
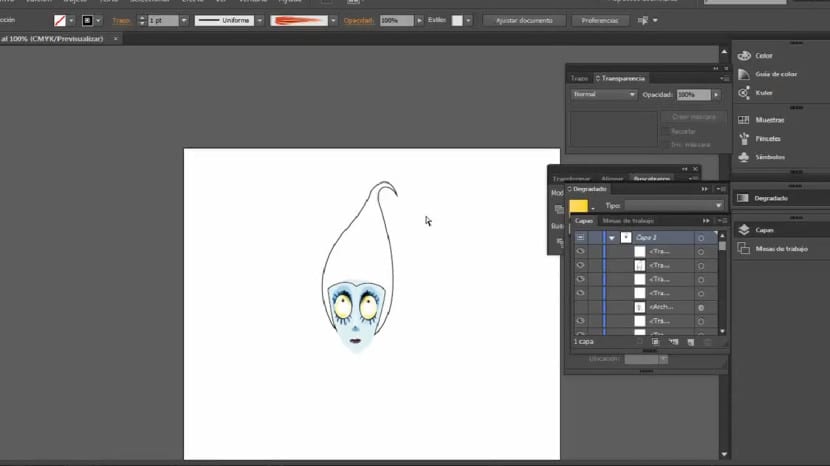
Continuaremos trabalhando na área do cabelo. Vamos nos distanciar um pouco do design original e faremos uma estrutura menos realista, mas mais burtoniana. Em qualquer caso, você pode obviamente tentar as alternativas e designs que parecem para você. Como você sabe, praticarei algumas modificações no esboço, mas suponho que, se for trabalhar em seu próprio esboço, será mais fácil, pois terá apenas que traçar as formas. Em qualquer caso, vamos começar!
Nós iremos para ferramenta de caneta e daremos a ele um traço preto e uma cor de preenchimento transparente ou inexistente. A próxima coisa que faremos é crie a silhueta. Depois de criado, vamos preenchê-lo com um gradiente que vai de um tom branco puro a um tom esbranquiçado, mas desta vez mais sujo.

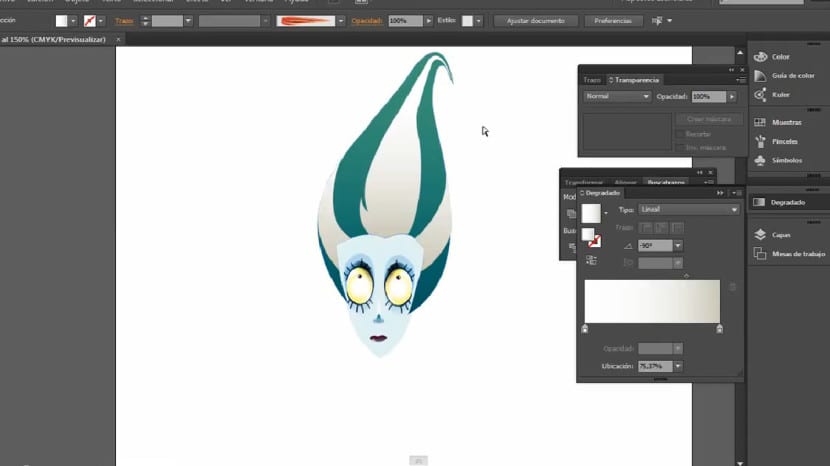
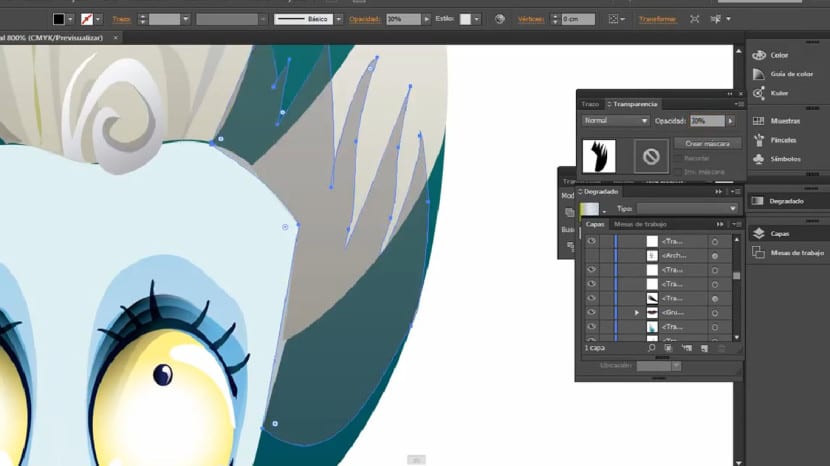
A próxima coisa será criar os quatro fios azul-esverdeados que estamos vendo, para isso vamos criá-los com a ferramenta caneta e, claro, vamos preenchê-los com um gradiente linear e vertical ou gradiente que começa de um tonalidade azulada (na parte inferior) bastante escuro ainda mais verde (no topo).

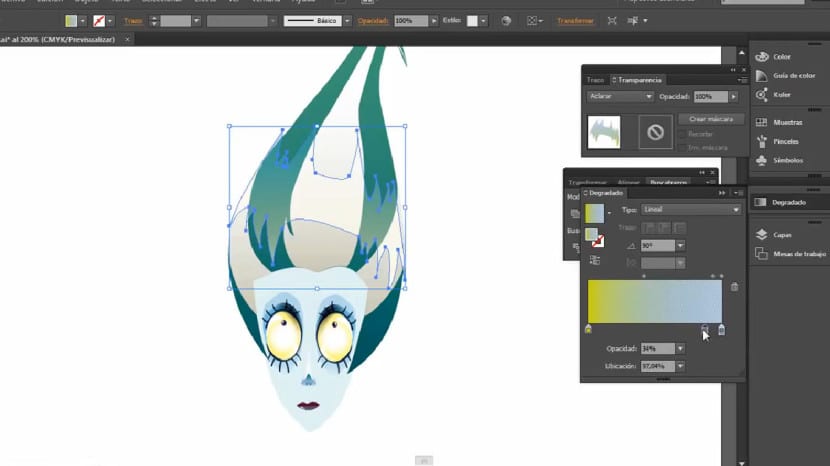
Para trabalhar o brilho do cabelo, faremos novamente com a pen tool para criar um brilho que combine bem com a textura do próprio cabelo. Trabalharemos na criação de uma forma com vários recessos e saliências da forma mais irregular e natural possível. Vamos preencher esse brilho novamente com um degradado. Neste caso, podemos usar combinações diferentes, Depende do efeito que queremos criar e da intensidade que queremos que o brilho tenha e, claro, do penteado, cor e aparência do nosso personagem. Neste caso, vou preenchê-lo com um gradiente linear e vertical que começa de um matiz verde na parte inferior a um azul claro na parte superior e um modo de mistura em Esclarecer. Outra boa alternativa é criar um gradiente que comece do preto ao branco e aplicar um modo de mesclagem raster.

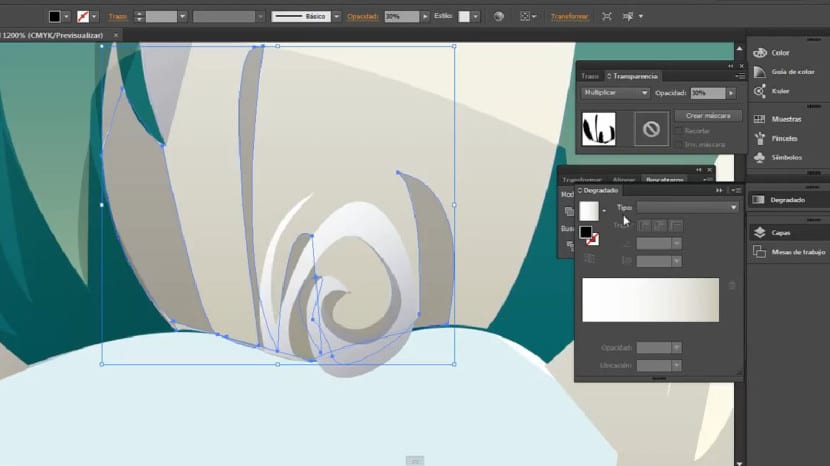
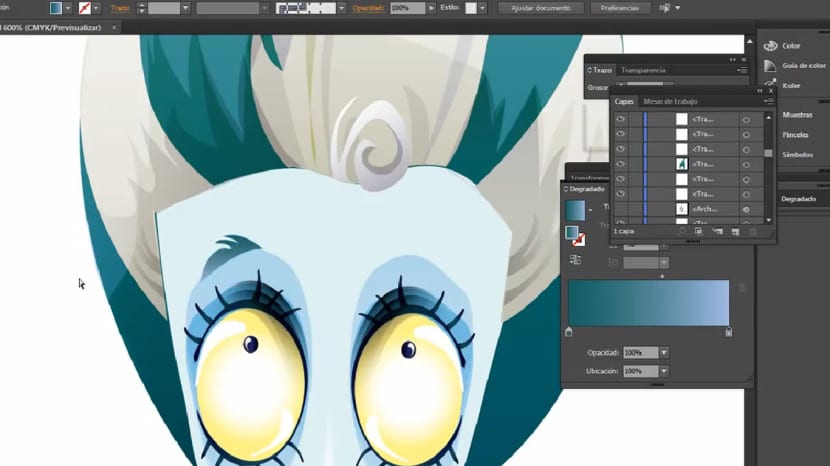
Para criar o bloqueio na parte superior da testa, usaremos a ferramenta caneta novamente, enfatizando o tratamento nos pontos de ancoragem para dar-lhe uma aparência flexível e curva. Neste caso, vamos aplicar um gradiente horizontal e linear começando de um tom esbranquiçado (à esquerda) para mais um tom acinzentado (a direita).

Já para as sombras laterais e inferiores, o procedimento tem sido muito parecido, só que temos modificado a opacidade de cada peça para criar mais naturalidade e maior dinamismo em todo o cabelo. O objetivo é criar nuances, evitaremos aquelas soluções que não fornecem um resultado massivo, aglomerado e homogêneo. Faremos isso Jogando com diferentes modos de mesclagem, no sombras laterais Eu usei um opacidade menor que 30% e com um modo de fusão em multiplicação. É imprescindível ter em atenção que estas peças têm de ser irregulares, têm que se encaixar perfeitamente na crina alternando a entrada e a saída.

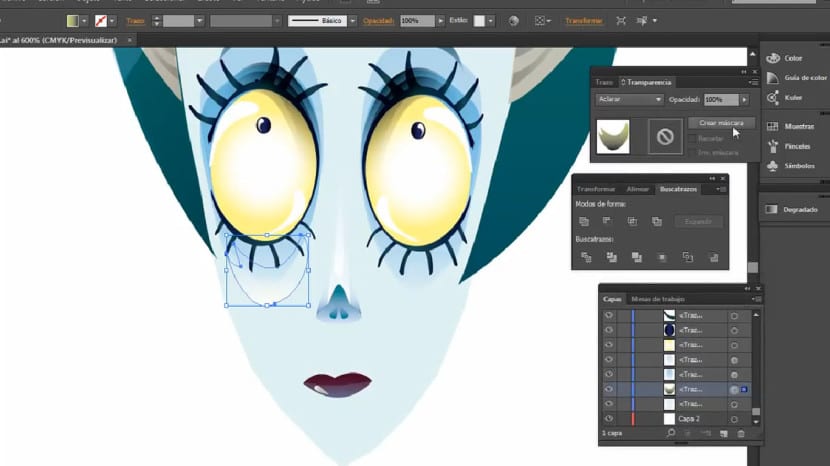
Continuaremos a criar as sobrancelhas, para este vamos ativar a camada de nosso guia, nosso esboço. Neste caso, tomaremos o esboço de referência original, embora não o sigamos ao pé da letra, pois adicionaremos algumas modificações. Assim que estivermos satisfeitos com a forma que criamos, preencheremos esta peça com um gradiente linear e vertical novamente. Nesse caso, o gradiente começará de uma cor esverdeada clara para uma azulada mais clara. Depois de fazer isso, usaremos a ferramenta Refletir (Lembre-se de que está na tecla O, ou no mesmo botão da ferramenta Girar). Mais uma vez, uma janela pop-up aparecerá e clicaremos em reflita tomando o eixo vertical e clicando no botão «Copiar». Vamos procurar o lugar ideal para colocar essas sobrancelhas, neste caso o lugar perfeito é a sombra criada na área acima dos olhos, isso vai dar muito maior realismo.

Vamos criar um pequeno volume na região inferior dos olhos, vamos trabalhar na maçã do rosto. Vamos criar com a caneta uma forma semelhante à que estamos vendo e preenchê-la com Eu degradar deixa para lá de um tom branco para um preto, vamos aplicar o modo de mistura raster. Quanto à sua posição, recomenda-se que fique na região oposta à sobrancelha, ou seja, no limite inferior da sombra pois assim criaremos uma estrutura mais compacta e equilibrada. Asseguraremos que este gradiente seja suavizado e assimilado o máximo possível à textura criada na ponte do nariz já que ambos os elementos são salientes e devem causar uma sensação de profundidade.

Fácil, certo?
Os detalhes faciais são basicamente finalizados aqui, Foi do seu interesse? Você tem alguma sugestão, dúvida ou problema? Em caso afirmativo, não hesite em dizer que vou ajudá-lo no que for necessário. Se você se atreve a fazer um design semelhante ao estilo de Tim Burton seguindo essas indicações, não hesite em compartilhá-lo conosco.