Unul dintre elementele esențiale care dau un sens liniar textului grafic este cel al ierarhie vizuală. Dar, contrar a ceea ce am fi putut crede, ierarhia ca factor compozițional nu numai că are un caracter funcțional, dar conține și implicații suplimentare de natură estetică. Și este faptul că ierarhia oferă armonie și frumusețe pe lângă funcționarea ca un instrument care susține structura organică a textului vizual.
Nu trebuie să ignorăm potențialul acestui factor deoarece acționează ca un element de reglementare, raționând informațiile compartimentându-le în grade sau niveluri astfel încât cititorul va putea asimila, digera și înțelege conținutul pe care îl propunem într-un mod mult mai simplu și mai fluid. Funcția sa principală este apoi de a oferi un ghid, o referință sau o linie prin care să urmărim informațiile, ca și cum ar fi o ușă deschisă către corpul conceptului nostru. Devine important și, desigur, extensibil la design grafic, fotografie, pictură sau design web. În continuare vom aprofunda puțin mai mult în conceptul de ierarhie vizuală cu un infografic propus de colegii noștri Designmatic, sper să vă placă și să nu uitați că, dacă aveți întrebări sau contribuții, trebuie doar să ne lăsați un comentariu.
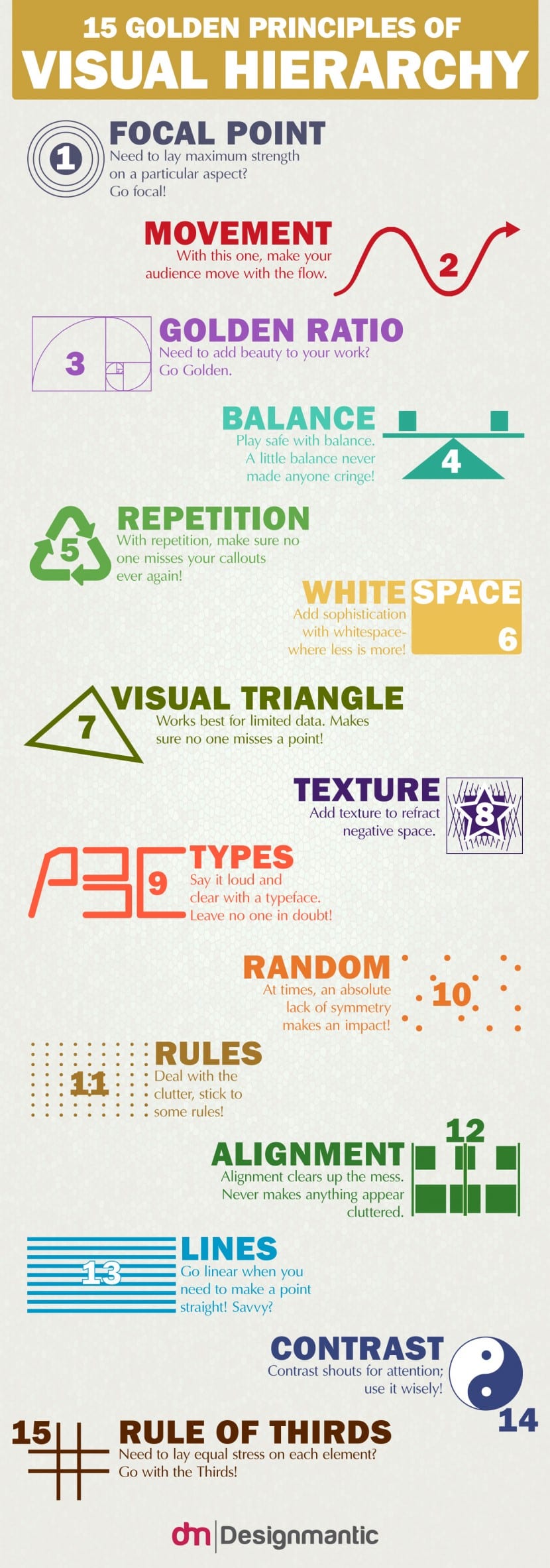
Punct focal
Cu unele ocazii am vorbit despre punctul focal sau centrul compozițional ca germenul întregii construcții și ca un punct de atracție care cheamă privitorul la început. Această zonă este extrem de importantă și este necesar să vă asigurați de existența sa în oricare dintre proiectele pe care le dezvoltați. Pentru a verifica dacă ați construit un punct focal adecvat, faceți un mic test: Arătați-vă designul unuia sau mai multor persoane și întrebați-le care este primul punct care le atrage atenția în primele trei secunde pe care le privesc. Dacă toți sunt de acord cu același punct, va însemna că v-ați desfășurat munca în mod eficient. Dacă nu, ar trebui să lucrați la compoziția dvs. pentru a vă asigura că acest punct este prezent, deoarece este esențial să atrageți atenția publicului.
mișcare
Mișcarea este intrinsecă în conceptul de ierarhie, deoarece atunci când există ierarhie înseamnă că există flux și că va trebui să urmăm o călătorie pentru a capta mesajul și nu numai asta, dar cu mișcarea noastră vom îmbogăți conținutul și vom adăuga noi date care va oferi un sentiment de creștere. Pe măsură ce ne rătăcim prin discursul nostru, vom percepe o mișcare, o creștere și o întărire a conceptelor propuse. Asigurați-vă că în construcțiile dvs. din timpul acestei mișcări există o cale de îmbogățire în care cititorul pe măsură ce avansează sau aprofundează în mesajul dvs. simte o călătorie și o creștere a nuanțelor.
Ratia de aur
Raportul de aur este și a fost întotdeauna sinonim cu frumusețea. Dacă sunteți în căutarea armoniei în proporția tuturor elementelor care alcătuiesc designul dvs., o modalitate bună de a garanta că această armonie există este folosind formula aurie. Folosirea lui de multe ori este ceva care vă poate ajuta să realizați această armonie.
Indicatori
Compensarea elementelor și domeniilor care alcătuiesc discursul va fi, de asemenea, importantă și va avea, desigur, un impact asupra unei experiențe fluide și clare. Echilibrul trebuie să fie prezent în multe fațete: spațierea, dimensiunea, orientarea, poziționarea, tonurile ... Echilibrul facilitează înțelegerea și, prin urmare, va face designul dvs. la un nivel funcțional accesibil și eficient.
Repetiţie
Modelele ne pot ajuta să creăm ritm, regularitate și să intensificăm acel sentiment de mișcare. De asemenea, poate deveni o resursă textuală excelentă, deoarece în acest fel ne putem asigura că publicul nu va trece cu vederea unele detalii sau conținut pe care le-am propus în proiectare.
Spatiu alb
De fapt, am menționat-o în articolul nostru despre Timothy Samara: Spațiul alb acționează ca o zonă de protecție pentru mesajul nostru. O protejează de interferențe, deoarece prin ea ne asigurăm că elementele care alcătuiesc discursul nu se amestecă între ele, fiecare dintre ele trebuie să aibă o marjă de siguranță sau un spațiu „sacru” imposibil de transgresat.
Triunghi vizual
Forma triunghiulară este un simbol clar ierarhic și este utilizată pe scară largă din punct de vedere vizual, deoarece structura sa oferă un sentiment de echilibru foarte eficient. Faptul că este susținut pe propria bază face imposibil ca structura noastră să fie instabilă, oferind, de asemenea, simplitate care, în funcție de cazurile, nu dăunează.
Textură
Este o modalitate de a adăuga nuanțe și dinamism. Redând texturile vom realiza că privitorul poate diferenția elementele cu o simplă privire între ele și față de fundal, de asemenea, adăugând texturi putem refracta spațiul negativ al compoziției noastre.
tipografie
Dimensiunea, culoarea, familia și aranjamentul acestora, precum și lizibilitatea lor vor fi esențiale pentru a oferi o ierarhie, o ordine și o fluiditate în procesul de citire.
întâmplător
Vorbim despre ordine, echilibru ... Dar dacă ne hotărâm să ne rupem de toate acestea? Vom obține o compoziție instabilă, dezordonată și dezastruoasă? Adevărul este că nu, lumea designului este atât de largă și oferă atât de multe posibilități încât în acest fel putem obține și un simț al ritmului și al puterii expresive, deși da, trebuie să știm să ne jucăm cu elementele și cu toate expresivitatea lor. posibilități.
norme
De aceea influențăm regulile: putem crea haos sub care există o serie de reguli care asigură succesul construcției.
aliniere
Este strict legat de conceptul de ordine: alinierea tuturor elementelor noastre ne va oferi o senzație de curățenie, vom percepe o suprafață ușor de rătăcit.
Linii
Liniile sunt axe de mișcare, sunt coloana vertebrală a procesului de lectură sau a căii. Aceștia vor îndruma sau vor da instrucțiuni cititorilor noștri pentru a găsi mesajul și pentru a înțelege fiecare dintre elementele care alcătuiesc textul nostru.
Contraste
Este un alt mod de a oferi importanță, de a clasifica informațiile și de a defini care elemente trebuie evidențiate în primă instanță și care dintre ele trebuie păstrate la un nivel mult mai secundar.
Regula celor treimi
După cum știm deja, constă în împărțirea compoziției noastre în zone diferite prin două linii pe axa orizontală și două linii pe verticală. Dacă facem acest lucru, vom găsi un spațiu împărțit în nouă dreptunghiuri. Mizând pe acest ghid sau grilă vom putea orienta fiecare dintre elementele care fac parte din compoziție într-un mod destul de clar.