
Ter um um seletor de data bem organizado é importante para que o visitante não perca um segundo na escolha da data de nascimento ou quando deseja receber a encomenda do produto que acabou de adquirir no nosso eCommerce. Por este motivo, apresentamos 13 seletores de data e hora no React que se caracterizam pelo design e pela ótima experiência do usuário.
Esses seletores são do React.js, o biblioteca Javascript de código aberto que nos permite recriar algumas das suas grandes experiências ao ter que escolher a data e o dia específico para um evento no site que visitamos. Vamos fazer isso sem esquecer de lembrar que você tem outra lista de guias também em Javascript React.js.
React Multiple Selector

Este selecionador de data em React, além de tem um bom design, Caracteriza-se por permitir a seleção de várias datas no calendário que nos dá. Você pode encontrar a demonstração para saber in situ como este seletor React se comporta. Aqui você tem o seu lugar em Github.
Reagir intervalo nativo

Un selecionador de data em React.js que se caracteriza pela sua facilidade de uso e como é personalizável. Simples na sua concepção, sendo este o seu máximo sucesso tornar-se o selector de data e hora do seu site.
Datas de reação nativas

Este selecionador de data React segue o mesmo padrão dos anteriores para converter em outro dos indicados nesta lista. Além do calendário, você pode selecionar um intervalo de dias para usar como filtro. Outro seletor de datas do React interessante que você tem à sua disposição.
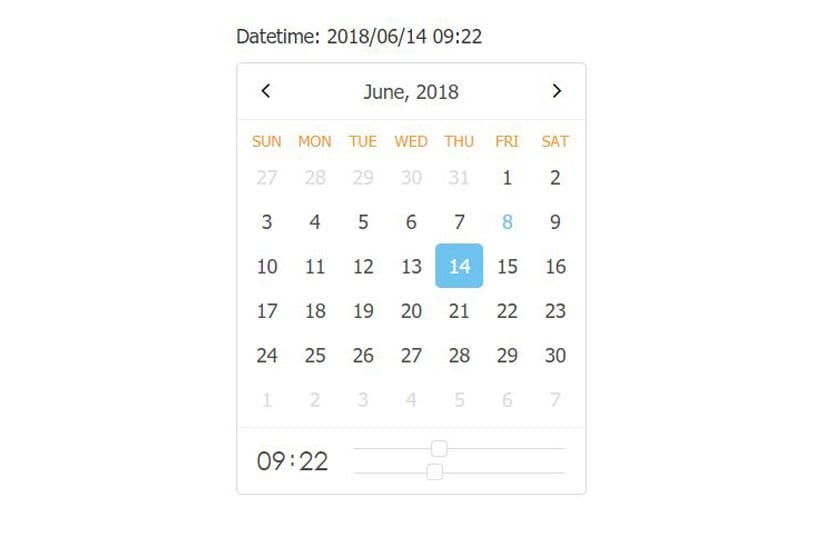
Selecionador de data RC

Você tem a demonstração deste selecionador de data RC que continua a mostrar grande qualidade como o resto. Um de seus detalhes é que oferece a possibilidade de escolher a hora, por isso difere dos outros nesse aspecto. Uma ótima experiência do usuário é uma ótima interface, como o seletor de data e hora em React.js. Você tem aqui seu Github.
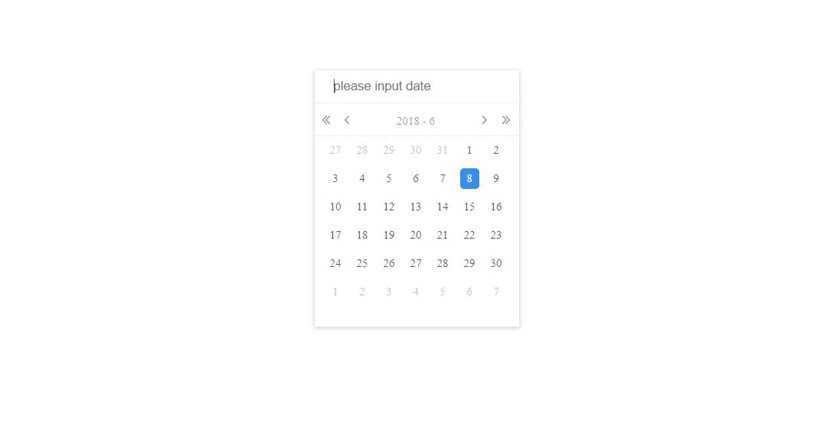
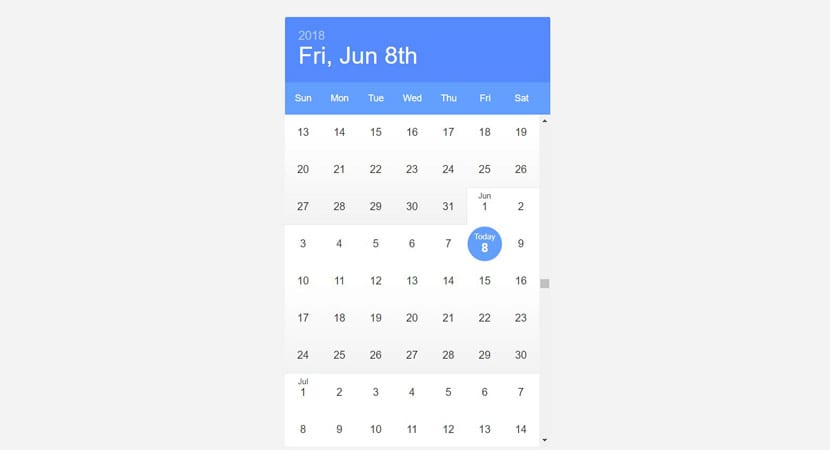
React Calendar

Aqui, dispensamos completamente o tempo para ficar com um selecionador de data em React.js. É semelhante ao anterior com o tema claro, mas se distingue por aparecer como uma barra que pode ser aberta para selecionar a data desejada. Aqui você tem seu Github para ir para o código-fonte em vez da demonstração.
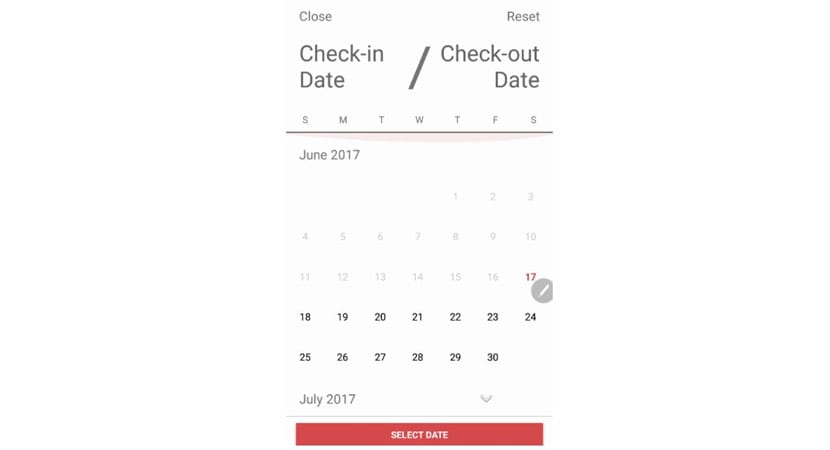
Selecionador de data de reação móvel

Este selecionador de data dedicado ao celular do React.js difere do resto por pesar muito pouco. Destaca-se pelo seu design escolhendo os diferentes elementos da data através de uma roda digital. Você tem seu Github para que você possa se aproximar de seu código-fonte e assim implementá-lo em seu site.
Calendário de Reação Infinita

Este selecionador de data infinito construído com React é caracterizado por temas, suporte de teclado, seleção de faixa e localização. Um dos selecionadores de data mais abrangentes de toda a lista. Aqui você tem seu Github para todas as informações restantes após você ter apreciado a demonstração. No painel você terá toda uma série de opções para experimentar cada uma e assim ter uma ideia melhor de suas possibilidades.
Datas de reação

Um selecionador de data no React que se distingue por ser otimizado para celular e isso é apresentado com muito boas maneiras. Também tem seu Github para que você conheça cada detalhe e assim leve ao seu site. Você tem uma grande variedade de opções para que possa configurá-lo do seu jeito a partir da demonstração para que possa aproveitar melhor isso.
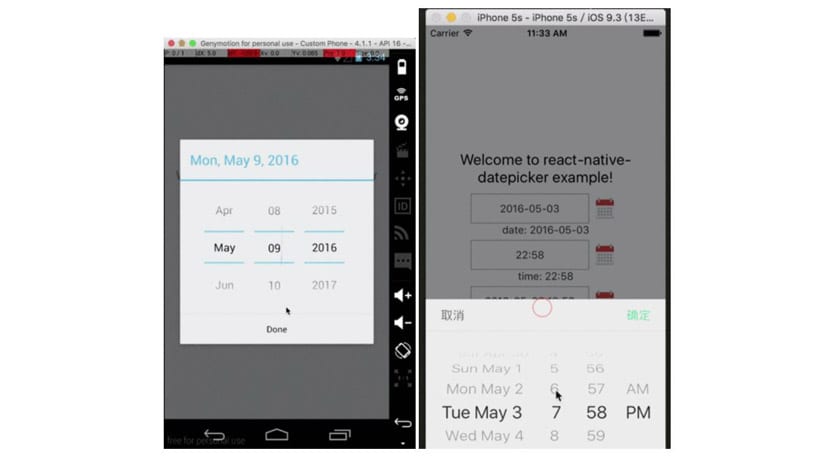
React nativo seletor

Recomendamos que você passe por seu Github para conhecer o design deste selecionador de data no React. Podemos distingui-lo porque usar as APIs DataPickerAndroid, TimePickerAndroid e DatePicker iOS. Portanto, sua interface lhe parecerá familiar se você estiver acostumado a lidar com qualquer um desses sistemas operacionais para dispositivos móveis. Perfeito para implementá-lo em um aplicativo para qualquer um dos dois sistemas operacionais mencionados, como Android e iOS.
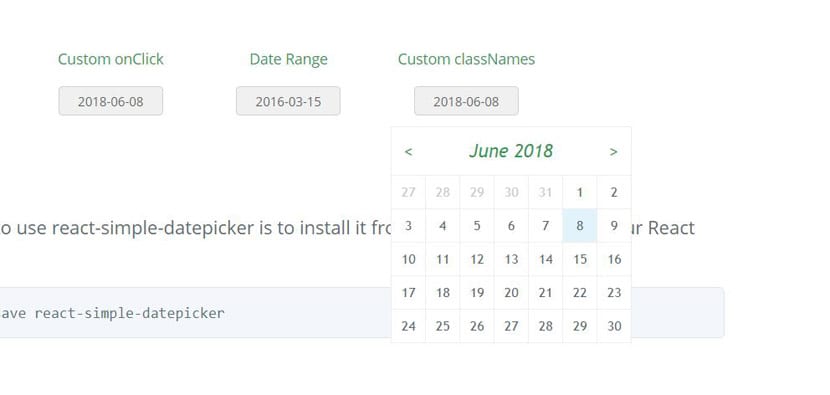
Seletor React Simples

Um selecionador de data muito simples em React.js, onde você pode encontrar vários exemplos de uso em seu site de demonstração. Nos tambem temos seu Github para saber o resto dos detalhes deste seletor simples no React. Outro interessante não só por sua simplicidade, mas por sua diferentes opções de personalização para dar ao nosso site um muito elegante e simples.
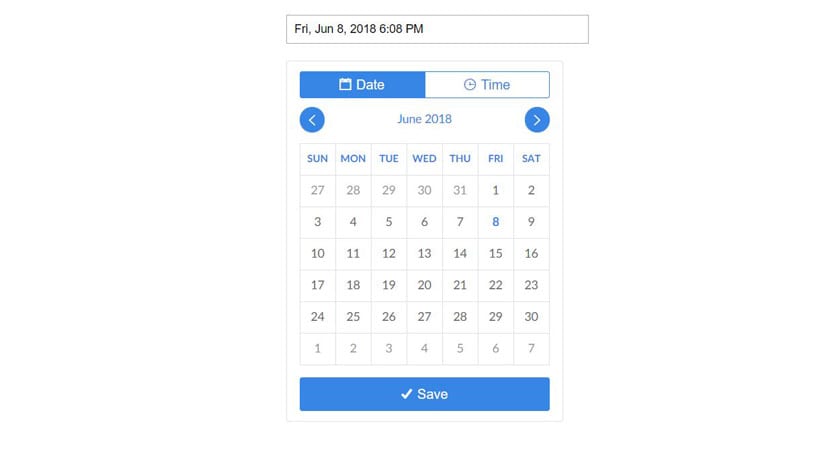
Momento de entrada

Outro selecionador de data ao qual a opção de também selecionar a hora é adicionada, portanto, está completo. Funciona com momentjs e o design vem do mesmo site do Dribbble. Certamente irá adorar pelo seu design e pela elegância que confere ao site onde está instalado. Este é o seu Github para que você não perca nada com outro grande exemplo do que é um seletor de data e hora.
Seletor de dias de reação

Este selecionador de data no React é caracterizado por seus 9 KB no gzipper, além de ser bem personalizável, localizável, que suporta ARIA e não depende de nada de fora. Localizável, significa que podemos selecionar o idioma do calendário para que seja traduzido em nosso idioma. Outro dos seletores mais completos de toda esta lista do React e que torna bastante difícil para nós decidirmos sobre um.
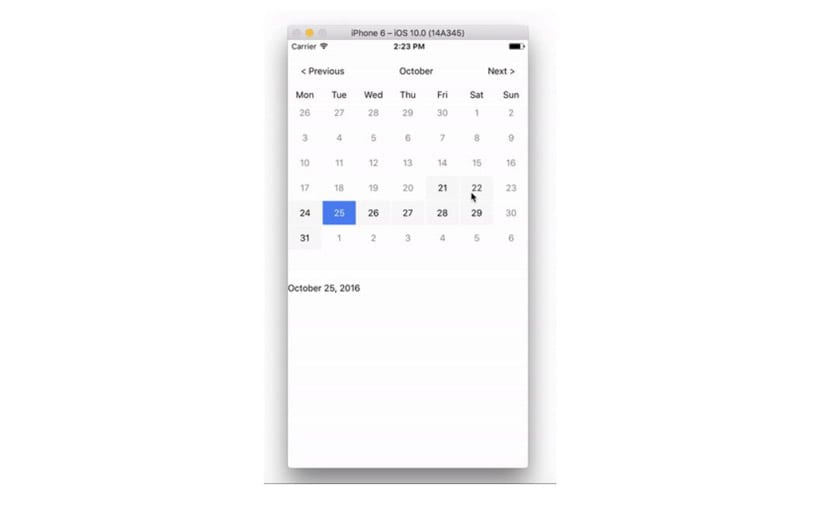
Selecionador de data ReactJS

Você tem o demo como o resto para conhecer in situ este seletor de datas que se caracteriza por uma barra de ferramentas que ao ser pressionada abre o calendário. Ele tem um seletor flutuante e é um seletor de design de alta qualidade. É minimalista, para que possa ser integrado em qualquer tipo de site. Você tem o Github dele para descobrir o resto dos detalhes e usar o código como desejar para o seu site.
Deixamos vocês com outra lista, embora desta vez de formulários em CSS de modo que o implementar a partir de agora e você tem um bom repertório para escolher essa forma de elegância para o seu site.