
Se você está aprendendo a usar o Illustrator e deseja tire o máximo proveito de suas ferramentas, este artigo oferece a possibilidade de desenhar um pôster cheio de cores de uma forma fácil e simples.
Não é necessário muito conhecimento para obter um bom resultado, é preciso usar a imaginação e saber aproveitar os recursos. Nós mostramos você neste pequeno tutorial.
Se você deseja criar um design simples, mas impressionante, fique atento porque a ferramenta "aparência" nos dá uma grande variedade de opções para brincarmos com os elementos.
O primeiro passo é abrir é abrir o programa Illustrator e decidir o tamanho da tela, assim será mais fácil ajustarmos o design. Parece lógico, mas dependendo do formato teremos que ajustar o tamanho dos elementos, a tipografia, e teremos mais ou menos liberdade para organizar o espaço de trabalho.
Os elementos básicos

Continuando com o desenho do nosso pôster, faremos um quadrado. Com a ferramenta de seleção direta (seta branca) podemos modificar os vetores, de forma que converteremos o quadrado em um triângulo.
Duplicar e organizar
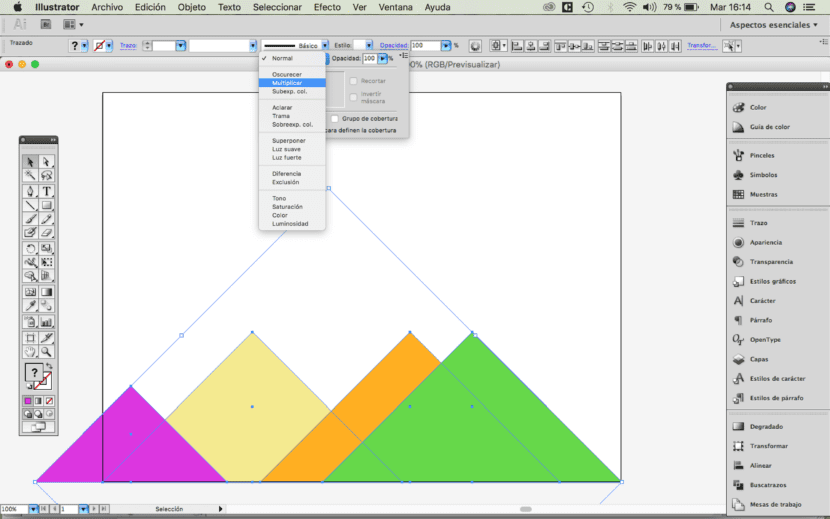
O próximo passo é duplique o triângulo quantas vezes quisermos, podemos até modificar seu tamanho. Podemos colocá-los de forma ordenada na tela.

A escolha da cor
Próxima vamos aplicar uma cor diferente para cada um dos triângulos. A escolha da cor é fundamental para marcar o estilo e a mensagem que queremos transmitir ao destinatário. Nesse caso, a escolha foi por cores brilhantes. Também podemos brincar com uma única cor e mudar seus tons. Não se esqueça que quando exportamos nosso projeto a cor da tela deve ser RGB e se quisermos imprimi-lo, deve ser CMYK.
O toque final com o Illustrator
El passo chave do nosso design é o seguinte, selecionamos todos os elementos e no menu seguimos o seguinte caminho: janela - aparência. Irá aparecer uma janela onde podemos aplicar o tipo de opacidade que desejamos, iremos selecionar a opção "multiplicar".

Por fim, colocamos os elementos na posição correta na tela e com a máscara de recorte eliminamos os objetos que se projetam das margens. Assim que tivermos o design, teremos que adicione um título ou texto.