
80% din informațiile necesare vieții noastre de zi cu zi implică organul vederii. Aceasta înseamnă că majoritatea abilităților pe care le avem, activitățile pe care le dezvoltăm și cunoștințele pe care le dobândim se realizează prin vedere. Pentru toți acei oameni care nu au un câmp vizual optim, acest lucru îl face mult mai dificil. Este necesară crearea unui design accesibil pentru persoanele cu deficiențe de vedere. Deoarece afectează o masă importantă a populației.
Aproximativ 285 de milioane de oameni sunt mai mult sau mai puțin afectați. Din care 39 de milioane sunt total orbi iar restul au vedere scăzută. Este logic să ne gândim că trebuie să adaptăm instrumentele pe care le avem la toți acești oameni. Deoarece acest lucru face mai ușor accesul tuturor, în mod egal, la aceleași informații.
Și nu numai pentru persoanele cu dizabilități vizuale, există și alte dizabilități care afectează navigația.
- Auditive
- Cognitiv
- Neurologic
- Vizual
În acest articol ne vom concentra asupra aspectului vizual. Precum și sfaturi pentru modificarea paginilor web, în postarea de lectură pentru toată lumea. Vom numi, de asemenea, câteva instrumente care facilitează această activitate. Și vom vedea cum o imagine obișnuită afectează o persoană cu diferite dizabilități vizuale.
Acesta este modul în care un site web afectează persoanele cu dizabilități vizuale
În funcție de dizabilitatea pe care o tratați, o pagină web normală precum Google poate aduce probleme anumitor persoane. Și chestia este că culorile sau formele pot fi limitări pentru acești oameni care suferă de aceasta.
UO persoană cu daltonism poate să nu distingă anumite culori sau să le confunde cu altele. Acest lucru, pentru utilizarea Google, poate să nu pară important. Dar imaginați-vă că există mai multe culori, atât în fundal, cât și în butoane, care pot fi percepute ca având același ton și luminozitate. Vederea acestor butoane poate provoca o mizerie pentru persoana care suferă de aceasta.

Ciudat, nu? Așa o poate percepe o persoană cu daltonism. Depinde și de tipul de culori care te afectează. Cu extensia „NoCoffee” care simulează diferitele moduri de afișare în funcție de handicap (Disponibil numai în Google Chrome). Am reușit să verificăm modul în care o au acești oameni. Aici sunt cateva exemple:
Pierderea contrastului

Vedere fantomă
gherdapuri

Vedere încețoșată
Vizualizare periferică

După cum am spus anterior, acest tip de problemă afectează în total 285 de milioane de oameni. Prin urmare, pentru a facilita această accesibilitate, vom explica câteva instrumente utile pe care le-am putea folosi pe site-ul nostru.
După cum putem ști deja, există instrumente pentru diferite probleme. Instrumente implicite care apar în browserele noastre. Fie că este Google Chrome, Mozilla etc. Dar aceste instrumente sunt de bază și nu sunt suficiente. Instrumentele sunt:
- Măriți sau micșorați conținutul (lupă)
- Culoarea și contrastul se schimbă
- Subtitrări în videoclipuri
- Descrierea unei imagini (legendă)
După cum puteți vedea, nu este suficient. Dar cunoașterea lor ne poate ajuta oricând. Următoarele instrumente sunt programe de completare pentru a îmbunătăți acest lucru utilizatorului. Și strategii, pentru a promova spații web cu accesibilitate pentru toți.
Instrumente pentru utilizatorii cu deficiențe de vedere
Următoarele instrumente sunt total gratuite și le puteți descărca în linkurile pe care le vom lăsa. În funcție de tipul de handicap pe care îl are utilizatorul, unele vor fi mai utile.
- Accesibilitate Roată de culoare: Este un instrument de alegere a combinațiilor de culori care nu prezintă probleme de accesibilitate.
- Contrast mare: Este un instrument cu ajutorul căruia puteți alege contrastul pentru a citi textele mai ușor.
- ChromeVox O necesitate pentru comunitatea cu deficiențe de vedere - aduce viteza, versatilitatea și securitatea Chrome utilizatorilor cu deficiențe de vedere.
- CLIC, Vorbește: Cititor de ecran pentru browserul Mozilla Firefox. Acest instrument este foarte util pentru persoanele care au probleme severe de vedere sau sunt complet orbi.
Notepad Easy Talking 3.0: Cu acest instrument, computerul dvs. va citi mesajele de e-mail sau documentele text pe care le aveți pe computer. - Ed Web: Browser de sintetizator de vorbire care poate afișa și pagini web ca o combinație de text și simboluri.
- Verificare contrast contrast: Instrument care vă permite să specificați fundalul și culoarea textului și să verificați contrastul acestora folosind formula WCAG 2.0.
Spre deosebire de majoritatea software-urilor de accesibilitate, este construit folosind doar tehnologii web precum HTML5, CSS și Javascript. ChromeVox a fost conceput de la bază pentru a permite accesul fără precedent la aplicațiile web moderne, inclusiv la cele care utilizează W3C ARIA (Rich Internet Application Access) pentru a oferi o experiență bogată pe desktop
Design web pentru acces facil

Dacă sunteți programator web sau webmaster și veți începe un proiect. Ar trebui să vă planificați designul, cunoscând aceste orientări. Astfel, vom permite tuturor utilizatorilor să aibă aceleași posibilități. Următoarele propuneri sunt concepute în Creativos Online.
Furnizați anteturi de pagină
Anteturile de pagină (H1, H2 etc.) vă permit să definiți structura unei pagini web. Un cititor de ecran vă permite să navigați printre titlurile unei pagini. În acest fel, un utilizator care utilizează un cititor de ecran poate ajunge cu ușurință și rapid la diferite părți ale unei pagini. fără a fi nevoie să parcurgeți întregul conținut al paginii.
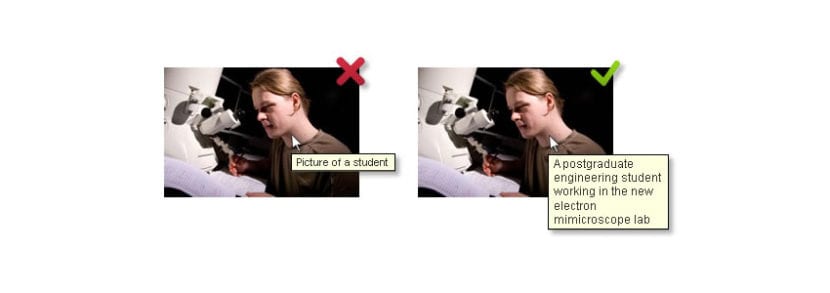
Text alternativ (ALT) în imagini

Textul alternativ (atribut alt în eticheta IMG) oferă o alternativă textuală la conținutul non-text pe pagini web, cum ar fi imagini. Textul alternativ este util mai ales pentru persoanele care folosesc un cititor de ecran pentru a accesa conținutul de pe un site web.
Pentru a transmite informații, pictograme

Utilizarea culorilor în transmiterea anumitor „reguli” sau linii directoare pe un site web face dificilă înțelegerea multor utilizatori. De exemplu, într-un formular, indică faptul că e-mailul introdus este greșit cu o pictogramă și nu cu roșu. În acest fel va fi vizibil pentru toți.
Asigură accesibilitatea conținutului non-HTML
Nu numai site-ul web trebuie să fie accesibil. Tot conținutul inclus sau legat de pe o pagină web, cum ar fi videoclipuri, audio, fișiere PDF, documente Microsoft Word sau prezentări PowerPoint trebuie să fie accesibile.

