Dependendo do propósito de nossas fotografias exigirão um tratamento ou outro. Não é a mesma coisa configurar uma fotografia que será impressa, exibida em um projetor digital ou exibida em uma página web. Cada meio tem diferentes deficiências, características ou necessidades. Por este motivo, é necessário que tenhamos atenção especial a estes tipos de aspectos, caso contrário poderíamos reduzir a qualidade das nossas composições de forma indireta e sem saber.
Neste caso, veremos no seguinte tutorial as configurações que Adobe Photoshop nos oferece para salvar nossas imagens de tal forma que tenham um tratamento ideal para serem reproduzidas em páginas web e na Internet. Deste modo vamos tentar encontrar a opção mais barata levando em consideração aspectos como qualidade (corte e pixelização) e por outro lado o tamanho do arquivo, você já sabe que quando vamos enviar fotos ou arquivos para o nosso site eles devem pesar o menos possível para que o nosso site funciona muito mais ágil. É interessante que você leve em consideração essas opções básicas, você já sabe que devemos tentar cuidar de todos os detalhes que estão ao nosso alcance.
Otimização de imagem JPEG
Para começar vamos iniciar a nossa aplicação e importar a fotografia com a qual vamos trabalhar, neste caso uma imagem média e em formato JPEG.

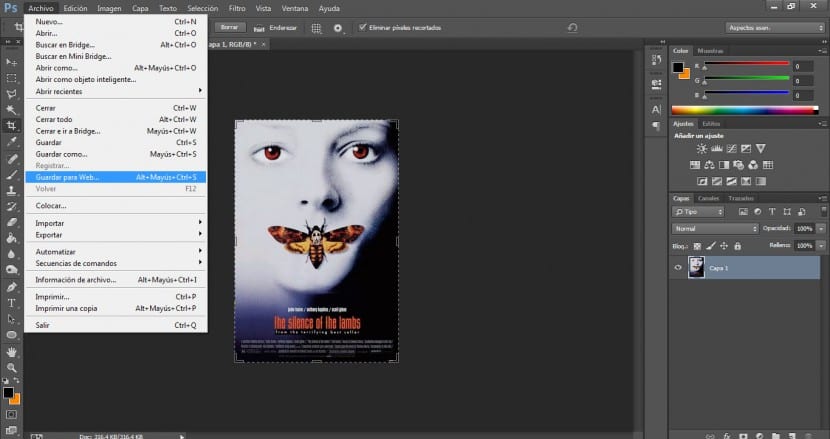
Para salvar esta fotografia com características adequadas para trabalhar na web, teremos que ir ao menu Arquivo> Salvar para Web… (também podemos acessar esta opção através de Alt + Shift + Ctrl + S).

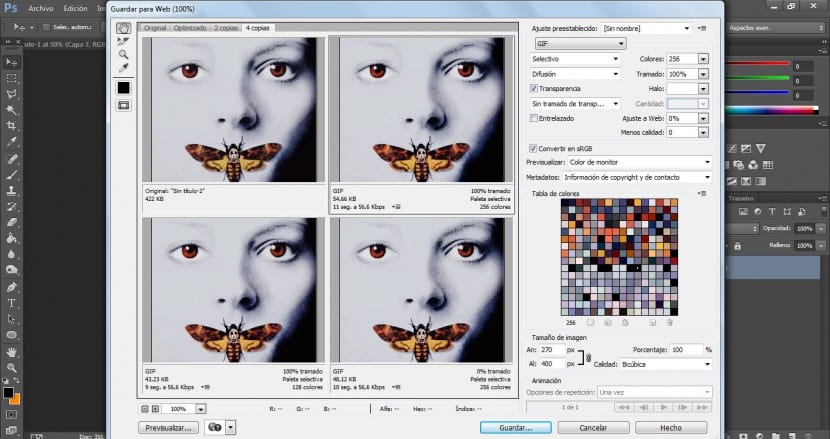
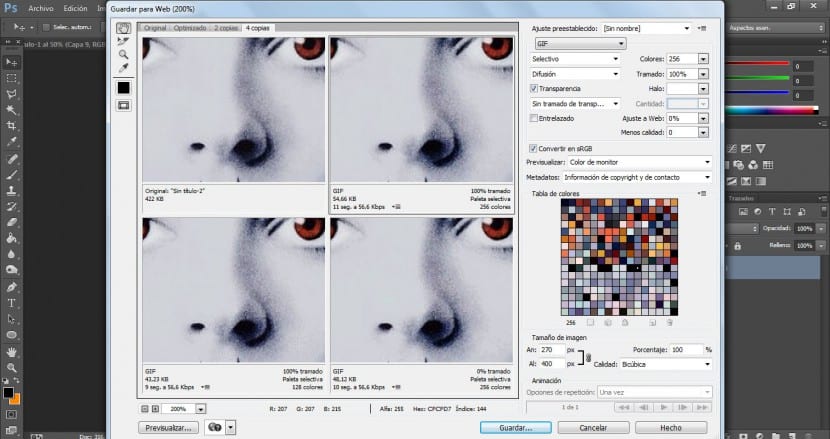
Clicaremos na guia chamada "quatro cópias" na parte superior da caixa de diálogo Salvar para a Web. Observando as quatro configurações diferentes no arquivo, podemos ter uma boa ideia de qual configuração é mais adequada aos nossos objetivos. Usando as visualizações de 4 cópias, várias versões de uma imagem podem ser exibidas na mesma janela de imagem. Faremos isso, aplicaremos formatos diferentes e veremos qual deles melhor se adapta às nossas reivindicações. Você pode então ajustar as atribuições de otimização para cada versão da imagem para selecionar a melhor combinação de atribuições.
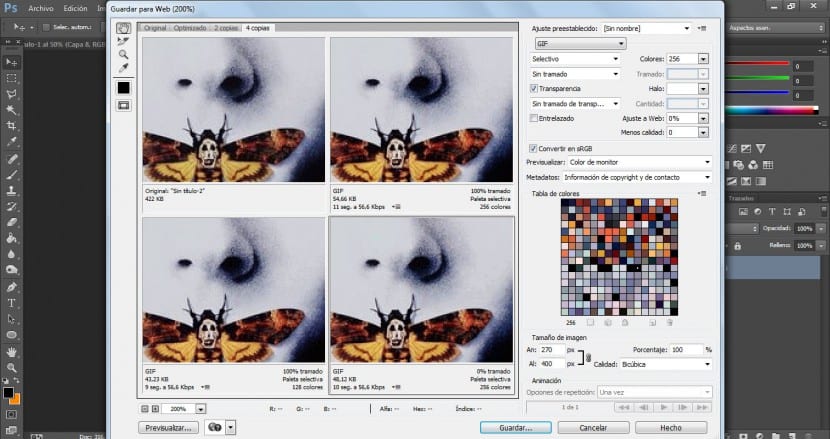
Usando o menu suspenso Nível de zoom no canto inferior esquerdo da caixa de diálogo, mudaremos a ampliação para 200% ou mais para que possamos analisar bem nossa fotografia e apreciar os detalhes da imagem.

Colocaremos o cursor do mouse sobre a versão superior direita da imagem (que é a versão ativa, pois a borda mais escura está indicando). O cursor terá a forma de uma mão, o que indica que podemos arrastá-lo para mover a imagem. Arrastaremos para mudar a posição da imagem para que encontremos a área mais adequada da imagem, aquela onde encontramos a maior quantidade de nuances e contrastes.

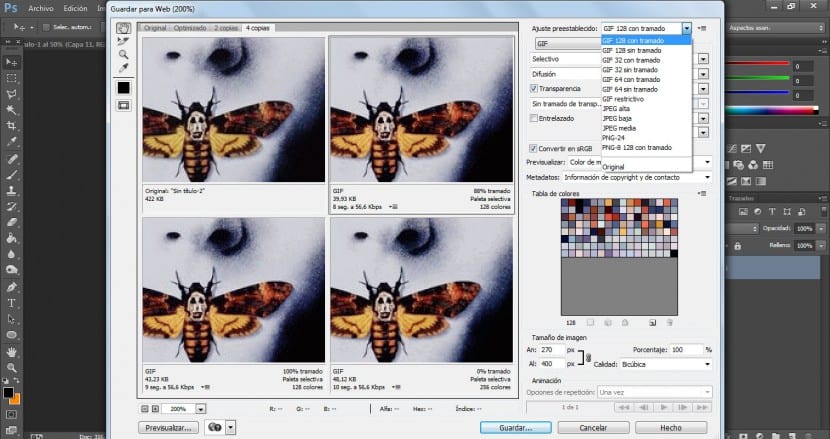
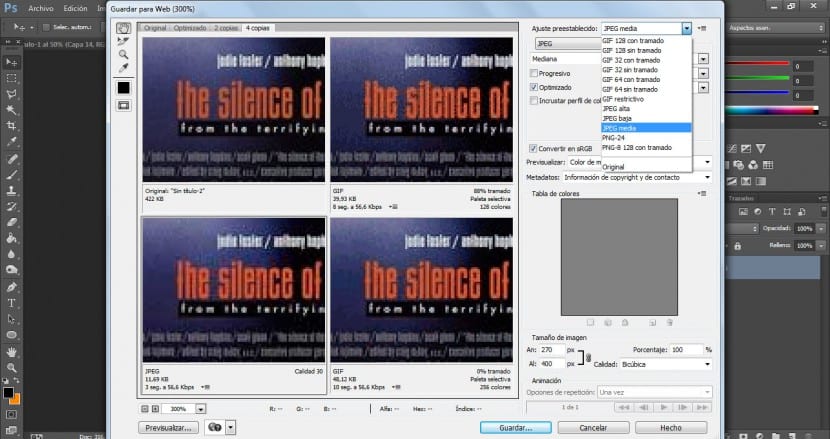
No menu suspenso Predefinição no painel Otimizado, escolheremos GIF 128 com pontilhamento. Observe como imediatamente na versão da imagem que selecionamos (neste caso, o canto superior direito) ocorreram alterações tornando as áreas mais escuras mais visíveis. Em seguida, continuaremos a ver as configurações JPEG e PNG nos painéis a seguir.

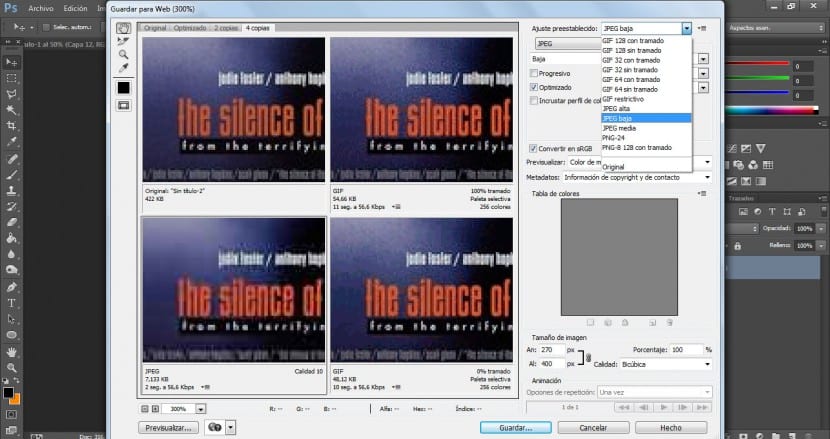
Clicaremos na versão inferior esquerda da imagem para selecioná-la. Vamos escolher a versão Low JPEG no menu de predefinições. A imagem aparecerá bastante pixelizada e sua qualidade é inaceitável, especialmente na área de texto é muito perceptível. Tentaremos aumentar a qualidade da imagem sem obter um tamanho de arquivo inaceitável.

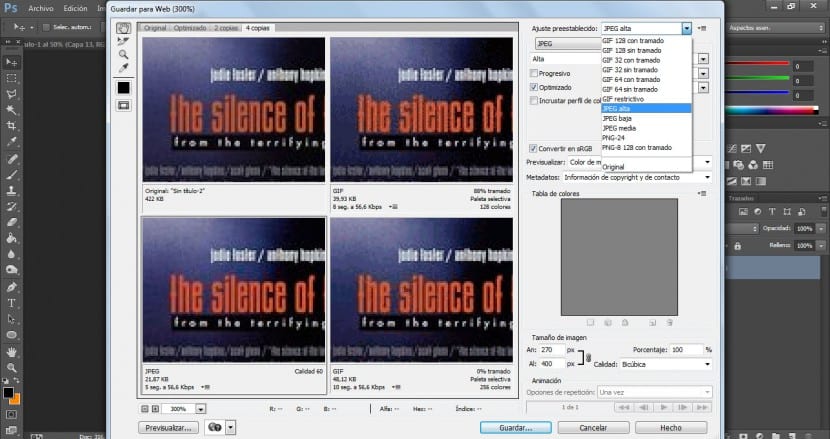
Vamos escolher JPEG alto no menu suspenso de configurações novamente. Isso melhora muito a qualidade da imagem, mas também causa um aumento significativo no tamanho do arquivo.

Finalmente, a opção de maior sucesso será o meio-termo. Vamos escolher JPEG Media no menu suspenso Preset novamente. A qualidade da imagem agora é aceitável, enquanto o tamanho do arquivo é consideravelmente menor do que a versão JPEG High ou a versão GIF.

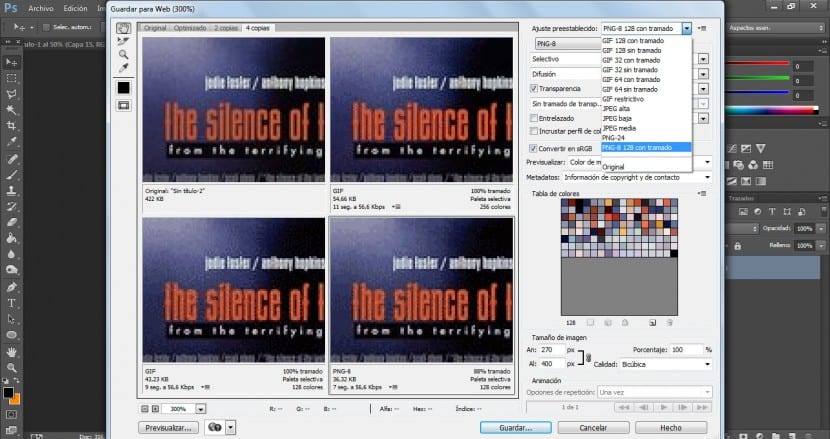
Finalmente, selecionaremos o painel inferior direito. Vamos escolher PNG-8 128 com pontilhamento no menu suspenso mais uma vez. Embora essa opção forneça um tamanho de arquivo menor do que a imagem original, a qualidade da imagem não é tão boa quanto a versão JPEG Médio, que também terá um tamanho de arquivo menor.

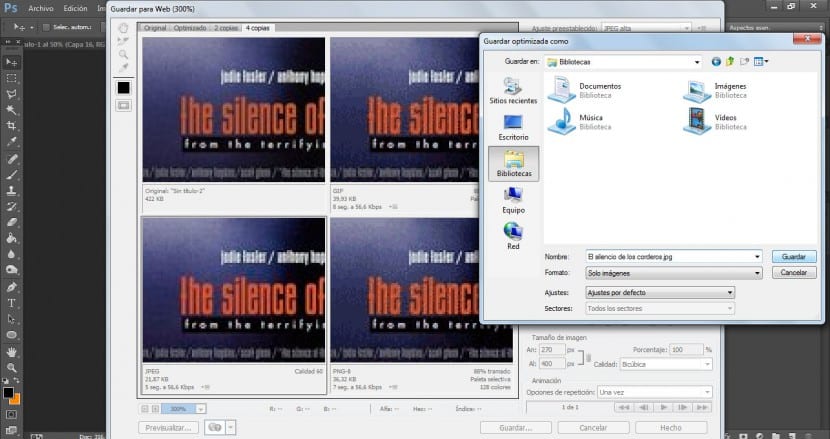
Por fim, clicaremos na versão JPEG, ou seja, a que está no canto inferior esquerdo. No Painel Otimizado (à direita da caixa de diálogo), certifique-se de que a opção Progressivo esteja ativada (isso fará com que a imagem seja baixada em várias passagens, cada uma aumentando a qualidade da imagem) e clique em OK.

Por fim, na caixa de diálogo Salvar otimizado como, usaremos o nome original e clicaremos em Salvar. Desta forma, salvaremos uma versão JPEG do arquivo original na pasta desejada. Por fim, fecharemos este projeto sem salvar as alterações.