
În calitate de designeri, iubim lumea tipografiei și de aceea multe dintre publicațiile noastre vorbesc despre asta. Am vorbit, de la povestea din spatele unui tip de literă, până la combinații câștigătoare. Astăzi, vom vorbi despre cum știți ce font are o pagină web., pentru că nu există o modalitate mai bună de a te inspira decât să cauți referințe în munca altor creativi.
Cu siguranță, de mai multe ori, ați intrat în diferite portaluri web și ți-au atras atenția estetica și alegerea tipografică. După cum am subliniat deja în multe publicații, tipografia este un element foarte puternic care ne ajută să ne exprimăm ca designeri. Există o infinitate de fonturi pe care le putem găsi pe diferite site-uri, în funcție de scopul lor, acestea optează pentru un stil tipografic sau altul.
Nu va fi prima sau ultima oara cand intri pe o pagina web si esti atras de o fonta si simti nevoia sa stii ce familie este pentru a o adauga in catalogul tau personal tipografic. În această postare, Vă vom învăța câteva metode, astfel încât să puteți descoperi care tip de literă v-a atras atenția.
Opțiunea de căutare 1: Utilizarea imaginilor
Prima metodă pe care ți-o indicăm, Vă recomandăm să îl utilizați doar dacă nu aveți acces la site. Dacă aveți o captură de ecran a fontului care v-a atras atenția, probabil că nu va apărea cu fontul exact, dar va apărea unul similar. În cazul în care doriți să știți ce font folosește un anumit brand, este ideal dacă este în format imagine sau vectorial.
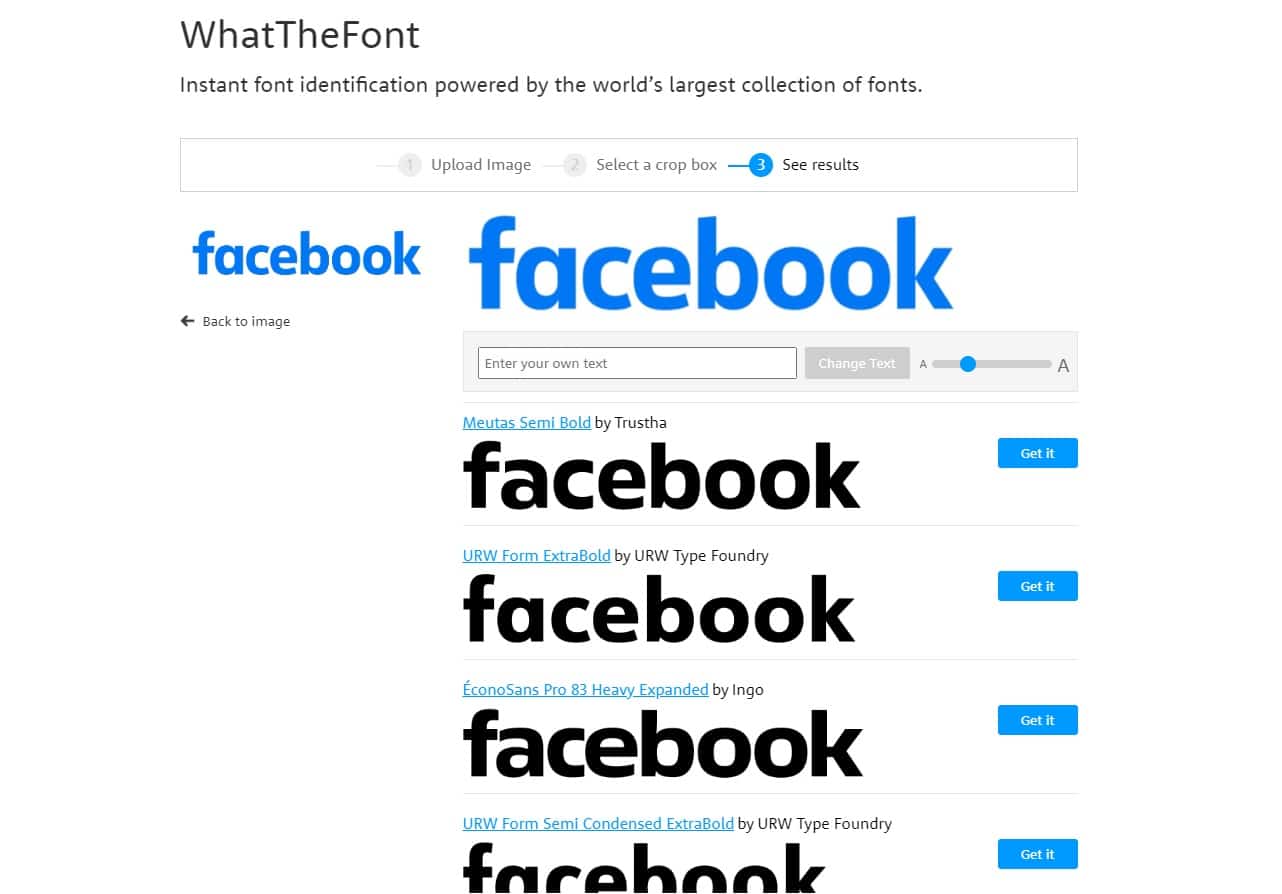
Platforma online pe care trebuie să o accesați este MyFonts, iar instrumentul al cărui nume este WhatTheFonts. Acest instrument este o extensie care vă va oferi posibilitatea de a cunoaște fontul pe care îl căutați. Tot ce trebuie să faci este să încarci imaginea capturată pe site-ul său web, apoi programul te va întreba ce text vrei să analizezi. Odată selectat, vă va spune diferitele fonturi similare cu cele din captura de ecran.
Vă lăsăm un exemplu cu sigla Facebook. Luăm în considerare că acest proces poate fi puțin obositor și că nu vă oferă tipografia exactă ca urmare. deoarece acest instrument este limitat de biblioteca sa internă de fonturi.

Opțiunea de căutare 2: Browser Inspector
În această a doua opțiune de căutare a tipografiei unei pagini web, am ales să folosim inspectorul dintr-un browser web. Această opțiune este una dintre cele mai utilizate de designeri. graficieni și web designeri. În acest caz, vom obține multe din acest instrument despre care poate unii dintre voi nu știau.
În primul rând, vom face o distincție între diferite browsere, în special între două. Pe de o parte, găsim Chrome și alte browsere bazate pe Chromium, iar pe de altă parte plasăm Firefox. subliniază, că Indiferent de browser pe care îl utilizați, veți folosi întotdeauna aceeași comandă rapidă pentru a accesa inspectorul, Ctrl+Shift+I.
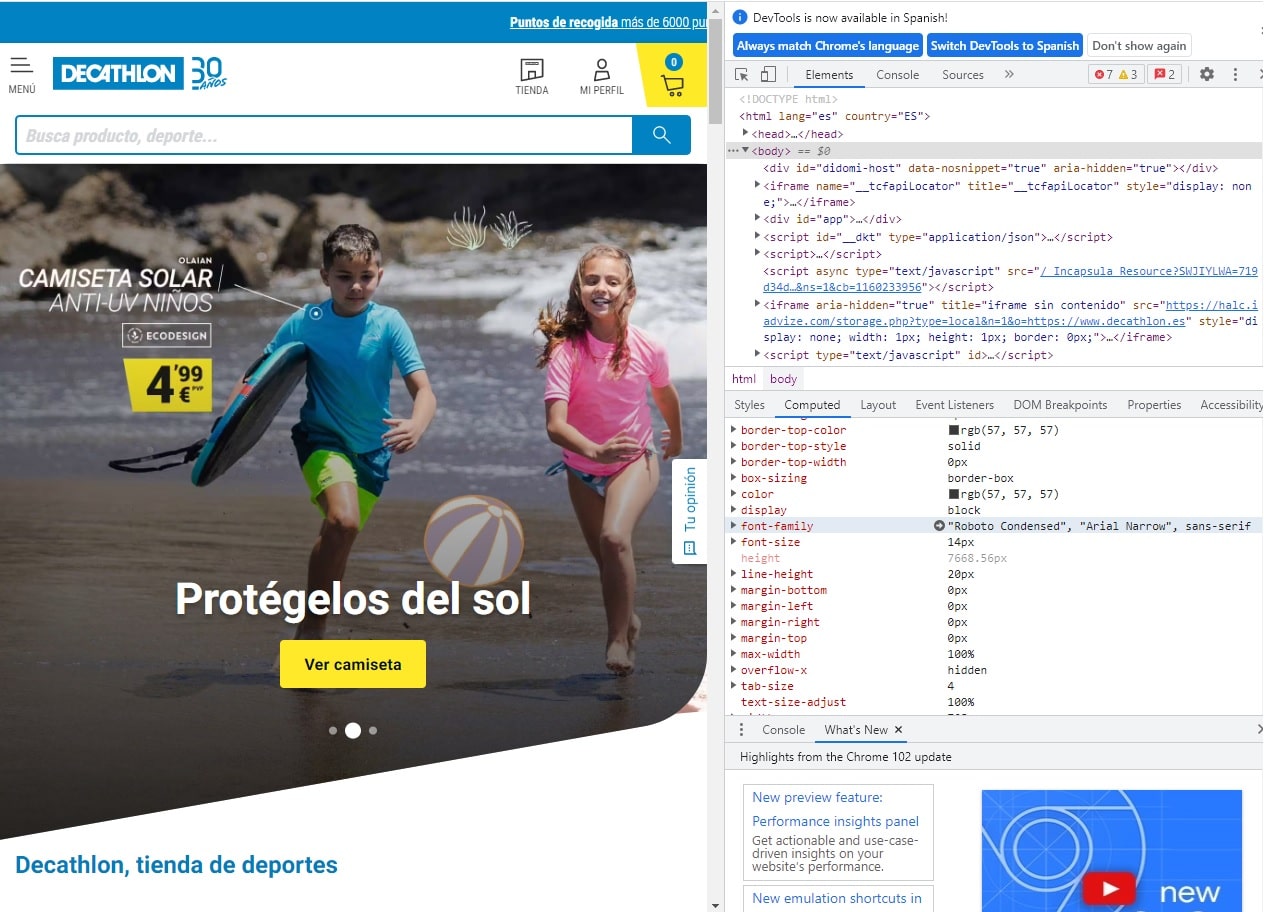
Dacă utilizați ChromeCând deschideți opțiunea inspector, apar trei panouri diferite. Va trebui să căutați textul care este folosit pe web pentru a afla ce font este folosit. În al doilea panou care vi se prezintă, căutați și Selectați opțiunea „Computed”. Apoi veți căuta „Font – familie” și după cum puteți vedea numele familiei de tipografie apare lângă ea.
În imaginea următoare vă lăsăm cum vor apărea aceste informații despre care tocmai v-am spus. Pe lângă datele despre tipul de liter utilizat, apar și alte date importante precum dimensiunea, culoarea, greutatea etc.

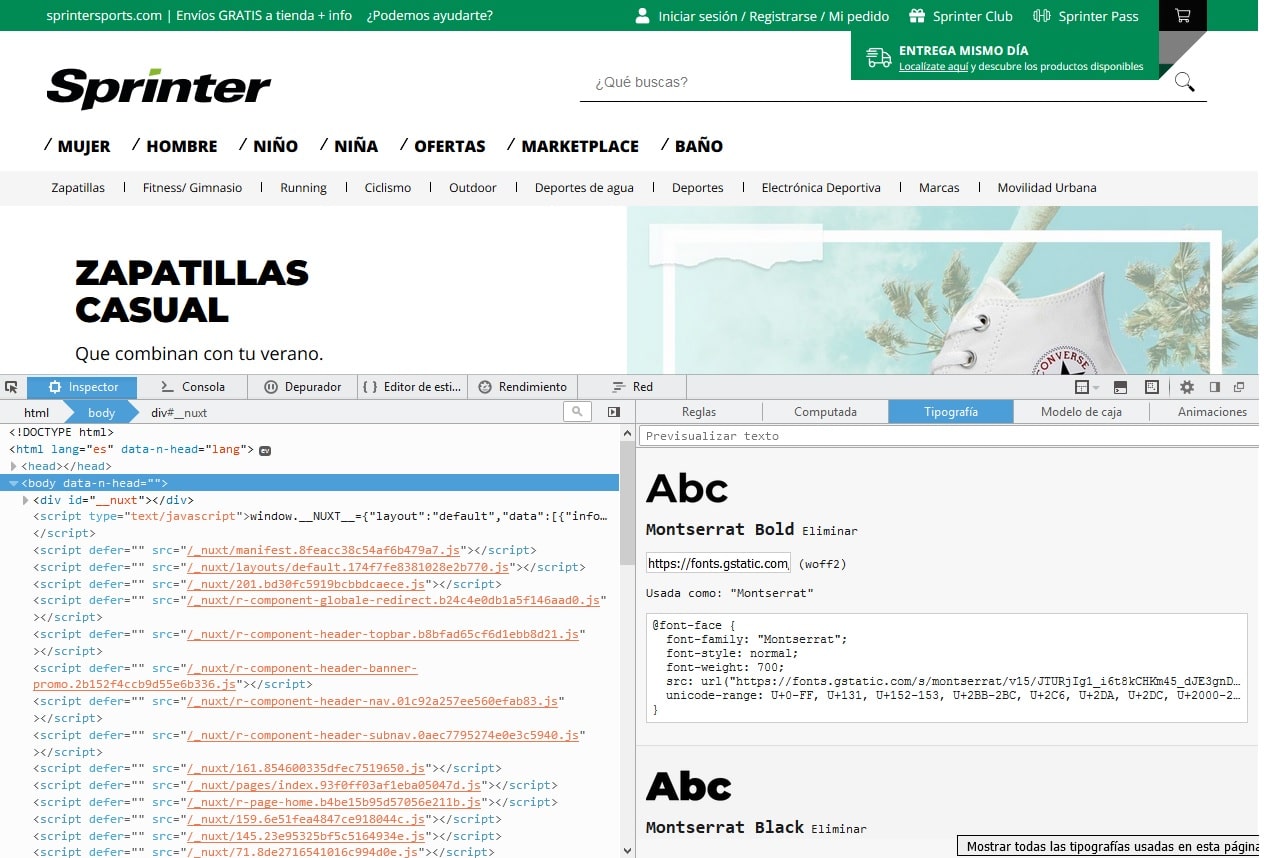
În plus, Dacă utilizați browserul Mozilla Firefox, procesul este similar cu cel pe care tocmai l-am văzut cu Chrome, singurul lucru care se schimbă este că informațiile pe care le căutăm apar în altă zonă. În acest browser, există o filă specifică pentru stilurile de font care apar pe un site web.
Ca și în cazul precedent, veți deschide inspectorul cu aceeași comandă rapidă pe care am menționat-o și din nou vor apărea trei panouri diferite, ar trebui să mergeți la cel cu o filă sub numele de „Typefaces”, după cum indică și numele, acolo veți găsi toate datele necesare. Există o secțiune numită „toate fonturile de pe pagină” unde apare o listă cu toate.

În acest caz, se pot modifica si diferiti parametri de tipografie prin intermediul contoarelor. Acest lucru vă oferă șansa de a experimenta cum ar arăta tipografia dacă ar suferi unele modificări, cum ar arăta diferit.
Opțiunea de căutare 3: folosind pluginuri
Ultima varianta pe care ti-o aducem este o metoda cunoscuta de putin timp si care este probabil cea mai putin folosita din moment ce este atat de recenta. Este o opțiune de căutare pentru fonturi web folosind plugin-uri de browser.
Există mii de plugin-uri de adăugat dispozitivelor noastre și de a îndeplini o anumită sarcină, pentru a acoperi o nevoie. Această opțiune va deveni cu siguranță una dintre preferatele tale datorită simplității sale. Vă recomandăm Fontface Ninja, WhatTheFonts sau Visbug.
Când aveți pluginul ales instalat în browser, trebuie doar să faceți clic pe pictograma acesteia și imediat va apărea un meniu de opțiuni în partea stângă a ecranului. Dacă faceți clic pe a doua pictogramă din acest meniu, va trebui doar să direcționați cursorul mouse-ului către zona de text pe care doriți să o analizați și va apărea automat o casetă de informații despre acel font.

În această opțiune, așa cum sa întâmplat în cele două anterioare, sunt afișate și date despre culoarea fontului, greutatea, dimensiunea liniei etc. Este un instrument foarte util celor care iubesc lumea tipografiei și care vor să știe în câteva secunde ce font le-a atras atenția.
Ați putut observa în această publicație că există trei opțiuni de căutare foarte simple pentru a afla ce tip de literă este folosit pe o pagină web. Trebuie doar să alegi opțiunea care ți se potrivește cel mai bine și cu care este confortabil să lucrezi. În multe cazuri, aceste instrumente de căutare vă vor ușura volumul de muncă și vă vor ajuta să creați modele atractive.