
În unele ocazii, am văzut modele atât de simple, încât nu ne-am gândit că acesta are o treabă de luni de zile în spate. Chiar și expresia ciudă „nepotul meu o face mai bine și mai ieftin”, dar când o încearcă nepotul tău, nu iese la fel. Acest design simplu a fost elaborat ca urmare a analizei unei echipe de lucru experți în proiectare. În acest articol vă vom arăta 5 elemente de bază ale designului grafic cu care se joacă experții pentru a realiza aceste modele simple.
Pentru că până la urmă, vei fi verificat că există elemente care, chiar dacă încerci să le imiti, nu ies ca profesionale. Acest lucru se datorează faptului că aceste elemente de bază și altele care nu sunt atât de elementare sunt combinate într-un anumit fel. Culoarea, liniile și chiar spațiul trebuie analizate astfel încât aspectul final al designului să fie perfect. Și a nu ști ce înseamnă fiecare dintre elementele pe care le plasezi o face mai complicată.
Care sunt aceste elemente de bază?
Există multe elemente de bază care pot fi folosite pentru a proiecta orice tip de lucrare pe care o aveți în așteptare sau doriți să efectuați un test. De data aceasta am decis să le arătăm pe cele șase care sunt considerate cele mai elementare pentru început. Cu ele puteți realiza un design complet și puteți înțelege ceea ce doriți să exprimați.
Aceste elemente pe care le vom arăta sunt Culoare, linii, spațiu, dimensiune și formă. Fiecare dintre ele caută o modalitate de a arăta unele caracteristici designului tău pentru a evidenția senzații la potențialii clienți ai mărcii.
Elementul de bază principal: culoarea

Culoarea a fost întotdeauna un element de diferențiere, ceea ce face ca fiecare design să arate un mod de a fi unic.. Prima gamă cromatică a fost realizată de Newton și de atunci, graficieni din diferite epoci au decis să se ghideze după ea. De-a lungul anilor, diferite personalități din domenii diferite s-au adâncit în această gamă cromatică, incluzând tot mai multe nuanțe de culoare.
Astăzi, designerii grafici sunt ghidați de ei pentru a combina culorile, nuanța și saturația în desenele lor.. Alegerea între două și trei culori pentru a identifica un proiect de marcă. Există câteva modele multicolore, dar este normal să alegeți între unul principal și unul secundar pentru a diferenția cele mai importante elemente din cadrul lucrării de făcut.
Pentru a face o combinație corectă de culori, există diferite instrumente cu care puteți potrivi culorile în funcție de armonia culorilor pe care doriți să o utilizați, cum ar fi Adobe Color.
Un exemplu de utilizare a culorii

Puteți vedea multe exemple de utilizări ale culorii în modelele actuale, cu culori din aceeași gamă cromatică sau complet opuse. Aici vă vom arăta una dintre ele, unde combinația de culori poate fi complet opusă sau de aceeași gamă, cu o diferență de tonalitate.
În primul caz, putem vedea culori portocalii și albastre, care sunt opuse în gama cromatică și sunt bine conectate. În al doilea caz Este un design realizat de Mateus Melo, un designer brazilian care utilizați aceeași gamă de culori în până la trei nuanțe diferite.
Linii

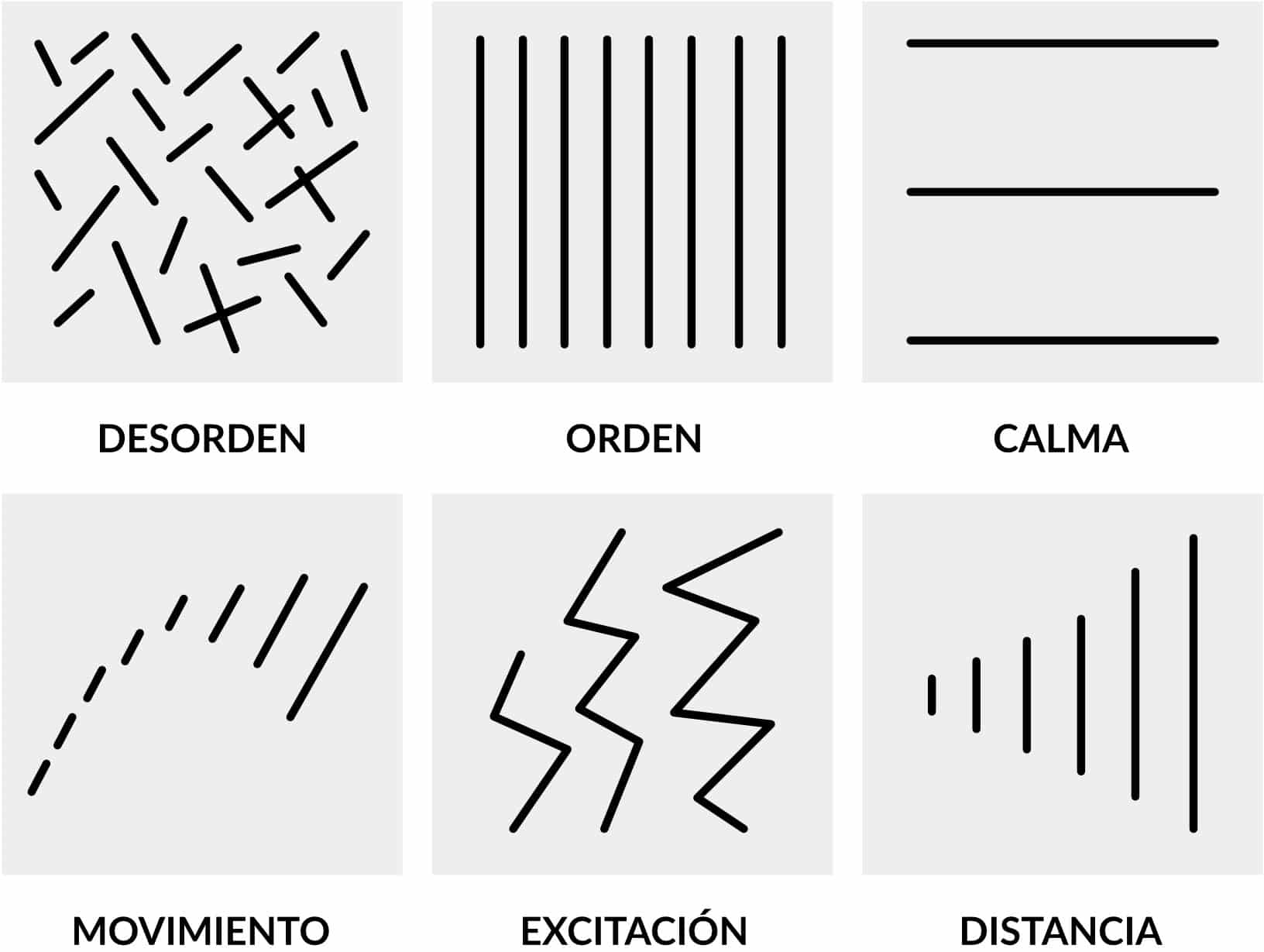
Liniile sunt adesea folosite pentru a separa conținutul, de exemplu titlul unui text. Dar nu sunt utile doar pentru asta, fiecare dintre linii poate exprima senzații diferite, în funcție de ce formă au și în ce parte a compoziției grafice o plasezi. Aici vă dau câteva exemple Ce tip de linii sunt folosite pentru a exprima un lucru sau altul:
- linie dreaptă și fină: Este un element delicat, care generează simplitate și realizează un design curat
- linie scurtă: Sugerează fermitate în design.
- linie curbată cu margine dreaptă: Este un element care vrea să vorbească despre emoție, mișcări bruște.
- linie curbată cu marginea rotunjită: Este un element comic și casual, este folosit chiar în agențiile de marketing pentru a da un ton vesel și distractiv
- set de linii drepte: Dacă un set pe care îl formați printr-o linie verticală cu una orizontală evocă stabilitate. Oferă un criteriu formal designului
Acestea sunt câteva exemple de ceea ce exprimă o linie, dar sunt multe altele. O putem vedea în design-urile celor mai cunoscute mărci vizuale sau mici proiecte din comunitatea designerilor. Este important să cunoașteți fiecare dintre expresiile pe care le înseamnă aceste linii, astfel încât designul dvs. să fie în concordanță cu produsul pe care îl arată.
Mărimea contează

Dimensiunea este o referință la cât de mare sau mic este fiecare element pe care îl furnizați designului în cauză. În funcție de cât de mare dai unui element, îi dai mai multă importanță și înseamnă mai mult proiectului tău decât altor elemente copil. Poziția pe care i-o oferi este, de asemenea, importantă fata de restul elementelor.
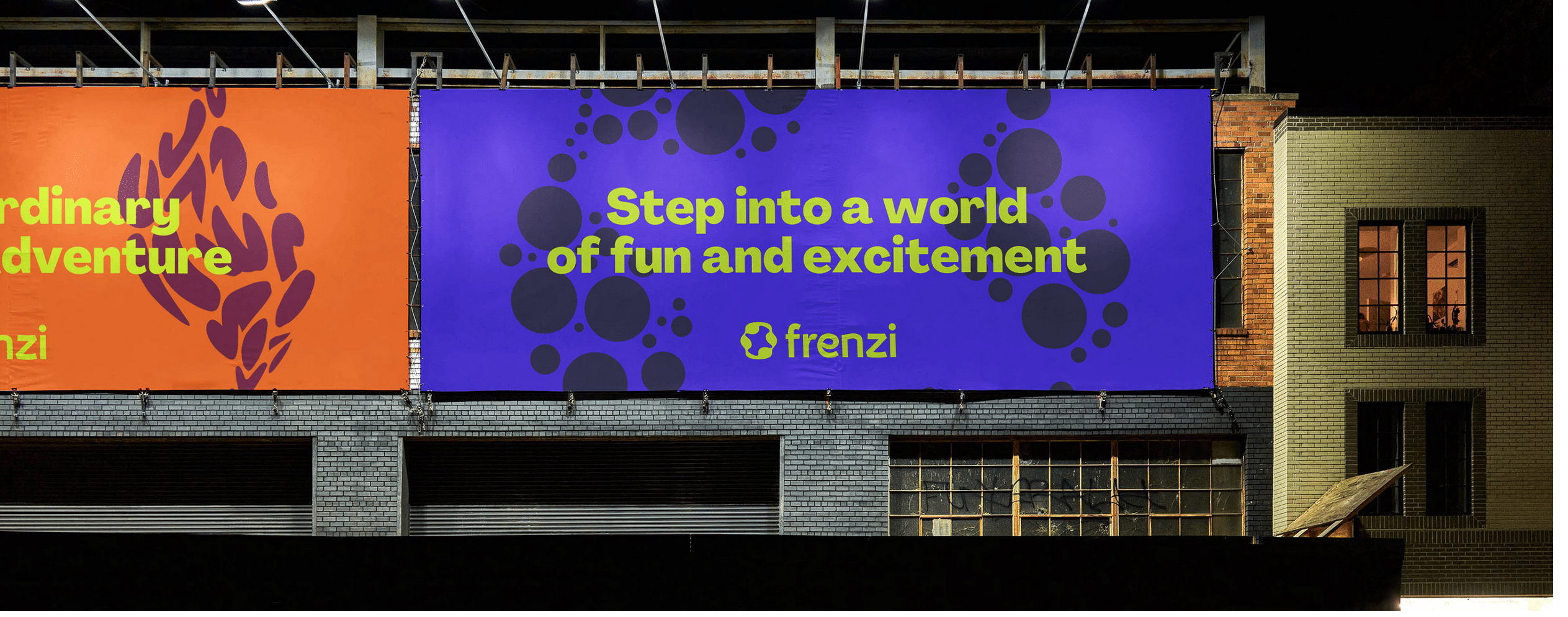
După cum putem vedea în imagine, marca Frenzi se află pe locul doi poziție pe acest panou publicitar. Ei lasă cea mai mare dimensiune pentru slogan, deoarece doresc să transmită un mesaj anume în această campanie, astfel încât acel mesaj să fie mai important, care va rămâne la potențialii clienți.
Formele

Ca în tot ceea ce te vezi cufundat, formele vor juca un rol fundamental. De când am început călătoria noastră în educație, putem învăța fiecare dintre forme prin jocuri. Acest lucru este încă important atunci când exprimăm orice mesaj pe care îl proiectăm. Cu siguranta imi vine in minte, forma tipica ovala cu varfuri in forma de triunghi, cu cuvantul „OFERTA!”.
Aceste forme sunt importante și trebuie să țineți cont de câte și ce tip de forme includeți în design, deoarece unele dintre aceste forme pot fi pozitive, iar altele negative.
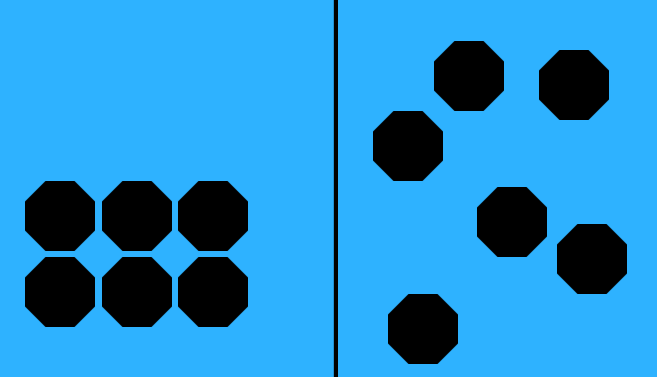
Spațiul dintre elemente

Distanța este exact cantitatea de aer pe care o lăsați între diferitele elemente ale designului.. Când lucrezi cu un design, trebuie să ții cont de modul în care alcătuiești toate elementele pe care urmează să le adaugi. Grupați diferite elemente și ordonați-le astfel încât fiecare dintre ele să poată fi citit și identificat corect și ușor.
Așa este, la fel ca așa-numita Kerning sau urmărire în elementele textului. Acest spațiu servește să acorde aceeași importanță fiecărei litere și să nu acorde proeminență uneia sau alteia dacă nu o are.. În imagine putem vedea cum funcționează, când unele elemente sunt mai mult sau mai puțin aliniate cu restul designului.