
Nesta segunda parte finalizaremos as características faciais de nossa ilustração no estilo de Tim Burton. Vamos trabalhar nos olhos, no nariz e na boca. Nós continuamos!
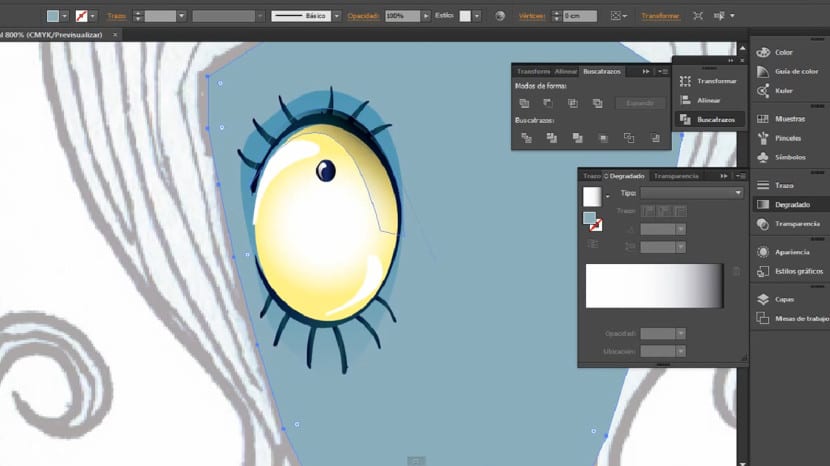
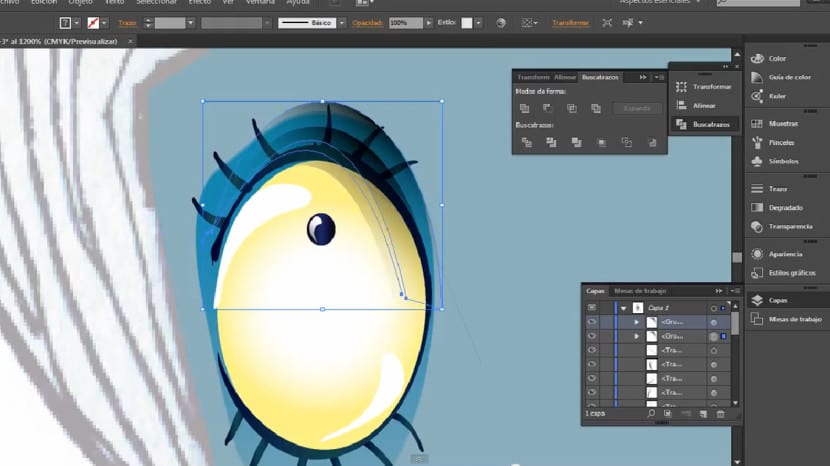
O próximo passo será criar uma nova sombra através da ferramenta caneta, daremos a ela a seguinte forma. Vamos preenchê-lo novamente com um gradiente linear e diagonal que vai do branco ao preto e aplicar um modo de mesclagem raster. Em seguida, iremos duplicar esta forma (com um Ctrl + C e um C + F, para ficar na frente). Podemos brincar com a opacidade de um dos dois para criar maior profundidade e realismo naquela pálpebra. Certifique-se de que a forma superior corresponde à sombra que ocupa todo o globo ocular, isso dará mais profundidade.


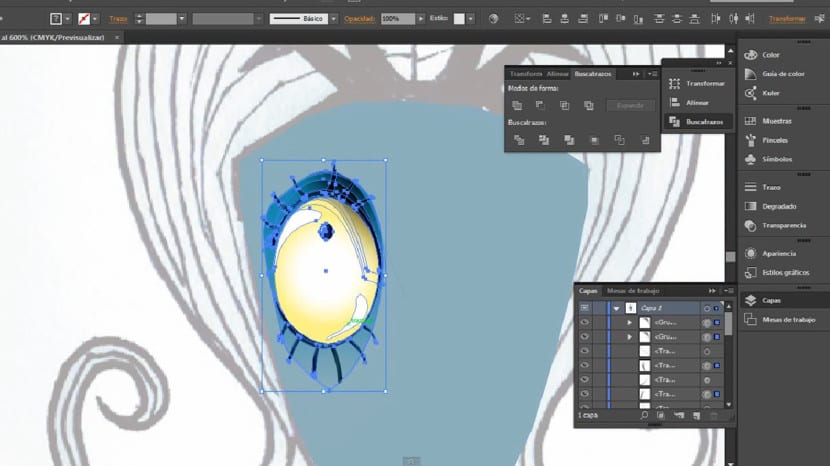
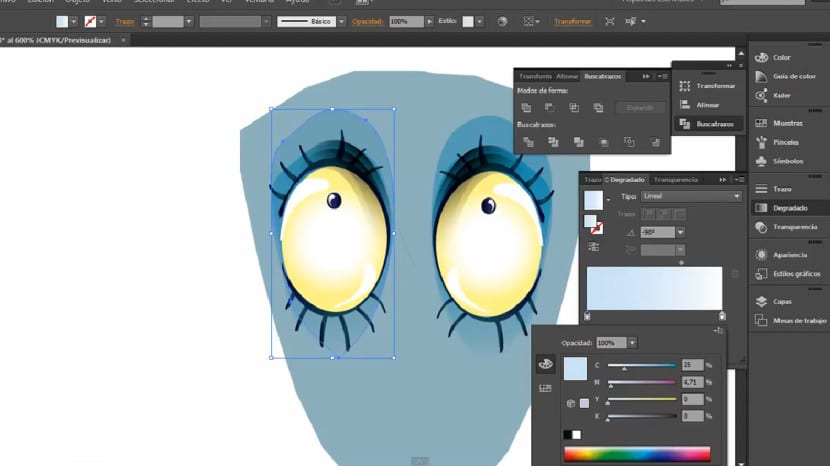
Parabéns, você fez o básico do primeiro olho! Estamos indo muito bem. Para fazer exatamente a mesma réplica na área certa e, assim, criar um olho semelhante, selecionaremos todas as camadas e elementos do olho. Depois de selecioná-los, clicaremos no menu objeto> grupo para refletir este grupo de elementos. Lembre-se que você pode acessar a opção de grupo com a tecla O, ou no botão drop-down encontrado na ferramenta girar. Quando a janela pop-up aparecer, ativaremos a opção para "Pegue o eixo vertical" e vamos confirmar esta opção no botão "cópia de»E estamos interessados em fazer uma réplica e não a posição do olho original. Feito isso, arrastaremos a nova réplica para a área que nos interessa com o ponteiro preto.


Em seguida, criaremos uma sombra ainda maior ao redor do olho. Vamos duplicar o existente e colocar um gradiente como o que você está vendo na imagem. O tom azul deve ser mais branco, temos que fazer esse gradiente bem suave.

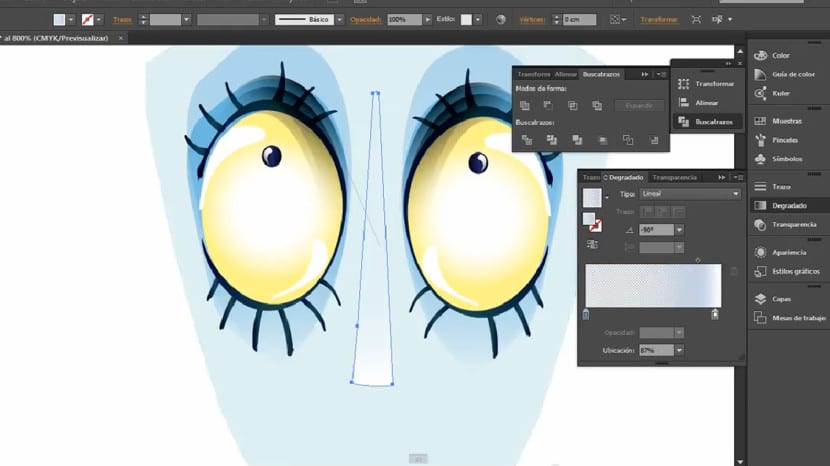
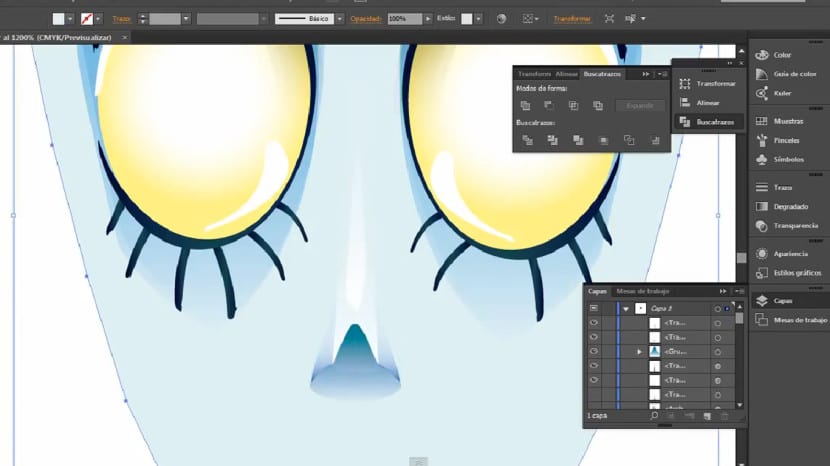
Como você pode ver, eu modifiquei o tom de pele para um mais claro, lembre-se de que você pode modificar isso sempre que quiser, mas quanto antes você decidir, melhor será a combinação. Vamos começar a trabalhar o nariz, vamos construir a ponte do nariz para dar ao rosto mais profundidade e dinamismo. Para fazer isso, vamos criar uma forma triangular com a caneta e preenchê-la com um gradiente que começa de transparente a branco. Vamos criar uma forma semelhante, mas com dimensões menores no centro e dar a ela um gradiente mais claro.

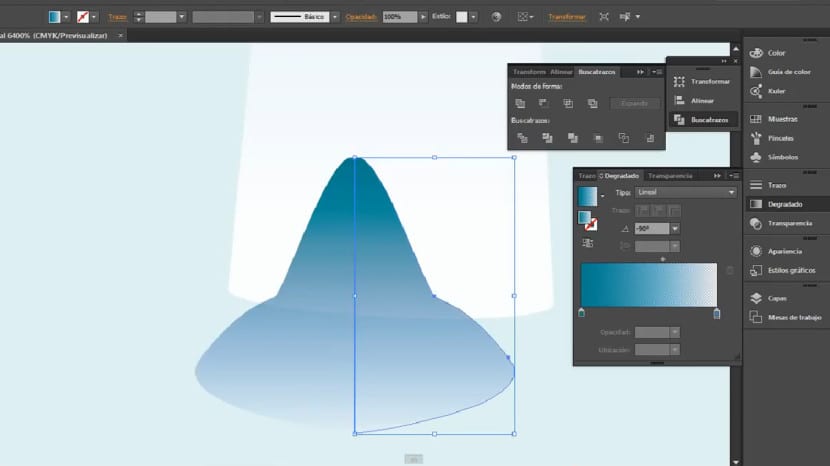
Para criar a forma do nariz nos destacaremos do desenho que o próprio esboço nos traz. Seguiremos o mesmo processo do rosto, trabalharemos primeiro em um perfil dele ou na metade com a ferramenta caneta. Usaremos um gradiente vertical para preenchê-lo que vai de um gradiente mais claro para um mais escuro. Assim que estivermos satisfeitos com esta forma, iremos duplicá-la tomando o eixo vertical com a ferramenta Refletir (O) e vamos juntar duas formas com um Shift + Ctrl + J tomando cuidado para não deixar espaço entre os dois elementos ou montar um sobre o outro.


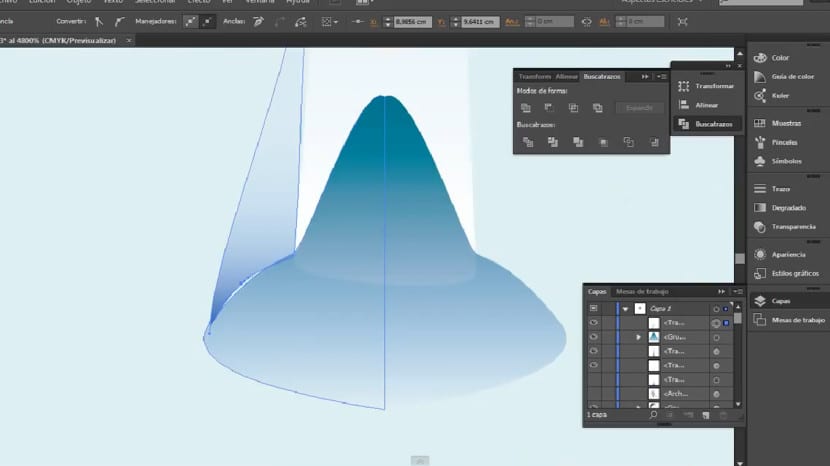
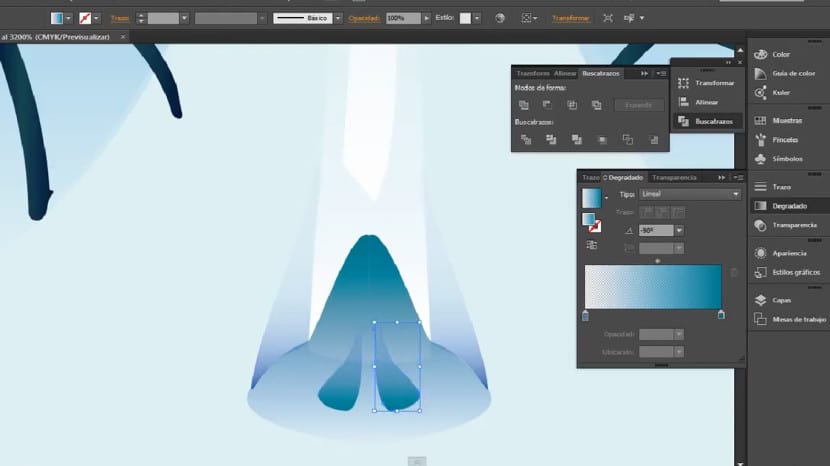
O próximo passo será criar áreas de sombra nas laterais do nariz para acentuar a sensação de volume e profundidade. Vamos criar com a ferramenta caneta uma forma triangular como a que estamos vendo. Dentro desta forma, criaremos um gradiente inverso ao gradiente que está no nariz. A seguir, realizaremos o mesmo procedimento. Espelho> Espelho com eixo vertical> Copiarr.


O próximo passo será criar o mesmo procedimento para criar o formato das narinas. Quanto ao gradiente interno dessa forma, será o mesmo que usamos nas laterais do nariz, ou seja, um tom mais claro azulado na parte superior e um tom mais escuro na parte inferior. Da mesma forma, vamos refletir com a ferramenta Espelho> Espelho com eixo vertical> Copiar.

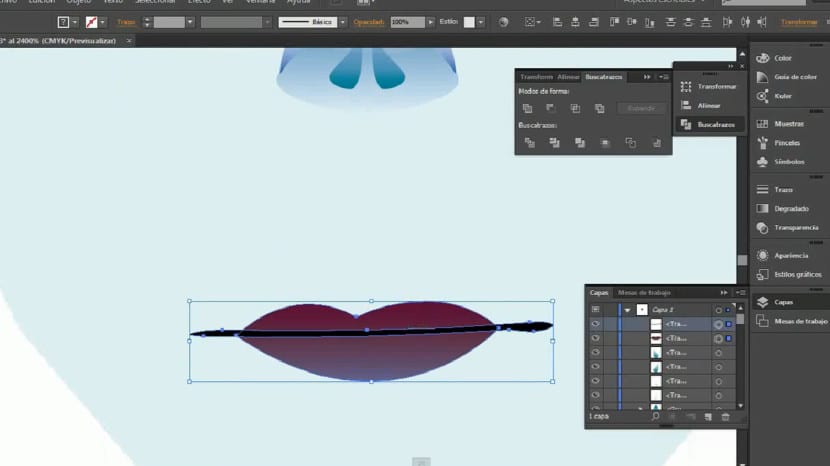
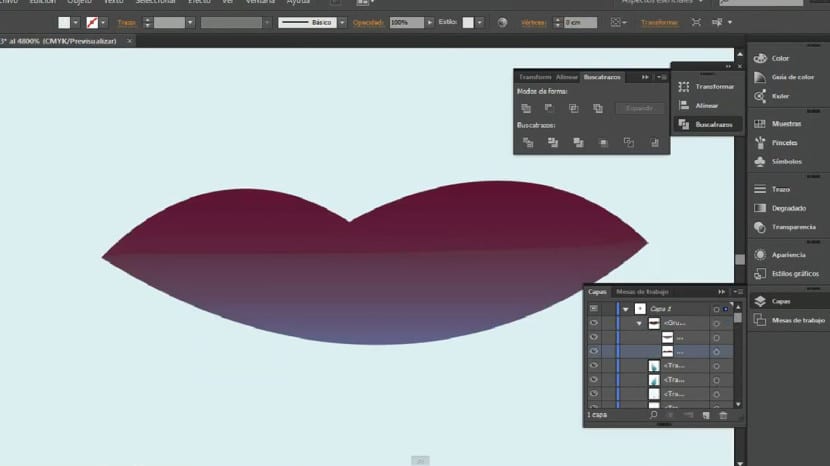
Para criar os lábios vamos criar a seguinte forma com a ferramenta caneta, sem uma cor de preenchimento, apenas um caminho desta forma, veremos melhor a forma que estamos criando. Uma vez criada esta forma, iremos preenchê-la com um gradiente vertical com as cores que aparecem na imagem. Feito isso, usaremos o pincel de borrar e faremos um caminho para dividir esses dois lábios em duas partes. Iremos para o pathfinder e selecionaremos a ferramenta de recorte para que os lábios permaneçam independentes e montaremos levemente um no outro.


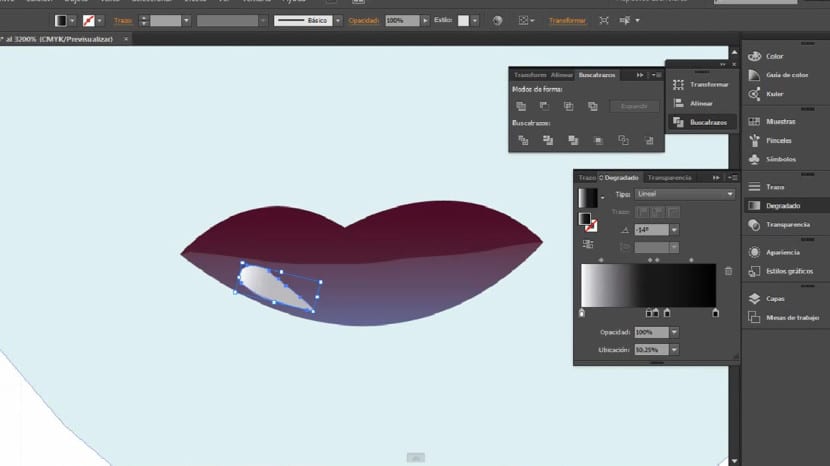
Por fim, criaremos um gloss no lábio inferior seguindo a mesma técnica que usamos no brilho dos olhos. Vamos criar uma forma como a que vemos e preenchê-la com um gradiente que vai do branco ao preto e aplicando um modo de mistura raster.

E bem, até aqui veremos nesta segunda parte. Já criamos as características faciais! Fácil, certo? Se você tiver alguma dúvida ou problema, não hesite em colocar suas dúvidas por meio de comentários;)