serviços. Simples, mas eficaz no uso do verde e do azul para um fundo em branco.
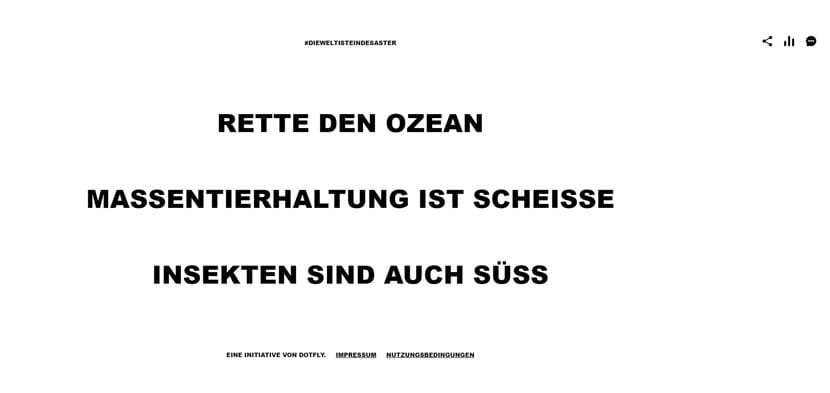
geringonça

Outra experiência visual baseada em amarelo e preto, e isso tem um grande efeito para mostrar as catástrofes.
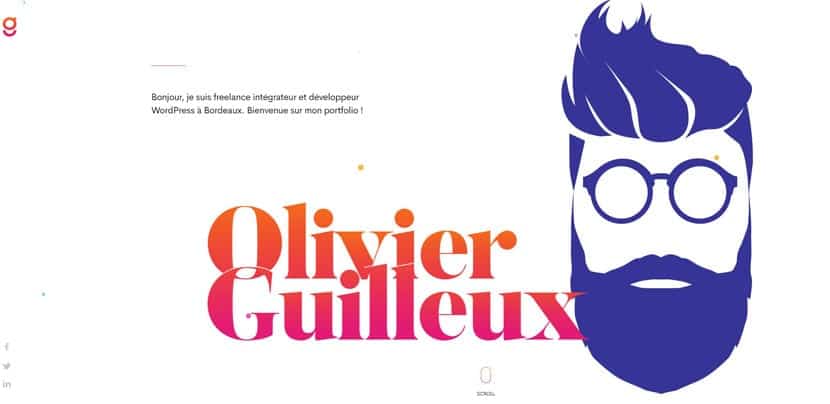
Oliver Guilleux

Portfólio de front-end mostrando um série de habilidades na web isso não deixa ninguém indiferente.
La Clarière

Espaço de coworking com um alvo definido na cor verde. Animações mais atraentes para uma tipografia óbvia que ocupa o centro das atenções graças ao uso desse movimento suave e preciso. A exploração do ícone do menu é recomendada.
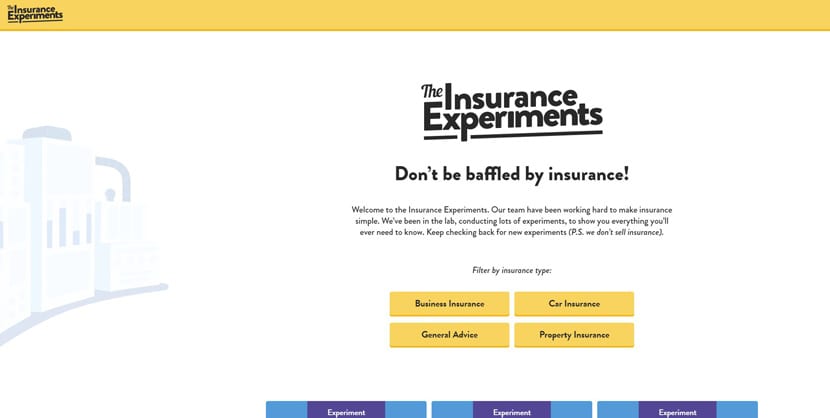
Experimentos de seguro

Uma teia agradável e despreocupado não procurando muito mais do que disse
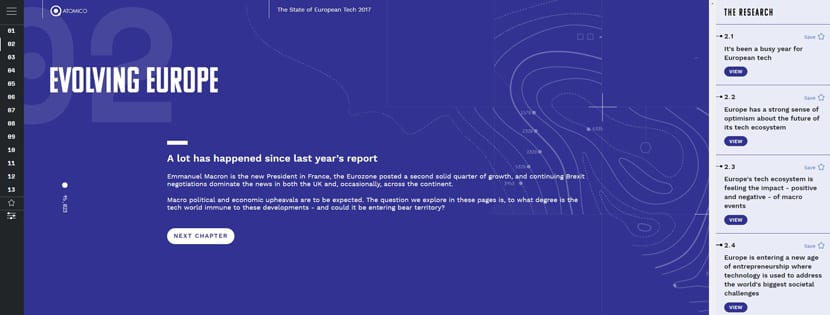
O estado da tecnologia europeia

Se você quiser um site com menus laterais que se destaca das demais, dê uma boa olhada neste aqui onde experimentam uma ótima maneira de entender esses espaços, seus sentidos e suas animações.
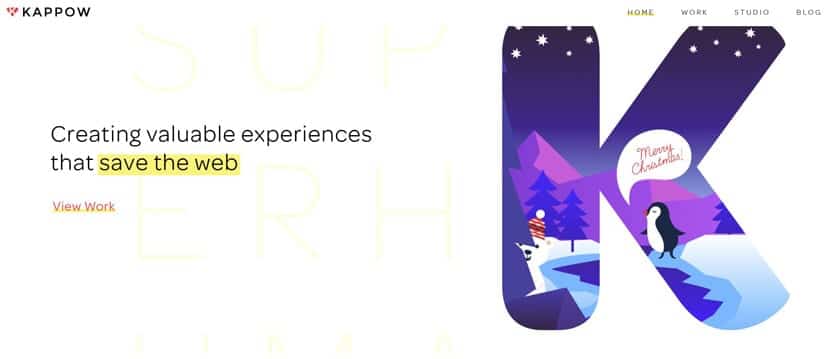
kappow

Buffy Comforters

Alpes Mleko

Uma famosa marca eslovaca de leite que usa exploração por meio de rolagem para mostrar uma experiência da web digna e atraente. Curioso, pelo menos.
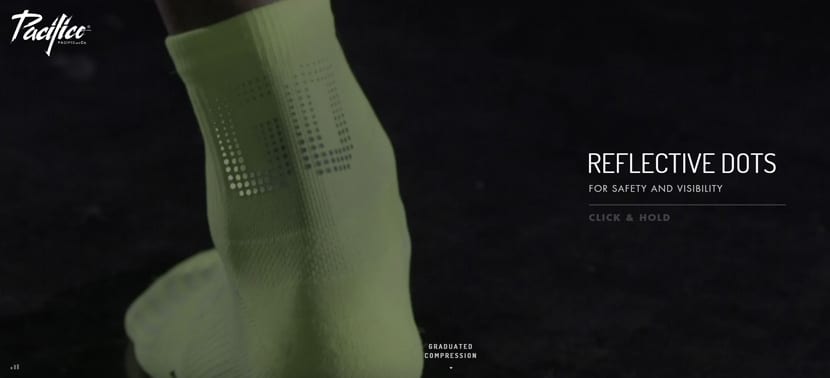
pacificando

Herokid Studio, espanhol, traz-nos o design deste site que destaca-se pelo preto, amarelo e uma série de vídeos Eles mostram grande elegância na experiência de tombamento.
No estudo vessel21.com apostamos no SVG como a melhor opção por muito tempo. Nos gostamos! e os clientes também.
A publicidade da Ovisoft é invasiva e não permite que você leia este artigo corretamente. Que pena, é um bom artigo com boas informações.
Você pode abri-los a partir dos links e experimentá-los por si mesmo: =)