
Meniurile în cascadă sau drop-down sunt esențial pentru aproape orice tip de site web. Mai ales cele care au nevoie de introducerea de date de către vizitator, cum ar fi ceva la fel de simplu precum alegerea sexului sau selectarea culorii care va fi cămașa pe care urmează să o achiziționați în eCommerce-ul nostru.
Meniurile în cascadă sunt alte elemente pe care le putem actualiza pe site-ul nostru web pentru a respecta standardele actuale de proiectare web. Atingerea și subtilitatea care vor adăuga mai multă calitate întregului mediu web pe care l-am pregătit pentru site-ul nostru. Tu introducerea a 16 meniuri în cascadă în CSS care vă va fi util pentru a vă reînnoi site-ul. Ne amintim că unii vor avea, de asemenea, un pic de JavaScript și fără a uita și HTML-ul necesar.
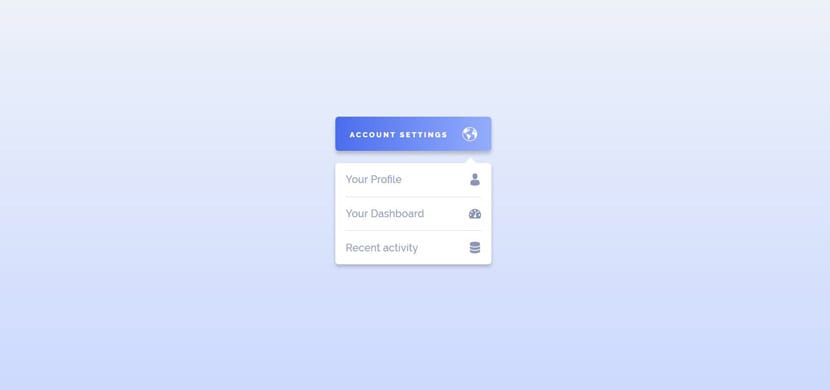
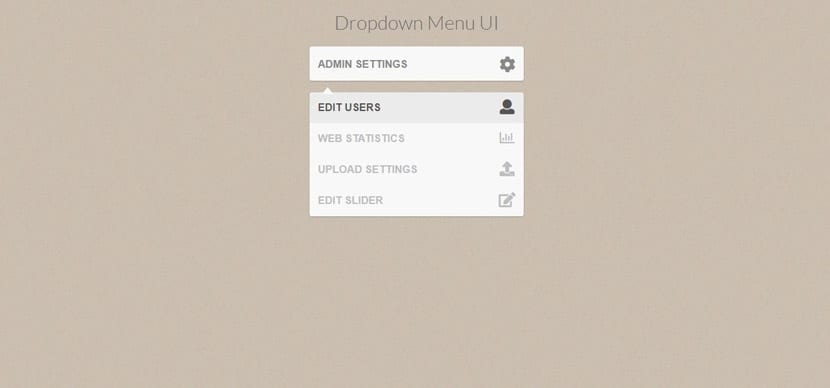
Meniu cascadă

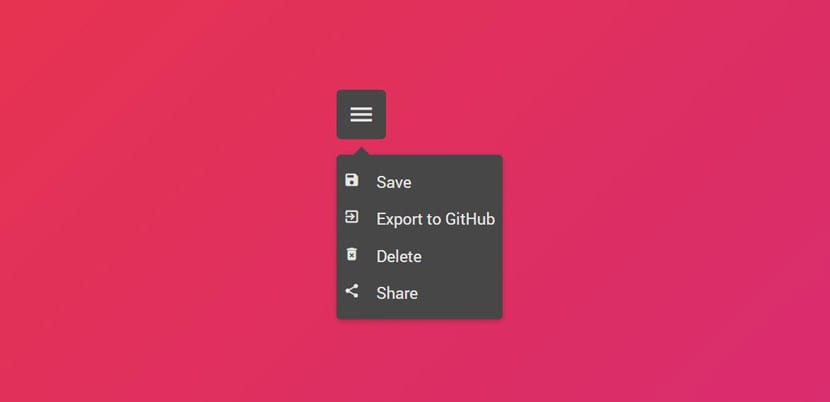
Acest meniu cascadă sau drop-down este format din HTML, CSS și JavaScript. Deși codul JavaScript este foarte scurt. Urmează standardul actual de proiectare a materialelor ca limbaj de proiectare pentru a încorpora o animație de cascadă simplă și directă, cu prezență atrăgătoare. La deschiderea diferitelor opțiuni de meniu, există un efect de hover grafic atunci când lăsăm indicatorul mouse-ului deasupra lor.
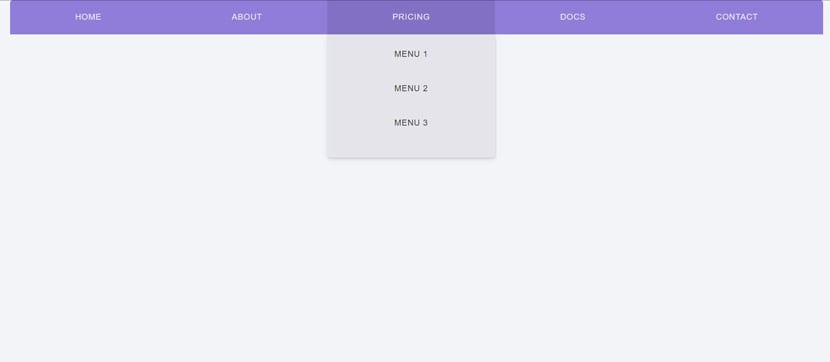
Meniu derulant cu jQuery

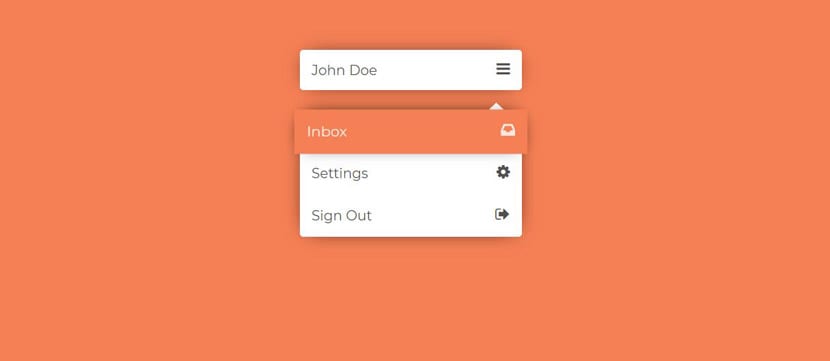
Acest meniu cascadă este destul de simplu, dar este foarte elegant în design. De asemenea, are un cursor pentru a accentua nuanța albastră a fiecărui meniu și o animație în cascadă, fără prea multă fanfară. Este realizat cu HTML, CSS și JavaScript (jQuery).
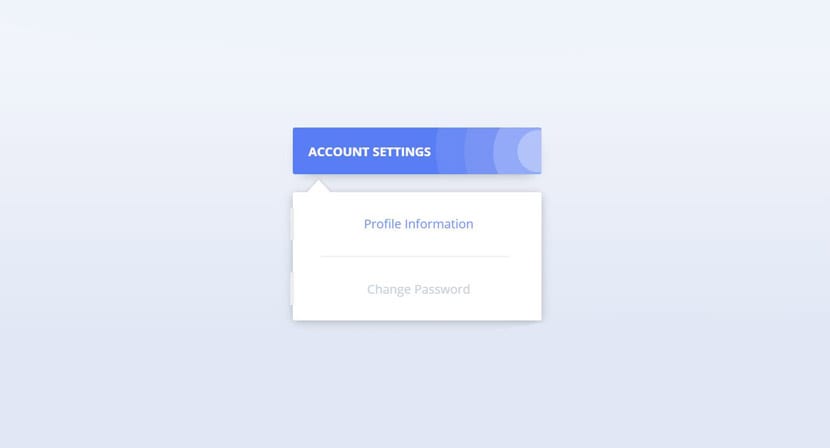
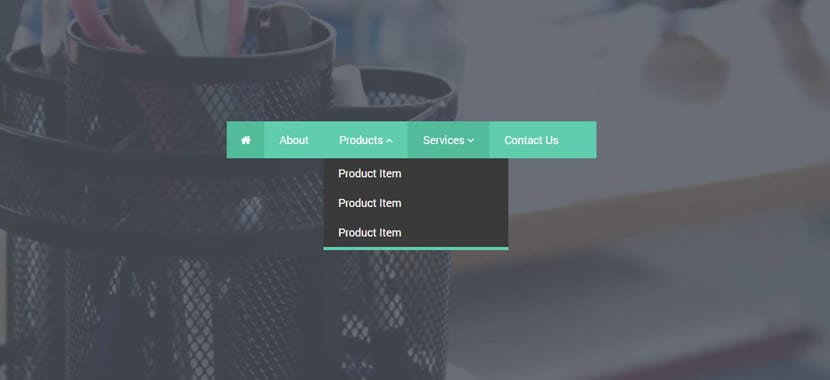
Meniu cascadă stil

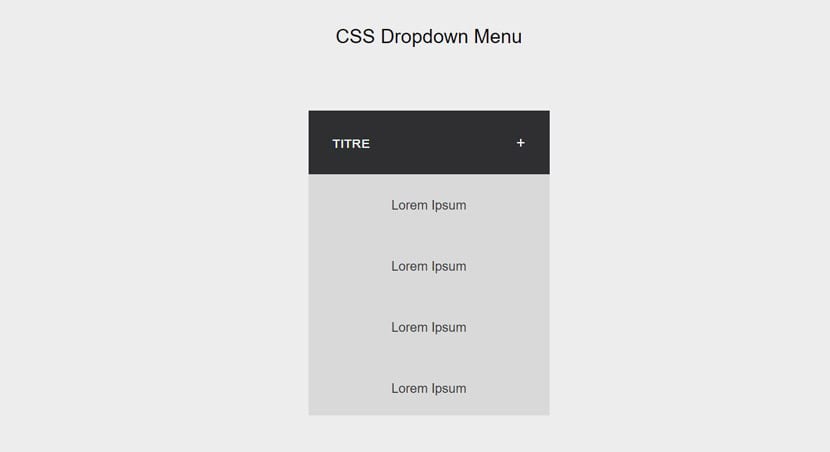
Acest meniu derulant în HTML, CSS și JavaScript este inspirat de unul dintre cele mai bine concepute site-uri web: Stripe (serviciul de carduri digitale). Nu există nicio trecere peste meniuri, ci o animație excelent concepută pentru a ne clarifica intențiile cu privire la designul site-ului nostru web. Esențial pentru calitatea sa și perfect pentru a reînnoi meniurile site-ului dvs. web.
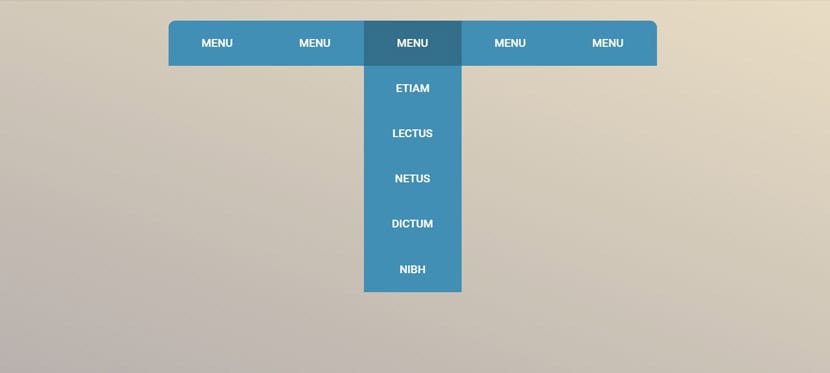
Meniu animat cascadă

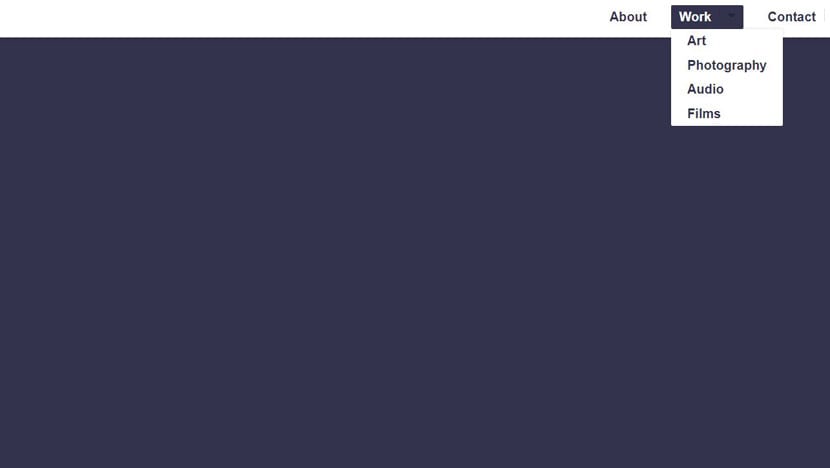
Acest meniu derulant încearcă să arate utilizarea fișierului animație întârziată a fiecăruia dintre elementele care apar la lăsarea indicatorului mouse-ului în fiecare meniu. Cu câteva zecimi de întârziere, se obține acel efect de întârziere care îi conferă o atingere foarte specială.
Efecte meniu drop-down

De parcă a serie de cărți dintr-un pachet, animația acestui meniu cascadă este foarte specială pentru ea. Un efect excelent de cascadă, care este CSS pur. Știți deja ce trebuie să faceți pentru a-l implementa pe site-ul dvs.
Animație cascadă în meniu

Un meniu derulant izbitoare prin animații și pentru acea culoare albastră care iese în evidență. Cu un fade out și in, apare animația care face diferitele secțiuni ale meniului. Realizat în HTML, CSS și JavaScript.
Cu puțin jQuery: meniul Cascadă

Un meniu drop-down personalizat și foarte concis la care nu îi lipsește niciun fel de detaliu. Poate că simplitatea sa este cel mai bun și cel mai rău punct. Va depinde de ce aveți nevoie pentru site-ul dvs. web și de aspirațiile dvs. O mulțime de CSS și un pic de JavaScript.
Meniu elegant cascadă

Dacă în cea anterioară ne lipsește ceva animație și un design mai bun, acest meniu derulant are totul de făcut în CSS și JavaScript. Animația și efectul de umbrire portocalie sunt izbitoare de fiecare dată când lăsăm indicatorul mouse-ului peste fiecare dintre secțiuni. Unul dintre cei mai buni de pe listă.
Meniu derulant în CSS

Un meniu cascadă minimalistă și că este conceput pur în CSS. Animatie simpla, dar bine facuta pentru a nu iesi in evidenta. Un meniu care trece neobservat și care respectă standardele actuale de proiectare.
Meniu derulant

Acest meniu pur în cascadă CSS este altul bine distins prin animație care apare de fiecare dată când facem clic pe un meniu. Animația alunecă fereastra din partea dreaptă cu sincronizare perfectă. Unul dintre cele mai interesante din întreaga listă.
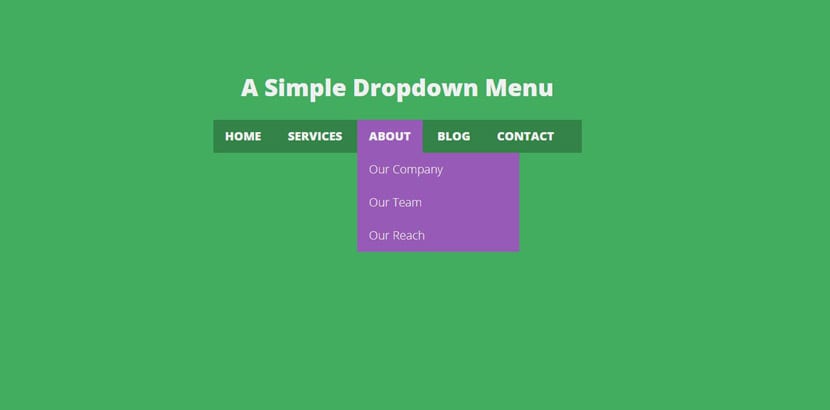
Meniu simplu cascadă

Acest meniu are o origine simplă și este format din HTML și CSS. Este un alt meniu care ne permite să actualizăm acel element important al site-ului nostru și acela nu da multă cantitate. Cred că se înțelege bine ce înțelegem prin aceasta.
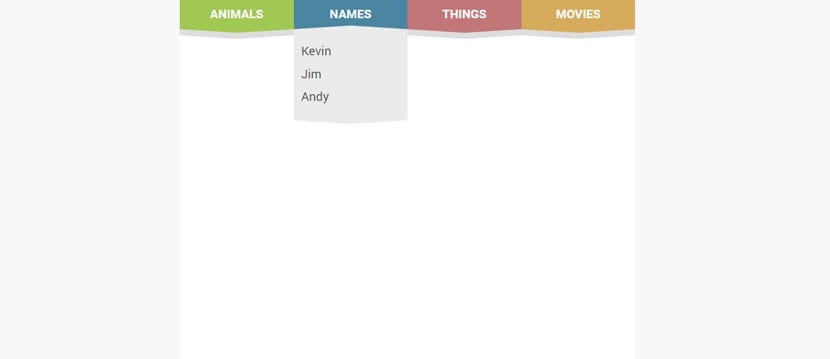
Navigare orizontală în meniu

Deși este deja de întâlnit cei 4 ani ai săi, acest meniu cascadă îl suprapune pe cel de lângă el într-un mod destul de creativ. Dacă sunteți în căutarea pentru ceva diferit, acesta este altul pe care îl puteți selecta din listă.
Meniu derulant în CSS

Un alt meniu pur în CSS și asta este destul de colorat, cel puțin în personalizarea dată în exemplu. Cu culori plate, animația dezvăluie un efect de declanșare care scade diferitele secțiuni ale meniului ales. Un alt meniu curios al cascadei de pe listă care are o temă bine aleasă.
Meniu cascadă cu mic JS
Acest meniu derulant folosește foarte puțin JavaScript, suficient pentru a închide automat meniul atunci când trecem la altceva. Este calendarul bine realizat ca efect al animației să devină unul dintre cei mai buni în acest sens.
Un alt meniu pur în cascadă CSS

Un meniu în cascadă cu animații în care există cu greu o întârziere de miimi al doilea. Deci, produce efectul imediatității asupra vizitatorului. Efectul hover și un meniu derulant interesant, fără prea multă fanfară la nivel general.
Meniu în cascadă conceptul zig zag

Dacă sunteți în căutarea unui alt meniu decât întreaga listă din această postare, acest meniu derulant conține tot ce puteți căuta. animația produsă este în zigzag pentru a oferi un alt tip de experiență puțin experimental. S-ar putea încadra perfect într-o temă de joc video, așa că dacă aveți un tip de client care caută ceva diferit, cu siguranță este cel mai potrivit din întreaga listă. Formele sale oblice și animația rapidă spun totul.
Vă lăsăm cu această serie de meniuri CSS pentru site-ul dvs. web care are un număr mare de ele.
