
Hoje eu trago para vocês este simples, mas útil tutorial onde você pode aprender a criar animações em Flash, usando apenas o Illustrator para isso. o Illustrator é um programa de desenho e desenho vetorial que pertence exatamente como Photoshop aos programas com os quais a Adobe tem trabalhado e um dos que levaram a empresa a se tornar o padrão na indústria gráfica hoje.
A suíte Adobe é cada vez mais extensa e nos traz novos aplicativos para novos ramos da criação em níveis que anos atrás só podíamos sonhar, com programas dedicados à criação de formulários para editores de áudio e vídeo. Os programas Adobe geralmente promovem a integração das diferentes plataformas que a suíte traz, por exemplo, incluindo ferramentas de uma para a outra, ou transferência de recursos de um programa para outro. Hoje, como uma amostra disso, vamos mostrar a você como fazer um simples Animación com Illustrator e exporte-o para Flash. Hoje eu trago vocês, Tutorial do Illustrator : Como fazer animações com Illustrator.

Abra um novo documento
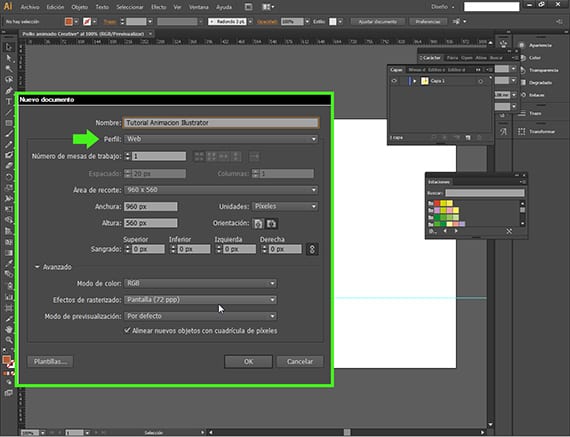
Vamos fazer uma animação para a web em Flash (SWF), no entanto, vamos criá-lo com Adobe Illustrator. Para começar, vamos abrir um novo documento, no caminho Arquivo - Novo Documento e teremos uma caixa de diálogo com um menu, onde colocaremos o nome e nos certificaremos de que o perfil que escolhemos é para a web.

Vamos animar esse frango
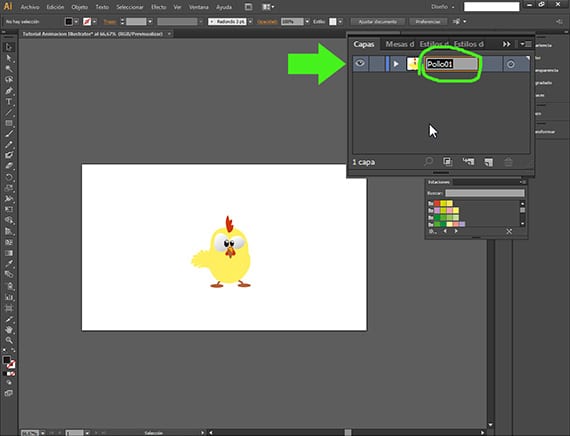
Já no novo documento, começaremos a trabalhar nele. Para esta Animación Escolhi um desenho vetorial que baixei da Internet, de uma página que falamos em um post anterior,Freepik, motor de busca de imagens e vetores grátis, e eu adaptei um pouco. Vamos para a janela Layers e a nomeamos corretamente. É muito importante ser ordenado com as camadas desde o início. Vamos chamá-lo de Pollo01.

Vamos tirar várias galinhas
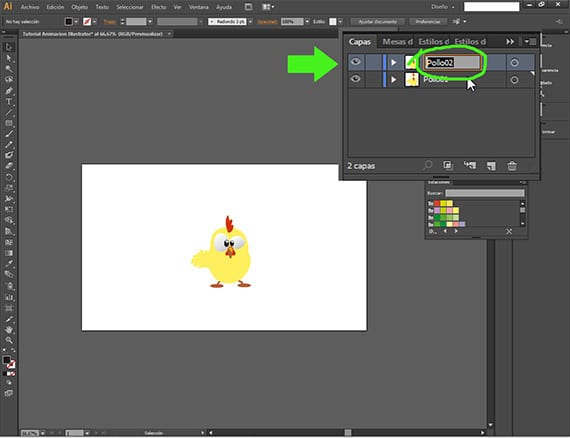
La Animación Vai ser uma coisa simples, vamos levar o pintinho de um lado a outro da tela e dar um movimento aos olhos. A primeira coisa é duplicar a camada na janela Camadas, clicando na camada e colocando-a no ícone da nova camada, por exemplo. Renomear a camada é importante.

Olhos em movimento
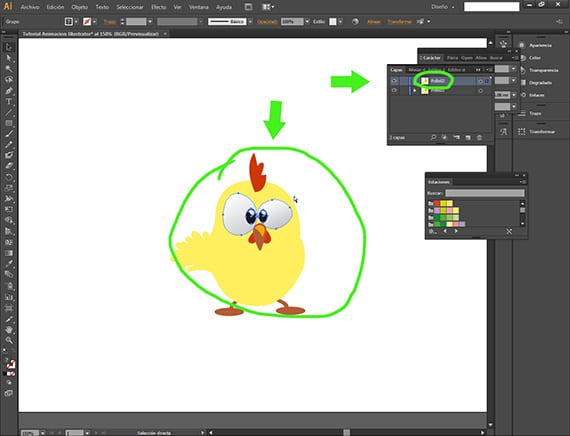
Vamos selecionar os dois olhos do frango que está na camada Pollo02, e então selecionaremos os olhos de galinha.

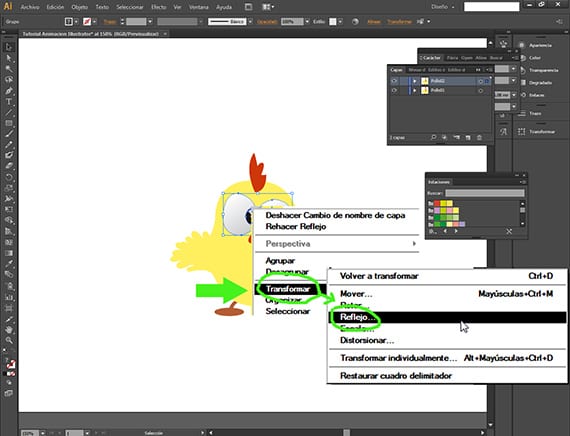
Virando os olhos.
Com os olhos do vetor frango na camada acima, o Pollo02, selecionado, clicamos com o botão direito e na caixa de diálogo correspondente, seguimos o caminho Transformar-refletir.

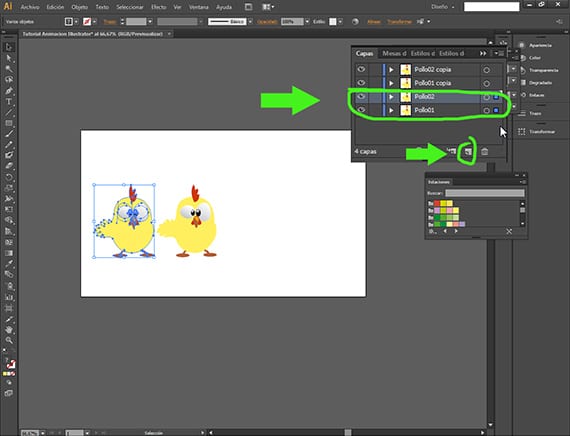
Revirando os olhos
Uma vez dentro da opção Reflex, pressione a opção Vertical e pronto. Agora teremos o desenho do frango acima com os olhos de um lado e nos de baixo de outro.

- Agora vamos dobrar mais galinhas
Mais uma vez, para duplicar as camadas, vamos usar o botão Nova camada no menu Camadas. Clicando nas camadas Chicken01 e Chicken02 enquanto segura a tecla shift e arrasta sobre o botão Nova camada.

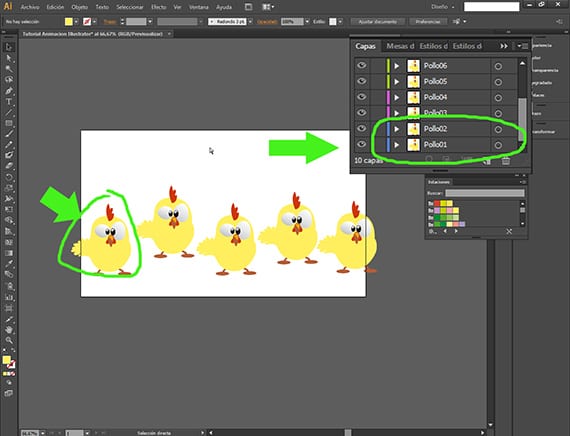
Várias outras galinhas
Temos que renomear todos os frangos, certificando-se de seguir a série de forma que o frango que eles formam Chicken01 e Chicken02 está à esquerda da Mesa de Trabalho, e seguindo sua ordem numérica, o frango que forma as camadas Chicken03 e Poll04, será o da direita e assim por diante, mantendo o ritmo com a ordem das camadas na janela Camadas. Isso é muito importante, pois você tem que saber que o Animación Ele sempre irá na ordem das camadas, tendo a primeira camada como o primeiro quadro e a última como a última.

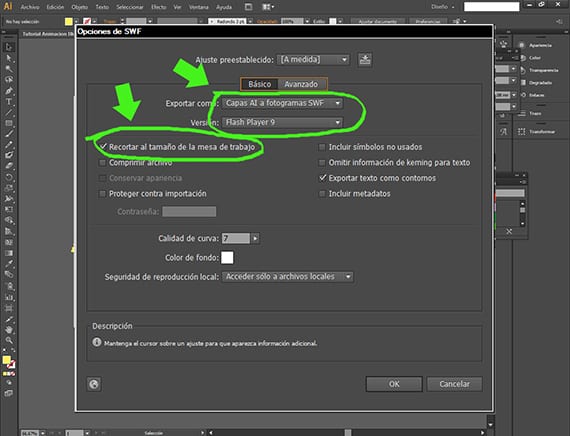
Exportando para SWF
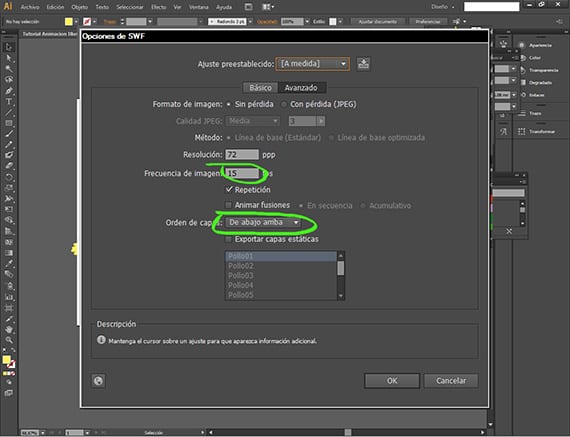
Uma vez que todos os frangos tenham sido colocados corretamente (de acordo com a explicação anterior), entraremos na janela Exportar documentos seguindo o caminho Arquivo-Exportar, e uma vez lá, escolheremos a extensão do arquivo como formato de exportação SWF o Flash. A partir daí, obteremos outra caixa de diálogo na qual configuraremos os últimos passos. Com opção Basic escolhido, vamos escolher exportar como Camadas AI para quadros SWF e a versão de Flash que vamos escolher será o último que ele nos oferece, o de Adobe Flash Player 9. Também marcaremos a opção Tamanho de corte da prancheta. Possui várias opções mais interessantes, que analisaremos em outro Tutorial.

Exportador
Em seguida, marcando na mesma caixa de diálogo a opção avançado, vamos escolher a resolução e a frequência das imagens em que o colocaremos 15. Como você pode ver aqui, podemos escolher a ordem das camadas, que como falei antes configuramos para que a animação vá da parte inferior (1ª camada) para a parte superior (última camada) da janela Camadas da sua interface. Depois de exportado, observe o resultado em qualquer programa de reprodução de vídeo.
Mais informação - Freepik, motor de busca de imagens e vetores grátis
O swf final pode ser usado após o efeito ??