
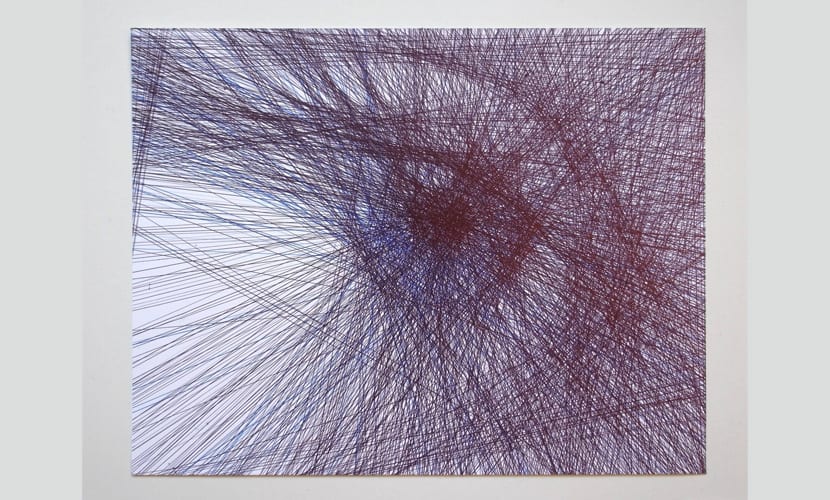
Linhas e mais listras para moldar gradualmente a imagem de um olho no qual, ao olhar de longe ou ao afastar, podemos descobrir como aquele azul se torna mais claro. Além disso, é colorido em um grande grupo de imagens com um tom mais claro.
O curioso desse experimento feito a caneta é que há uma maneira de criar esse efeito digitalmente seguindo as tangentes das curvas das formas do olho ou do objeto que queremos representar. Uma proposta interessante de um artista anônimo na web que é perfeitamente útil para conhecer o algoritmo RANSAC.
O processo de faça digitalmente pode ser resumido como:
- Converter uma imagem em preto e branco
- Crie uma tela vazia
- Desenhe uma única linha em algumas centenas de cópias da tela
- Calcule a diferença entre o original e as telas
- Pegue um com a menor diferença
- O processo é repetido a partir da etapa três cerca de mil vezes
Feito completamente, deveríamos fazer cerca de cem vezes e finalmente selecionar a imagem que melhor imita o modelo que teríamos usado. Seria um pouco tedioso, mas evitaríamos ter que desenhar à mão, como acontece com o experimento que compartilhamos aqui. sim você quer salvar o processo, venha aqui por aqui.
Em última análise, estamos falando sobre o algoritmo RANSAC que foi publicado por Fischler e Bolles em 1981 e que desde então tem sido aplicado na análise de imagens. O RANSAC tem uma capacidade incrível de fornecer um bom ajuste de dados contaminados com grandes proporções de valores discrepantes, até mesmo maiores que 50 por cento, que é o limite intransponível para outras técnicas de estimativa robustas.
O algoritmo procure o melhor modelo considerando todos os pixels de contorno inclusive aqueles que não se enquadram no modelo procurado. Seleciona aleatoriamente amostras de s dos pixels, onde s são os pontos necessários para estabelecer os parâmetros do modelo.
Uma proposta criativa interessante como um experimento. Se você quiser conhecer outro, há apenas um ano publicamos um feito com CSS3D HTML5.