
având o selectorul de date bine aranjat este important astfel încât vizitatorul să nu piardă o secundă în alegerea datei de naștere sau când dorește să primească comanda produsului pe care tocmai l-a cumpărat în eCommerce-ul nostru. Din acest motiv, vă aducem 13 selectoare de dată și oră în React, care se caracterizează prin designul lor și experiența lor excelentă de utilizare.
Acești selectori sunt din React.js, bibliotecă open source Javascript care ne permite să recreăm unele dintre experiențele lor extraordinare atunci când trebuie să alegem data și ziua specifice pentru un eveniment pe site-ul pe care îl vizităm. Să o facem fără să uităm să vă reamintim că aveți o altă listă de file, de asemenea, în Javascript React.js.
Reacționează selectorul multiplu

Acest datapicker în React, în afară de au un design bun, Se caracterizează prin faptul că permite selectarea mai multor date din calendarul pe care ni le oferă. Puteți găsi demonstrația pentru a afla in situ cum se comportă acest selector React. Aici îți ai locul în Github.
Reacționează zona nativă

Un selector de date în React.js care se caracterizează prin ușurința de utilizare și cât de personalizabil este. Simplu în concepția sa, acesta fiind succesul său maxim pentru a deveni selectorul de dată și oră al site-ului dvs. web.
Date de reacție native

Acest selector de date React urmează același model ca și cele anterioare de convertit în alta dintre cele indicate pe această listă. Pe lângă calendar, puteți selecta o serie de zile pentru a le folosi ca filtru. Un alt selector de date React interesant pe care îl aveți la dispoziție.
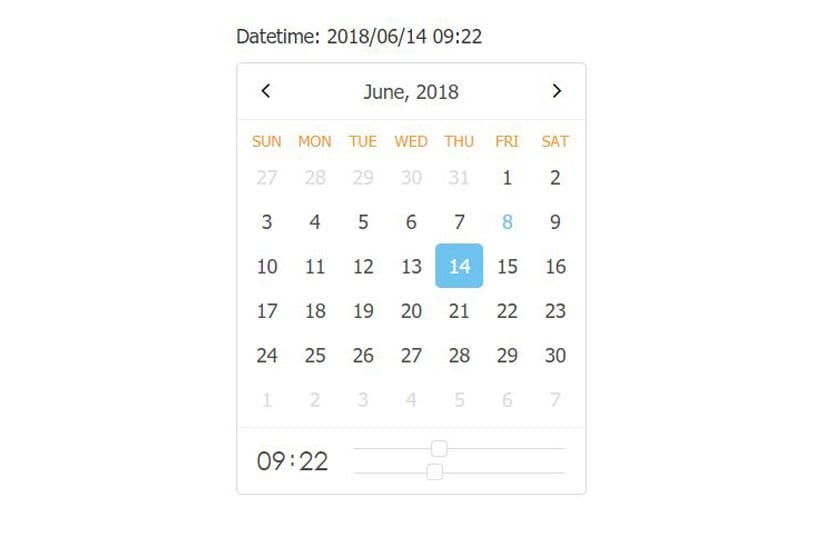
Selector de date RC

Aveți demo-ul acestui selector de date RC care continuă să arate o calitate excelentă la fel ca restul. Unul dintre detaliile sale este că oferă posibilitatea de a alege ora, deci diferă de celelalte în acest sens. Experiența excelentă a utilizatorului este o interfață excelentă precum selectorul de dată și oră din React.js. Ai aici Github-ul tău.
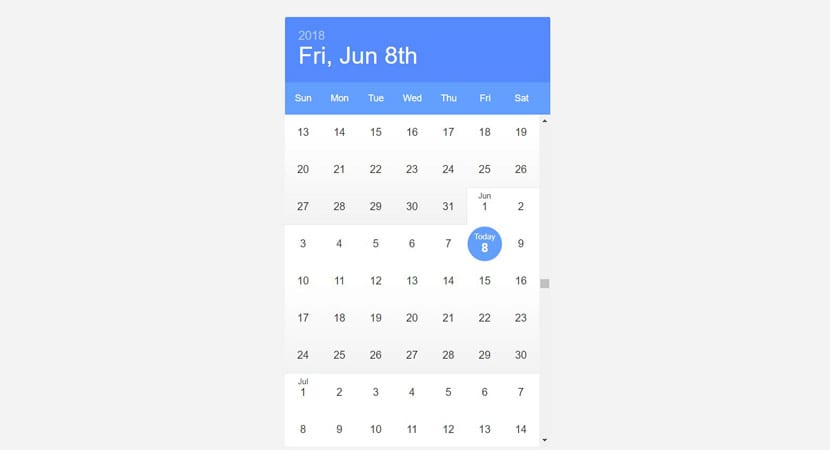
Reactează calendarul

Aici renunțăm complet la timp, pentru a rămâne cu un selector de date în React.js. Este similar cu precedentul cu tema clară, dar se distinge prin apariția ca o bară care poate fi deschisă pentru a selecta data dorită. Ai aici Github-ul tău pentru a merge la codul sursă în loc de demo.
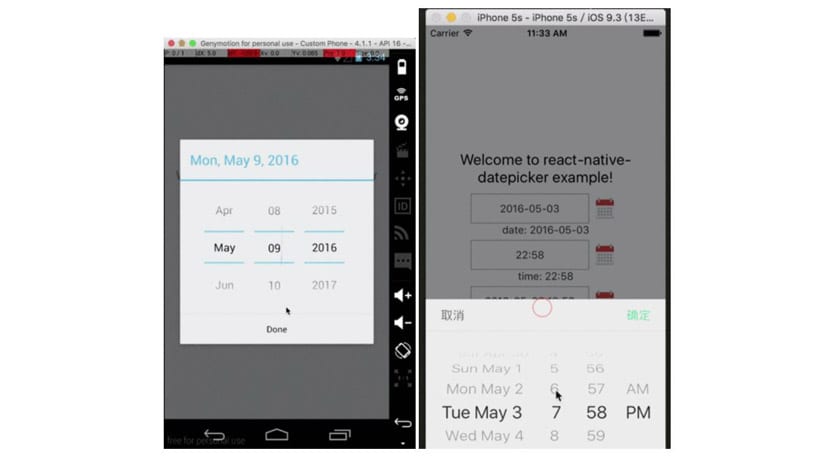
Selector de date Mobile React

Acest selector de date dedicat dispozitivelor mobile din React.js diferă de restul pentru cântărirea foarte mică. Se remarcă prin design prin alegerea diferitelor elemente ale datei printr-o roată digitală. Tu ai Github-ul tău astfel încât să vă puteți apropia de codul sursă al acestuia și să îl implementați astfel pe site-ul dvs. web.
Infinite React Calendar

Acest selector de date infinit construit cu React este caracterizat de teme, suport tastatură, selecție de gamă și locație. Una dintre cele mai cuprinzătoare selecții de date din întreaga listă. Ai aici Github-ul tău pentru toate informațiile rămase după ce v-ați bucurat de demo. În panou, veți avea întreaga serie de opțiuni pentru a încerca fiecare și, astfel, să vă faceți o idee mai bună despre posibilitățile sale.
Date de reacție

Un selector de date în React care se distinge prin să fie optimizat pentru mobil și care este prezentat cu maniere foarte bune. Are deasemenea Github-ul tău astfel încât să puteți cunoaște fiecare detaliu al acestuia și să îl duceți astfel pe site-ul dvs. web. Aveți o mare varietate de opțiuni, astfel încât să o puteți configura de la demonstrație, astfel încât să puteți profita mai mult de ea.
Reacționează selectorul nativ

Vă recomandăm să treceți de Github al său pentru a cunoaște designul acestui selector de date în React. O putem distinge pentru că utilizați API-urile DataPickerAndroid, TimePickerAndroid și DatePicker iOS. Așadar, interfața sa vă va suna familiar dacă sunteți obișnuiți să vă ocupați de oricare dintre aceste sisteme de operare pentru dispozitive mobile. Perfect pentru a-l implementa într-o aplicație pentru oricare dintre cele două sisteme de operare menționate, cum ar fi Android și iOS.
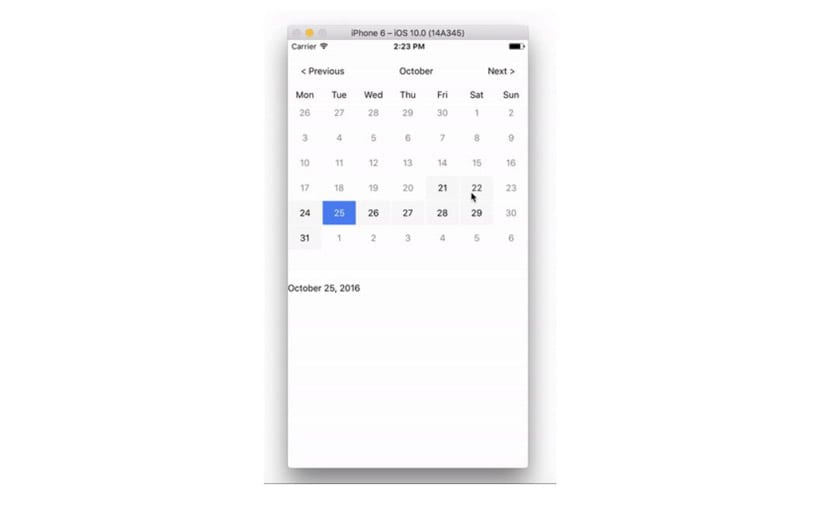
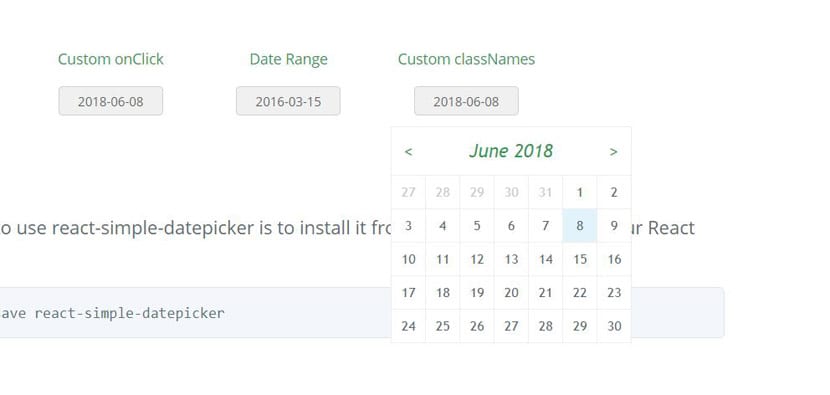
Selector simplu React

Un selector de date foarte simplu în React.js pe care îl puteți găsi mai multe exemple de utilizare de pe site-ul său web demonstrativ. De asemenea avem Github-ul tău pentru a cunoaște restul detaliilor acestui simplu selector din React. Un alt interesant nu numai pentru simplitatea sa, ci și pentru diferite opțiuni de personalizare pentru a oferi site-ului nostru unul foarte elegant și simplu.
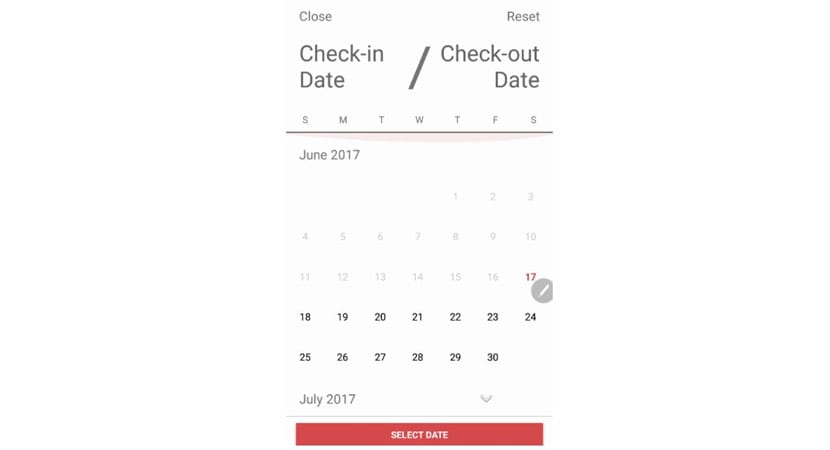
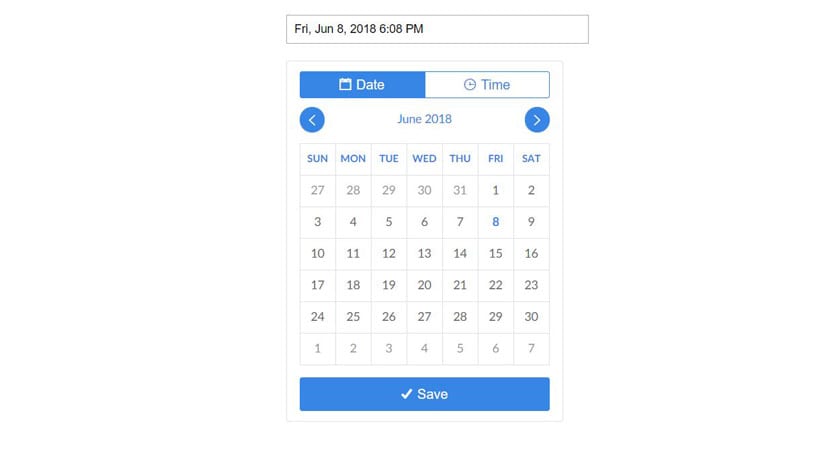
Momentul de intrare

Un alt selector de date la care se adaugă opțiunea de a selecta și ora, astfel încât aceasta să fie completă. Funcționează cu momentjs iar designul vine de pe același site web Dribbble. Cu siguranță o veți iubi pentru designul său și pentru eleganța pe care o oferă site-ului web unde este instalat. Acesta este Github-ul tău astfel încât să nu ratați nimic cu un alt exemplu excelent despre ceea ce este un selector de dată și oră.
React picker day

Acest selector de date din React se caracterizează prin 9KB în gzipper, în afară de a fi bine personalizabil, localizabil, care acceptă ARIA și nu depinde de nimic din exterior. Localizabil înseamnă că putem selecta limba calendarului, astfel încât să fie tradusă în limba noastră. Un alt dintre cei mai complecți selectori din întreaga listă React și care ne face destul de dificil să decidem asupra unuia.
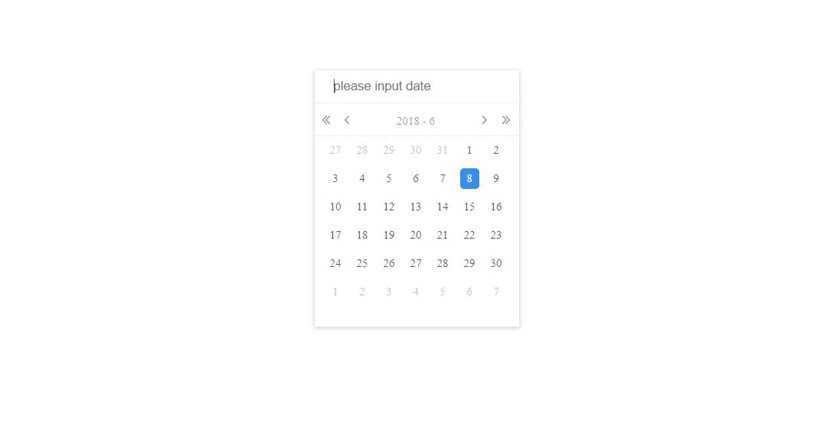
Datepicker ReactJS

Aveți demonstrația ca și restul pentru a cunoaște in situ acest selector de date care se caracterizează printr-o bară de instrumente care, atunci când este apăsată, deschide calendarul. Are un selector plutitor și este un selector de înaltă calitate în design. Este minimalist, deci poate fi integrat pe orice tip de site web. Ai Github-ul lui pentru a afla restul detaliilor și a utiliza codul după cum doriți pentru site-ul dvs. web.
Vă lăsăm cu o altă listă, deși de data aceasta de forme în CSS astfel încât implementați de acum și aveți un repertoriu bun unde să alegeți acea formă de eleganță pentru site-ul dvs. web.