Quando vetoramos, o que fazemos é converter uma imagem que está em um bitmap, por exemplo no formato jpg ou png, em uma imagem vetorial (SVG). Quer dizer, nós transformamos os pixels em vetores.
Trabalhar com imagens vetoriais tem certas vantagens, essas pode ser escalado sem qualquer distorção e eles estão prontos para serem editados. Neste tutorial, dizemos a você como você pode vetorizar imagens usando Adobe Illustrator. Primeiro, vamos vetorizar uma ilustração e depois repetir o processo com uma fotografia.
Vetorizar uma ilustração
Crie uma nova prancheta e abra a imagem

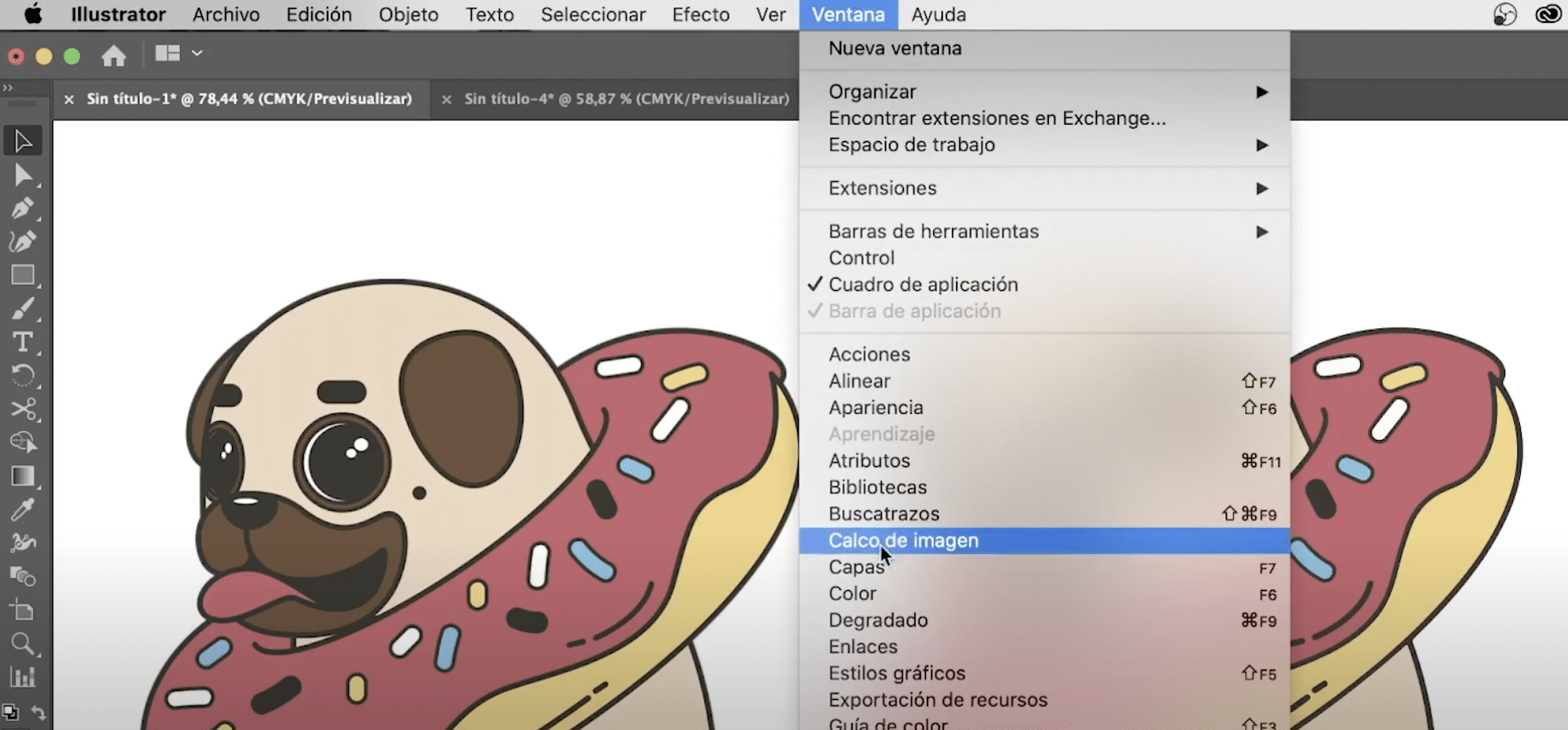
Vamos começar criando uma nova prancheta no Illustrator, para isso basta clicar em «Arquivo», no topo da tela, e selecione "novo". Vou deixá-lo no tamanho A4 e colocá-lo horizontalmente.
Depois vamos abrir a ilustração. Você pode fazer isso de três maneiras:
- Arrastando diretamente a imagem da pasta
- Pressionando> arquivos> local
- Usando o comando shift de atalho
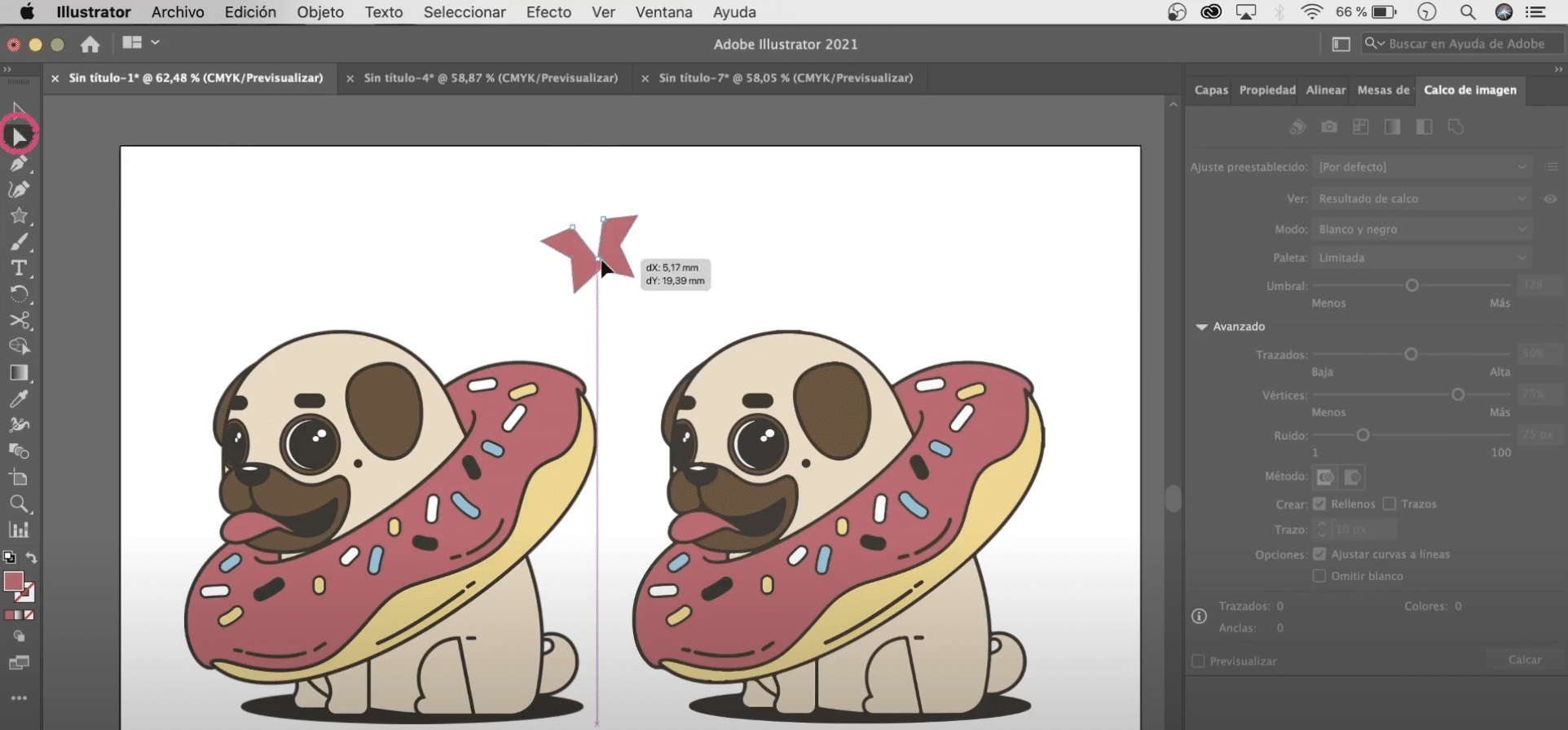
Baixei qualquer ilustração da internet e é a que vou usar. Se você olhar e ampliar o suficiente, verá que a imagem tem pixels, quando o vetorizamos, esses pixels desaparecerão. Vou duplicar a ilustração para que você possa ver as mudanças e diferenças, mas se quiser, pode pular esta etapa.
Ative o painel de «rastreamento de imagem» e aplique-o à ilustração

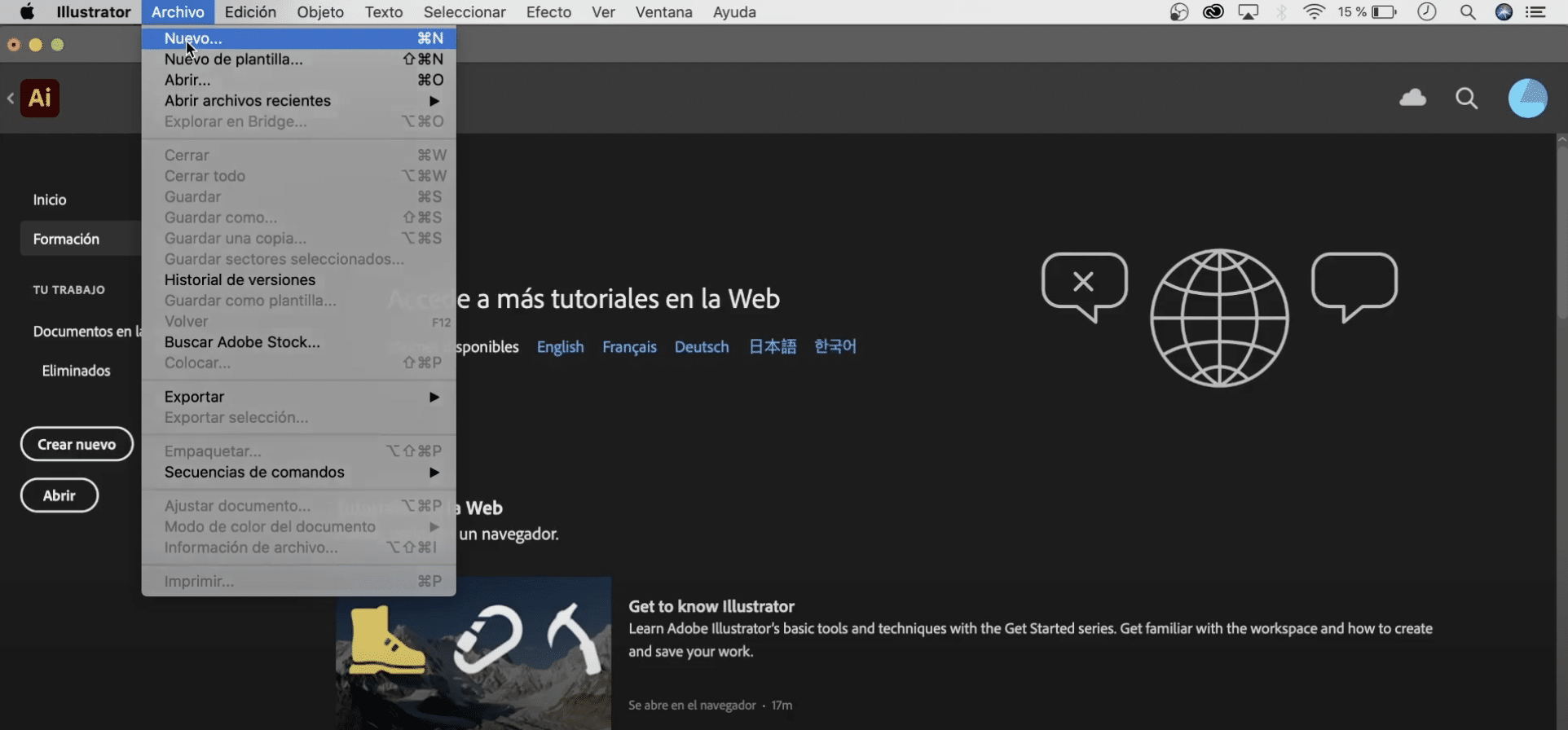
Agora vamos abrir o painel de "rastreamento de imagem", que você pode ter escondido. Para tornar os painéis e ferramentas visíveis no Illustrator, você deve ativá-los na guia "janela" (no menu superior). Assim que nós iremos para a "janela" e entre todas as opções vamos selecionar "rastreamento de imagem".
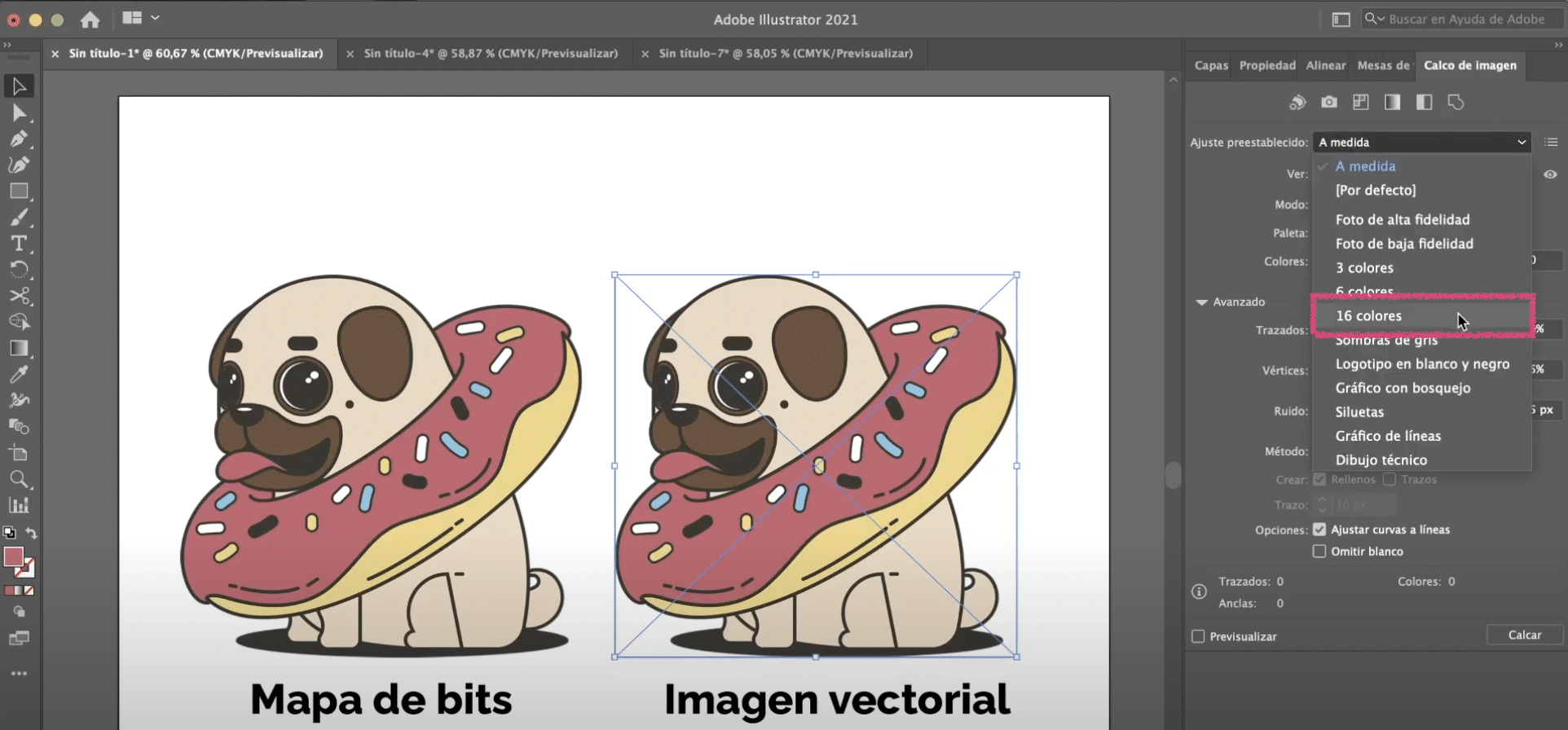
Clique na ilustração, e no painel de rastreamento de imagens, vamos selecionar o "modo de cor. em "ver", você deve ter selecionado "Resultado do rastreamento". Acima, você tem uma opção que diz "Predefinições" e nesse pequeno menu você tem muitas opções para escolher. A escolha de um ou outro dependerá do nível de precisão que procuramos alterando a imagem bitmap para imagem vetorial. Vamos ver alguns deles:
No caso de opções 3, 6 e 16 cores refere-se a limite máximo de cor para ser usado no resultado do rastreamento. Se você aplicar 16 cores, verá que nesta ilustração obtemos um resultado muito bom. Se já descermos para 6 cores perdemos alguns detalhes e se descermos para 3 então ainda mais. Ao pressionar o olho, localizado à direita do painel de rastreamento de imagem ao lado da opção "visualizar", você poderá ver a diferença entre a imagem de origem e o rastreamento que temos agora. Aumente o zoom e você verá que os pixels já desapareceram.
As configurações Hi-Fi Photo e Lo-Fi Photo geralmente são aplicadas quando temos fotos ou ilustrações com muitos detalhes, para ilustrações tão simples como esta não seria necessário. Você pode aplicá-lo, se você aplicar, por exemplo, “foto de baixa fidelidade” também ficará bem.
Existem muitas outras configurações e modos. Se você selecionar o modo "escala de cinza" ou se em "predefinições" aplicar "tons de cinza", obterá um vetor em tons de cinza. Selecionar o modo “preto e branco” ou a predefinição “gráfico de esboço” criará um tipo de esboço.
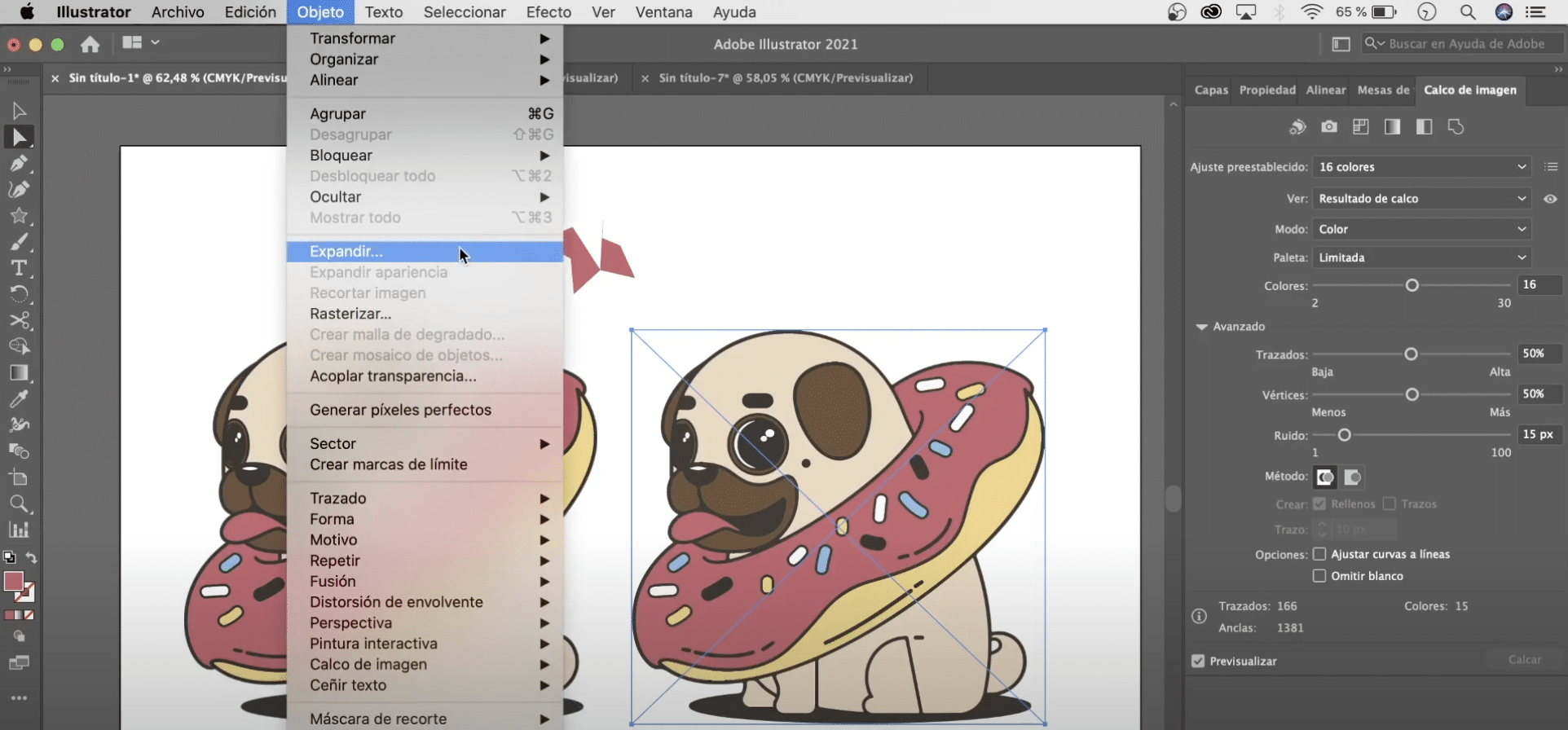
No momento, vamos optar pela configuração “16 cores”.

Torne seu vetor editável e remova o fundo

Já teríamos a imagem vetorial, mas agora vou mostrar um truque para que você possa transformá-lo e editá-lo rapidamente. Quando temos uma imagem vetorial criada com o Illustrator, como esta estrela, usando a ferramenta “seleção direta” podemos selecionar os pontos de ancoragem e podemos transformá-la como quisermos. Por outro lado, se dermos o vetor que criamos, não podemos fazer nada.

Para resolver, selecione a ilustração e, no menu superior, vá para objeto> expandir. No menu que será aberto, vamos marcar "objeto" e "preencher". Com esta ferramenta, o que conseguimos é dividir um objeto em todos os elementos que o compõem, de forma a poder transformar cada um deles de forma independente. Podemos deletar elementos, mudar cores, movê-los, dimensioná-los ...
Isso também permitirá que você apague o fundo do vetor. Se você mover a ilustração para fora da prancheta, verá que ela tem um fundo branco, já que você aplicou "expandir", com a ferramenta de seleção direta, você pode selecionar o fundo e removê-lo simplesmente clicando na tecla backspace no teclado .
O que acontece quando vetorizamos uma imagem?
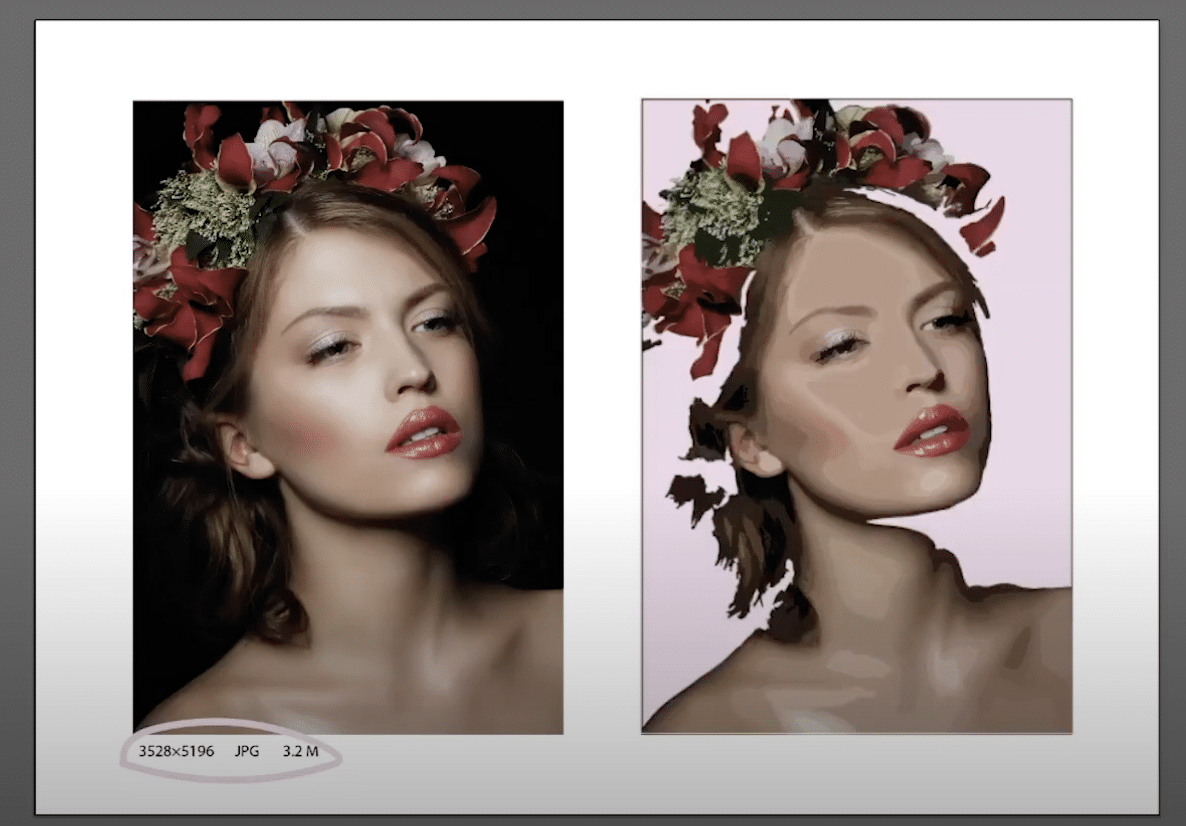
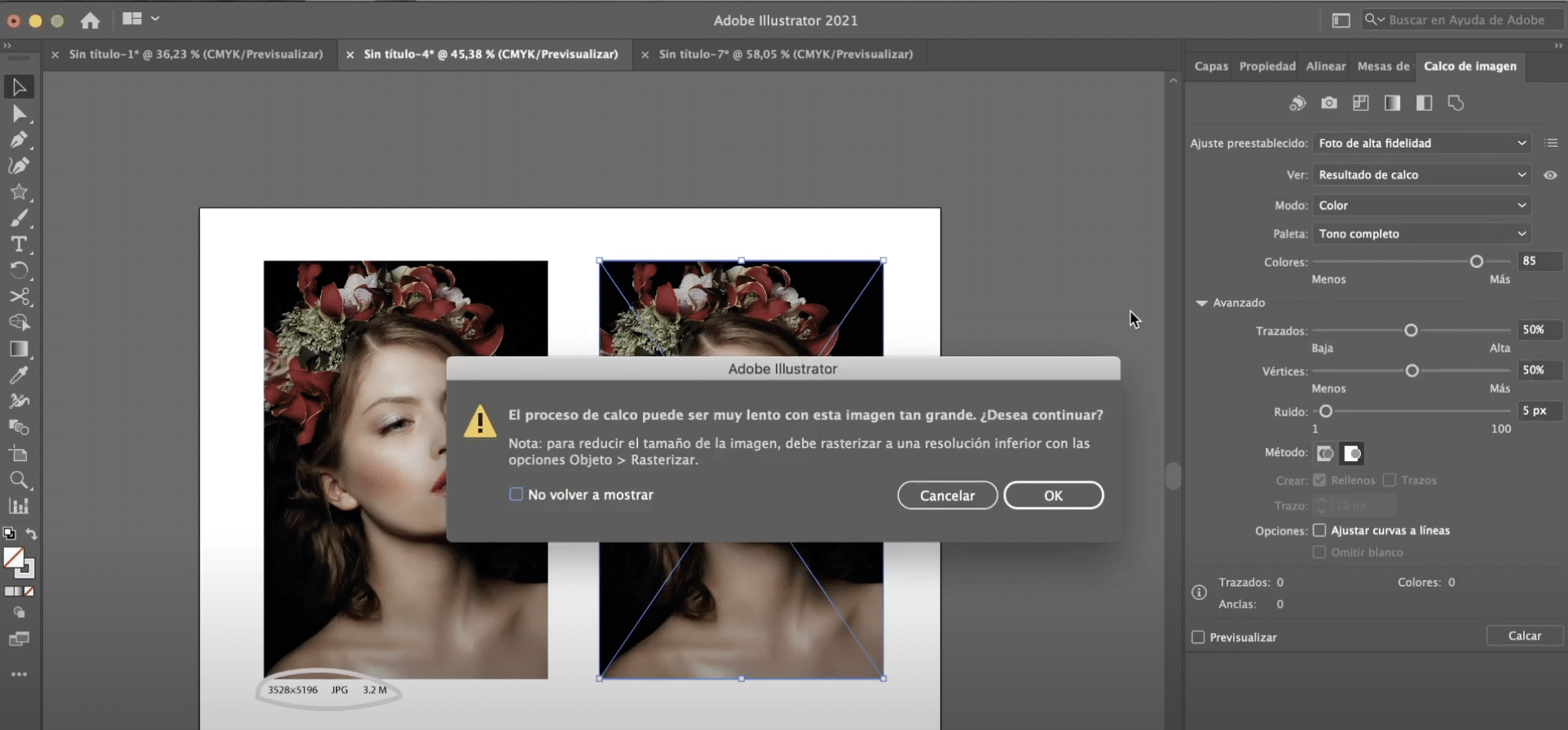
Para esta parte do tutorial, escolhi uma foto com uma resolução muito alta, na verdade, tenho que ampliar muito para poder distinguir os pixels. O procedimento agora será o mesmo. Aplicaremos "rastreamento de imagem", mas desta vez, em vez de predefinir 16 cores, daremos alta fidelidade à foto.

Se você escolheu uma imagem tão grande quanto a minha provavelmente você receberá uma mensagem pedindo para rasterizar a imagem para poder aplicar o traçado. Para rasterizar imagens, damos «Objeto» (guia no menu superior)> «rasterizar».

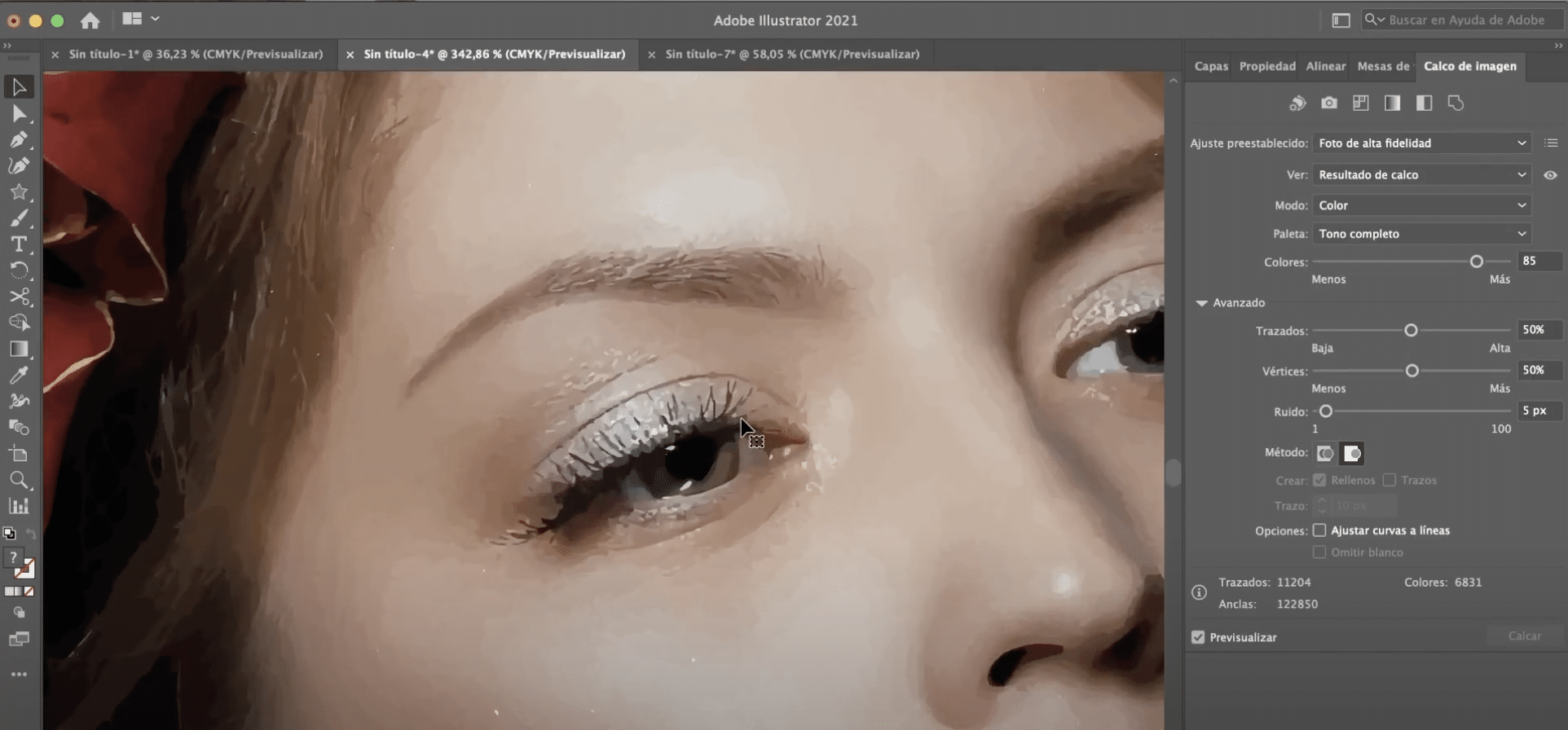
Possivelmente, à primeira vista você não notará nenhuma mudança, mas agora podemos aplicar o ajuste de foto de alta fidelidade. Ao aplicá-lo, aumente o zoom para ver melhor, você verá que criamos uma espécie de pintura hiper realista. Se em vez de uma foto de alta fidelidade você aplicar Foto de baixa fidelidade, este efeito de desenho será ainda mais acentuado.
Clicando em "expandir", como fizemos na ilustração anterior, podemos corrigir partes do desenho que não nos convencem muito, mesmo podemos dividi-lo para criar composições mais abstratas.