Você gosta da estética da Burtoniana? Neste tutorial veremos como criar ilustrações no estilo deste cineasta. Especificamente, nesta primeira parte iremos nos concentrar em alguns elementos principais do rosto. Para isso utilizarei um sketch que encontrei na rede de um fã do Tim Burton e que achei interessante e no qual posso trabalhar, embora deva fazer algumas modificações.
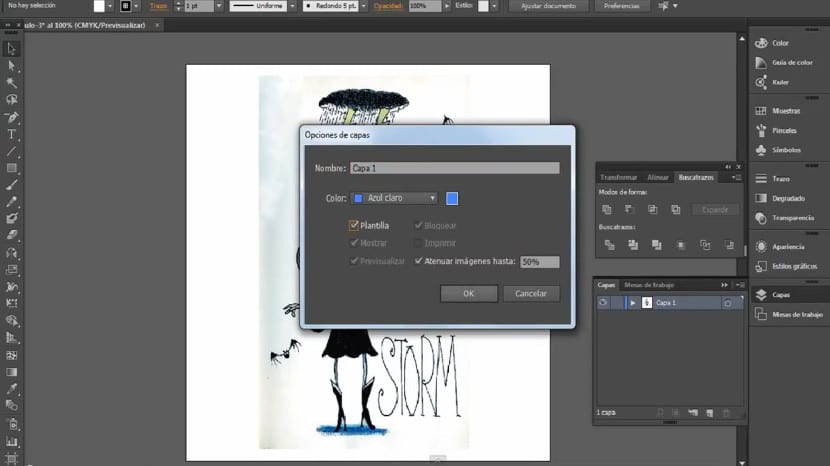
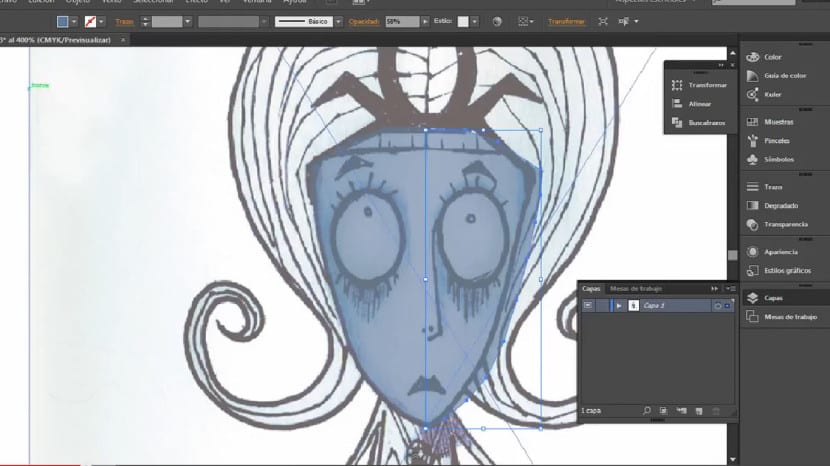
Para começar, iremos para Arquivo> Novo e selecionamos as dimensões que melhor se adequam a nós para depois ir para Imagem> Local. Procuraremos então a imagem sobre a qual faremos o traçado (já disse que utilizarei um esboço) e faremos os ajustes necessários para que esta imagem se transforme em guia de traçado ou template de desenho. Para fazer isso, iremos para a seção de camadas e vamos clicar duas vezes na camada da imagem que acabamos de colocar. Uma janela pop-up aparecerá na qual devemos ative a caixa "Template" (nesse momento, a opacidade do nosso desenho será automaticamente 50%). O significado que nosso esboço vai ter é para nos servir de guia. Precisamos ver as linhas, as formas para traçá-las e trabalhá-las de forma rápida, eficiente e limpa.

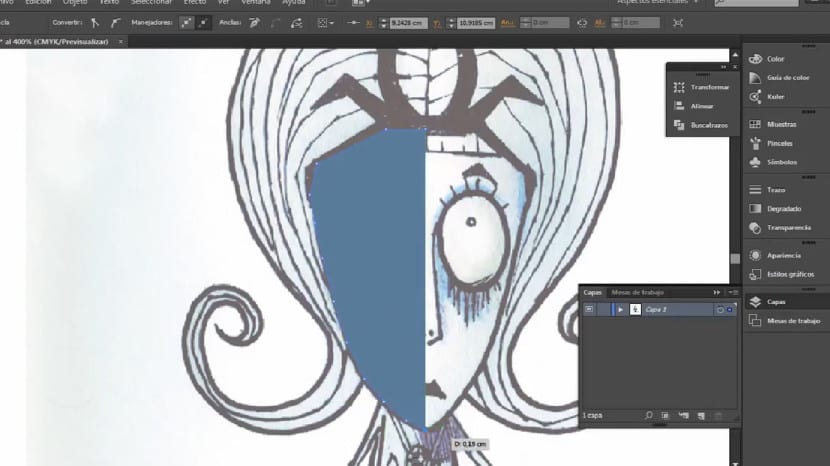
A próxima coisa que faremos é ir para o ferramenta de caneta e com uma cor de preenchimento azulada ao nosso gosto começaremos a traçar um único perfil do rosto de nosso personagem. Neste caso, esta técnica de traçado funciona muito bem para nós devido à simplicidade do formato do rosto que traçamos, mas dependendo do objeto em que estamos trabalhando, podemos recorrer a diferentes alternativas. Também seria muito útil desativar a cor de preenchimento na ferramenta caneta e ativar apenas o traço, desta forma veremos apenas a linha e o faremos com maior precisão. Depois disso nós podemos refine sua estrutura e alise seus vértices se necessário trabalhando com o ponteiro branco nos pontos de ancoragem.

Feito isso, iremos para o Ferramenta de espelho que também podemos usar pressionando o Chave O e que está no mesmo botão da ferramenta de rotação. Vamos clicar duas vezes nesta ferramenta e quando uma janela pop-up aparecer, devemos selecionar a opção que nos torna um reflexão tomando o eixo vertical. É importante clicarmos na opção copiar, não para Ok, mas para Copiar. Assim que clicarmos em copiar, vamos arrastar este novo elemento que acabamos de criar com o ponteiro preto e uni-lo ao lado do outro de forma simétrica, tomando cuidado para não deixar espaço entre os dois elementos, pressionamos as duas camadas e pressionamos Shift + Ctrl + J, Neste momento houve uma união e essas duas metades são parte de uma única peça.


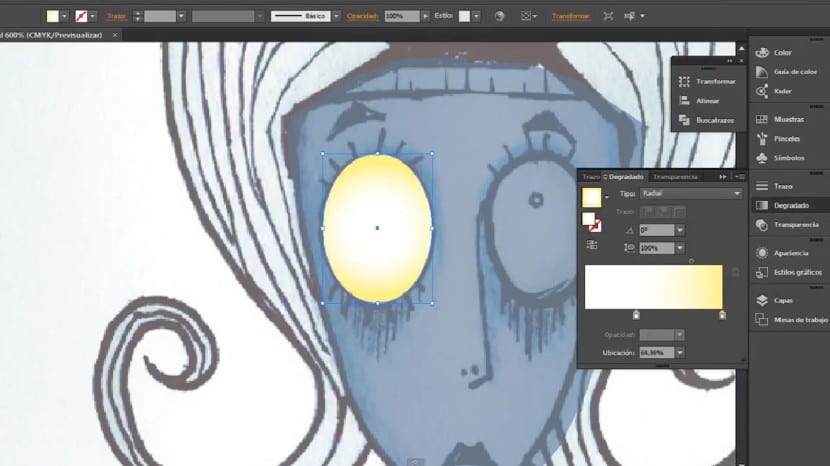
Já temos pele facial. Iremos aos olhos, com o ferramenta elipse Vamos criar um em cada olho de nosso personagem. Depois de fazer as elipses, modificaremos seus pontos de ancoragem, se necessário. Uma vez feito isso, iremos para a guia gradientes e selecionaremos um gradiente radial isso vai de uma cor branco puro a branco amarelado. O que procuramos é um efeito de volume, por isso procuramos as alternativas que melhor se adequam ao nosso objetivo.

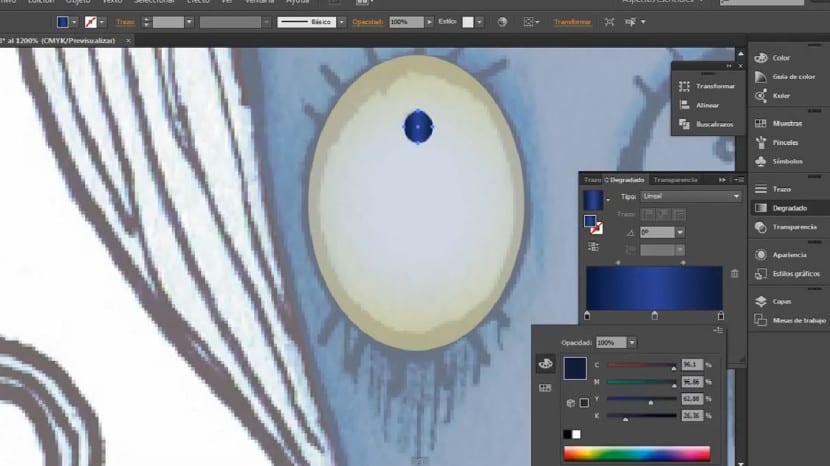
Feito isso, vamos voltar para a ferramenta elipse. Vamos criar a íris e a pupila na mesma peça. Para fazer isso, vamos criar uma elipse e dentro dela um novo gradiente linear e vertical. Será composto por dois extremos de uma cor azul escura e um interior de azul muito mais claro.

A próxima coisa que faremos é usar a ferramenta Pincel para borrar. Começaremos a criar o contorno desse olho e dos cílios. Uma vez que as linhas foram feitas, podemos modificá-las manualmente para dar um estilo mais arredondado e suavizado através do movimento dos pontos de ancoragem. Em seguida, trabalharemos o contorno dos olhos e cada um dos cílios. Em seguida, criaremos um gradiente turquesa nesses traços. Este gradiente será composto por um tom turquesa, com os extremos dominados por um tom mais escuro e na zona central dominada por um tom mais claro.

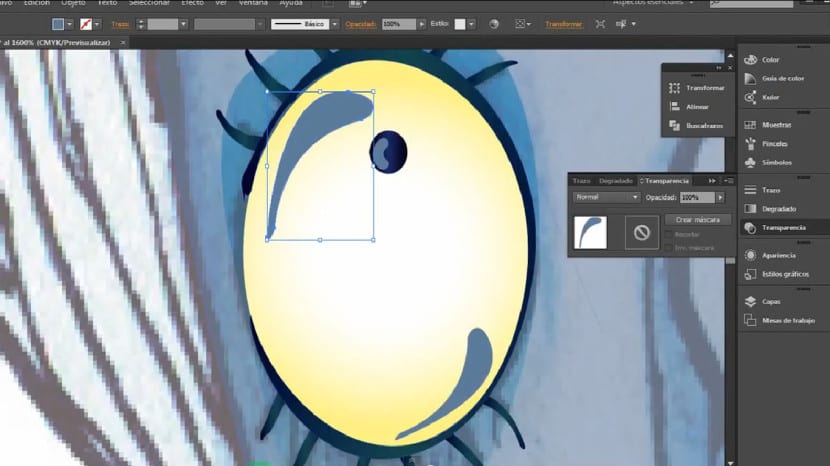
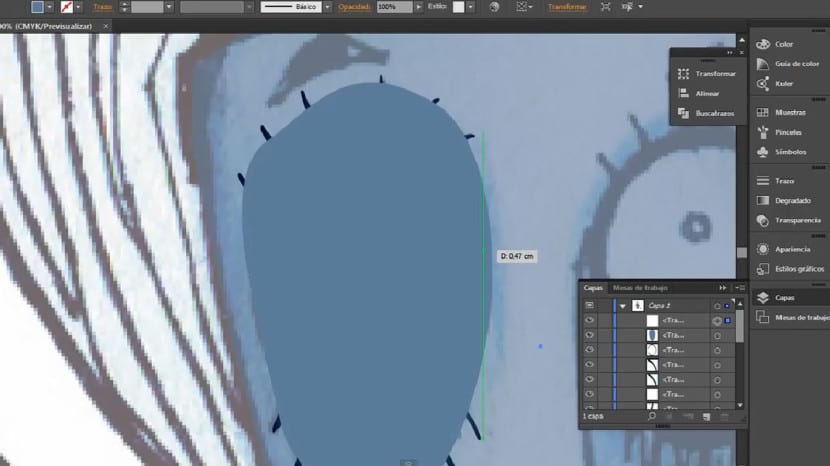
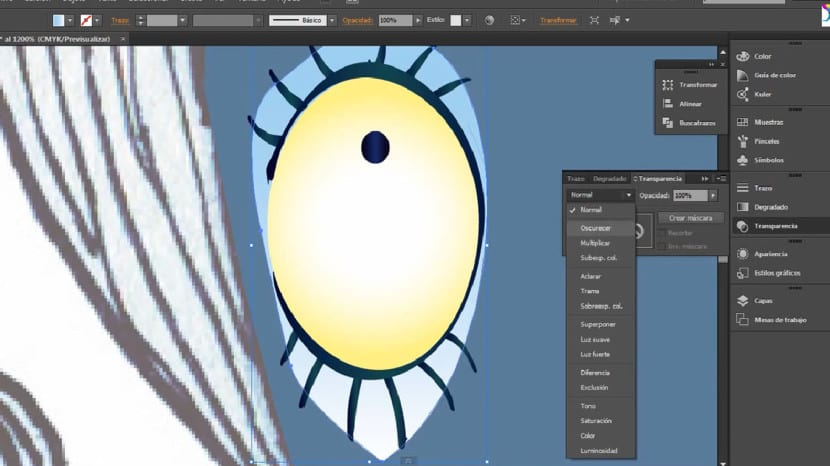
O próximo passo será criar a sombra do olho. Para isso iremos para pena e criaremos uma forma como a que você está vendo. Seguiremos a sombra que aparece no próprio esboço. Colocaremos esta forma atrás de nosso olho e, em seguida, criaremos um degradado de novo. Será do tipo linear e vertical. Nosso gradiente terá cores semelhantes às que aparecem na tela. Vamos para de um tom azul claro para um tom branco, além do o modo de mistura será Multiply para adaptá-lo e integrá-lo à pele do rosto.


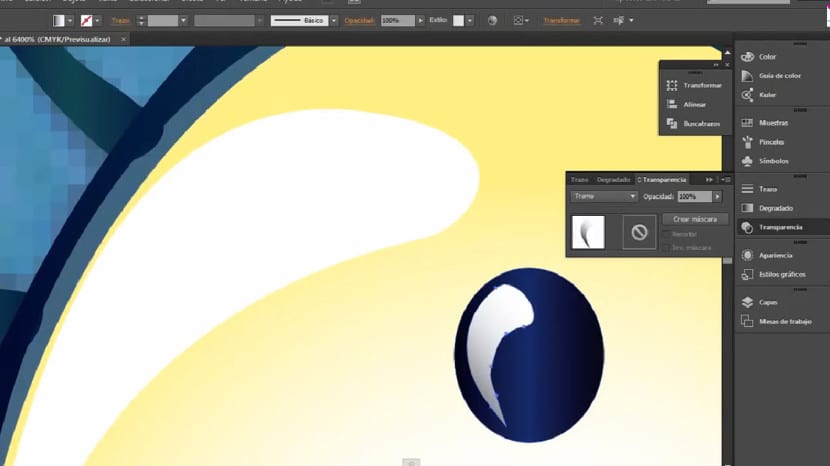
O próximo passo será aumentar o volume e o volume do olho. Vamos criar brilho na esclera e na pupila e na íris. Vamos criar com o pincel algumas formas como a seguinte, dois no globo ocular e um na íris. Quando posicionamos, transformamos e posicionamos essas formas Criaremos um gradiente dentro deles que será vertical e linear. Esse gradiente irá de um tom branco para um tom preto, além desses traços, vamos aplicar um modo de mistura raster dessa forma, ele se integrará mais facilmente com a superfície abaixo.