
Em março de 2017, as tendências estão focados em adicionar um pouco mais de ênfase aos designs com certos tipos de detalhes, feitos em itálico para telas divididas e com fundos muito mais minimalistas e lineares, que são nivelados com o uso de 1 ou 2 truques.
As tendências para o mês de março são:
Telas divididas

O design do dividir telasÉ uma inovação que ganhou destaque em meados do ano passado e já se tornou um excelente negócio. Além disso, no tempo que passou desde que as telas divididas apareceram, podemos dizer que este estilo conseguiu evoluir muito rapidamente.
Os exemplos a seguir mostram maneiras diferentes de usar a mesma tendência.
renda

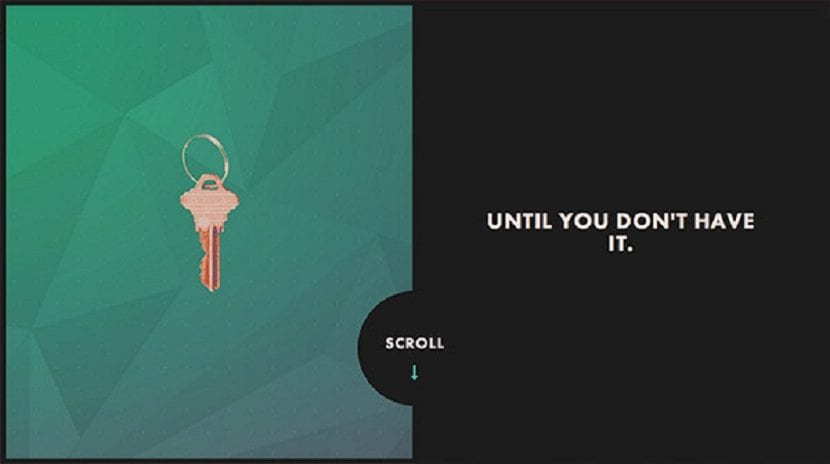
Use um design fragmentado com o qual consegue conter um vídeo em loop, além da navegação principal. Ele cria um contraste entre as áreas brancas e vermelhas, que é totalmente rígido e faz com que os olhos se esforcem para olhar pela tela. Também garante que o usuário encontre facilmente a navegação, já que será o único elemento que estará dentro da parte colorida que possui o design.
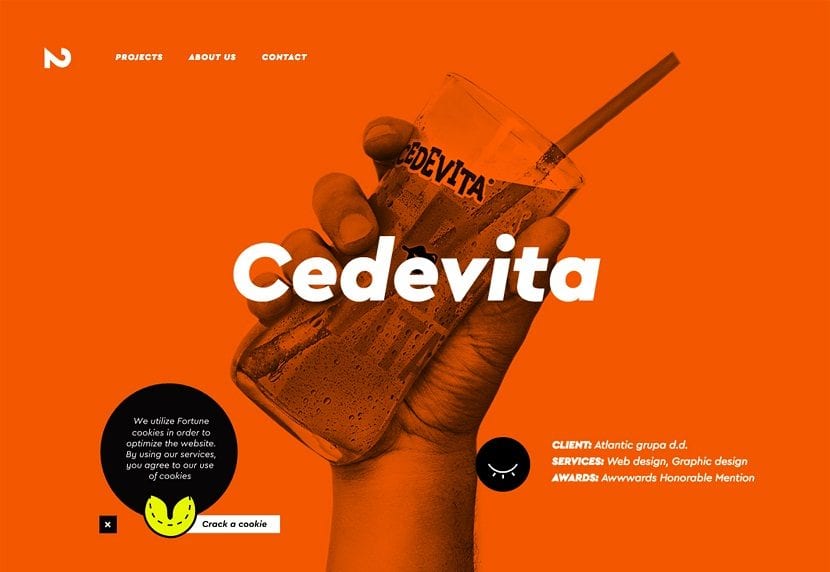
Bashful

Usar um conceito bastante semelhante ao de Rency, embora tenha um toque diferente, já que seu design tem um loop de vídeo em tela inteira, enquanto a metade dela está coberta por uma caixa de alguma cor. Cada um dos elementos que podem ser clicados estão localizados dentro da caixa de cores, o menu de navegação está escondido no quadrante superior direito da tela onde o vídeo é exibido.
O que os dois exemplos que mostramos anteriormente têm em comum é basicamente que o design oferecido pela tela dividida consegue adicionar um pouco mais de ênfase ao conteúdo. Isto é porque torna mais fácil para os usuários chegarem a certos elementos encontrados no layout, através do uso da cor e do movimento real ou percebido.
Itálico

O itálico já entrou nas paletas de tipografia de vários designers, e isso não se deve apenas ao ocasional ponto de ênfase que eles permitem, mas porque é possível fazer uso do itálico para qualquer tipo de tela, colocando alguns elementos filhos como links ou certos itens de menu que permitem uma ênfase muito mais ampla.
Devido ao fato de que o itálico não costuma ser muito usado, essa tendência garante que pode atrair a atenção de diferentes usuários. Além disso, o itálico é, na verdade, uma pequena alteração, então você nem precisa ter uma nova paleta de tipos. Eles também vêm com certas precauções e sugestões incluídas, como:
- Para tirar proveito do itálico em todo o seu potencial, é recomendável que você os use com moderação apenas para enfatizar aquelas pequenas caixas de texto que são mais importantes.
- Use algum tipo de letra que é legível se você planeja escrever usando itálico.
- Use itálico para representar e enfatizar certos elementos, como o título de algum texto que você explicará posteriormente.
- Nivele e contraste o itálico adicionando alguns efeito simples, como uma animação ou uma cor, para ajudá-lo a dar mais ênfase.
- Como geralmente são difíceis de ler, é necessário verificar se há contraste suficiente entre a fonte e o fundo.
Fundos sólidos

Uma maneira simples de criar ênfase visual é adicionando elementos contrastantes, por exemplo, se você usa um fundo neutro ou de cor clara, é melhor usar uma ilustração, animação ou som que atraia a atenção dos usuários.
Esperamos que gostem de tudo o que março tem reservado para nós como nós.